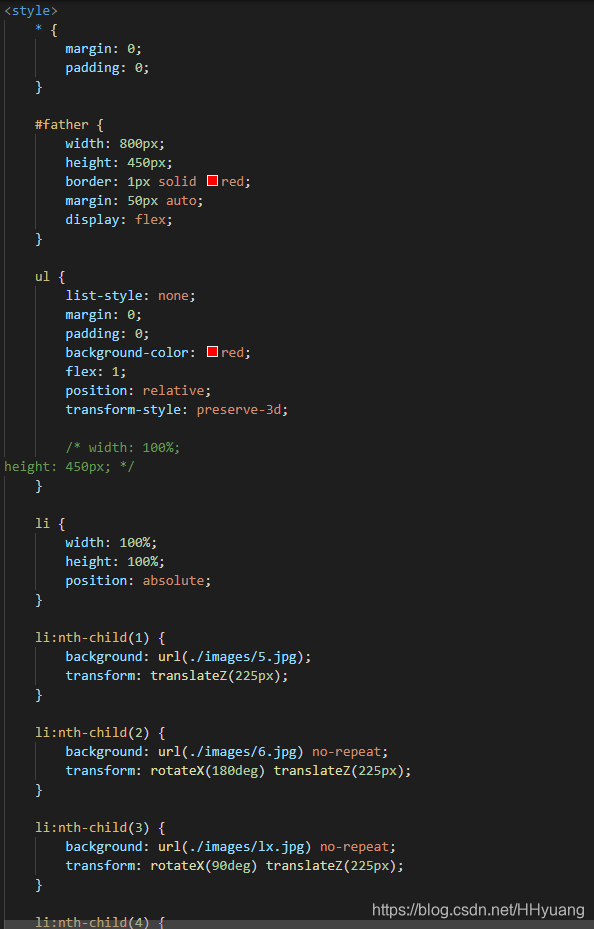
css轮播图代码

html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
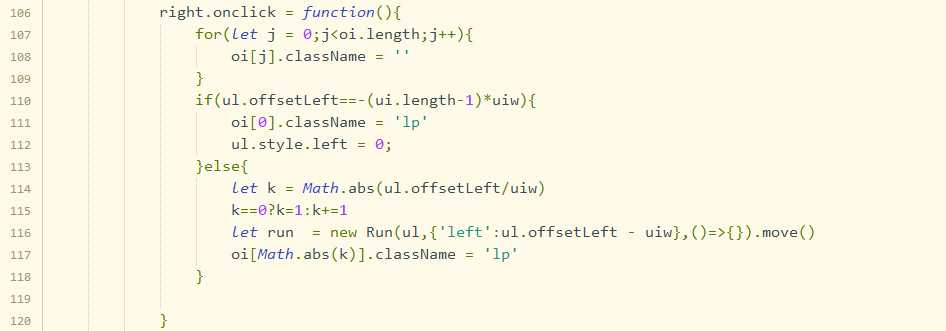
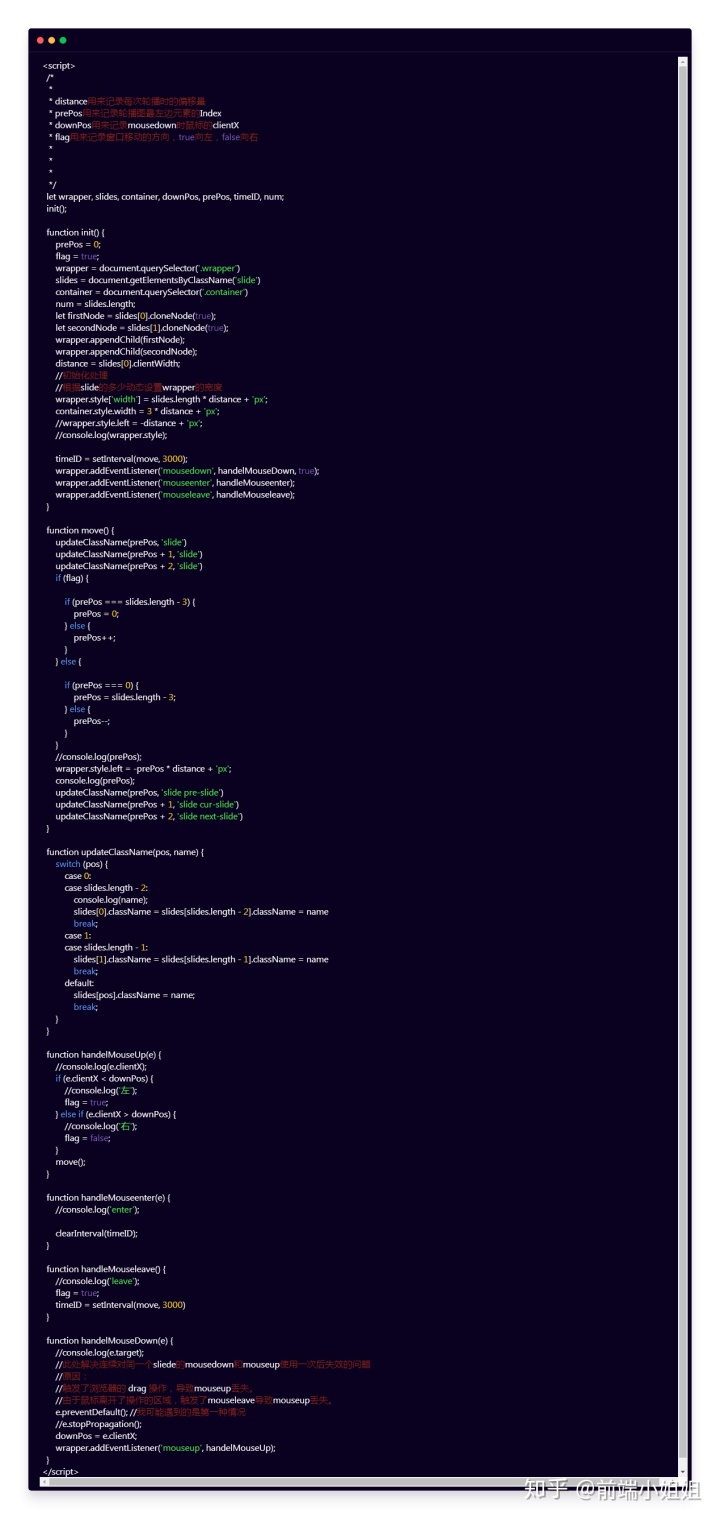
js html css实现轮播图
图片尺寸946x331
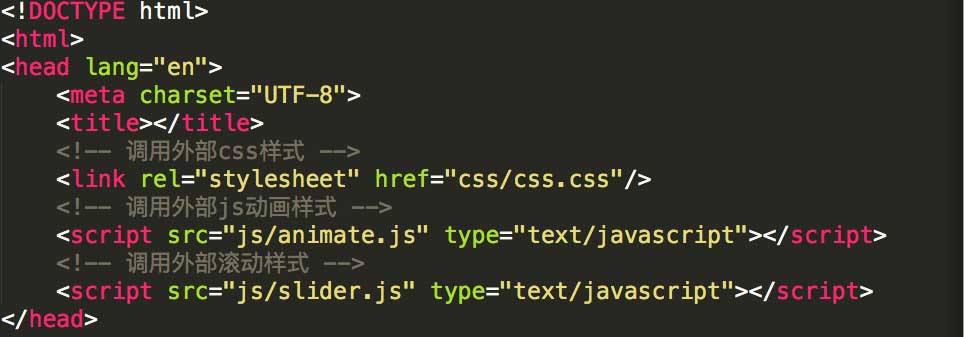
js html css实现轮播图
图片尺寸946x507
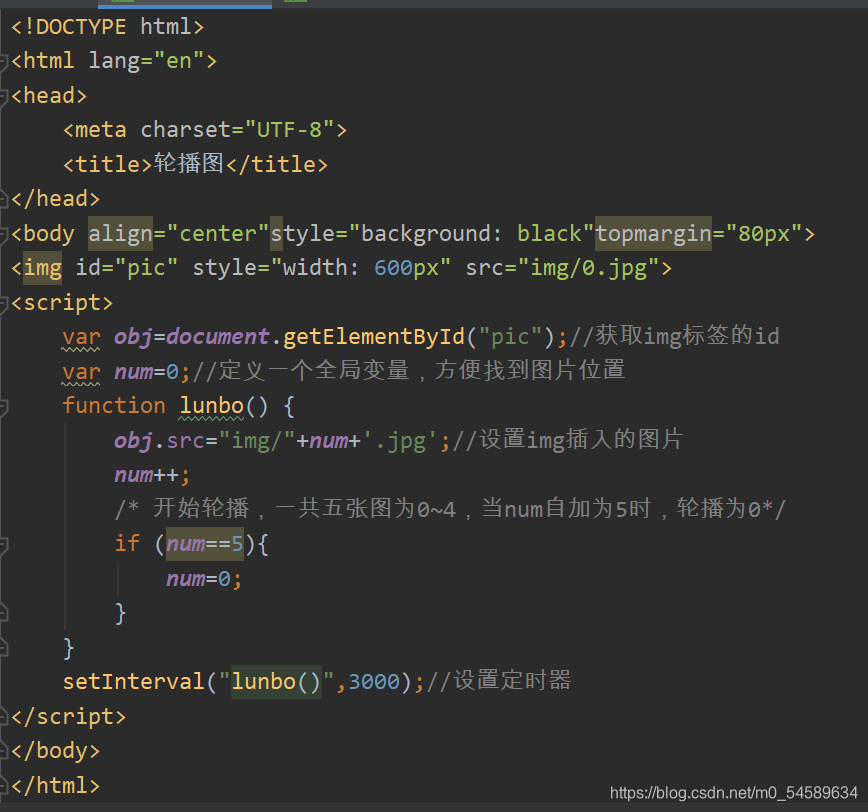
