css实现自动轮播图

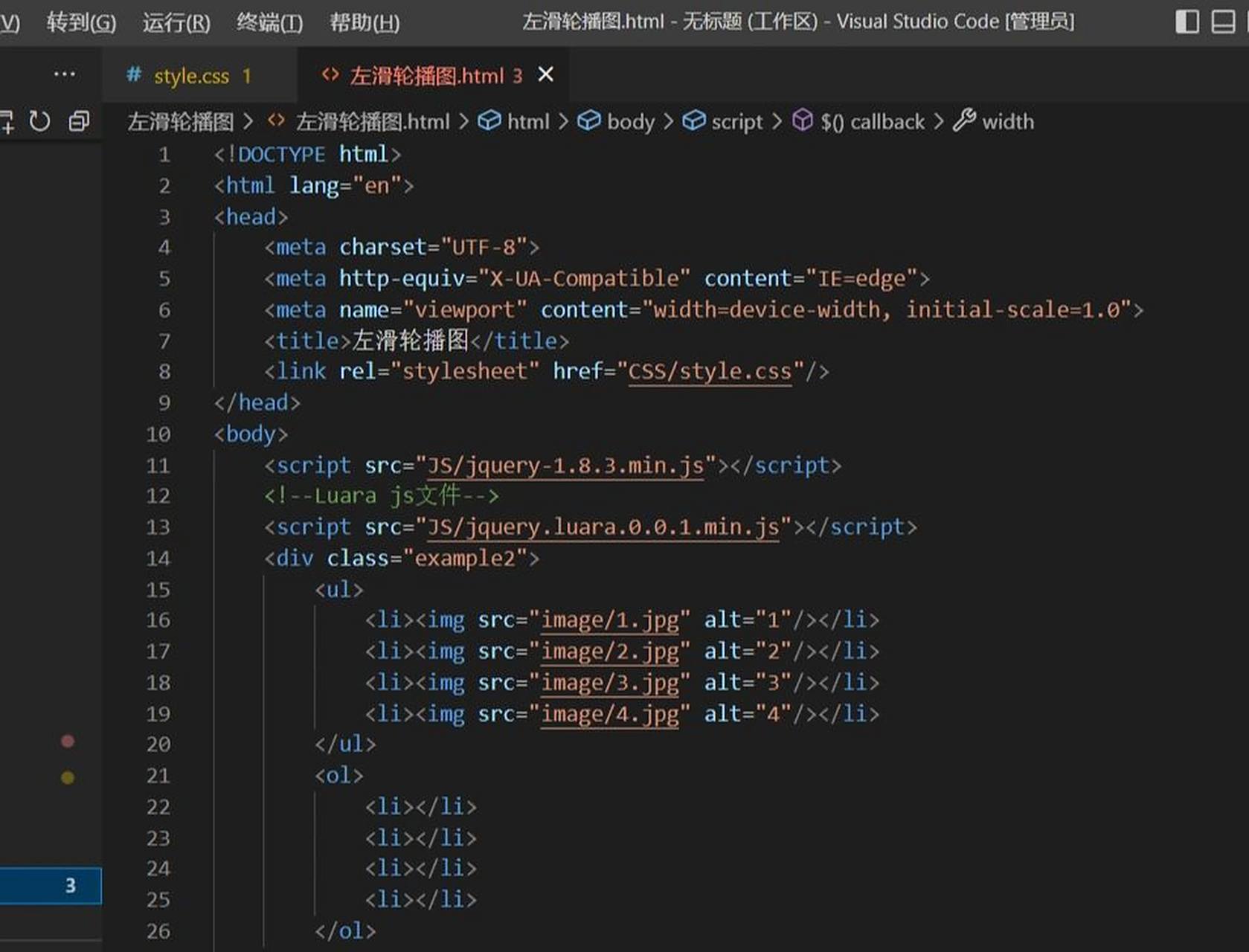
html轮播图 css js
图片尺寸1679x1280
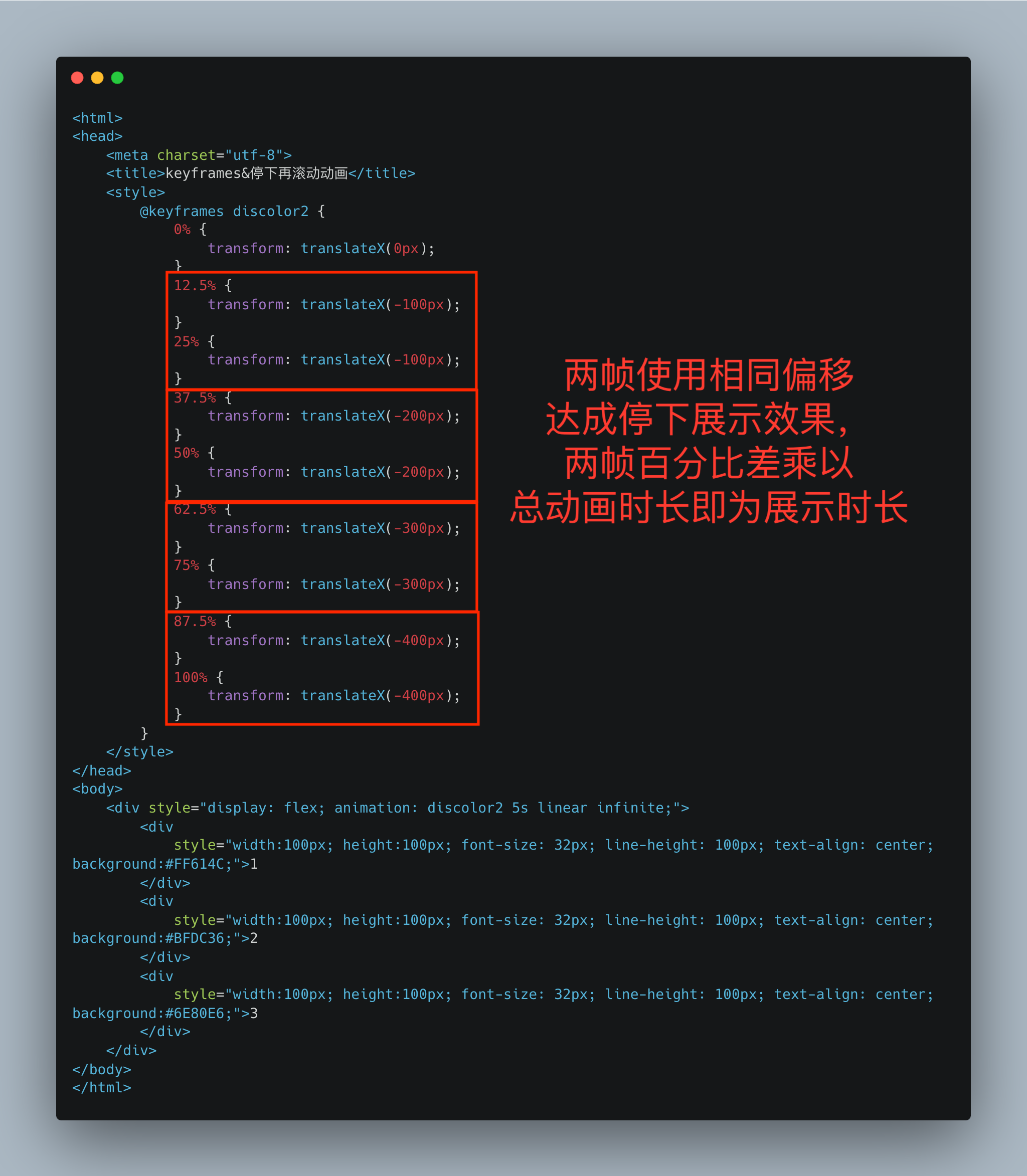
固定展位个数轮播静态css动画
图片尺寸2048x2346
html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
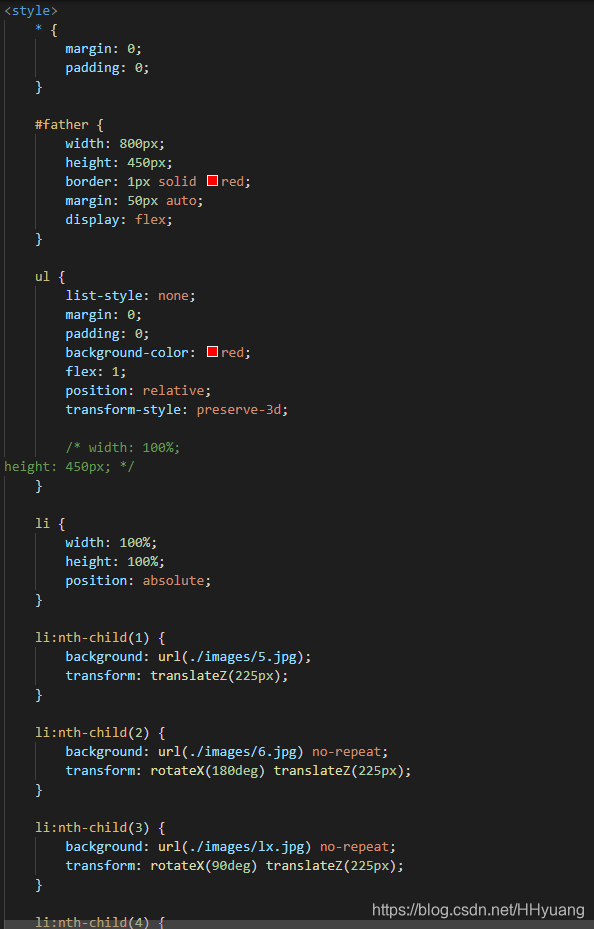
