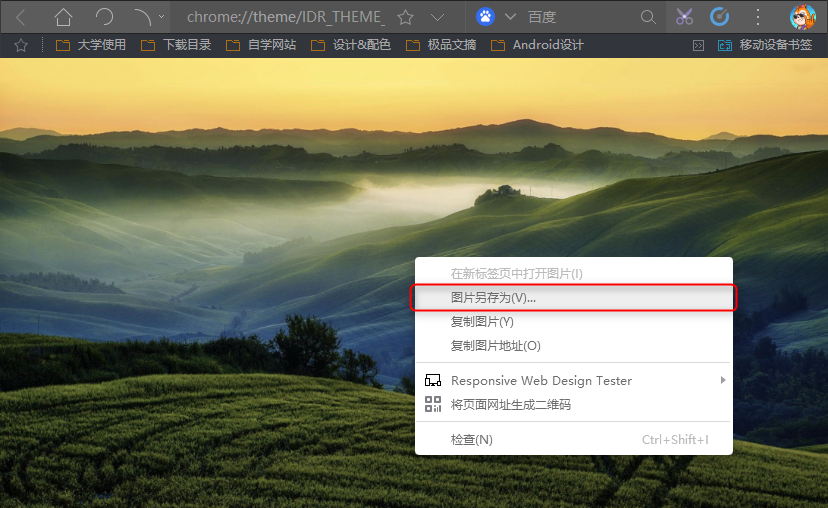
css设置网页背景图片

css-渐变背景,爱了爱了.
图片尺寸1920x935步骤3:div1换用css行内样式写法设置背景图片,代码及浏览器中显示的
图片尺寸600x384
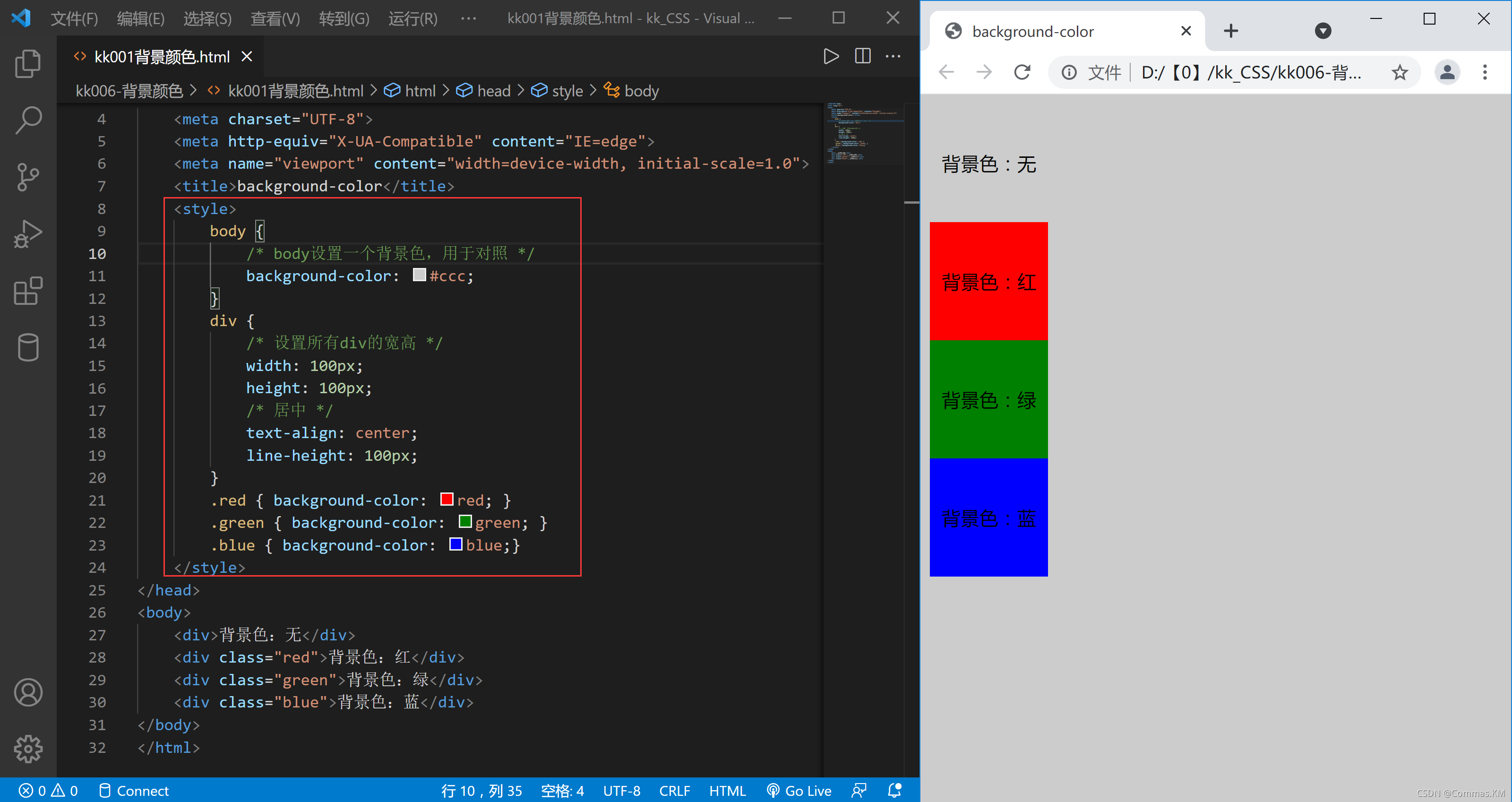
css003css的背景
图片尺寸3200x1697
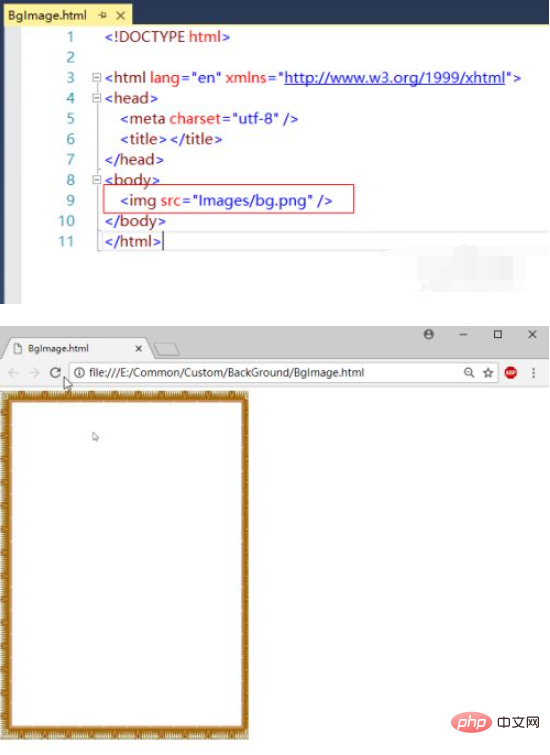
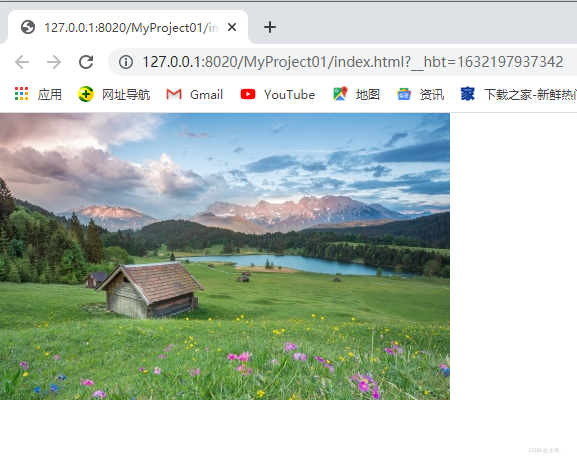
html5 css设置背景图片
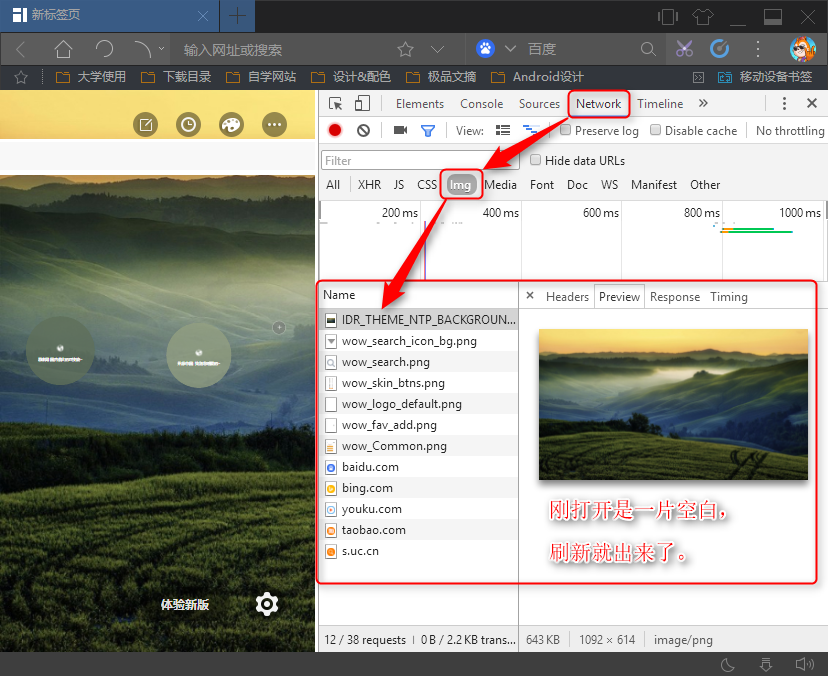
