cellpadding

html cellspacing cellpadding
图片尺寸408x269
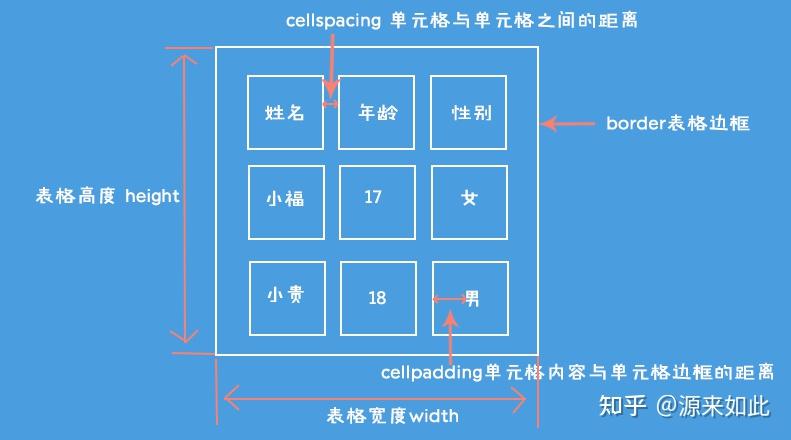
table中cellspacing和cellpadding的区别是什么
图片尺寸800x320
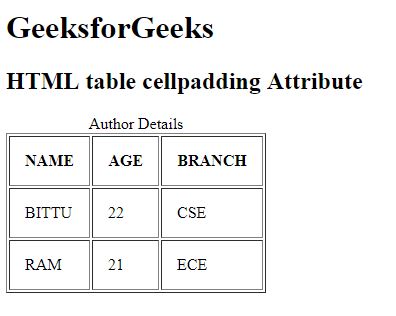
html table> cellpadding属性用法及代码示例
图片尺寸396x316
单元格与文字之间的边距:cellpadding.
图片尺寸726x725
2产品介绍企业信息null<table cellspacing="0" cellpadding="0"
图片尺寸1832x1764
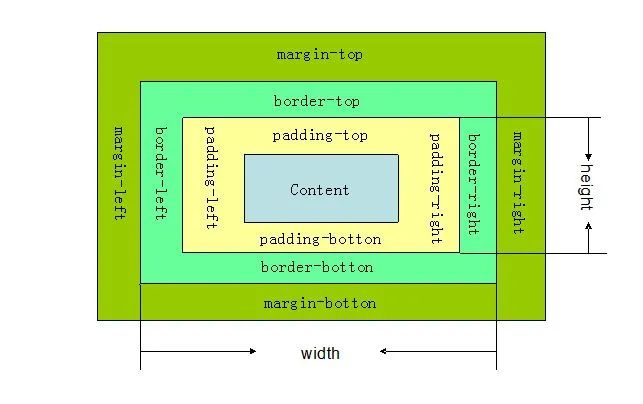
cellpadding和cellspacing之间的区别
图片尺寸450x300
0px;" border="0" cellspacing="0" cellpadding="0"> tbody> tr>
图片尺寸1920x500
0px;" border="0" cellspacing="0" cellpadding="0"> tbody> tr>
图片尺寸1920x500
html表格边框
图片尺寸640x256
>"0″cellpadding="3″cellspacing="3″>>tr>>td>请选择汽车类型:>
图片尺寸621x335
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸295x450
cellpadding和cellspacing之间的区别
图片尺寸450x300
xe-notice dir=ltr border=1 cellspacing=0 cellpadding=1>
图片尺寸495x248
var desc= table align="center" border="0" cellpadding="0
图片尺寸880x587
> /p> table border="0" cellpadding="
图片尺寸1920x940
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸382x450
a标签去除下划线csscss部分细则一
图片尺寸643x404
表格有部分属性我们不常用,这里重点记住 cellspacing , cellpadding.
图片尺寸791x440
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸450x298
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸450x305