dw轮播图片代码

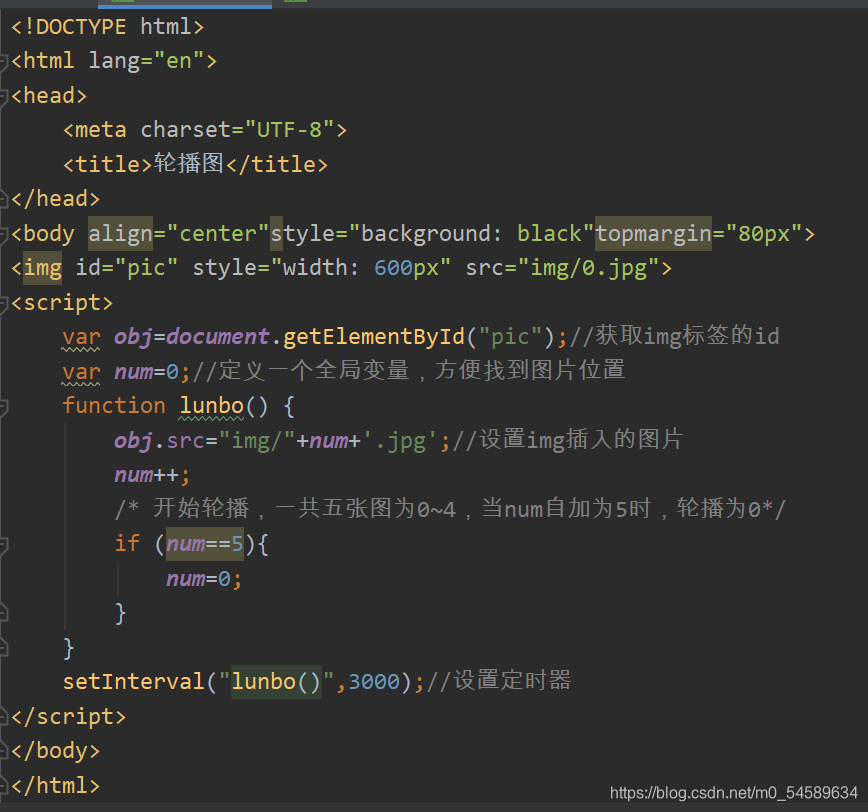
html图片自动轮播代码
图片尺寸600x498
首先先把轮播图的结构搭建起来(html),代码如下
图片尺寸946x507
切割轮播图效果展示
图片尺寸594x929
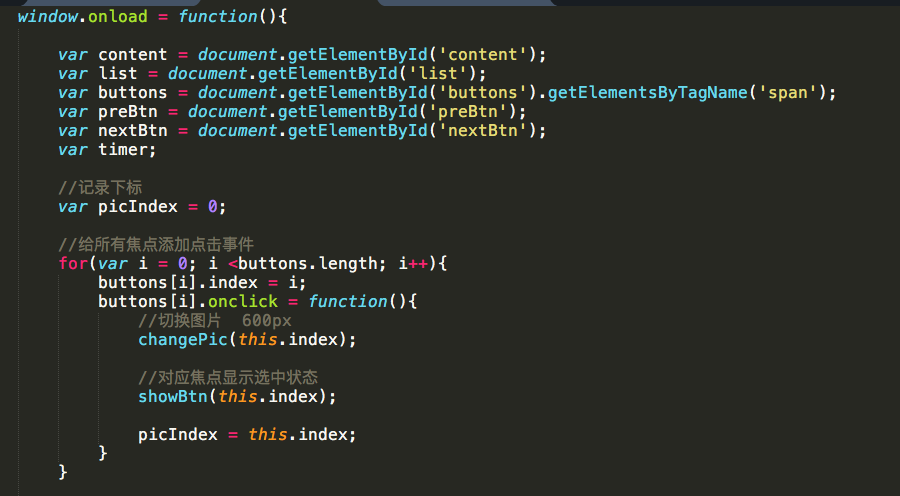
js原生轮播图完整代码箭头点击自动切换移入暂停移出继续