图片尺寸828x508
css教程如何通过css设置背景图片全屏 - 站长素材网
图片尺寸550x755
在css或body的style属性设置背景图片.body{ background-image:url(.
图片尺寸577x462
利用css定位背景图片
图片尺寸643x409
如何通过css设置背景图片全屏-电脑自学网
图片尺寸550x746
css3如何设置背景图片
图片尺寸800x320
css背景样式
图片尺寸938x526
backgroundcss背景
图片尺寸577x393
css设置元素背景为透明
图片尺寸653x570
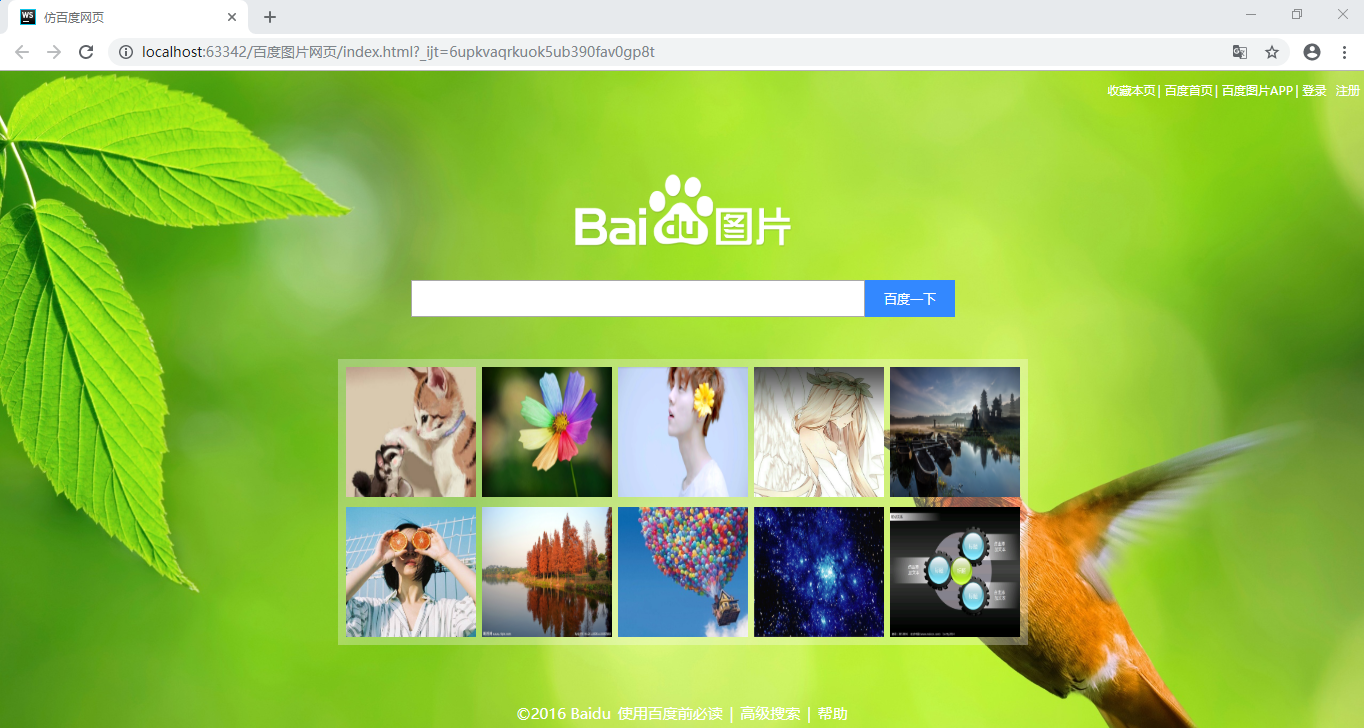
