css设置图片居中

css中div居中方法小结
图片尺寸1850x1334
单行文字垂直居中的代码【css】
图片尺寸735x554
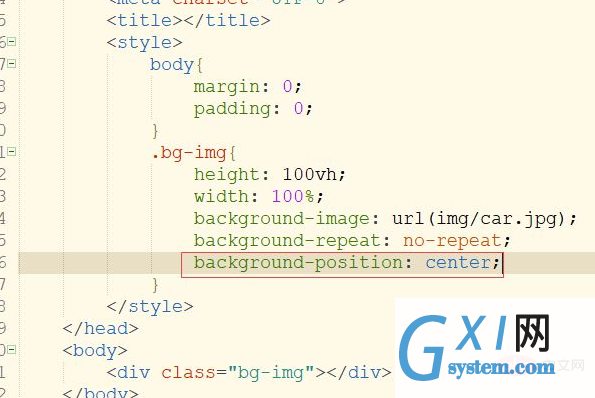
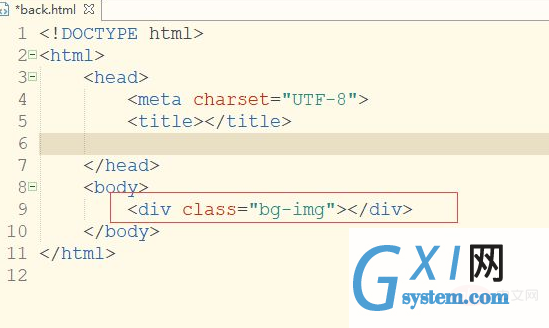
htmlcss怎么设置背景图片居中
图片尺寸595x398
css的居中
图片尺寸770x442
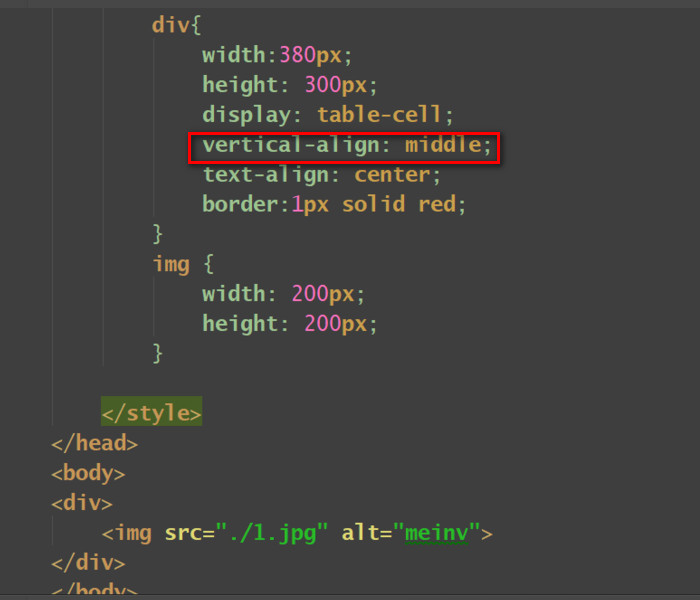
用css如何实现垂直居中
图片尺寸1542x808
htmlcss怎么设置背景图片居中
图片尺寸540x316
css让盒子水平垂直居中2019131
图片尺寸947x546
css中如何让div居中
图片尺寸651x537
htmlcss怎么设置背景图片居中
图片尺寸549x328
企业官网操作后台的,写公司新闻的图片最佳比例是多少,怎样让图片居中
图片尺寸542x225
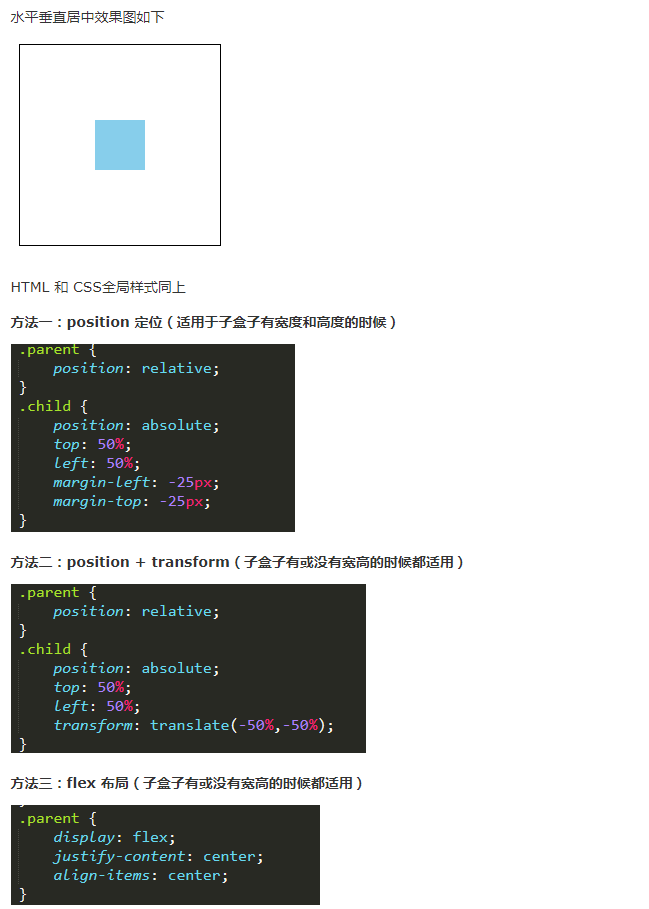
css实现盒子水平居中垂直居中和水平垂直居中的方法
图片尺寸649x909
css 设置元素水平垂直居中的几种方式插图
图片尺寸1095x768
html文字居中 html图片居中代码 - divcss5
图片尺寸632x294
css打造图片垂直居中自动排列效果doc5页
图片尺寸792x1120
html文字居中 html图片居中代码 - divcss5
图片尺寸665x340
css设置图片居中方法
图片尺寸500x278
css 图片上下左右居中
图片尺寸4032x3024
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?
图片尺寸700x600
css设置图片居中方法
图片尺寸500x285
css中怎么让多张图片垂直居中
图片尺寸459x399