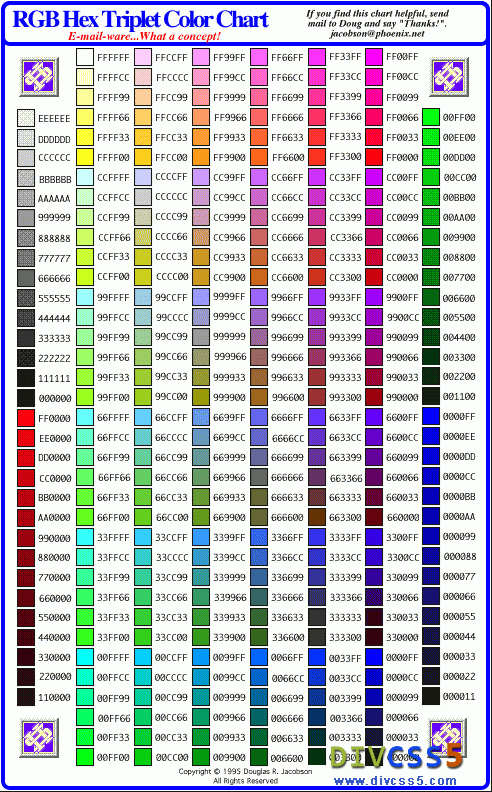
css色调图

色调
图片尺寸7020x4965
css样式渐变色
图片尺寸1022x933
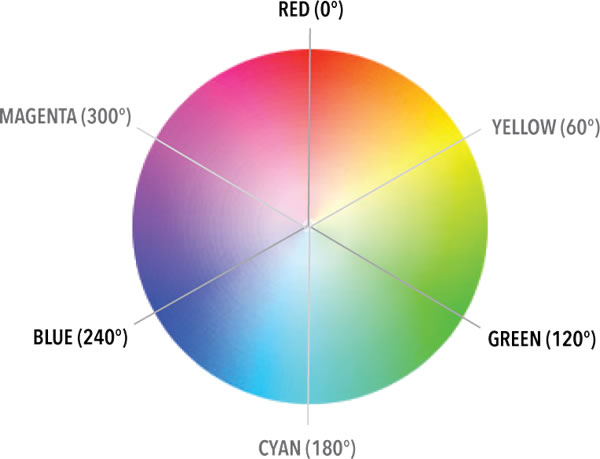
色调图
图片尺寸500x476
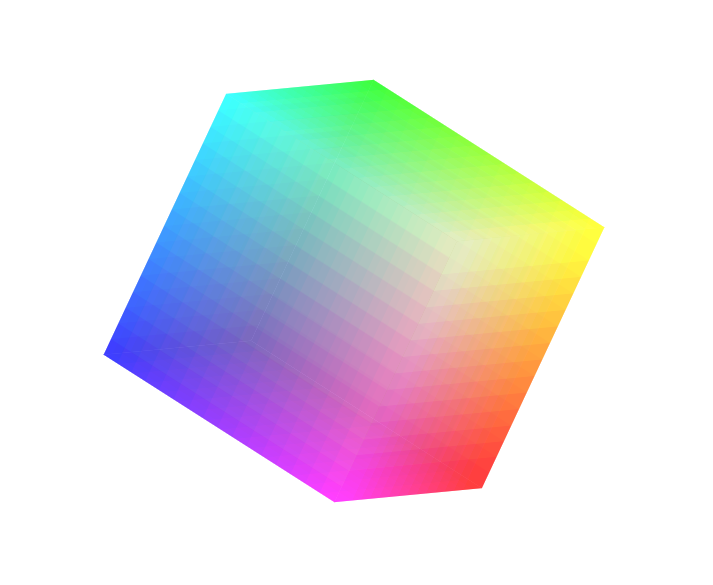
菜鸟前端学习之路纯css实现rgb色彩空间
图片尺寸1440x1181
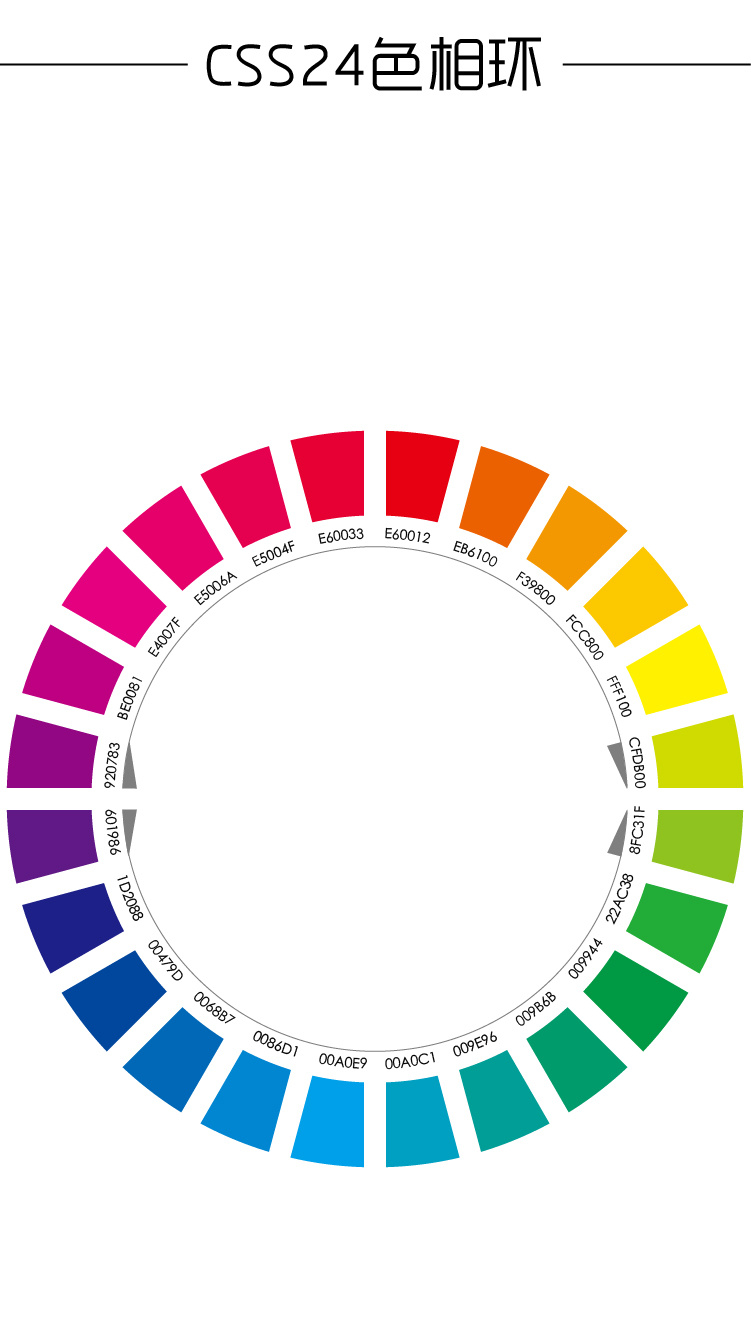
css24色相环
图片尺寸751x1335
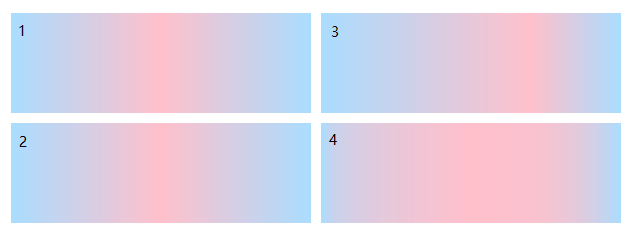
