echart

echartjs使用绘制图表使用详细介绍
图片尺寸2561x1386
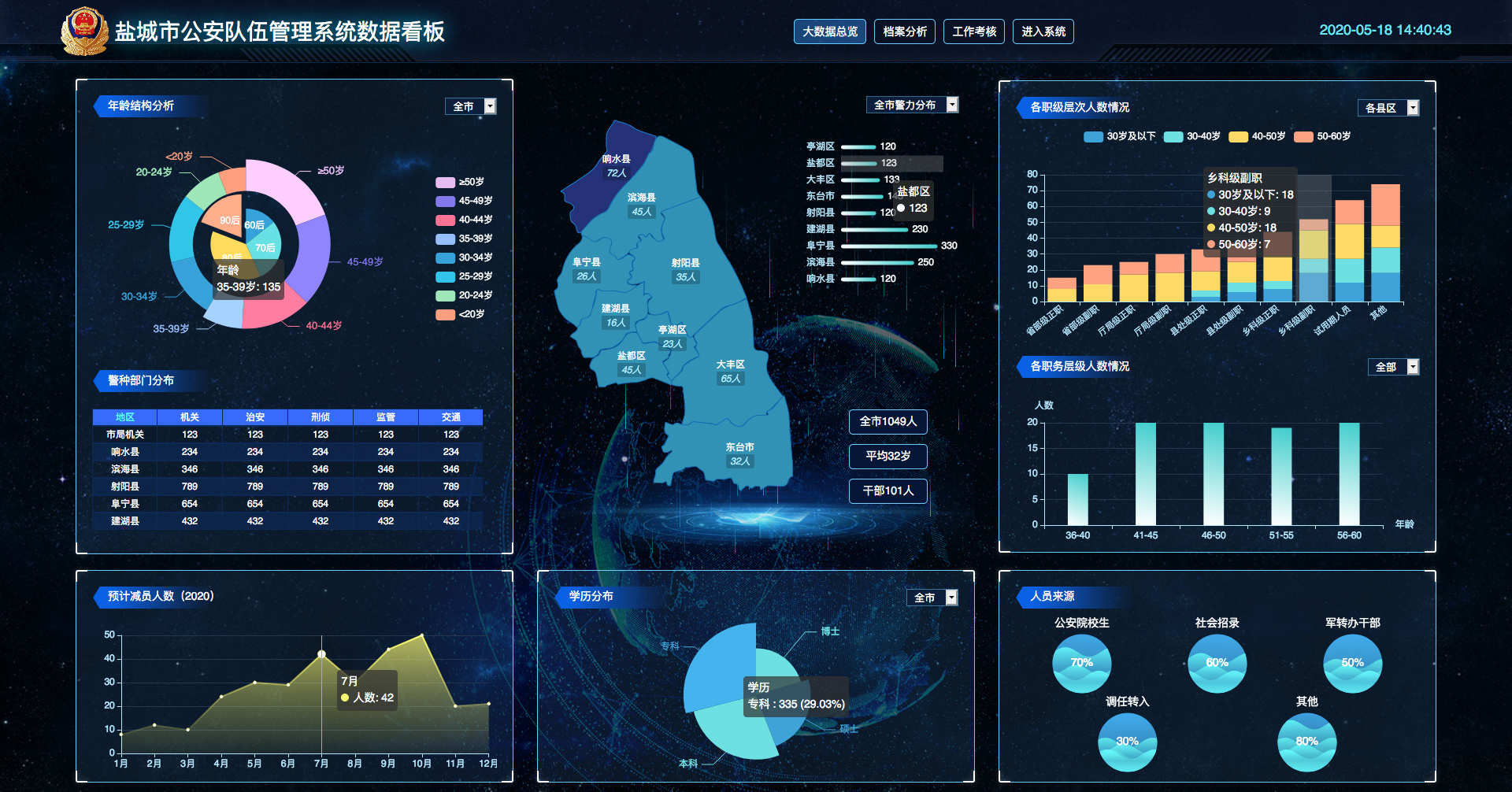