图片尺寸1159x940
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
js轮播图 最简单代码
图片尺寸868x812
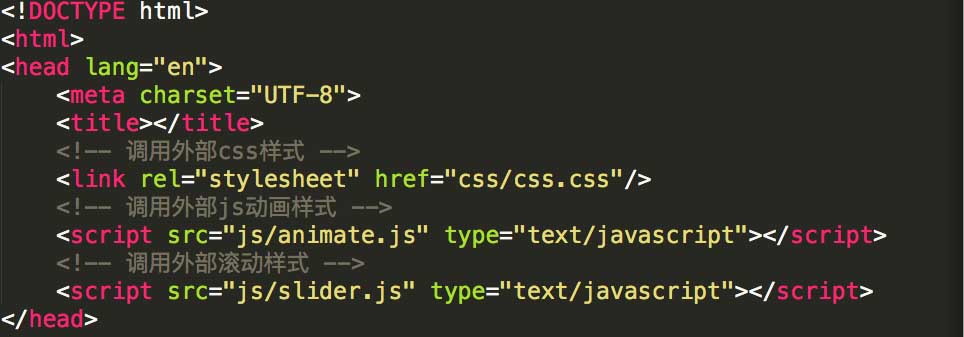
轮播图html_【技术篇前端】用html css实现小米首页部分内容(含源码
图片尺寸781x762