css中和颜色及渐变
图片尺寸632x238
css色相环
图片尺寸666x662
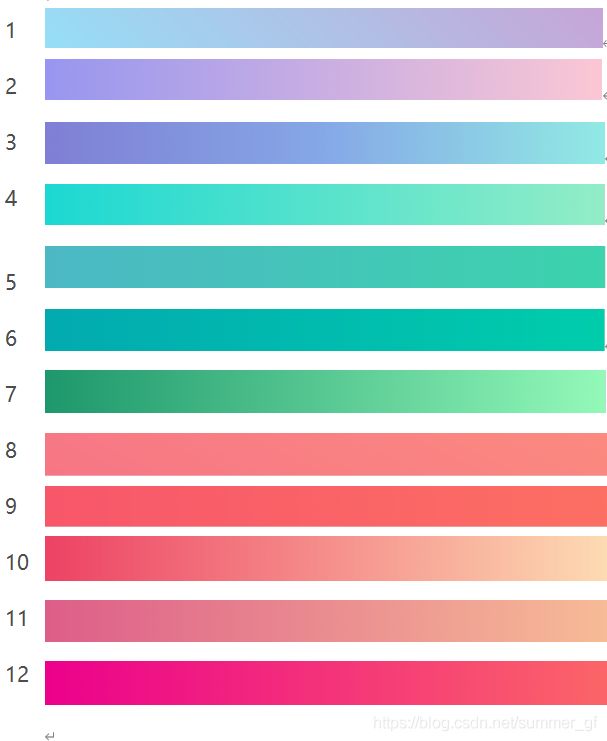
css:线性渐变——背景渐变,文字渐变,边框渐变,鼠标移入背景色向上
图片尺寸607x741
css的颜色设置
图片尺寸492x792
hsl色彩空间中,h(hue):代表色调,s(saturation):代表饱和度,l
图片尺寸437x854
css3实用效果大全
图片尺寸3873x1743
语法:hsl(h,s,l) 取值: h: hue(色调).
图片尺寸2560x1600
2 hsla h:hue,色调,色相.
图片尺寸419x240