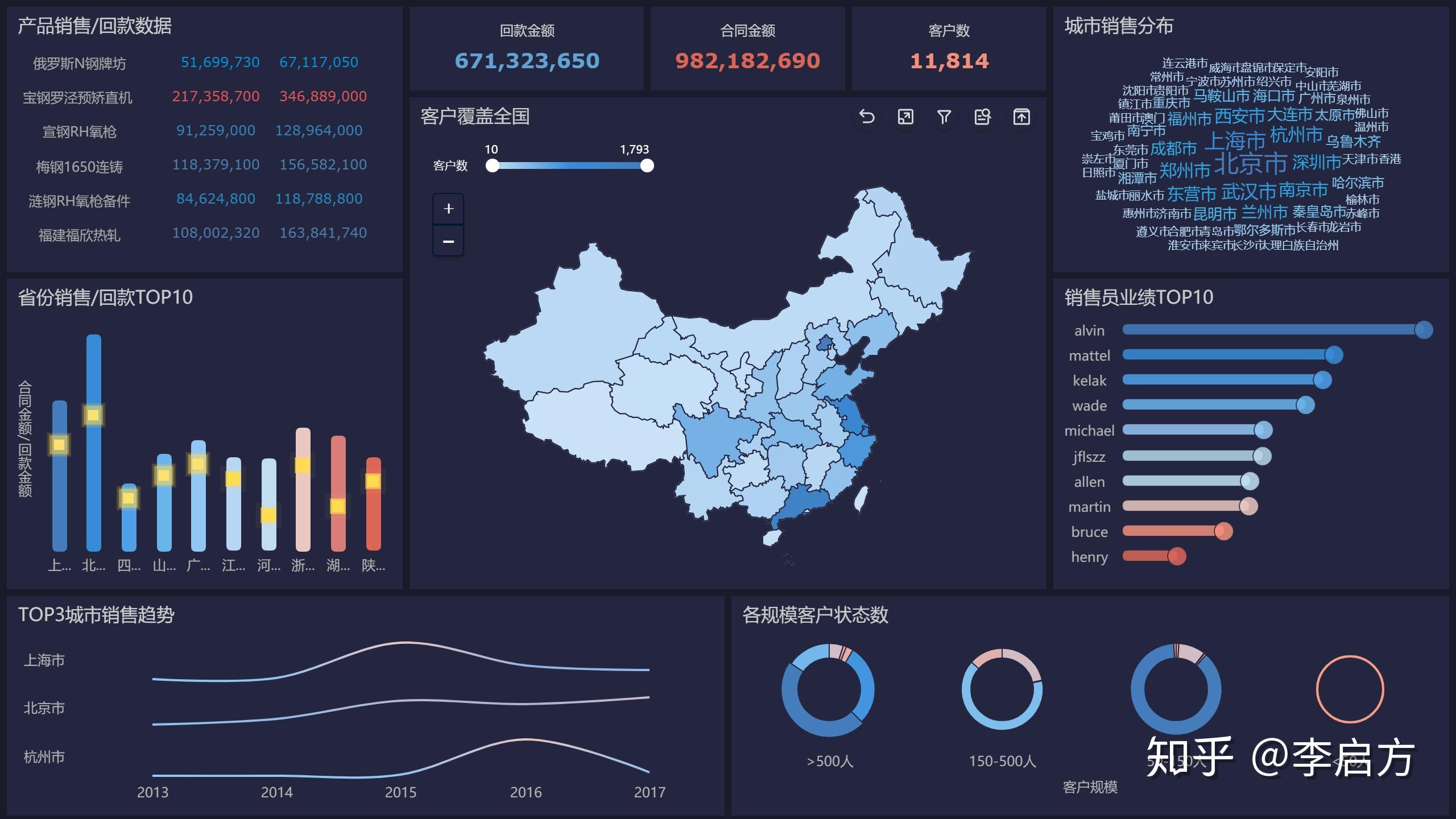
【bi数据图表】echart数据可视化bi图表模板 - axure工坊
图片尺寸2850x1434