使用原生javascript实现图片轮播(走马灯)功能
图片尺寸732x786
轮播图js版jq版
图片尺寸900x496
js原生代码实现轮播图的实例讲解
图片尺寸964x337
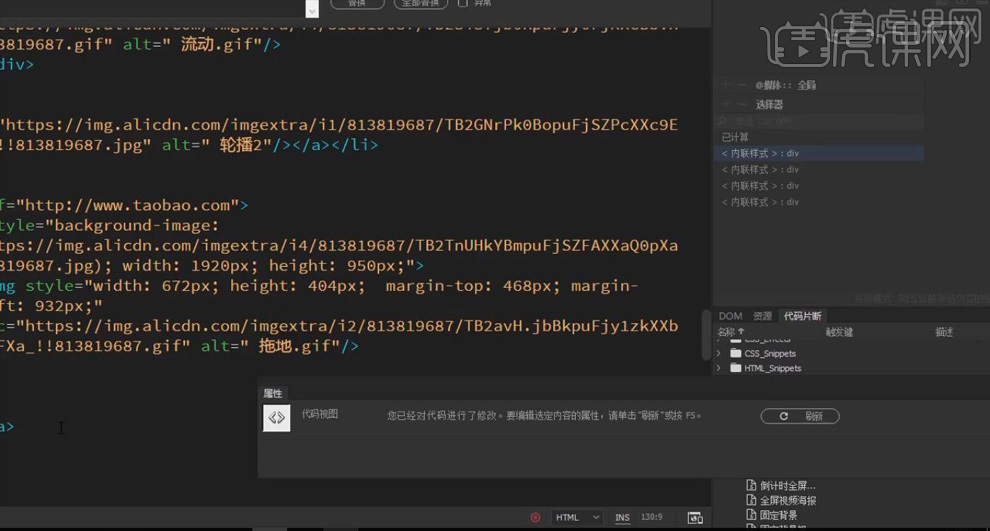
怎样用dw嵌入gif全屏轮播海报
图片尺寸990x531
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
