css实现轮播图

js实现图片轮播_js实现图片3d效果轮播_js css 实现图片轮播
图片尺寸1920x750
css3html轮播实例
图片尺寸2362x1820
html,css.js切割轮播图_带走了回忆的博客-csdn博客
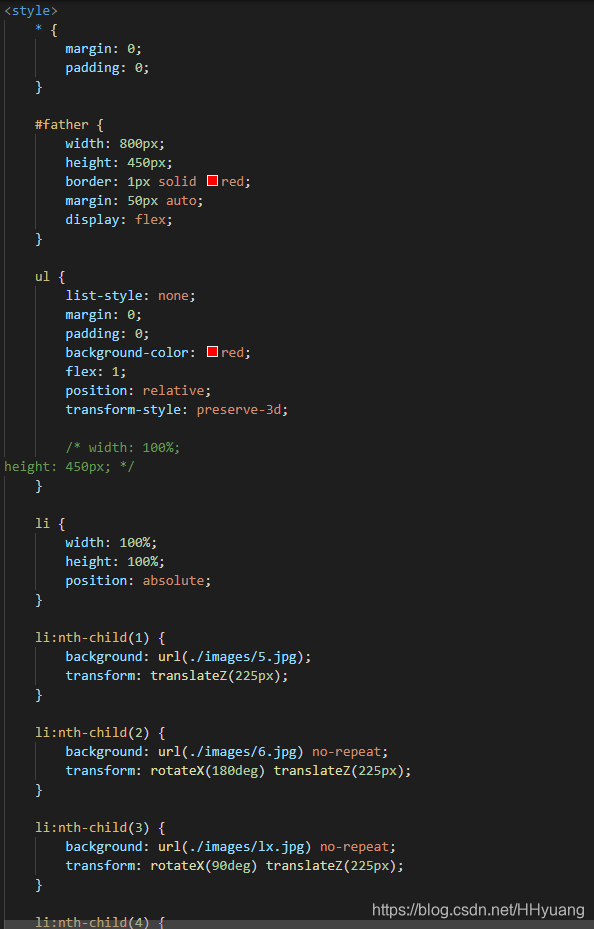
图片尺寸594x929
css实现百叶窗轮播图
图片尺寸2452x920
轮播图
图片尺寸1920x600
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
js html css实现轮播图
图片尺寸946x507
用css实现5种不同效果轮播图
图片尺寸1625x610
css3纯css实现一个轮播图
图片尺寸1372x879
each()遍历数组的方式进行轮播图的替换)2019年5月29日20点
图片尺寸2736x1744
css轮播图的实现
图片尺寸637x872
javascriptcsshtml实现移动端轮播图含源码
图片尺寸1920x937
淘宝女装轮播图
图片尺寸1280x400
轮播
图片尺寸3366x1140
轮播图
图片尺寸1280x500
活动作品纯css实现好看的轮播图效果
图片尺寸1152x720
轮播图
图片尺寸1280x400
用htmlcss实现简单的轮播图片效果
图片尺寸619x230
轮播图
图片尺寸1280x400
轮播图
图片尺寸1920x750