css图片

css3-网页设计的未来
图片尺寸680x523
同一行绝对定位css定位体系回顾
图片尺寸1200x675
「知识」使用css编写三级导航菜单-附源码
图片尺寸640x427
css前端长影web网络技术长
图片尺寸512x512
css3基础知识
图片尺寸500x280css垂直水平完全居中手册
图片尺寸380x285
htmlcss3图片分类css3教程
图片尺寸800x320
七种css方式让一个容器水平垂直居中
图片尺寸960x540
编程概念css学校董事会背景
图片尺寸700x525
css的高效渲染
图片尺寸500x500
了解一些 提高前端开发效率的 css 属性选择器
图片尺寸800x320
css
图片尺寸333x227
css来布局图片
图片尺寸456x233
css 图标
图片尺寸512x512
css网页图标
图片尺寸512x512
纯css实现背景渐变球和阶梯的跳动
图片尺寸1874x809it兄弟连html5教程css3属性特效css3背景
图片尺寸700x479
用css插入图片将产生隐藏文本是否会被认为作弊
图片尺寸500x339
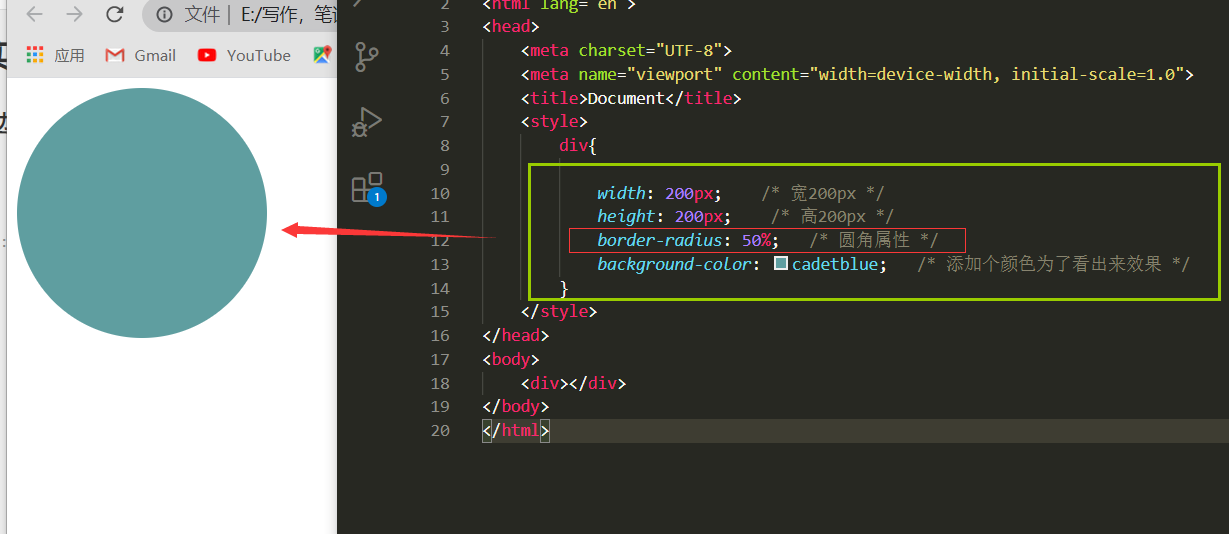
css实现圆角边框效果
图片尺寸1229x534
development css free icon
图片尺寸981x982
猜你喜欢:css3htmlhtml5图片java图片js图片javascript图片css3图标HTML 图片css图片居中css图片样式css图片属性css添加图片css图标css图片居中对齐css图片水平居中css图片垂直居中css图片横向排列css图片自适应大小HTML图片csscss图片大小怎么调整css图片水平垂直居中html图片居中代码csscss设置网页背景图片html图片居中vue图片图片html5图片居中代码图片大吉图片传说旧架子管图片百年秦池吉品海口日月广场supreme汉酱酒价格表和图片女头真人手机遮脸电焊鱼鳞奔跑的少女四川武当山图片正确向上紫月季花图片紫红色弓型脚谢谢动画