css - 纯css实现的3d图片轮播图
图片尺寸1390x6532
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
如何使用轮播图实现水平内容自动切换
图片尺寸2880x1800
css3html轮播实例
图片尺寸2362x1820
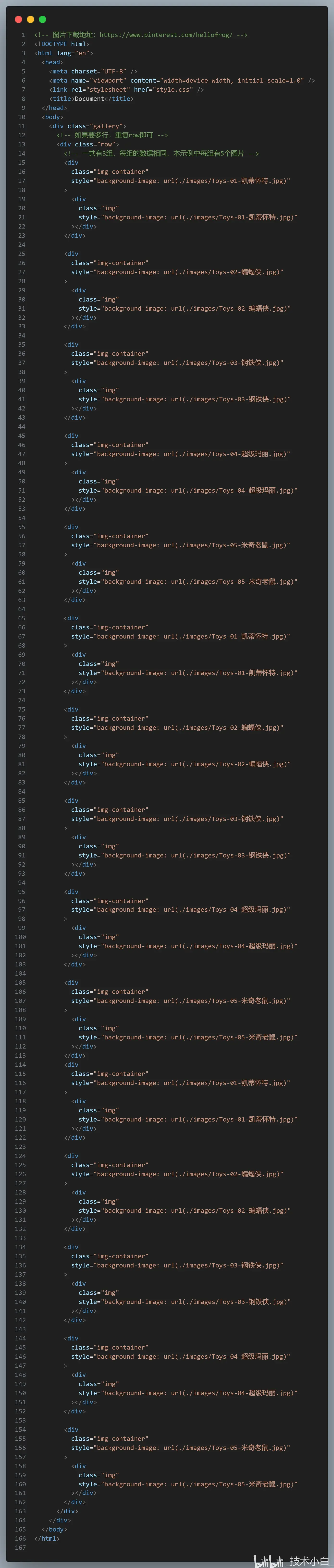
程序媛利用 css3 给自家喵主子制作一个轮播图
图片尺寸739x433
如何使用轮播图实现水平内容自动切换