hsl 是 hue(色调),saturation(饱和度),lightness(亮度)的缩写,它同样
图片尺寸600x459
调色
图片尺寸1200x1390
web开发 > 详细h 色调,取值范围 0~360.
图片尺寸800x771
一张色环图教你搞定配色!
图片尺寸650x650
css渐变背景之线性渐变lineargradient
图片尺寸566x736
通常通过将色调和饱和度设置为 0 来定义灰色阴影,并将亮度从 0% 到
图片尺寸1644x616
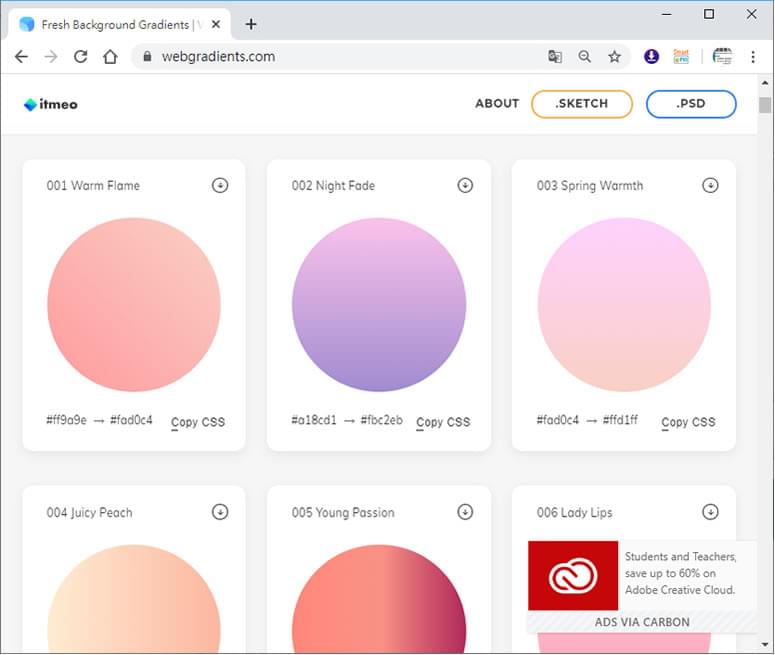
webgradients180个渐变色彩css语法提供以及图片下载
图片尺寸775x655