css调整图片位置上移

css定位总结
图片尺寸2754x1733
外部css样式改变图片大小
图片尺寸635x511
css怎么改变图片的大小
图片尺寸482x353
css图片怎么设置平铺?图片平铺的四种方式
图片尺寸1093x416
css3如何实现鼠标移入到图片上图片放大的效果
图片尺寸500x360
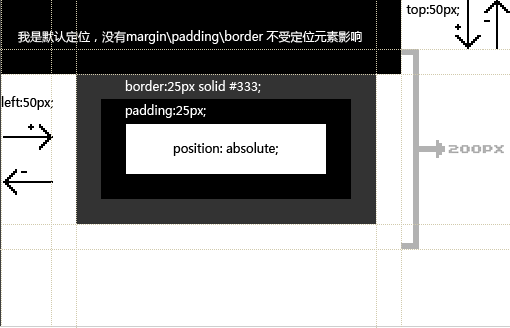
css定位绝对定位和相对定位示例
图片尺寸650x960
css设置图片居中方法
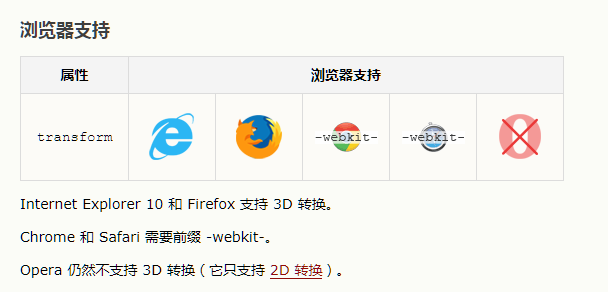
图片尺寸500x278css3变形和动画旋转扭曲缩放位移矩阵原点transformorigin过渡属性
图片尺寸700x368
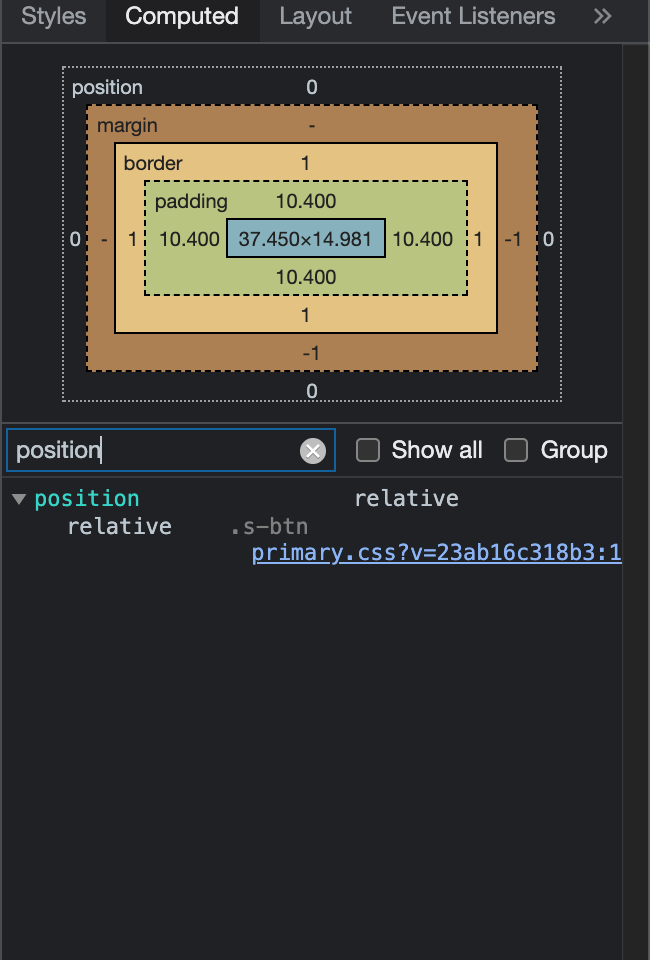
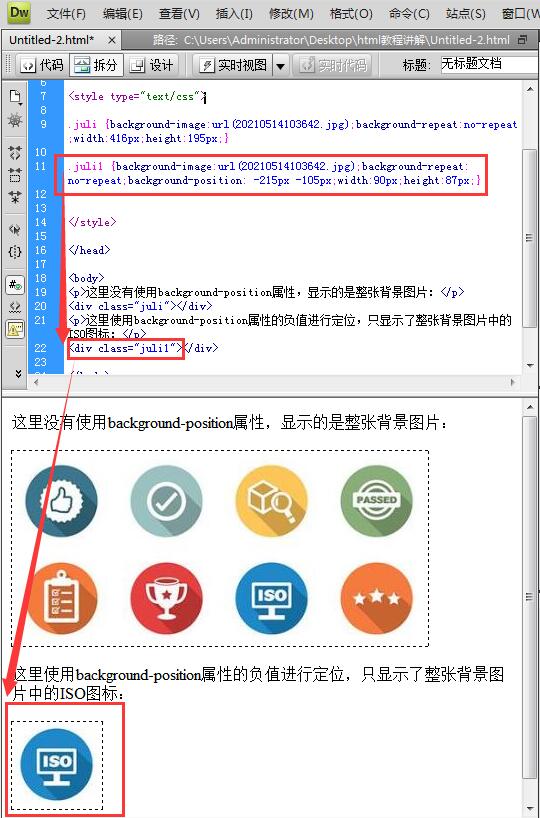
css中怎么显示背景图片的某一部分用backgroundposition属性的负值
图片尺寸540x818
css div相对定位和绝对定位的区别和联系
图片尺寸579x453
html css
图片尺寸608x292
css中的定位
图片尺寸320x308
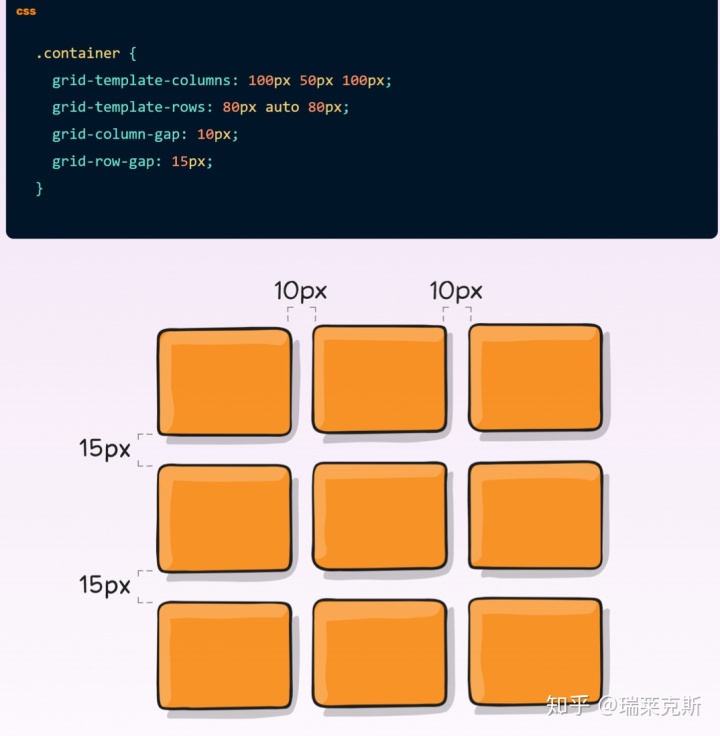