图片尺寸2880x1800
jquery实现轮播图(css的样式利用了less实现)
图片尺寸981x491
css 实现百叶窗轮播图
图片尺寸2452x920
纯css实现好看的轮播图效果
图片尺寸1152x720
码工css3 - csdn
图片尺寸1372x879
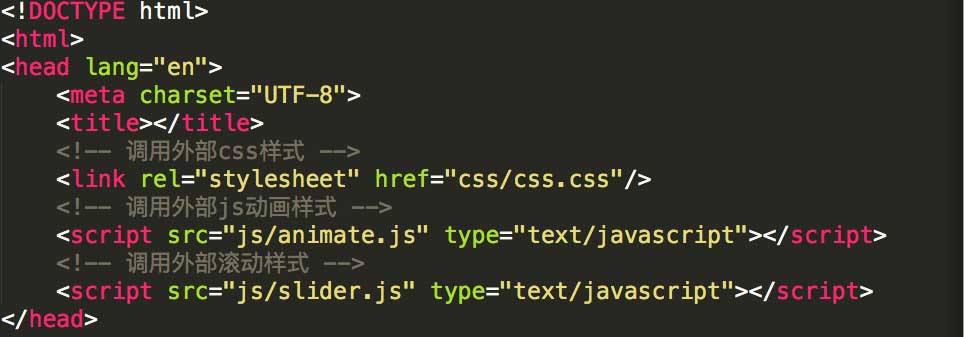
我们采用css和js外联的方式,如下:我们的轮播静态效果用html和css来
图片尺寸964x337
html css js快速制作一个轮播图,另外加一个超好用的插件,保存代码
