cellspacing

html cellspacing cellpadding
图片尺寸408x269
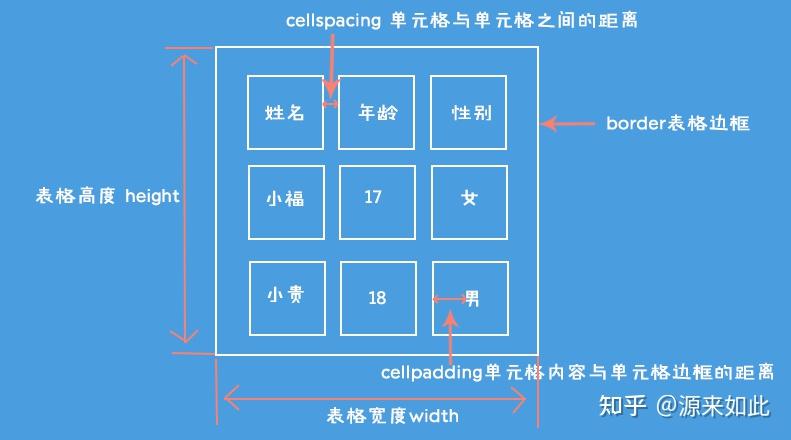
table中cellspacing和cellpadding的区别是什么
图片尺寸800x320
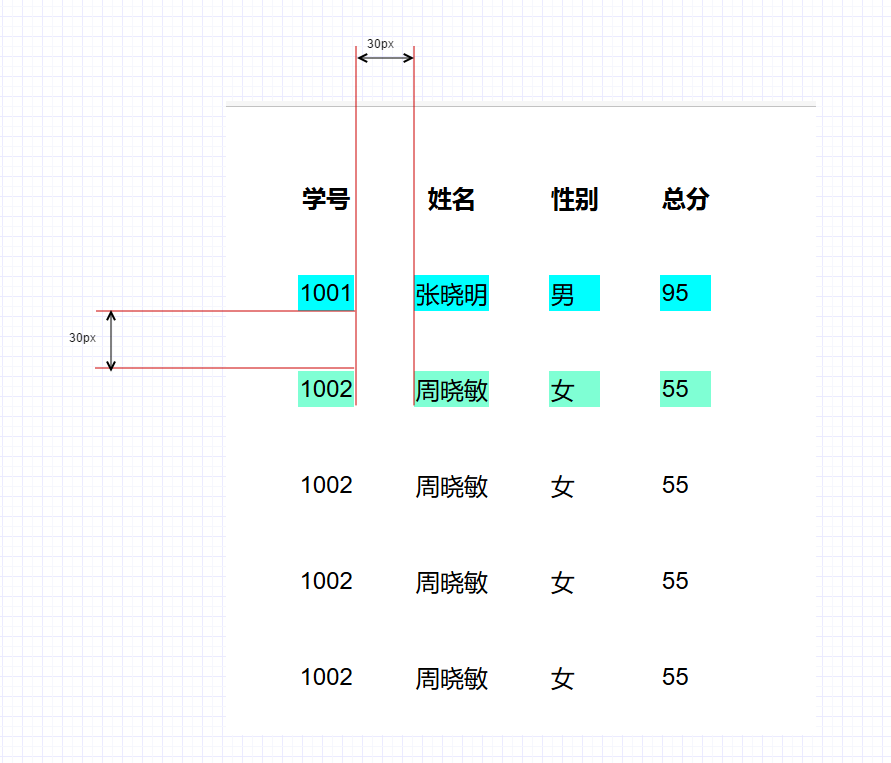
table中cellspacing和cellpadding的区别
图片尺寸891x763
table对象怎么用cellspacing属性?
图片尺寸500x448
>"0″cellpadding="3″cellspacing="3″>>tr>>td>请选择汽车类型:>
图片尺寸621x335
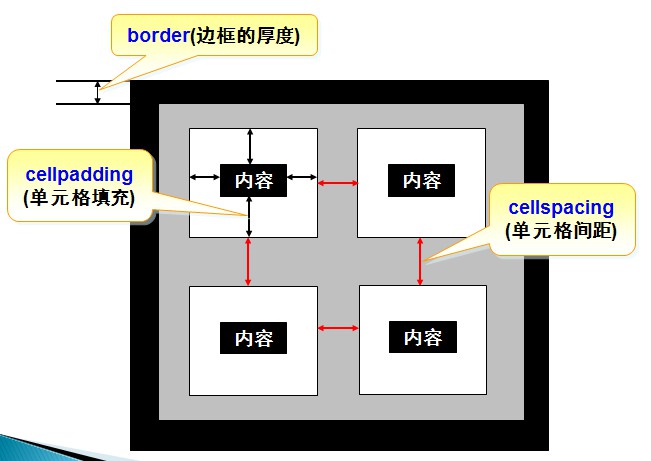
cellspacing和cellpadding区别
图片尺寸552x296
0px;" border="0" cellspacing="0" cellpadding="0"> tbody> tr>
图片尺寸1920x500
cellpadding和cellspacing之间的区别
图片尺寸450x300
=xdebug-error xe-notice dir=ltr border=1 cellspacing=0
图片尺寸495x248
表格有部分属性我们不常用,这里重点记住 cellspacing , cellpadding.
图片尺寸791x440
padding="0" cellspacing="0" width="880"> 满载而归 摆件 寿山
图片尺寸800x800
5月 /p> /div> /div> table cellspacing=
图片尺寸960x432
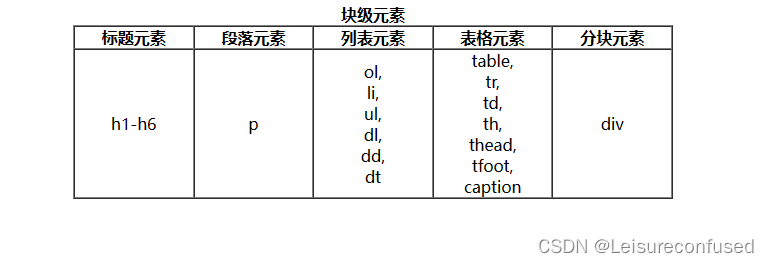
html学习笔记十块和内联
图片尺寸769x263
table border="6" width="500px" bgcolor="#f2f2f2" cellspacing="0"
图片尺寸1313x515
cellspacing="40"bordercolor="red"> trbordercolor="green"> td
图片尺寸651x461
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸279x449
代码:代码 div align=center> table border=1 cellspacing=0 border
图片尺寸500x301
在这里插入图片描述
图片尺寸1920x1027
table cellspacing=4 cellpadding=1 border=0 align=center>
图片尺寸382x450
<table cellspacing="0" cellpadding="0" align="center"
图片尺寸500x350