仿百度图片首页--html css练手项目1【table】
图片尺寸1364x728
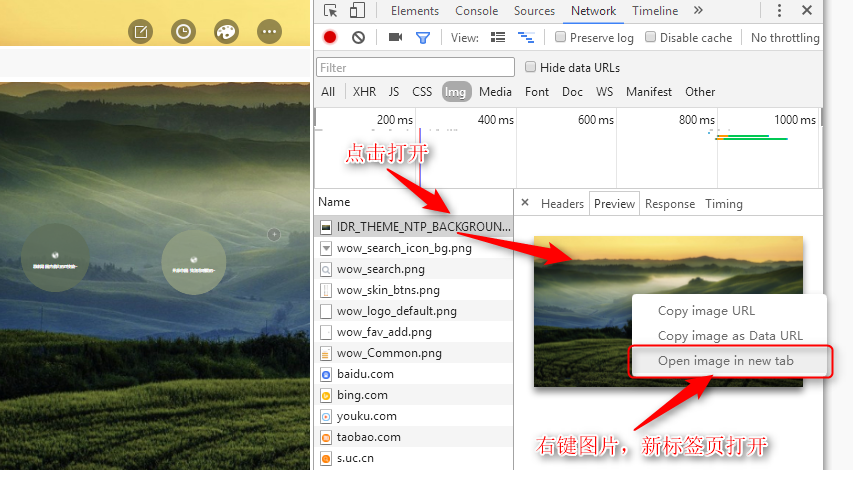
html5 css设置背景图片
图片尺寸853x483htmlcss怎么设置背景图
图片尺寸1870x967
第5章用css设置网页中的背景ppt
图片尺寸800x600
网页制作:用css实现大背景网页设计
图片尺寸470x340
css3主题背景切换白天晚上
图片尺寸590x299
css中如何设置背景图像
图片尺寸800x320
html5 css设置背景图片
图片尺寸828x676
猜你喜欢:html设置网页背景图片css背景图片设置background图片不显示css背景图片设置位置css怎么设置背景图片css设置背景图片网页背景图片怎么设置css设置背景图片满屏css背景图片大小设置css设置背景图片大小css设置背景图片透明度html设置背景图片css设置图片位置css背景图片ppt背景图片怎么设置设置ppt背景图片设置背景图片css背景图片透明度css里怎么添加背景图片css背景图片定位css背景图片居中css背景图片大小css背景图片淡化css背景图片模糊效果css设置图片居中css背景图片自适应电脑背景图片怎么设置css背景图片铺满html设置背景图片全屏dw表格背景图片设置茉莉花钢琴谱简易版室内花房山鸡哥的发型人字旁隆胸前后图烧烤架子设计图海洋生物食物链简笔画四有军人奖章图片手工活串珠心门hola洗面奶祭奠亲人的鲜花图片