图片尺寸1728x1080
css开发带左右按扭的自动轮播图效果布局
图片尺寸900x1200
运用css html制作简单的淘宝轮播案例图
图片尺寸713x625
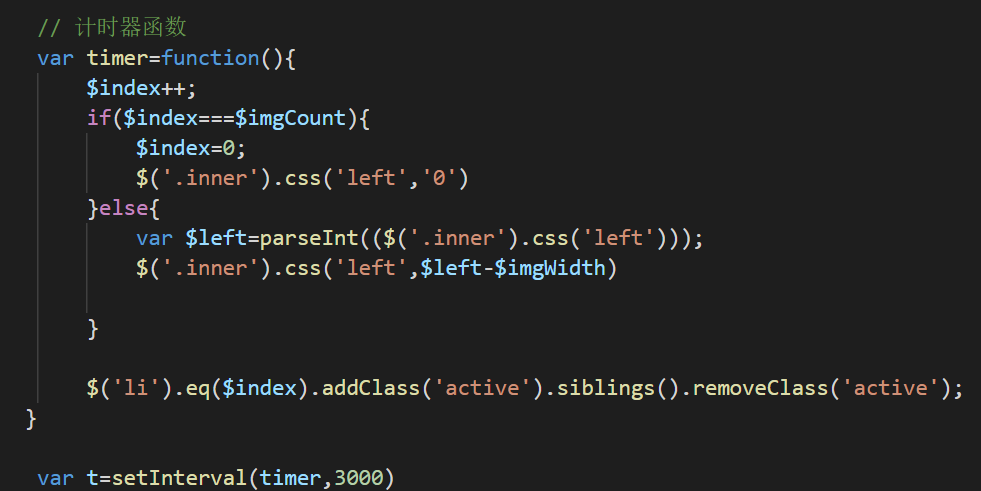
实现原理:1,自动轮播:用setinterval(调用的函数,时间); 注意"调用的
图片尺寸869x895
如何使用轮播图实现水平内容自动切换
图片尺寸2880x1800
css轮播图.
图片尺寸442x248