css图片铺满整个背景

css 拼色背景
图片尺寸604x304
背景图
图片尺寸1879x899
css3背景图片铺满(css背景图片铺满div)
图片尺寸499x353
巧用 css 动画实现动态气泡背景
图片尺寸748x480
css 背景图铺满div - 查词猫
图片尺寸449x288
免费 纯css模拟ios7焦外成像(散景)背景
图片尺寸631x430
css图片铺满整个背景(css背景图片铺满整个页面)
图片尺寸500x281
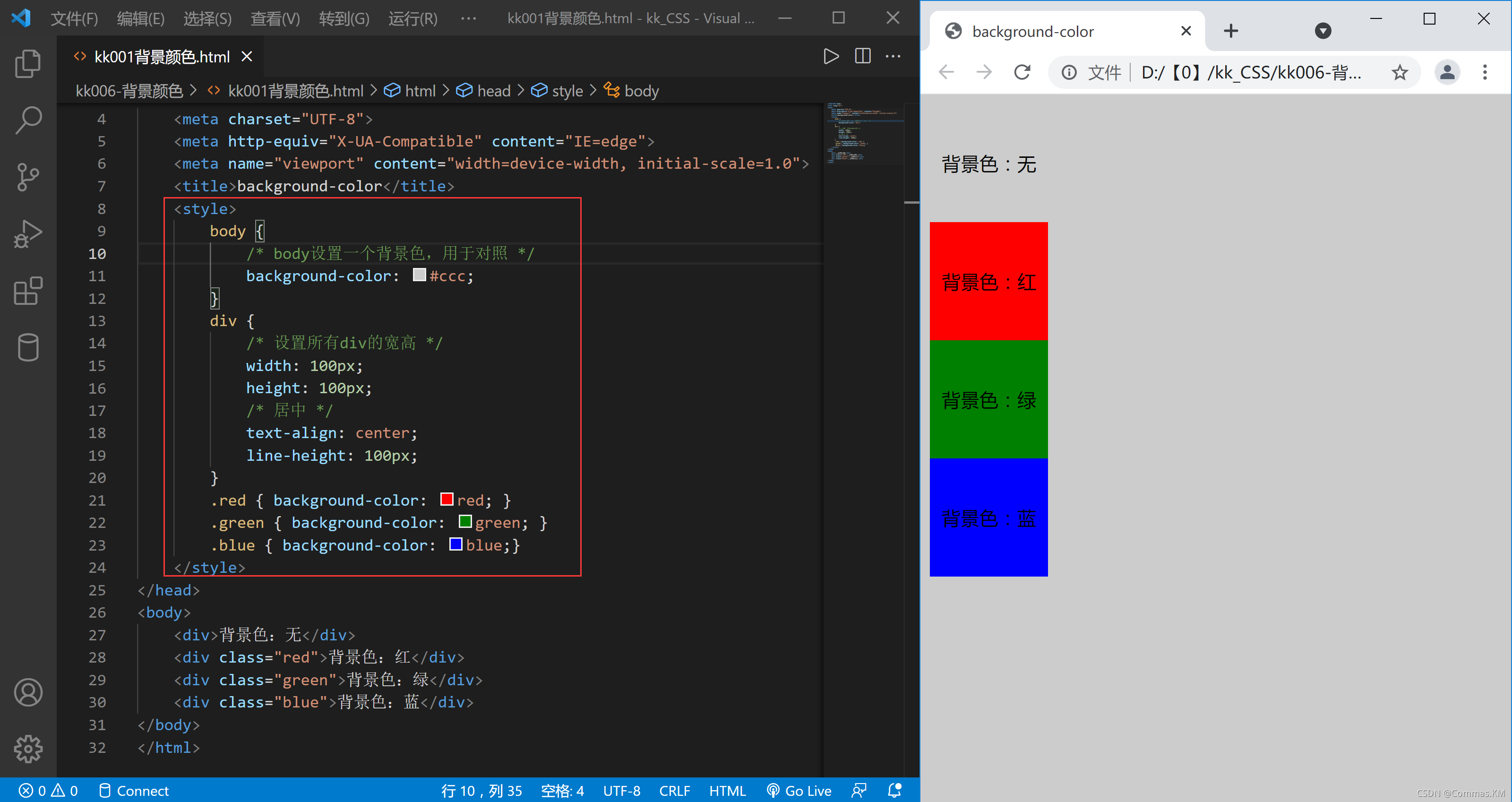