html图片自动轮播代码
图片尺寸600x498css基础布局下拉菜单轮播
图片尺寸1080x540
html轮播图 css js
图片尺寸1679x1280
html css木板背景风格网页图片左右循环轮播切换效果的焦点图代码
图片尺寸821x366
js轮播图实现
图片尺寸802x524
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
js轮播图最简单代码
图片尺寸868x812
简单的轮播图实现
图片尺寸640x377
图片左轮播图(swiper)
图片尺寸607x326
商品轮播图是什么意思html轮播图怎么制作
图片尺寸616x935
原创网站 网页设计个人主页html5 css js图片轮播静 - 抖音
图片尺寸1280x1369
css3html轮播实例
图片尺寸2362x1820
【求助】html首页图片轮播
图片尺寸3178x1710
css开发带左右按扭的自动轮播图效果布局.已经和大家分享了2 - 抖音
图片尺寸900x1200
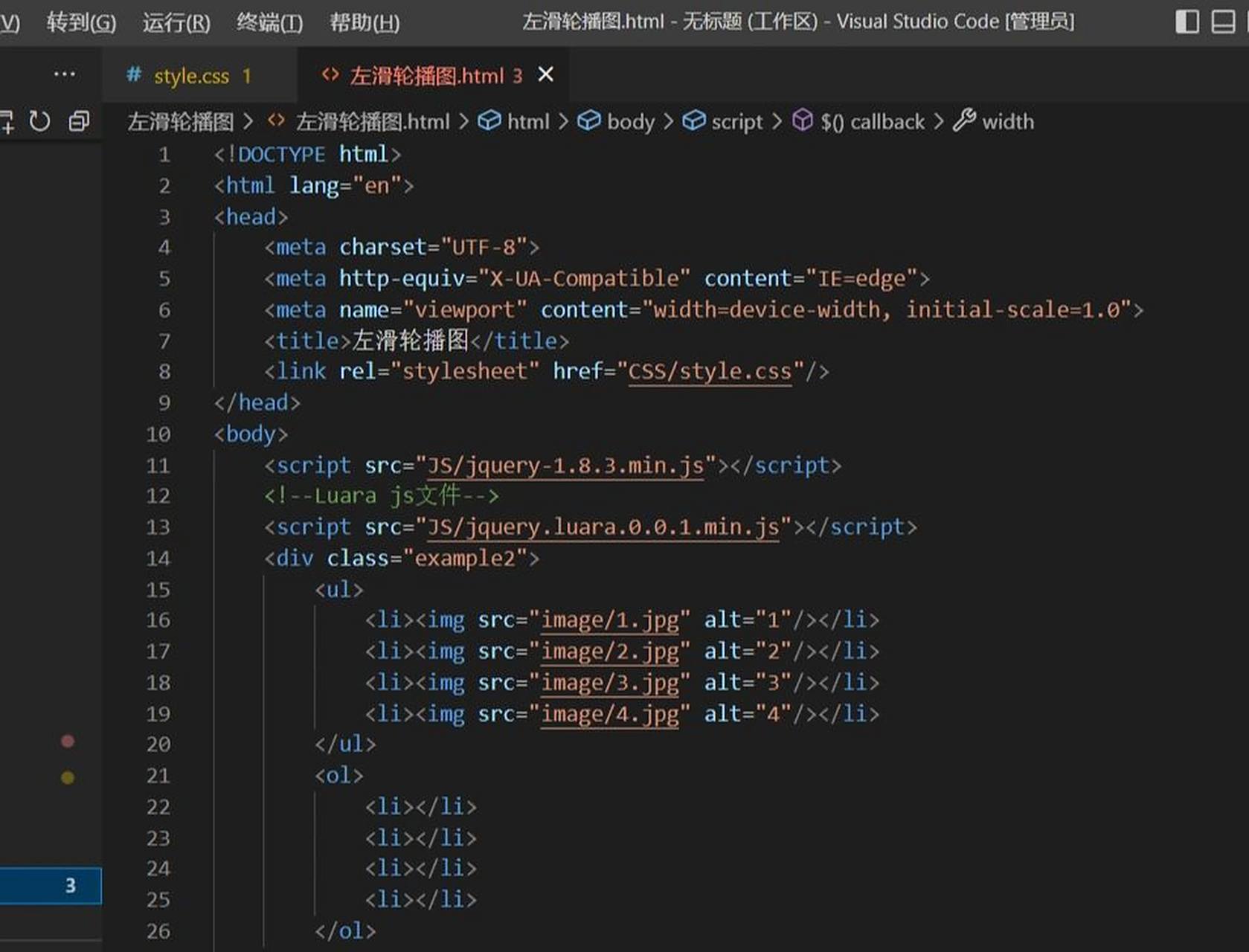
html轮播如何用原生js实现3d轮播效果
图片尺寸720x1519
js原生代码实现轮播图的实例讲解
图片尺寸964x337
大屏轮播列表如何设置链接跳转
图片尺寸1584x974
猜你喜欢:轮播图js代码css轮播图css实现轮播图轮播图代码轮播图html代码自动轮播图html代码csshtml5轮播图代码css图片轮播图带小圆点html轮播图片代码js轮播图实现简单代码自动轮播图html代码js两张图片轮播图css轮播图并点击切换html图片左右轮播代码html轮播图刮刮乐代码图代码表轮播图图片js轮播图菜鸟教程js实现图片自动轮播轮播图左右箭头轮播图代码图二进制轮播图模板代码图轮播图怎么制作简单html图片轮播编程代码图片轮播图尺寸html怎么做图片轮播代码特效图一群人吃美人鱼的肉鱼塘景观效果图罗伯斯向刘翔道歉产后腹直肌分离图片生活日常卡通乌龙特工王者荣耀亮懿abo唱一首赞美的歌小雨点图片简笔画橡皮泥螳螂克莱斯勒大捷龙报价水白虾简笔画