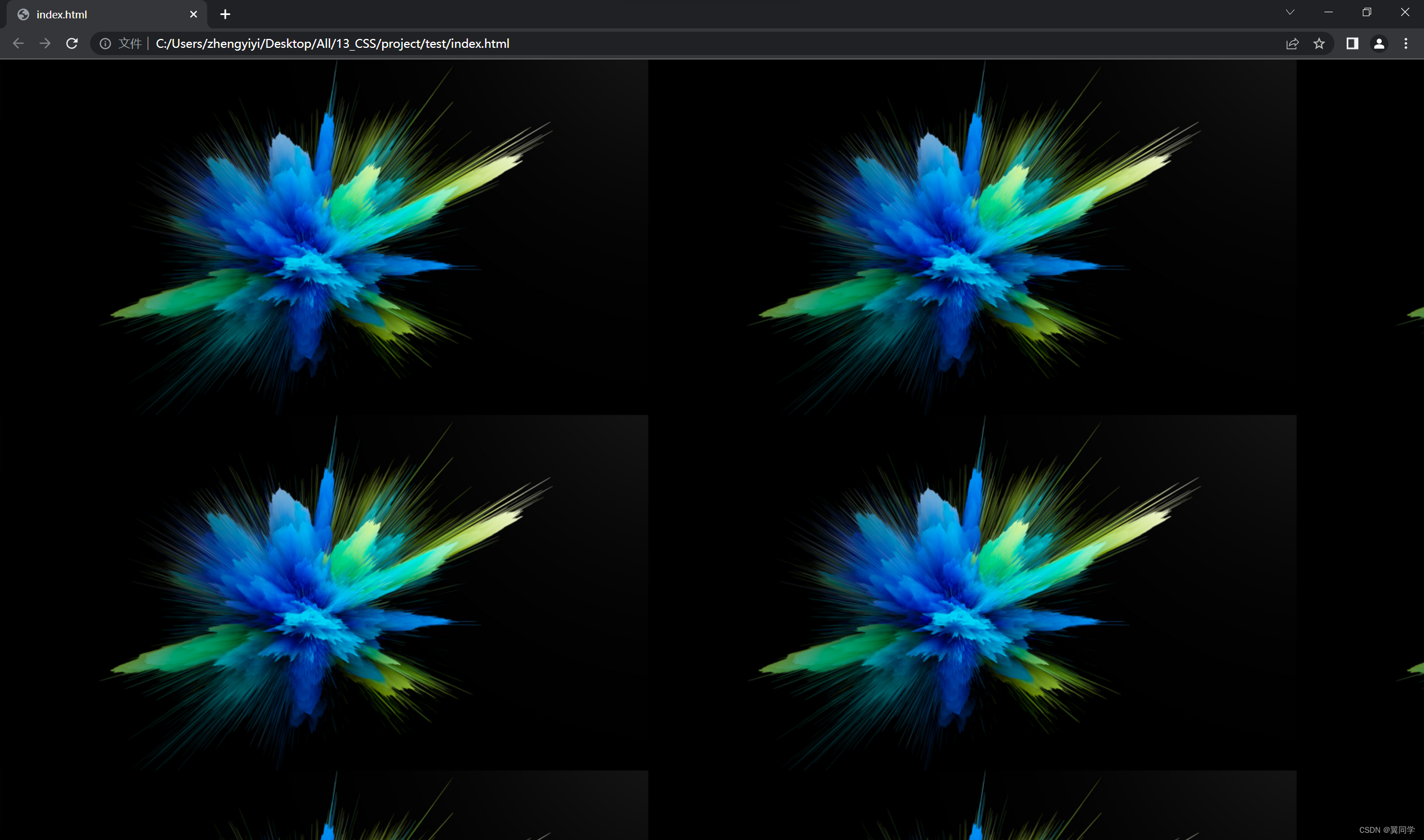
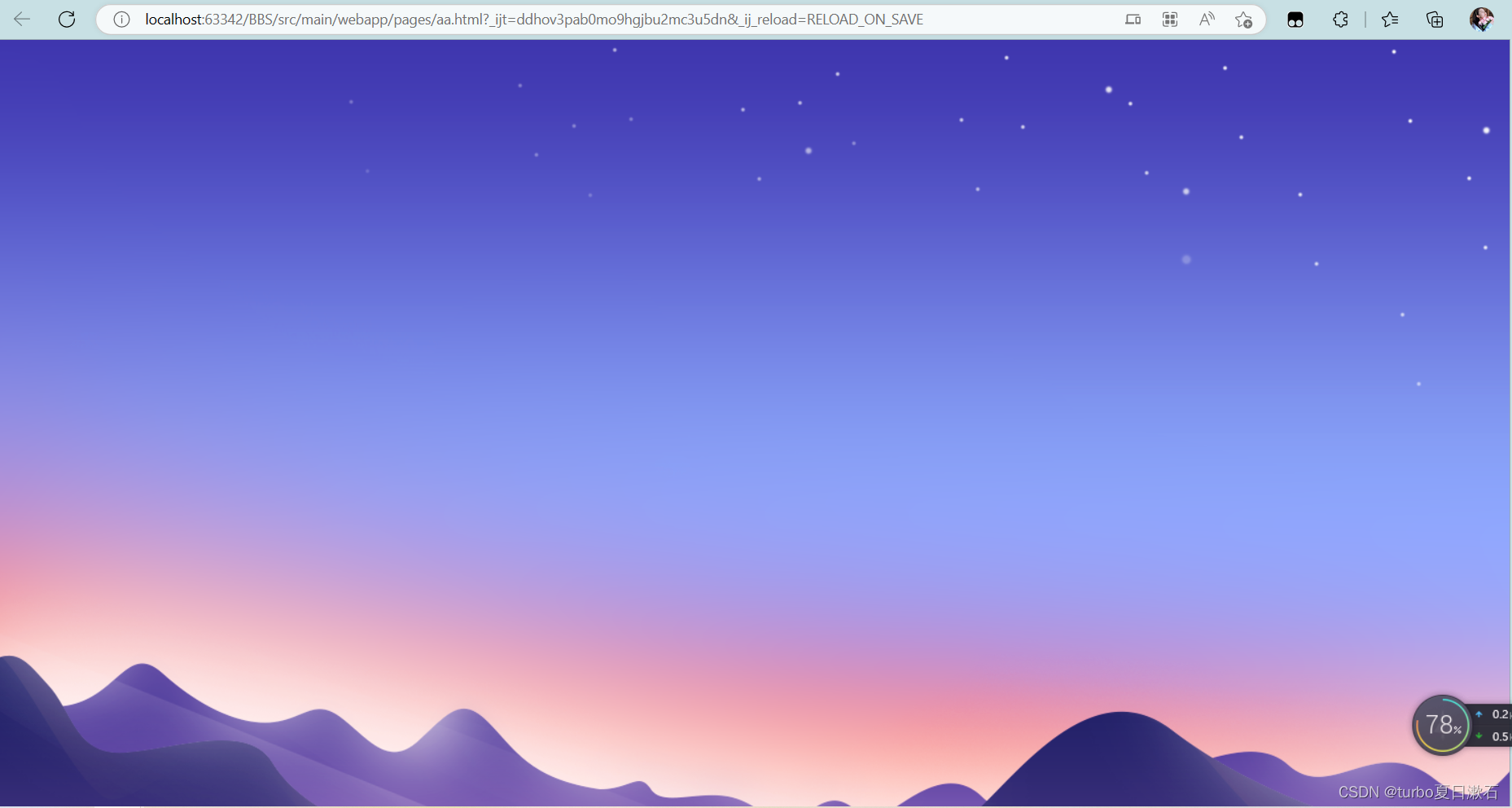
css背景图片拉伸填充

pslcss关注的设计师 - 站酷 (zcool)
图片尺寸1879x899
免费 纯css模拟ios7焦外成像(散景)背景
图片尺寸631x430
a premium frosted glass gradient background with filters - icss
图片尺寸2760x1304css3背景图片铺满(css背景图片铺满div)
图片尺寸499x353
css拼色背景
图片尺寸607x306
css实现背景图片屏幕自适应的实现_css教程_css
图片尺寸1432x911
css背景颜色透明度-透明色不会调整? 是因为我的教程写得不够多吗?