css003css的背景
图片尺寸3200x1697
a premium frosted glass gradient background with filters - icss
图片尺寸2760x1304
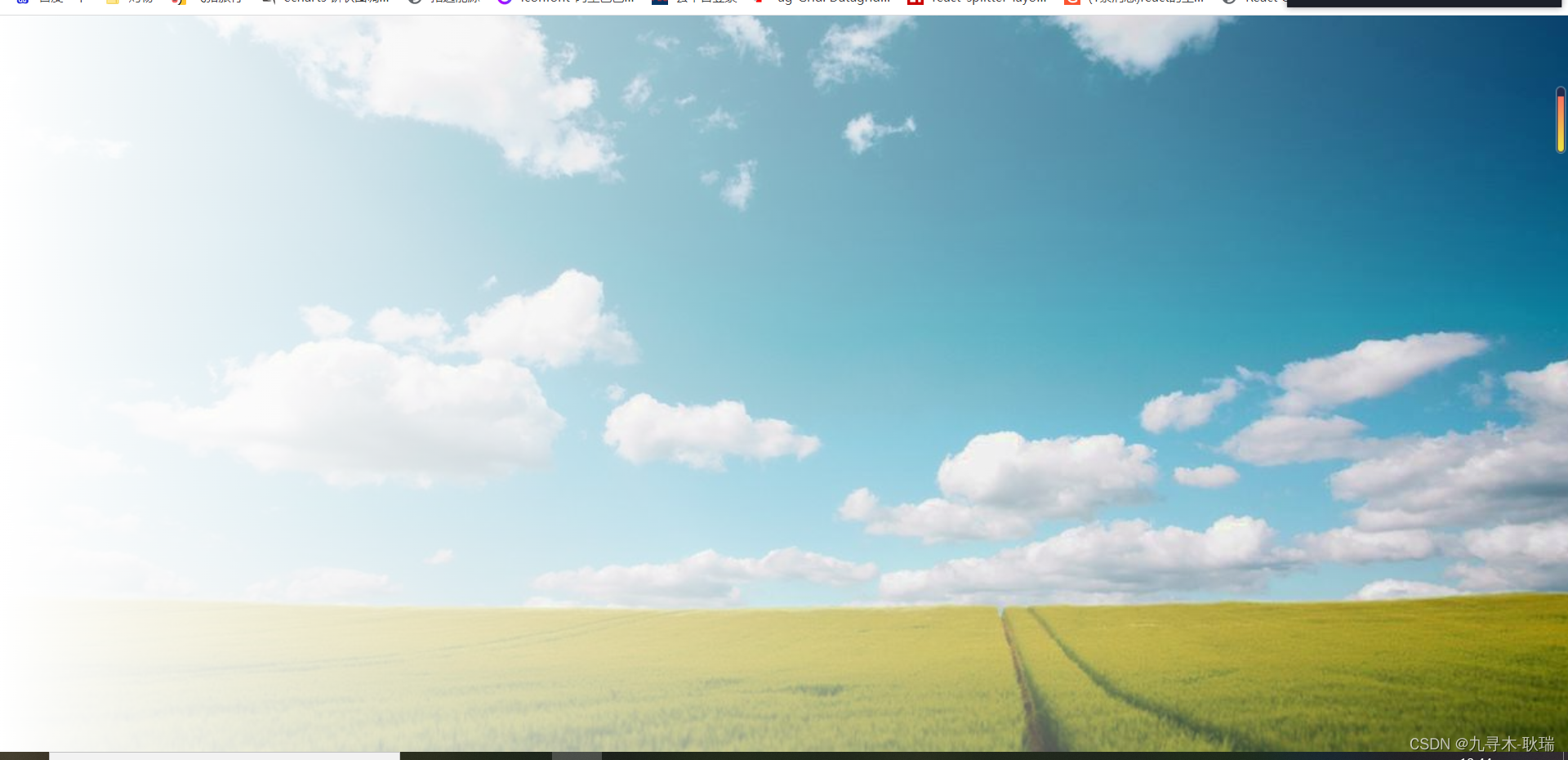
css实现背景图片屏幕自适应的实现_css教程_css
图片尺寸1432x911
css如何让背景图片全屏显示
图片尺寸512x341
用css使用html设置背景图片自适应,css怎么设置背景图片自适应全屏?