css 平移到某个位置_css知识总结
图片尺寸720x736
css中对对象定位的,css定位
图片尺寸510x328
css如何把文字放在图片上
图片尺寸485x449
css3如何实现鼠标移入到图片上图片放大的效果
图片尺寸500x388
css怎么在图片上加文字
图片尺寸575x404
css中如何设置两个图片之间的距离
图片尺寸500x390
css3如何实现鼠标移入到图片上图片放大的效果
图片尺寸500x346
css如何把文字放在图片上
图片尺寸444x398
猜你喜欢:css图片大小怎么调整css添加图片css图片css设置网页背景图片css图片样式css图片居中css图片水平居中css图片居中对齐css图片自适应大小css图片垂直居中css图片属性css图片水平垂直居中css图片横向排列html图片居中代码css图片大小如何调整css图标html图片居中js图片HTML图片html5图片居中代码html让img图片居中css变移上皮图片底层移行上皮细胞图片中层移行上皮细胞图片移行上皮细胞图片表层移行上皮细胞图片变移上皮细胞图片vue图片java图片郑爽《吐槽大会》书签的制作小白兔美女没有衣服遮挡热咖啡动态2020年元宵节手抄报玛丽莲梦露头像 波普手链女士电蒸锅电蒸笼阿斯兰x基拉阿富汗周边国家地图杯子中的爱马仕拍照墙 创意