css图片居中对齐

用css如何实现垂直居中
图片尺寸1542x808
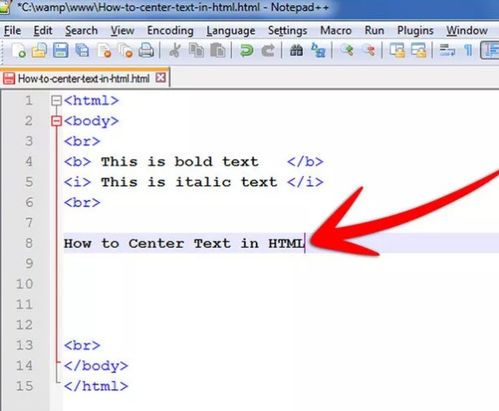
css文字居中对齐css文字居中代码
图片尺寸499x411
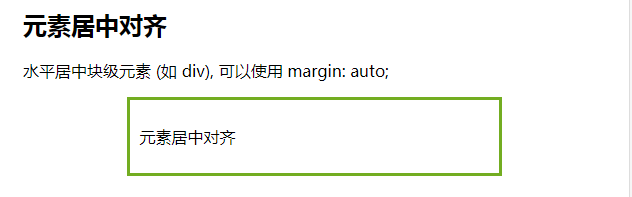
css居中css垂直居中对齐方式
图片尺寸370x298
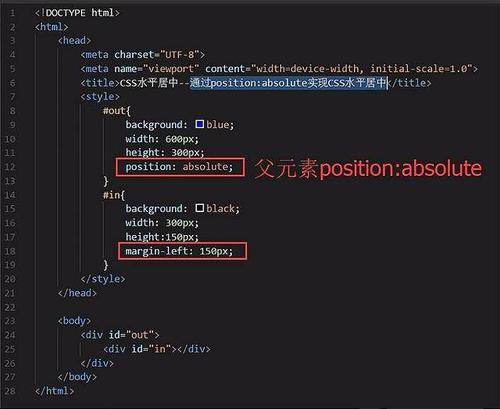
css打造图片垂直居中自动排列效果doc5页
图片尺寸792x1120
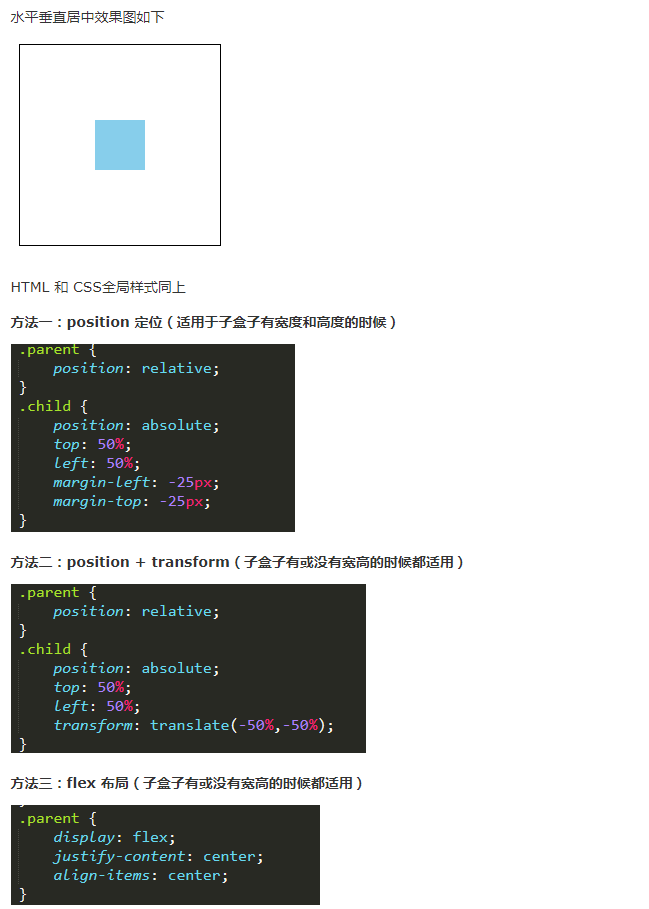
css学习系列6居中对齐
图片尺寸632x197
css设置图片居中方法
图片尺寸500x278
css中div居中方法小结
图片尺寸1850x1334
css怎么实现多张图片同一列对齐
图片尺寸500x422
css如何让图片和文字垂直居中对齐
图片尺寸507x374
html图片怎么中心对齐css图片居中css怎么让图片水平居中对齐
图片尺寸500x409
css 图片上下左右居中
图片尺寸4032x3024
html文字居中 html图片居中代码 - divcss5
图片尺寸665x340
css的居中
图片尺寸770x442
html文字居中 html图片居中代码 - divcss5
图片尺寸632x294
企业官网操作后台的,写公司新闻的图片最佳比例是多少,怎样让图片居中
图片尺寸542x225
css实现盒子水平居中垂直居中和水平垂直居中的方法
图片尺寸649x909
前端hcss对于盒子水平垂直居中的几种解决方式
图片尺寸1894x968
css设置图片居中方法
图片尺寸500x271
htmlcss怎么设置背景图片居中
图片尺寸549x328
css图片怎么右对齐显示
图片尺寸497x513
猜你喜欢:css图片等比例缩放css图片居中对齐代码css设置图片居中代码css实现轮播图css图片垂直居中对齐css背景图片设置css设置图片居中css图片自适应大小css图片html图片居中对齐css图片垂直居中css图片大小怎么调整css图片居中css图片水平居中css图片水平垂直居中html图片居中html图片居中代码csscss添加图片css图片样式css图片横向排列css图片属性html5图片居中代码html让img图片居中css设置网页背景图片css图标js图片HTML图片cssvue图片java图片天空纯蓝rot胎位能顺产吗李曙光简介TFBOYS三周年红太阳鸟公园高清壁纸玉泉山玉峰塔小狼尾发型日系普通话为主题的儿童画丝线虫图片草果和香果的区别图片层次模型图