图片尺寸1096x667
css图片渐变透明效果
图片尺寸1920x930
css3网页div背景色repeating-linear-gradient属性特效代码
图片尺寸655x433
css设置背景和渐变色
图片尺寸1750x1238
css3中新增的背景属性
图片尺寸1794x845
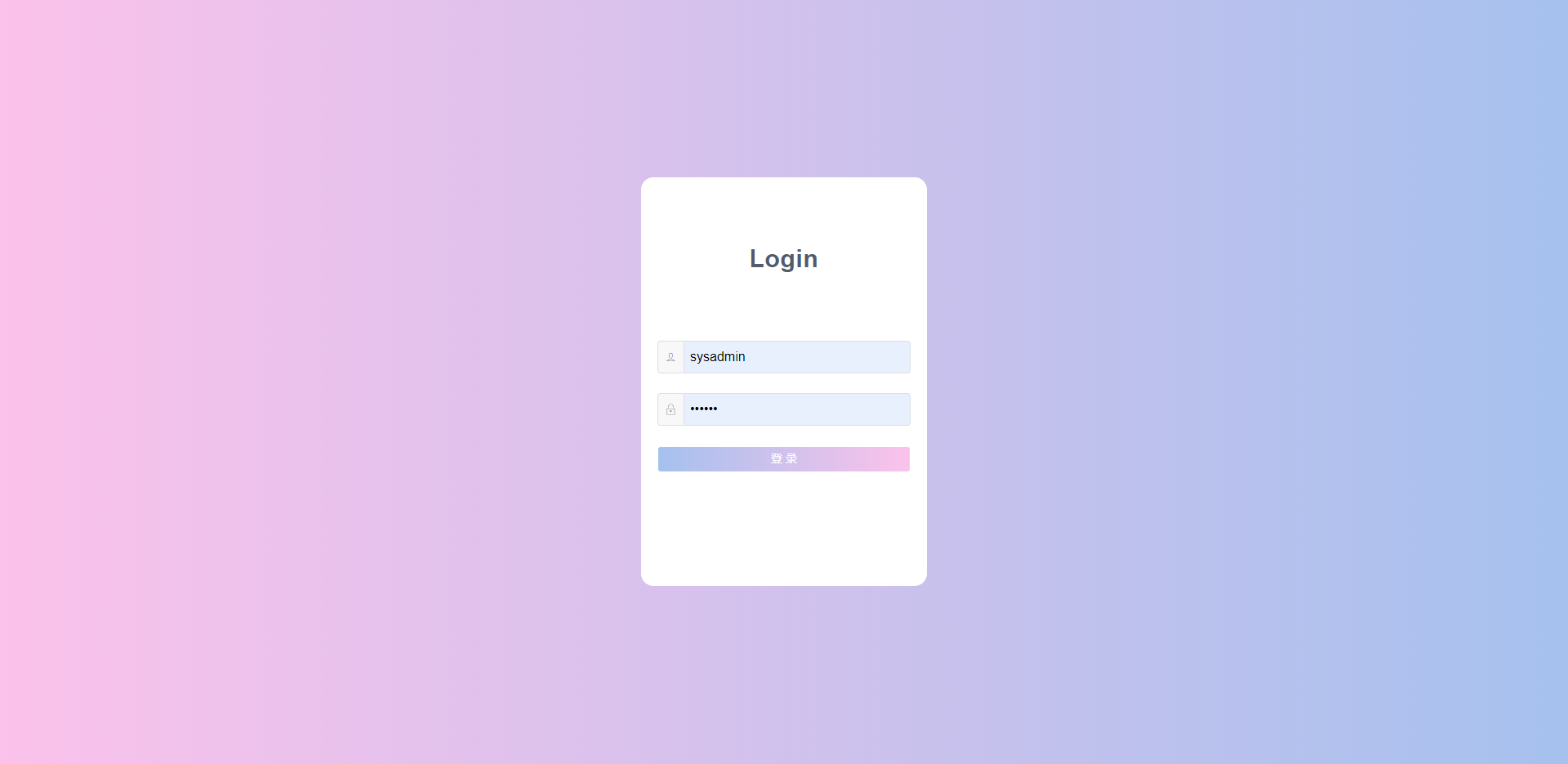
css-渐变背景,爱了爱了.
图片尺寸1920x935
纯css实现背景渐变,球和阶梯的跳动
图片尺寸1874x809
背景图片: 添加样式代码如下:<style type="text/css&
图片尺寸1434x842
在html页面中的每一级下面background-repeat: no-repeat;以上是背景
图片尺寸1000x620