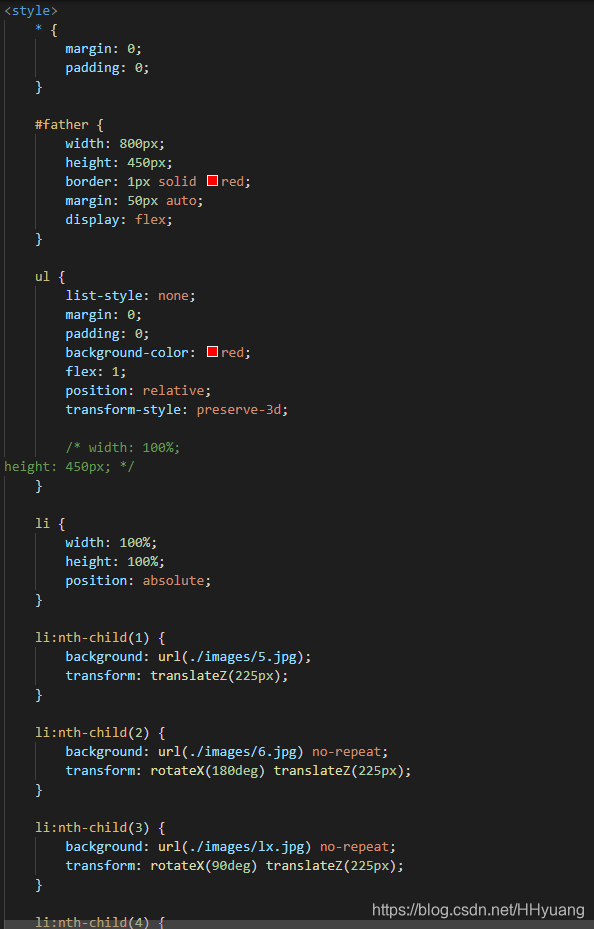
css3 - 纯css实现一个轮播图
图片尺寸1372x879
登记去向音频,视频,表单,表格,视觉特效都是有的,还有js控制的轮播
图片尺寸1080x1393
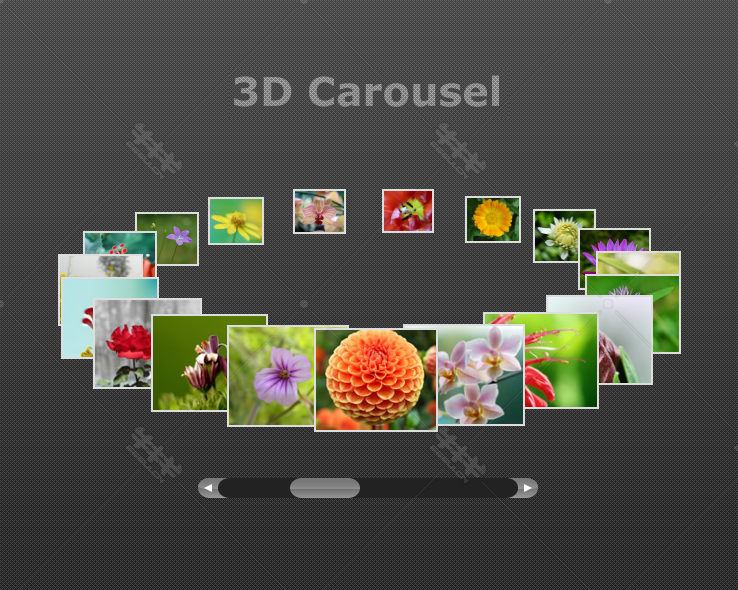
h2323-js滚动条的3d圆形立体相册图片旋转轮播特效支持拖动查看代码
