div思维导图

css思维导图
图片尺寸2261x3169
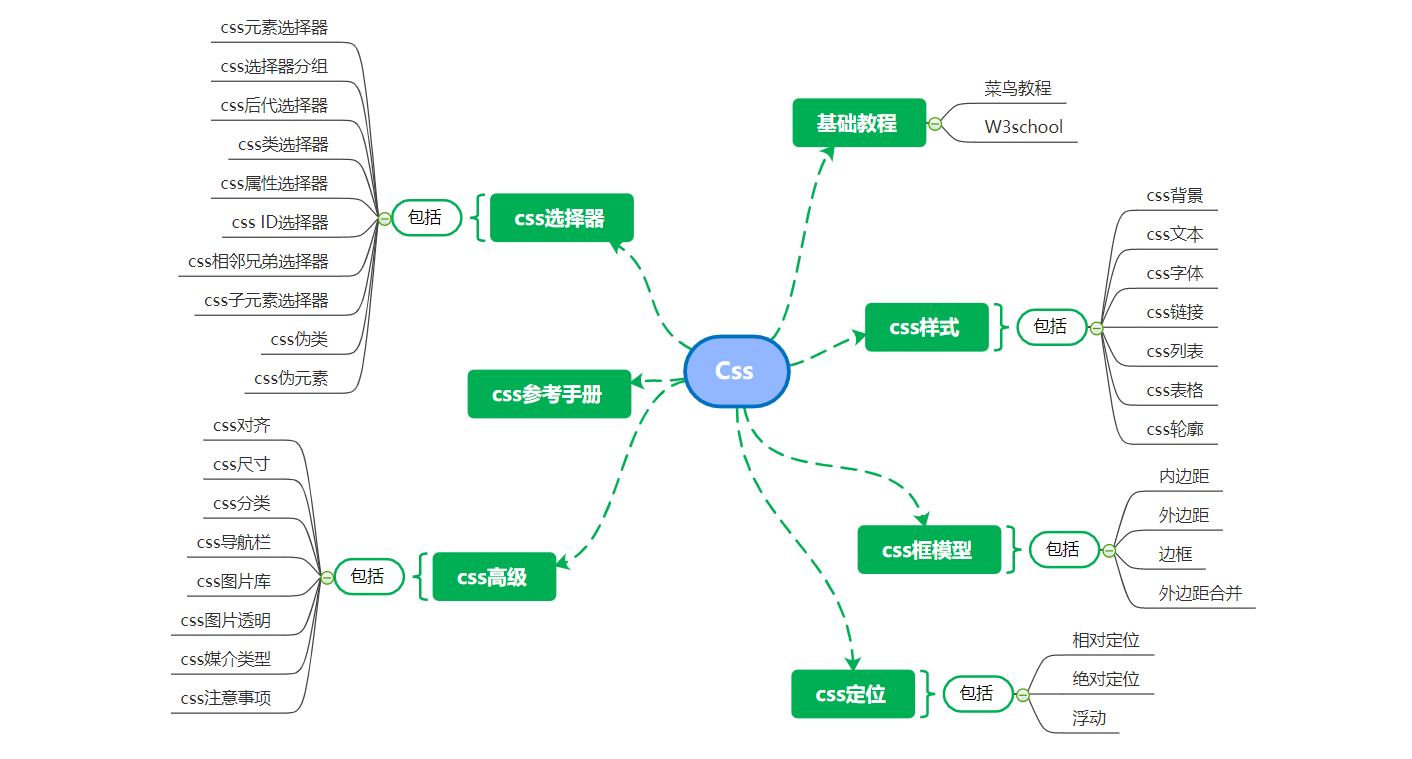
css思维导图
图片尺寸1387x899
中文版dreamweaver cs4案例教程(龙腾科技主编)思维导图
图片尺寸5758x8461
思维导图
图片尺寸1412x759
css思维导图
图片尺寸2977x1696
html入门知识思维导图
图片尺寸3463x7087
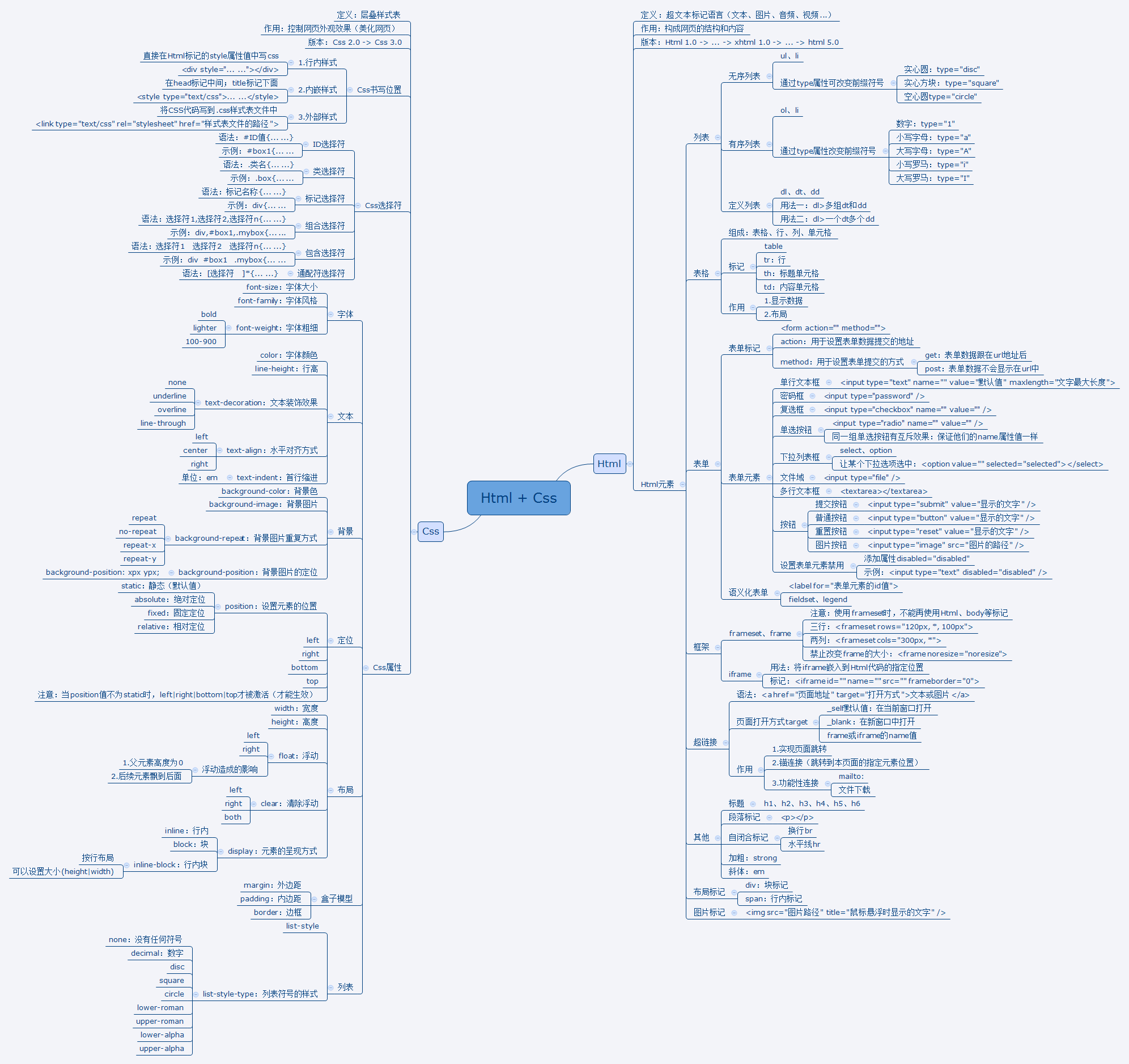
html css思维导图
图片尺寸1992x1877
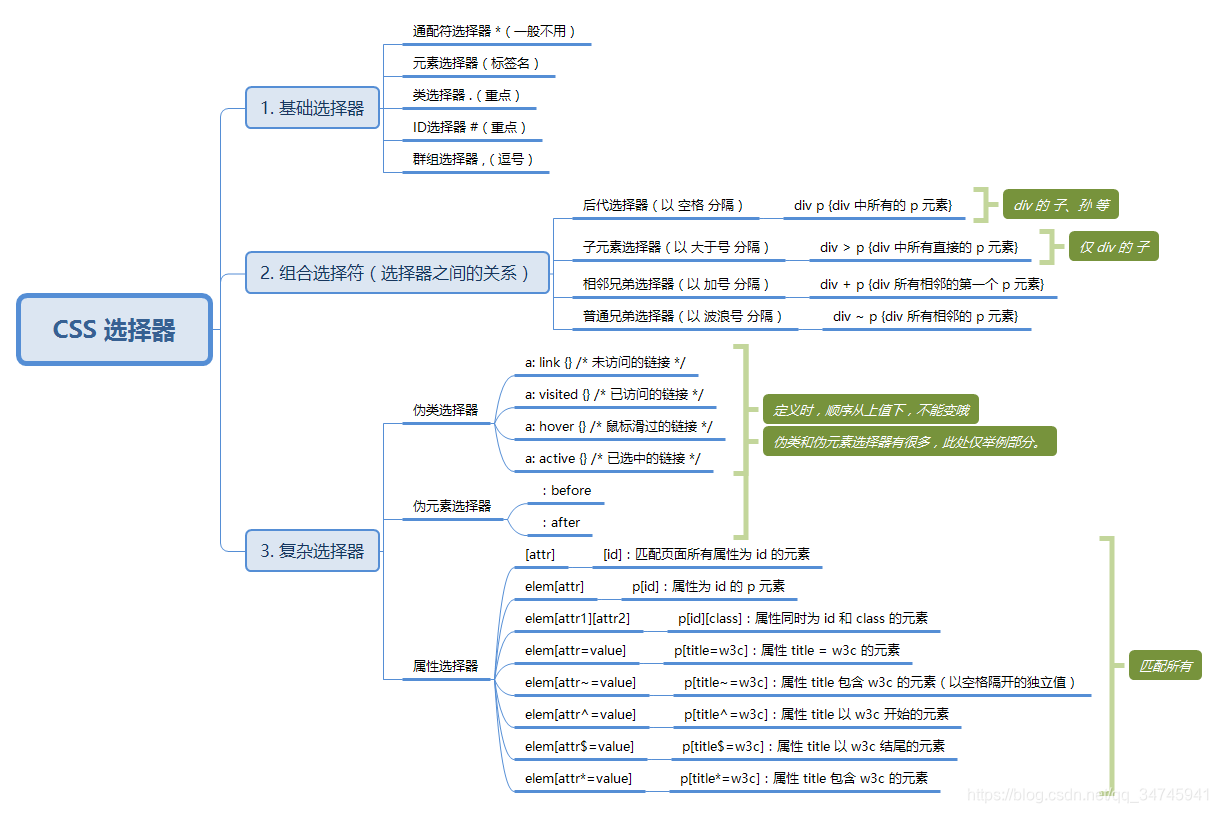
css结构思维导图
图片尺寸2306x2139
css结构思维导图
图片尺寸2985x2374
css定位position属性总结思维导图
图片尺寸1453x1401
css结构思维导图
图片尺寸3218x5203
css常用基础属性思维导图不定时更新
图片尺寸3494x1812
html css javascript思维导图
图片尺寸1186x3018
css思维导图及简单知识点
图片尺寸1249x807
然后学习css和熟悉dreamweaver,现在做网页的布局都是用div css布局的
图片尺寸2776x2394
css结构思维导图
图片尺寸2239x3131
2. 思维导图
图片尺寸1218x813
css思维导图
图片尺寸1200x1742
css3 的思维导图
图片尺寸2338x995![[原]css div总结](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=3557994962,3594094070&fm=253&fmt=auto&app=138&f=GIF?w=541&h=500)
[原]css div总结
图片尺寸881x814
















![[原]css div总结](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=3557994962,3594094070&fm=253&fmt=auto&app=138&f=GIF?w=541&h=500)
















![[原]css div总结](https://my.csdn.net/uploads/201208/11/1344655575_1344.gif)