css图片等比例缩放

css中div居中方法小结
图片尺寸1850x1334
css三种方案实现图片宽高自适应等比例缩放
图片尺寸625x354
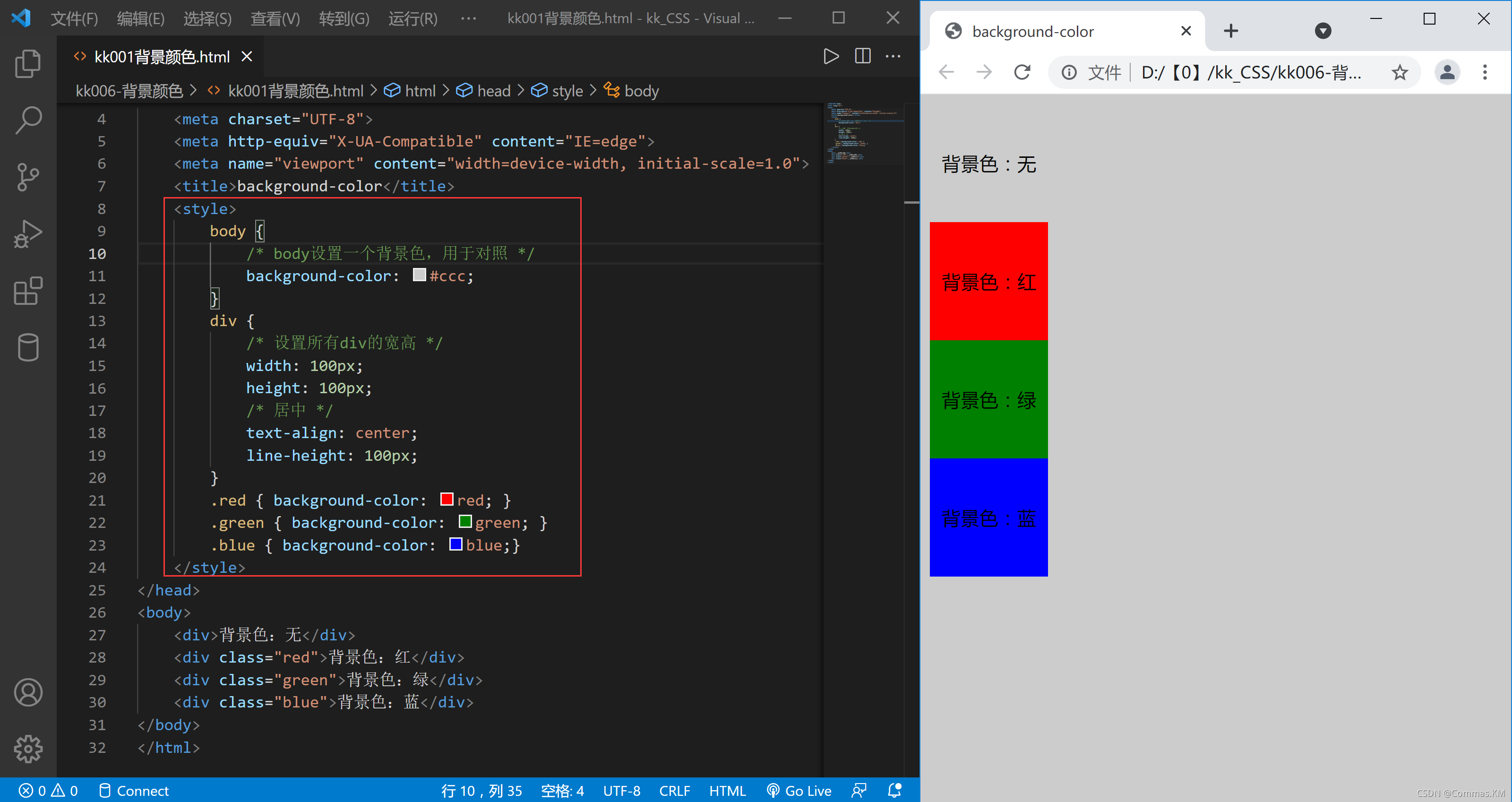
css003css的背景
图片尺寸3200x1697
css 等比例缩放的盒子
图片尺寸1280x488
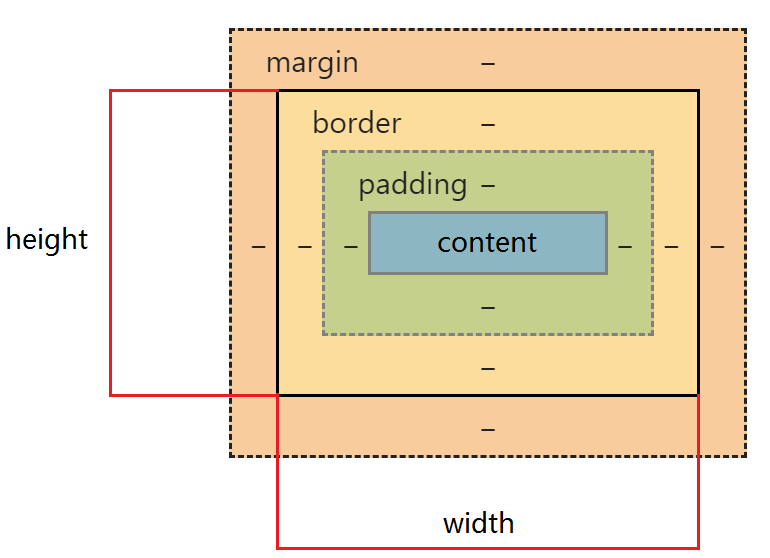
css两种盒模型
图片尺寸770x558
css响应式布局最佳实践,经典面试题和答案
图片尺寸1080x1438
缩放比例显示,缩小,原图比例,旋转,复制,下载css3图片翻转,如果是多图
图片尺寸600x1200
外部css样式改变图片大小
图片尺寸635x511
css打造图片垂直居中自动排列效果doc5页
图片尺寸792x1120
css 缩小图片-使用css边框图像使您的网站更美观
图片尺寸500x413
minmaxscaler缩放
图片尺寸640x480
css怎样实现图片边缘模糊效果 - 学新通
图片尺寸800x320
css如何让两张图片左右对齐
图片尺寸493x559
web网页设计期末课程大作业 基于html css仿苹果商城电商项目的设计与
图片尺寸2541x3622
css常用动画网站(纯css echarts等 建议经常阅读 积累素材)
图片尺寸2868x1482
当时做项目有个需求要做瀑布流,一开始我用了css的columns虽然能写
图片尺寸1228x1080
css怎么改变图片的大小
图片尺寸482x353
css中对背景图片(background-image)进行编辑
图片尺寸647x755
css怎么实现多张图片同一列对齐
图片尺寸500x422
javawebcss
图片尺寸572x604