图片尺寸738x590
纯js实现淘宝商城轮播图
图片尺寸928x583
【html css javascript】宫崎骏主题3页 带js轮播图 可删除主要分为
图片尺寸1080x1088
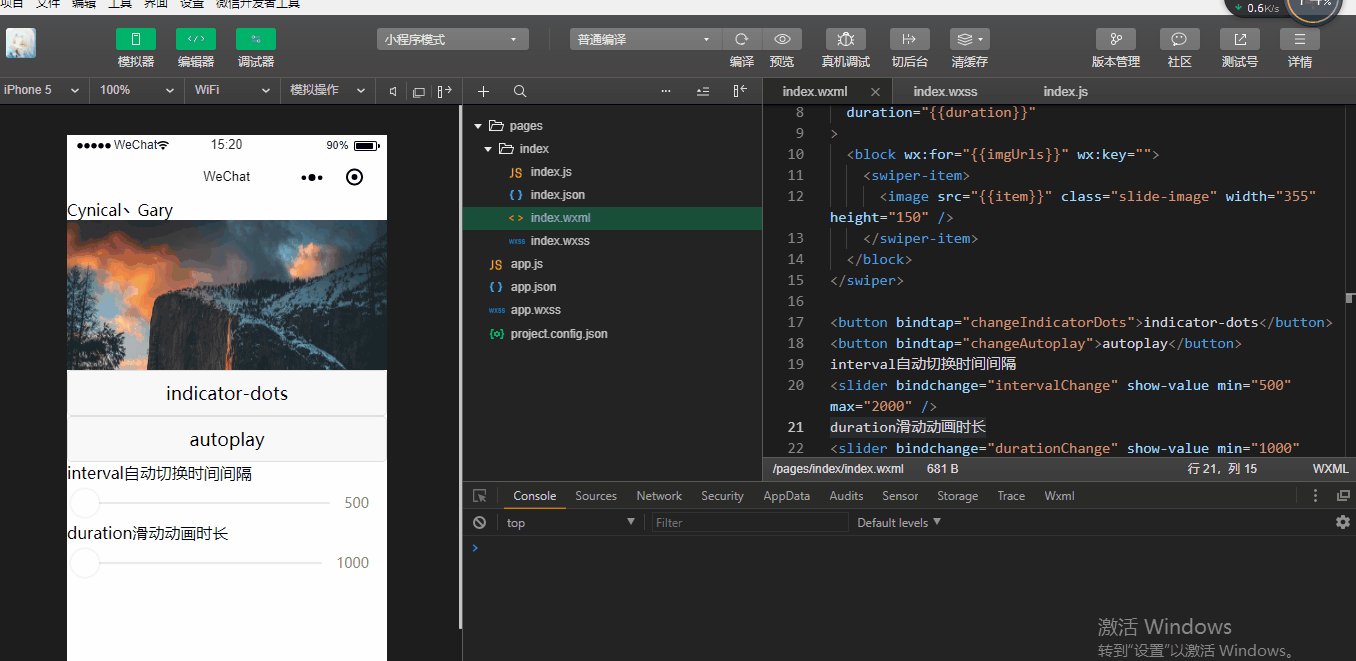
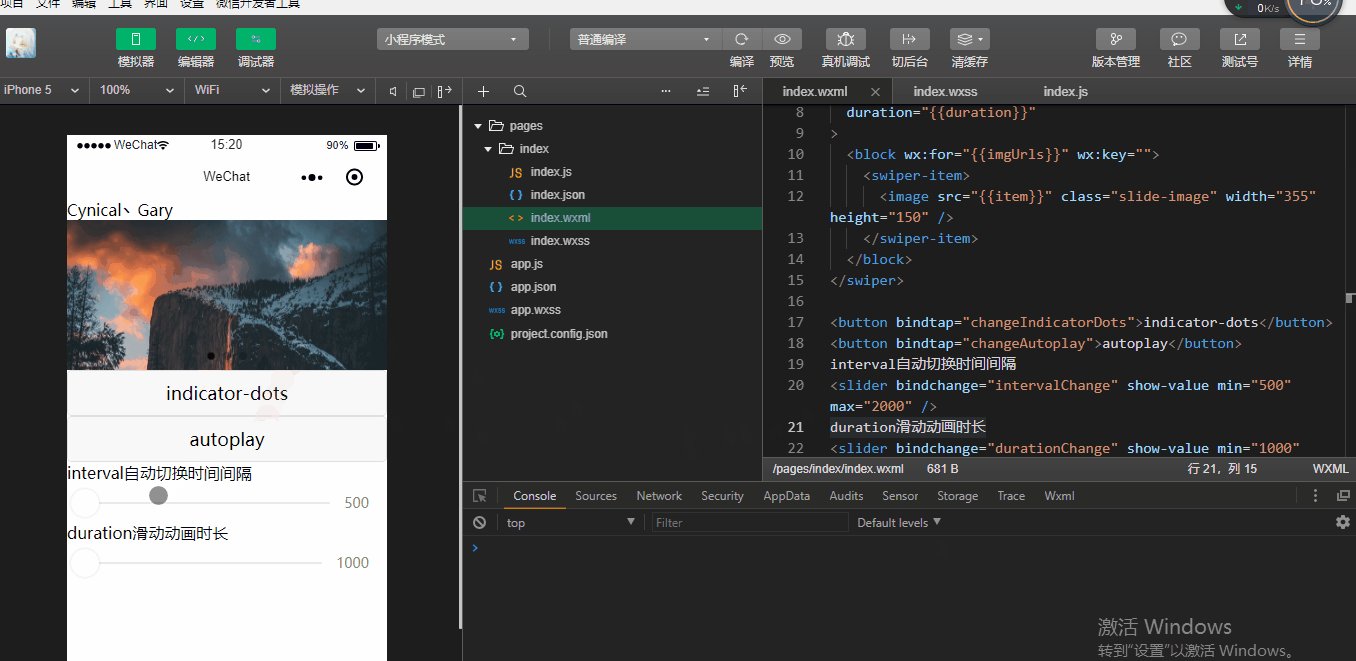
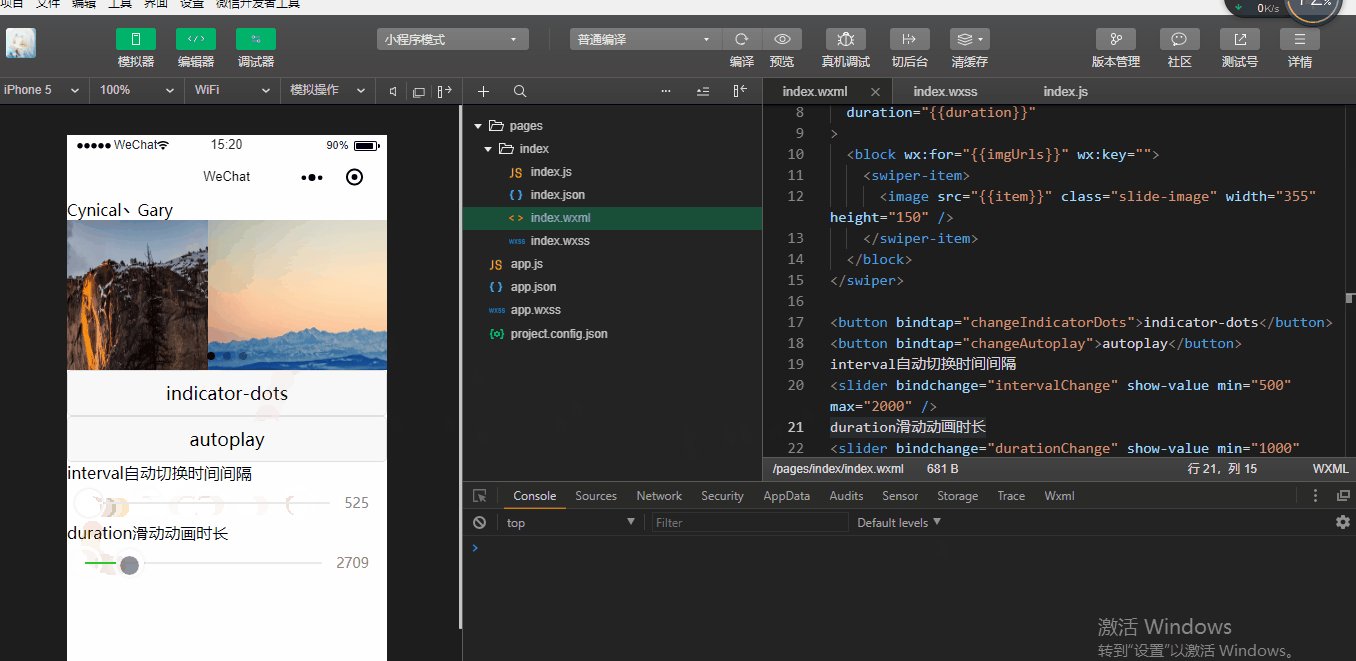
