css怎么做图片自动轮播

html轮播图 css js
图片尺寸1679x1280
css3html轮播实例
图片尺寸2362x1820
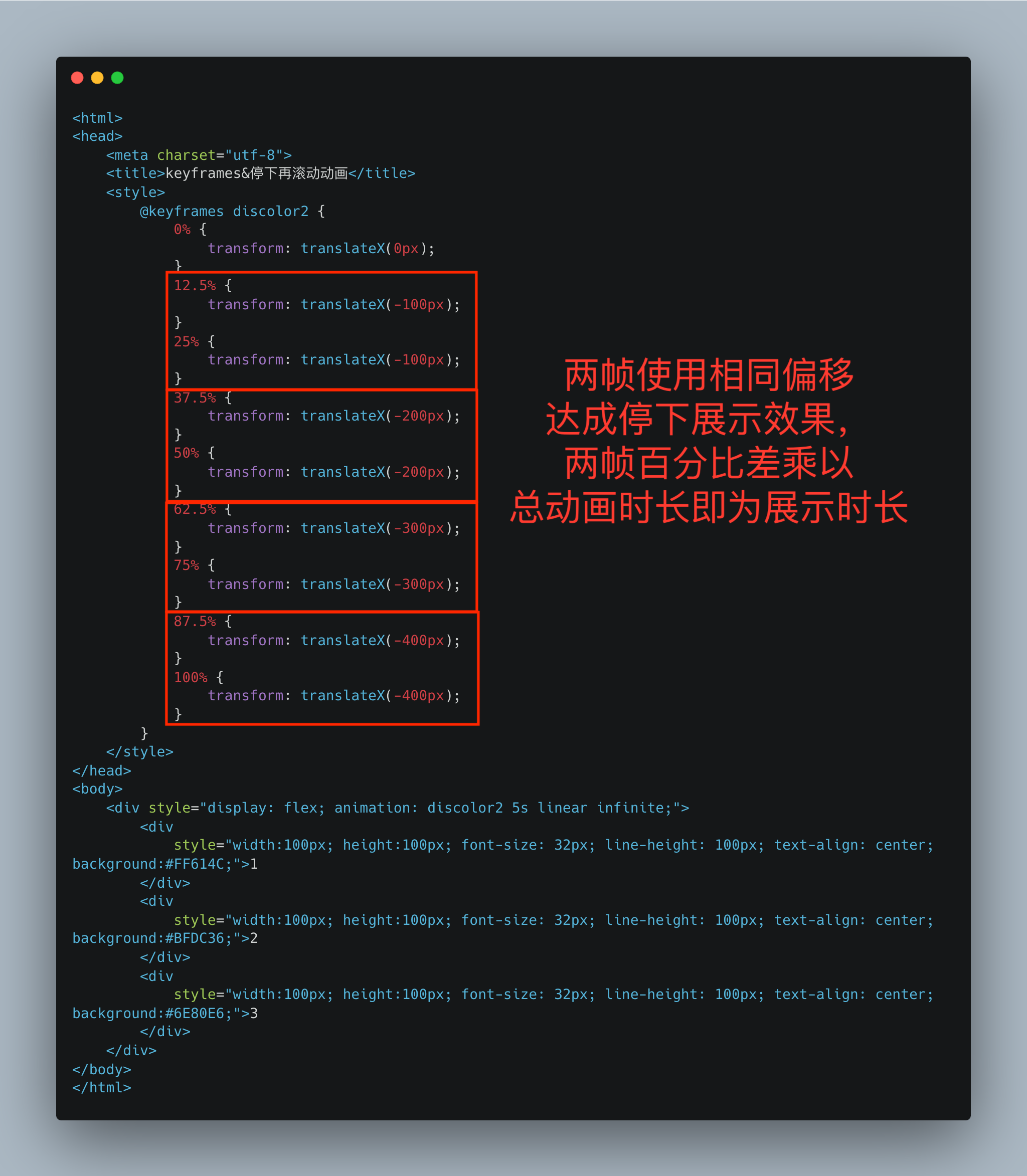
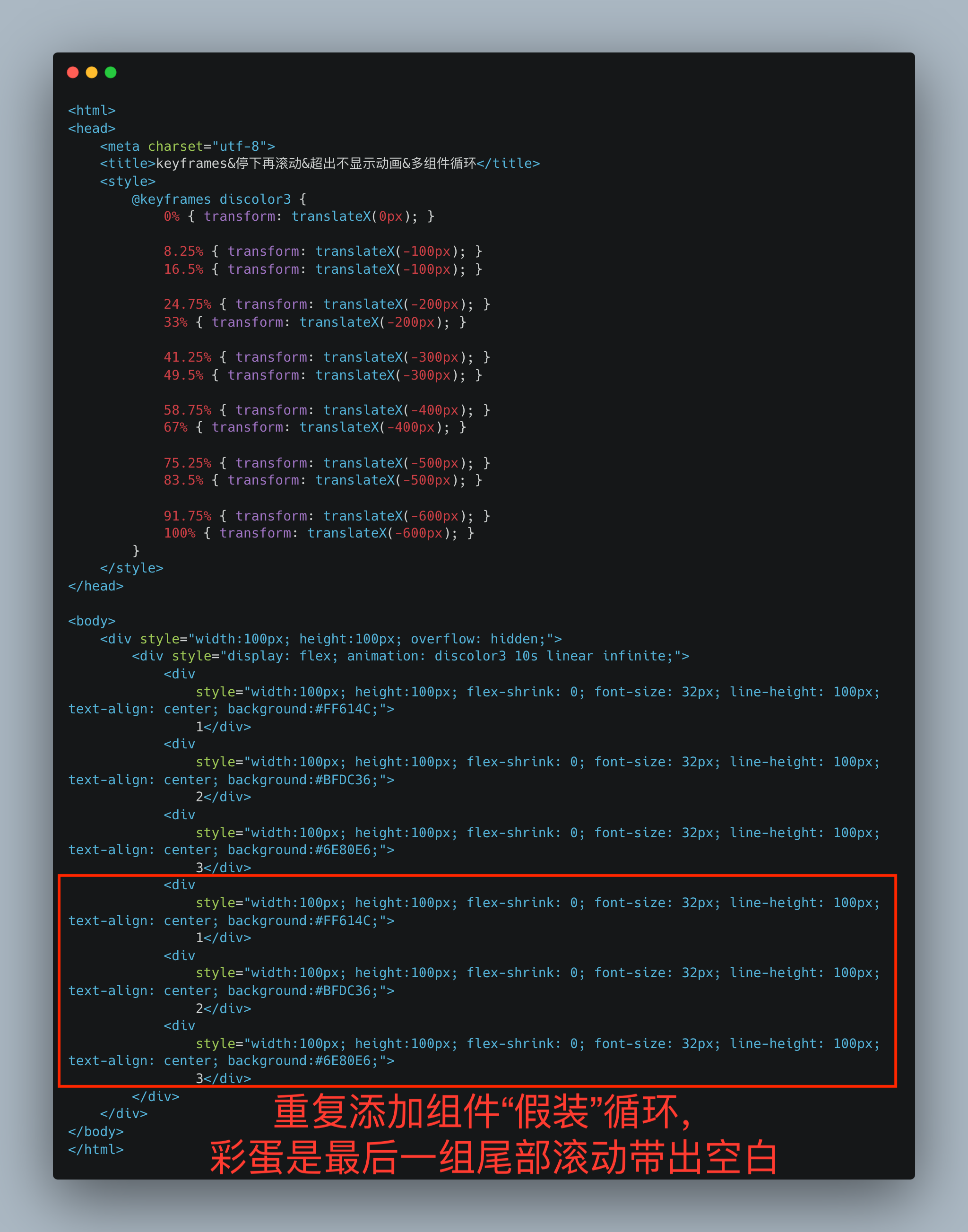
固定展位个数轮播静态css动画
图片尺寸2048x2346
用四种方法实现轮播图
图片尺寸704x891
