dragonbones

franklyhddragonbones龙骨
图片尺寸1600x900
dragonbones最初由adobe公司于2012年10月主导开发设计
图片尺寸345x345
dragonbones简单动画制作实例
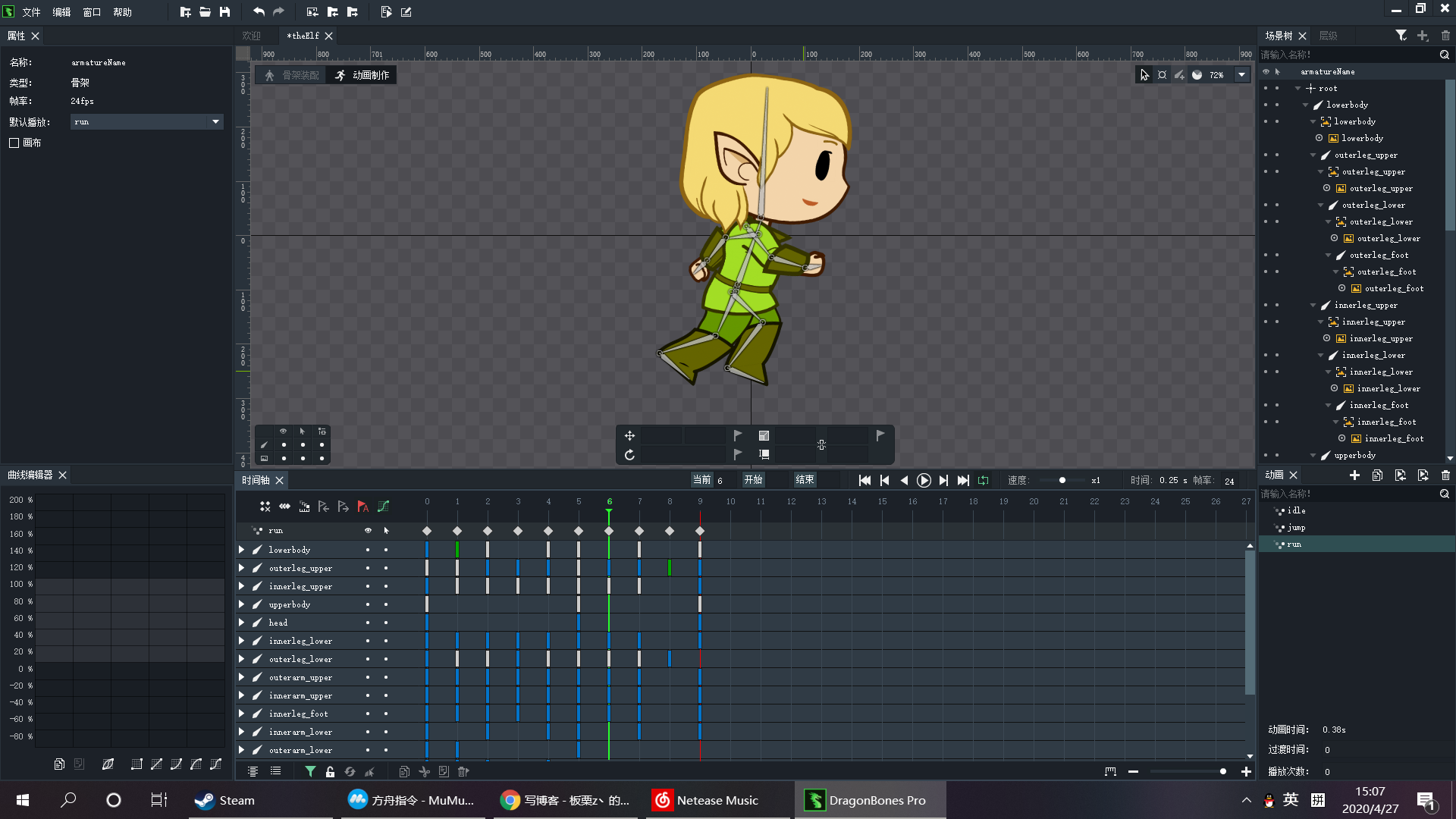
图片尺寸1920x1080
franklyhddragonbones龙骨
图片尺寸1600x900
h5动画创作平台dragonbones5.3版上线,性能提升100%
图片尺寸900x500
dragonbones龙骨使用教程第一弹
图片尺寸812x442![[pvz2]重做流星花动画,颜值挺高的植物(dragonbones)](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=289517405,306377274&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500)
[pvz2]重做流星花动画,颜值挺高的植物(dragonbones)
图片尺寸1728x1080
html5动画创作技术 dragonbones
图片尺寸800x800
spine pro 和 dragonbones的优劣比较【中文字幕】
图片尺寸1152x720
dragonbones2d骨骼动画编辑器v563中文最新安装版
图片尺寸500x500
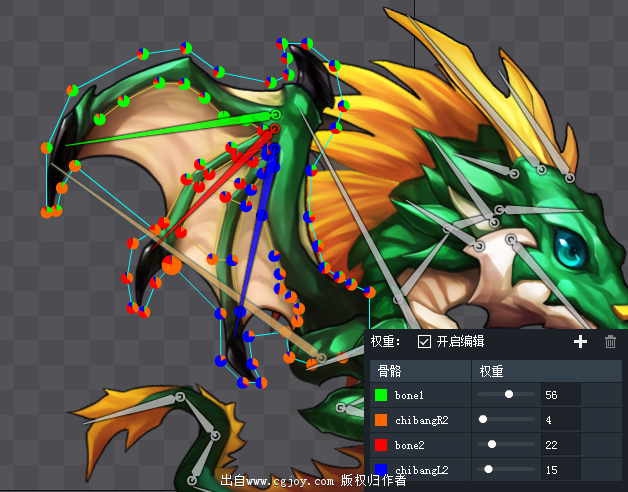
dragonbones骨骼动画事件系统详解
图片尺寸1258x689
franklyhddragonbones龙骨
图片尺寸1600x900
在用dragonbones做动画的时候图片会有一圈黑边怎么
图片尺寸294x348
java 动画 制作_dragonbones简单动画制作实例_大笼包
图片尺寸826x758
dragonbones介绍
图片尺寸300x347
reactpixidragonbones打造h5横屏互动游戏
图片尺寸2114x1072
dragonbones 5.6.0 版
图片尺寸832x305
金秋十月行程送上丨dragonbones_h5领域_2d动画|ui
图片尺寸3000x1688
dragonbones46新特性详解
图片尺寸628x492
实现pixi dragonbones 播放动画
图片尺寸650x650
猜你喜欢:dragon写真dragonlogodragonknightdragoncitydragontattooryanbonesdrybonesyourbonesdembonessixbonesboneslazybonessixbones图片bones歌手bones剧照dragon最酷bones滑板dragon卡通dragon概览bones歌手图片美剧bonesbones说唱歌手bones歌手简介bones骨头社bones轴承bones电视剧bones滑板轮子bones轴承白盒美国说唱歌手bonesg-dragon写真汉服family美少女战士q版萌图粉色玫瑰花素材怎样画猴子图片大全二次元女仆黄子韬年龄和个人资料爱马仕的铂金包砍掉四肢做活体娃娃广东省省委越活越年轻图片现代简约照壁墙效果图世界上颜值最高的女生






![[pvz2]重做流星花动画,颜值挺高的植物(dragonbones)](https://i2.hdslb.com/bfs/archive/23b6a21c3d92ba95845559e92719ec3226eb9bc1.jpg)