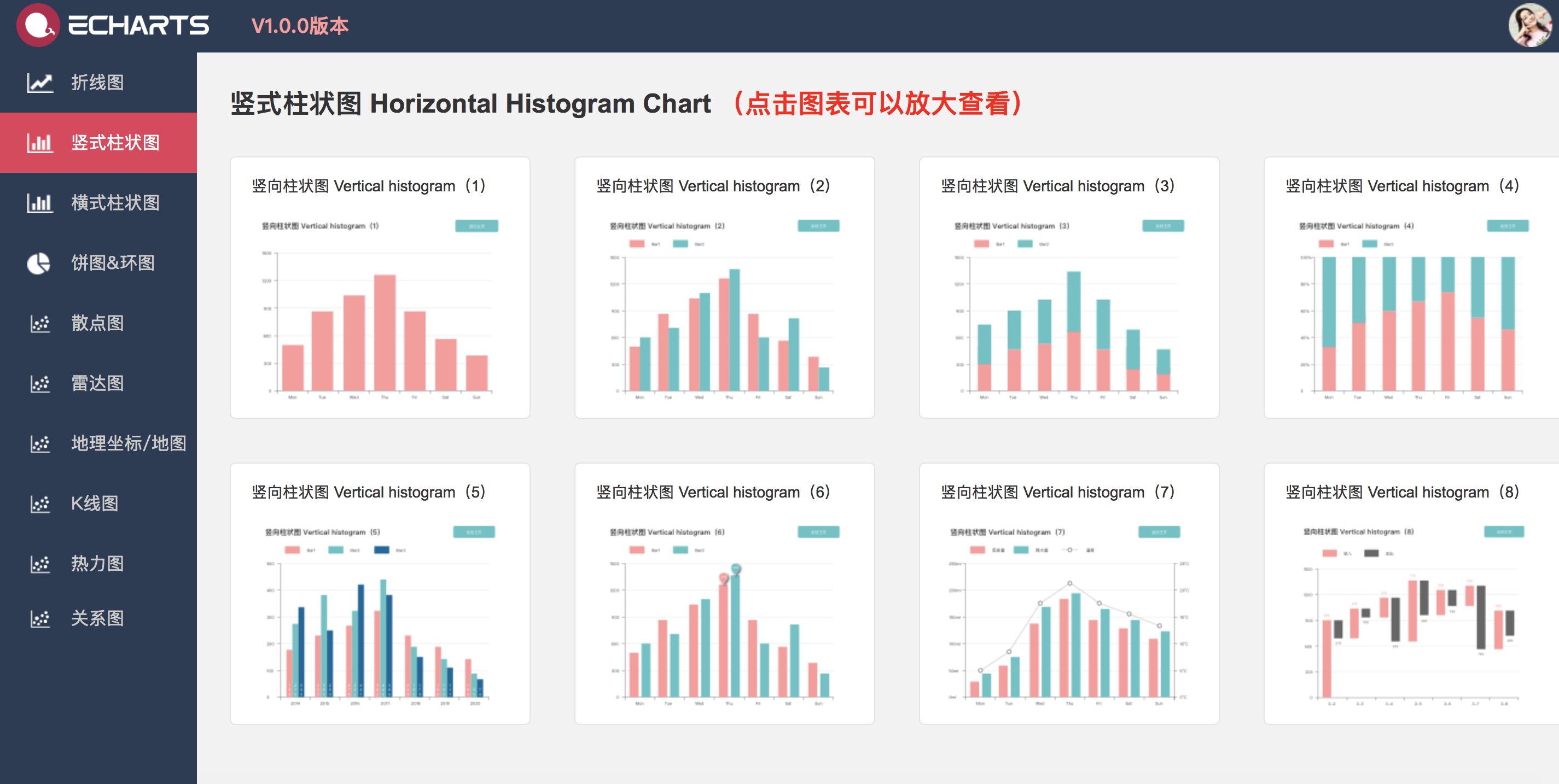
数据可视化echart
图片尺寸1600x900