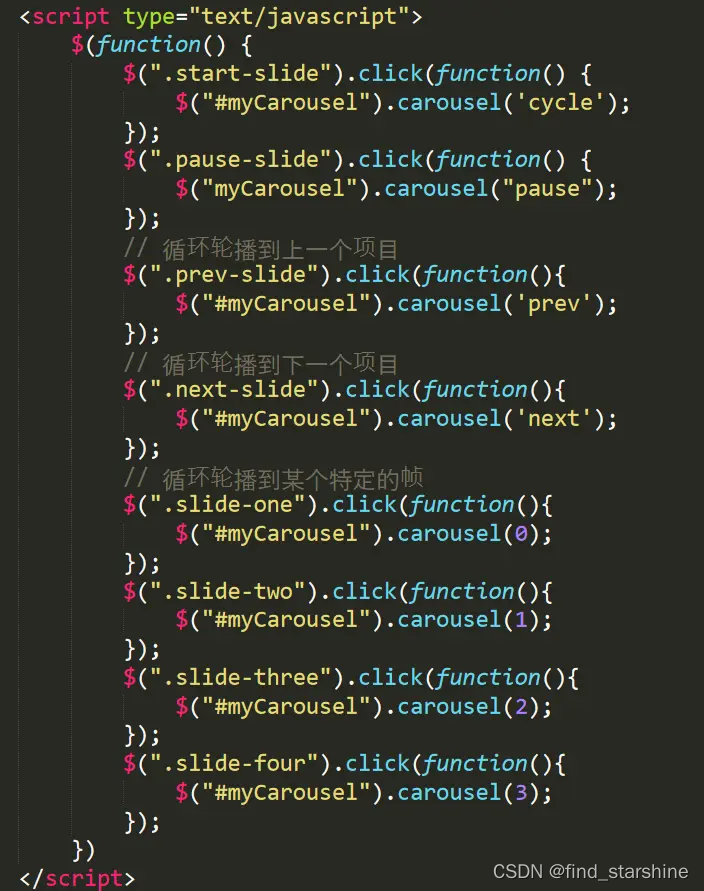
自动轮播图-js部分
图片尺寸1728x1080
html图片自动轮播代码
图片尺寸600x498
固定展位个数轮播静态css动画
图片尺寸2048x2606
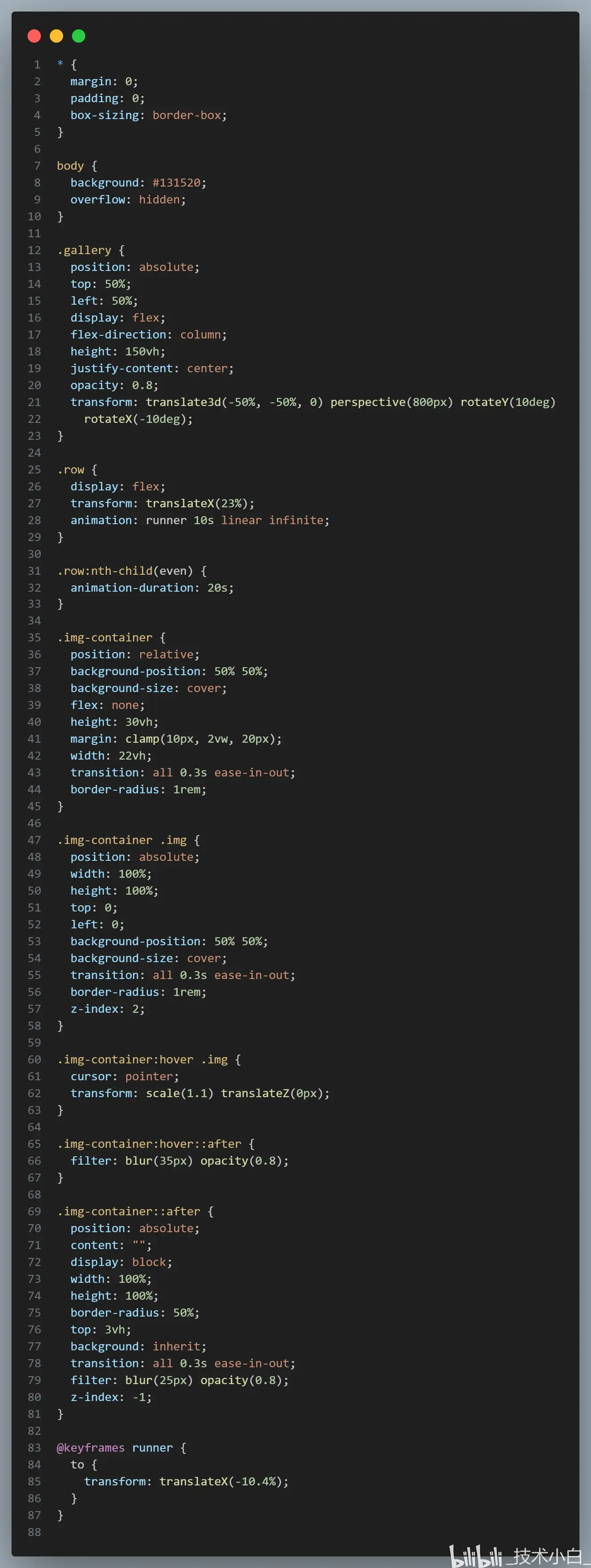
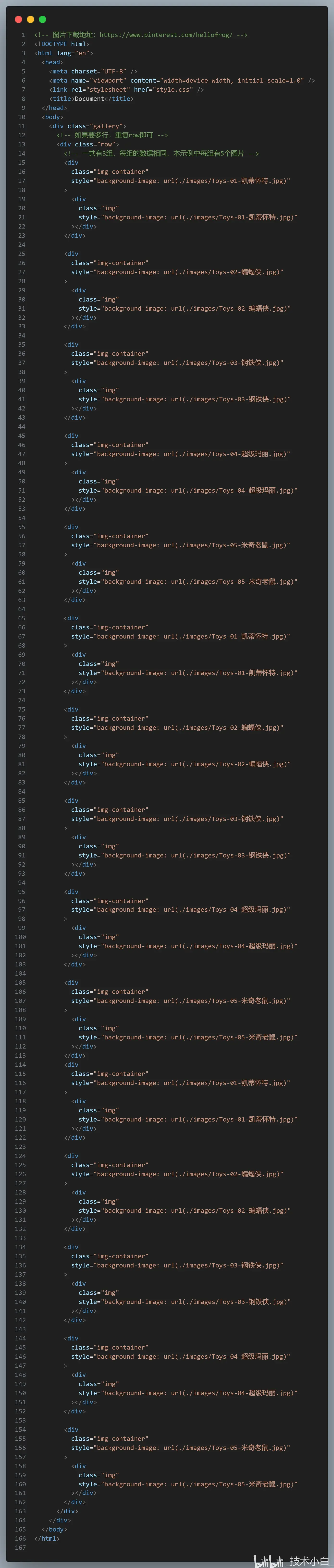
css - 纯css实现的3d图片轮播图
图片尺寸1330x3530
css - 纯css实现的3d图片轮播图
图片尺寸1390x6532
网页设计的轮播图原代码,有需要的宝宝们可以call me#轮播图 #html
图片尺寸1080x1439
超简单的html css轮播图效果实现
图片尺寸805x1016
超简单的html css轮播图效果实现
图片尺寸1169x829
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
运用css html制作简单的淘宝轮播案例图
图片尺寸713x625
超简单的html css轮播图效果实现
图片尺寸996x934
「css」纯 css 制作轮播图片切换效果
图片尺寸1080x1920
超简单的html css轮播图效果实现
图片尺寸886x636
html css js实现炫酷轮播图
图片尺寸1728x1080
最简单的代码,实现最常见的轮播效果
图片尺寸1080x810
css中div居中方法小结
图片尺寸2096x1422