图片尺寸610x588
15个优秀的响应式css框架
图片尺寸1920x1109
【css】背景样式(颜色,图片,平铺,附着和位置)_body{background-image
图片尺寸2560x1510
黄色圣诞背景png素材透明免抠图片-装饰效果
图片尺寸610x610
css3蓝色透明方块背景动画特效代码下载
图片尺寸264x275
简约文艺矢量填充背景素材
图片尺寸960x960
css3 div背景色放射性渐变radial-gradient属性样式代码
图片尺寸486x491
tailwindcss30二设置背景颜色和背景图片的方法
图片尺寸1482x662
css背景
图片尺寸881x730
css好看的背景渐变色coloroulume
图片尺寸1680x975
css003css的背景
图片尺寸3200x1697
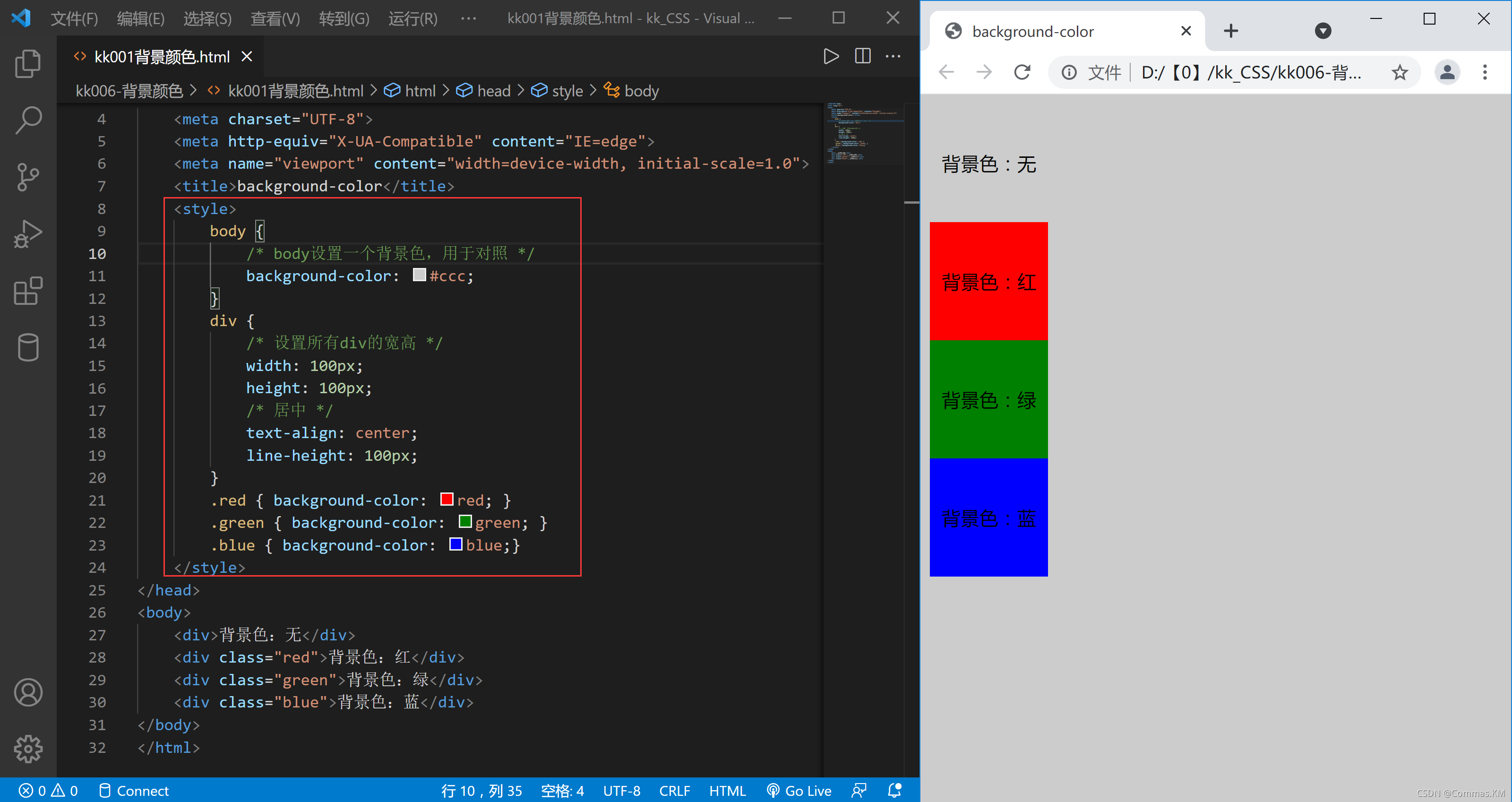
html/css设置网页背景
图片尺寸1857x992
css利用lineargradient实现条纹背景图
图片尺寸4096x2131
css3原生js上升的方块动态背景
图片尺寸508x356
猜你喜欢:css背景图片模糊效果css背景图片淡化css背景图片css背景图片居中css背景图片大小css背景图片透明度css背景图片自适应css设置背景图片css怎么设置背景图片css背景图片铺满css背景图片设置位置css背景图片定位css里怎么添加背景图片css背景图片大小设置css背景图片平铺不重复css设置网页背景图片css设置背景图片满屏css背景图不重复铺满背景图片风景html设置背景图片ppt背景图片朋友圈背景图片风景背景图片html背景图片怎么添加粉色背景图片红色背景图片拉伸图片背景图片可爱蓝色背景图片html设置网页背景图片宋亚轩大笑表情包中性头像 不分男女碣石镇书记郑燕辉动脉血管图 解剖图机械翅膀简笔画詹姆斯做慈善鞠躬怎么画虎头茉莉图片盛望江添肉车ao3福克斯1.5t四缸发动机30岁流行发型减龄母亲节背影剪影