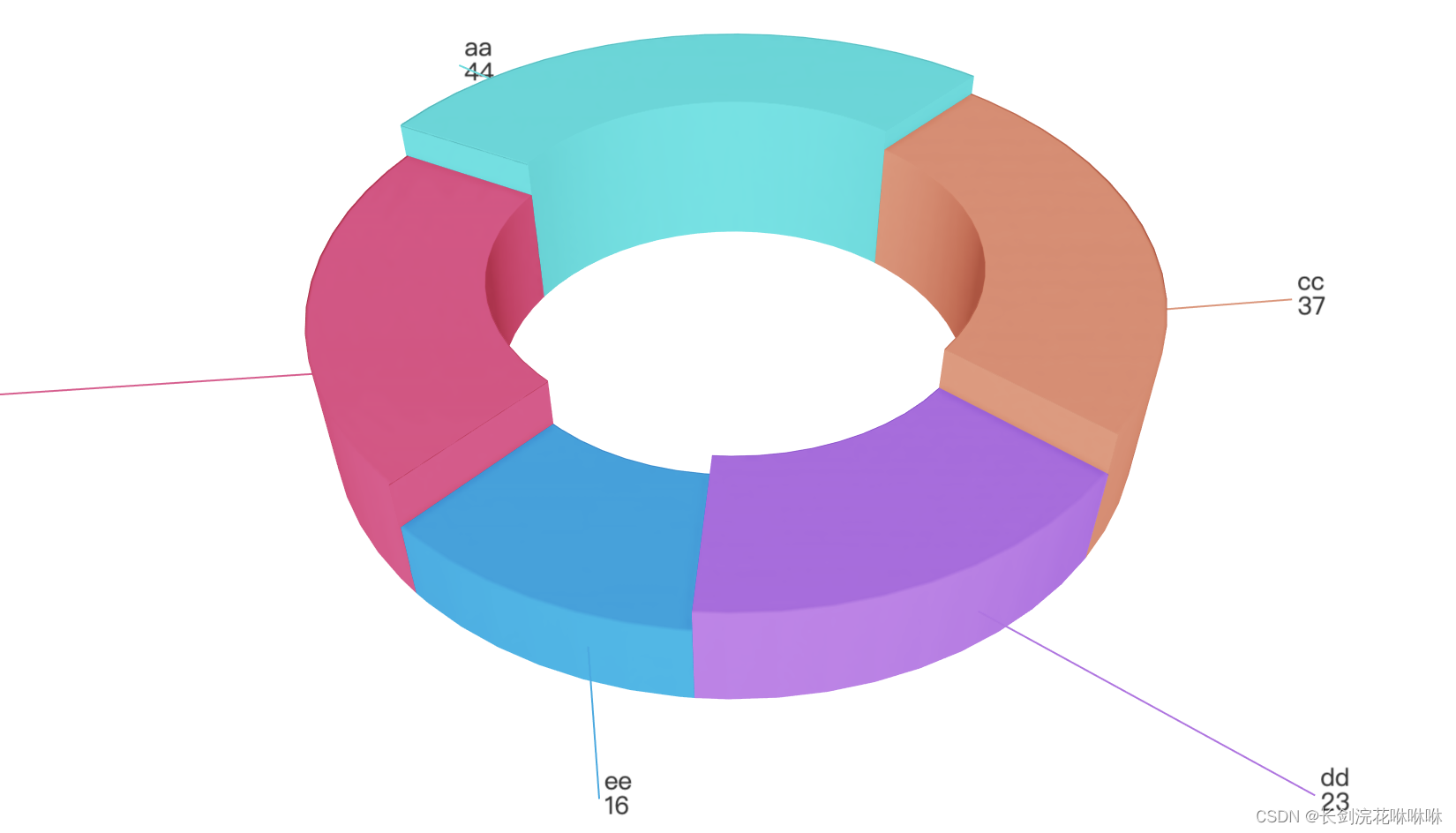
vue解决echart饼图比例过小影响交互的问题
图片尺寸804x546
二十几个数组,切图的时候,echart调的眼睛疼啊!