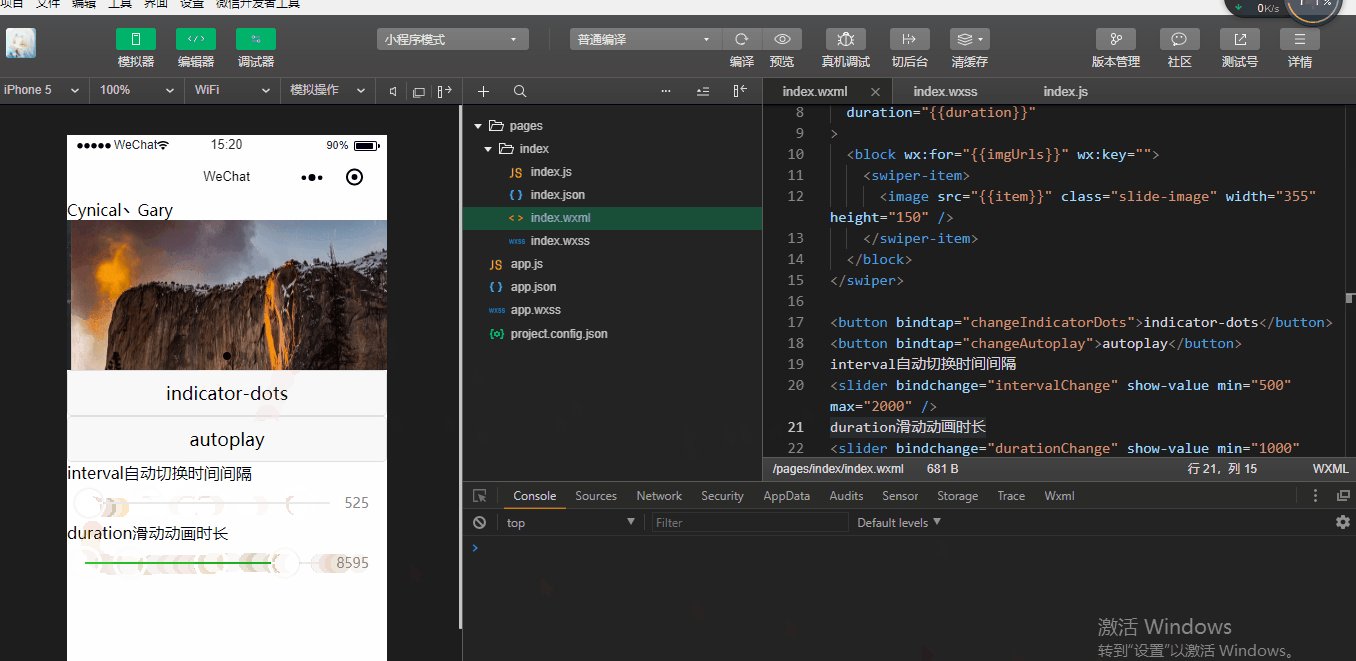
微信小程序组件swiper轮播图
图片尺寸1356x661
全屏轮播新旺铺 海报模板代码设计 店铺装修轮播模板 全套
图片尺寸1350x500
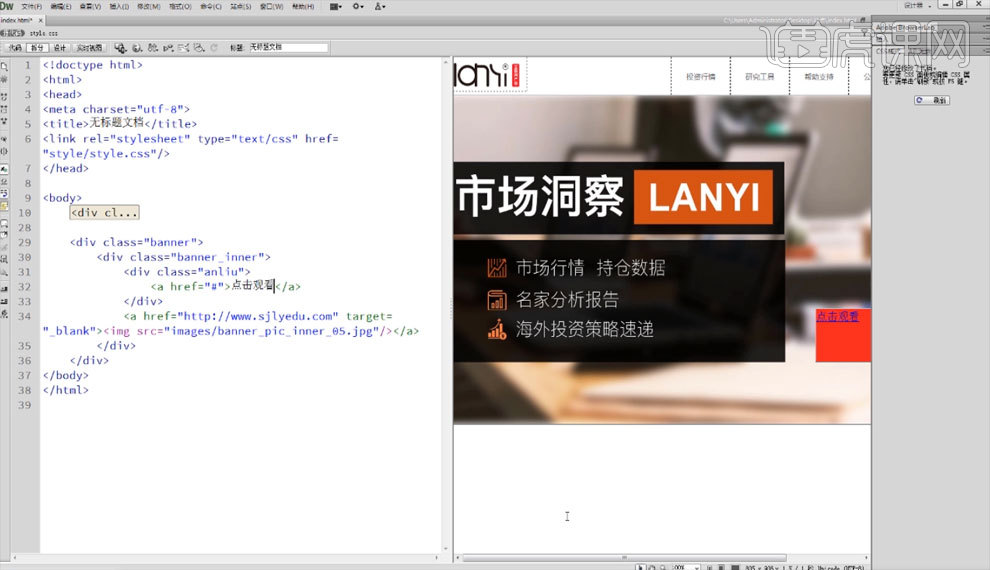
dw网页项目实战banner部分的写法
图片尺寸990x570