图片尺寸1920x1006
com/这是百度echart项目组给我们这种零基础代码小白准备的图表军火库
图片尺寸2842x1816
echarts图表的内边距echartsjs图表工具使用
图片尺寸1440x1223
百度echart全动态数据图表元件库 echarts axure热销
图片尺寸800x800
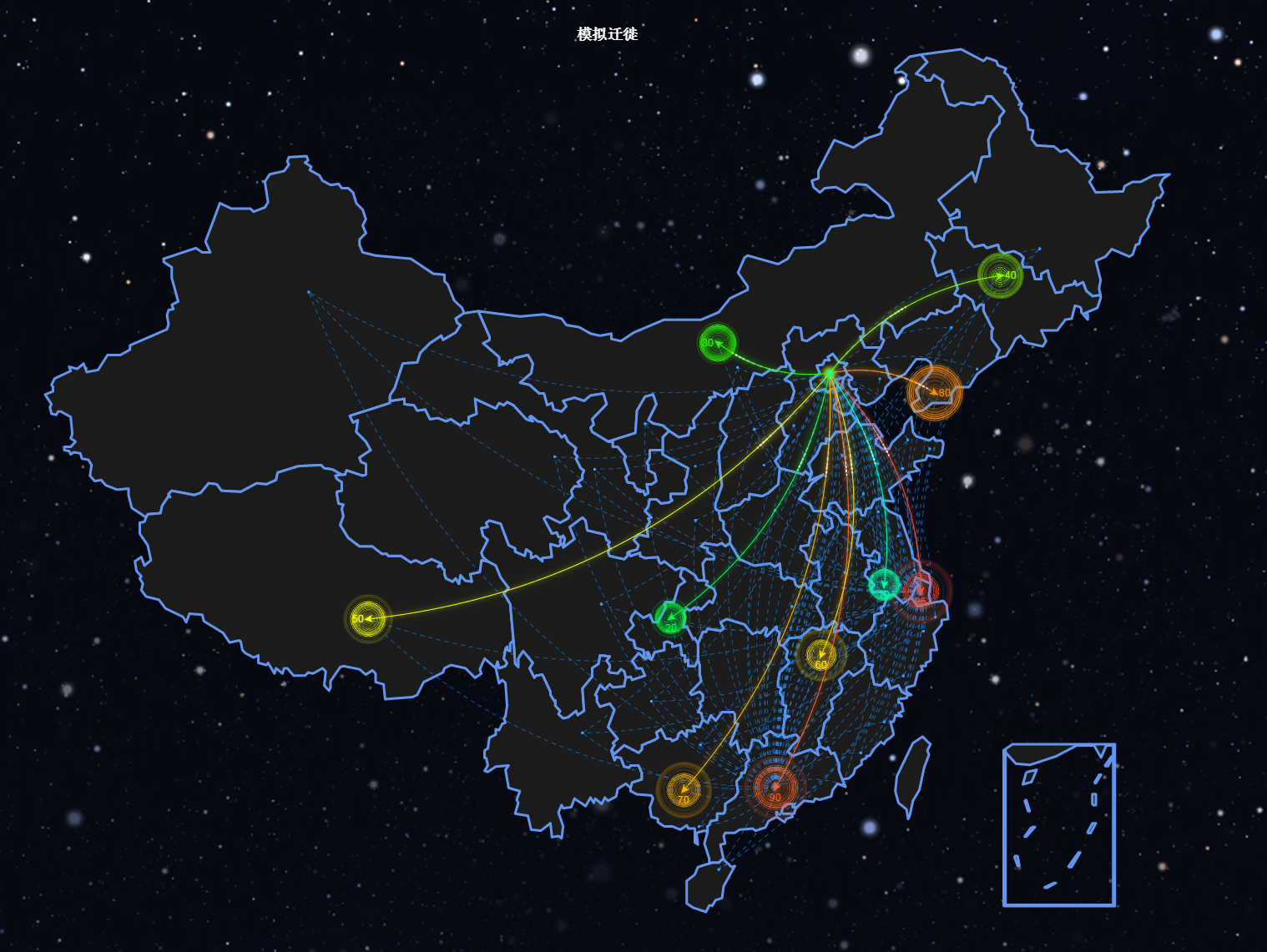
echart中地图的背景可以改为图片吗
图片尺寸1518x1141
2020年,令人惊叹的echarts!
图片尺寸1898x888
bi数据图表echart数据可视化bi图表模板axurerp高保真动态交互
图片尺寸2878x1466
echart入门
图片尺寸1567x1157
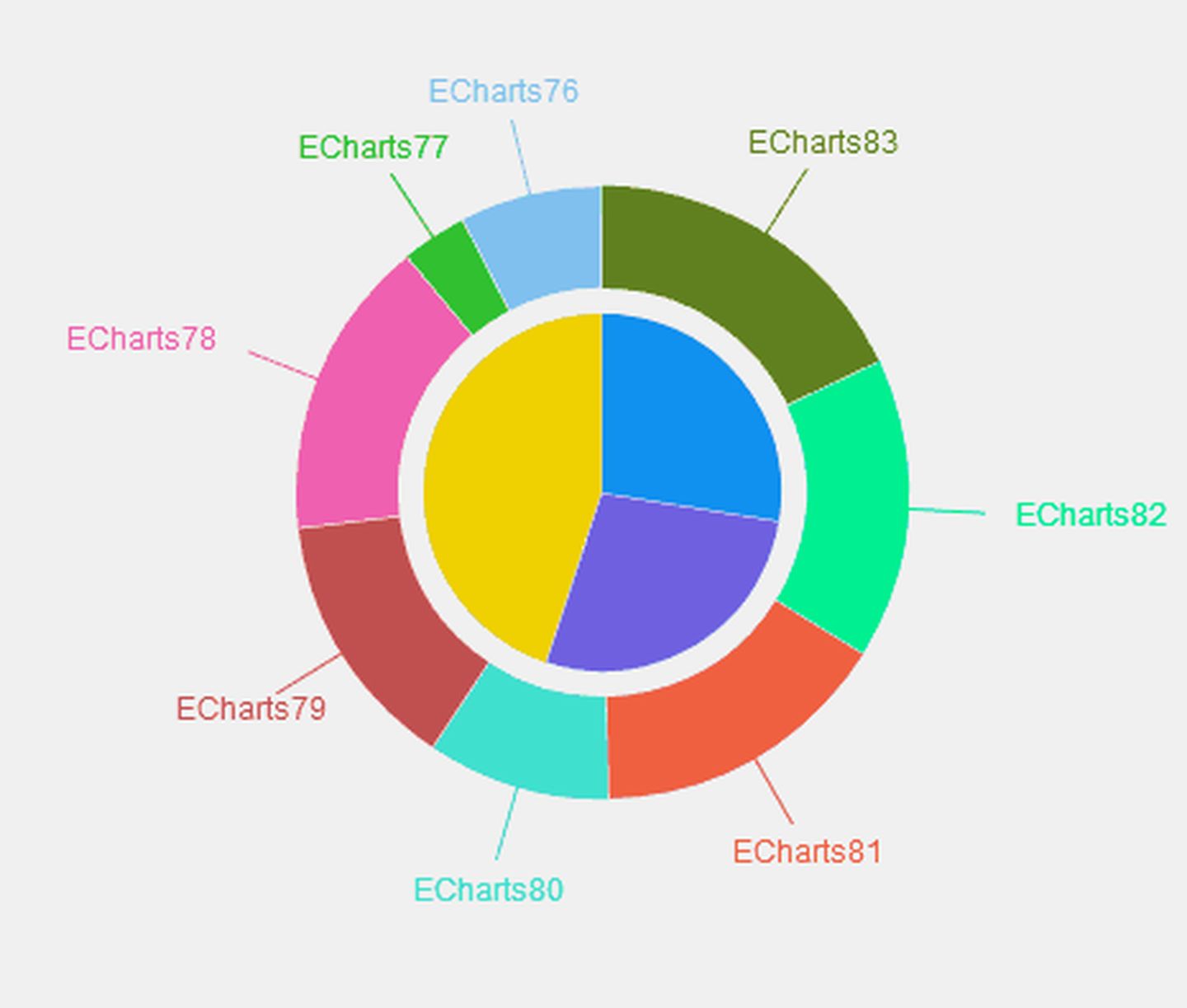
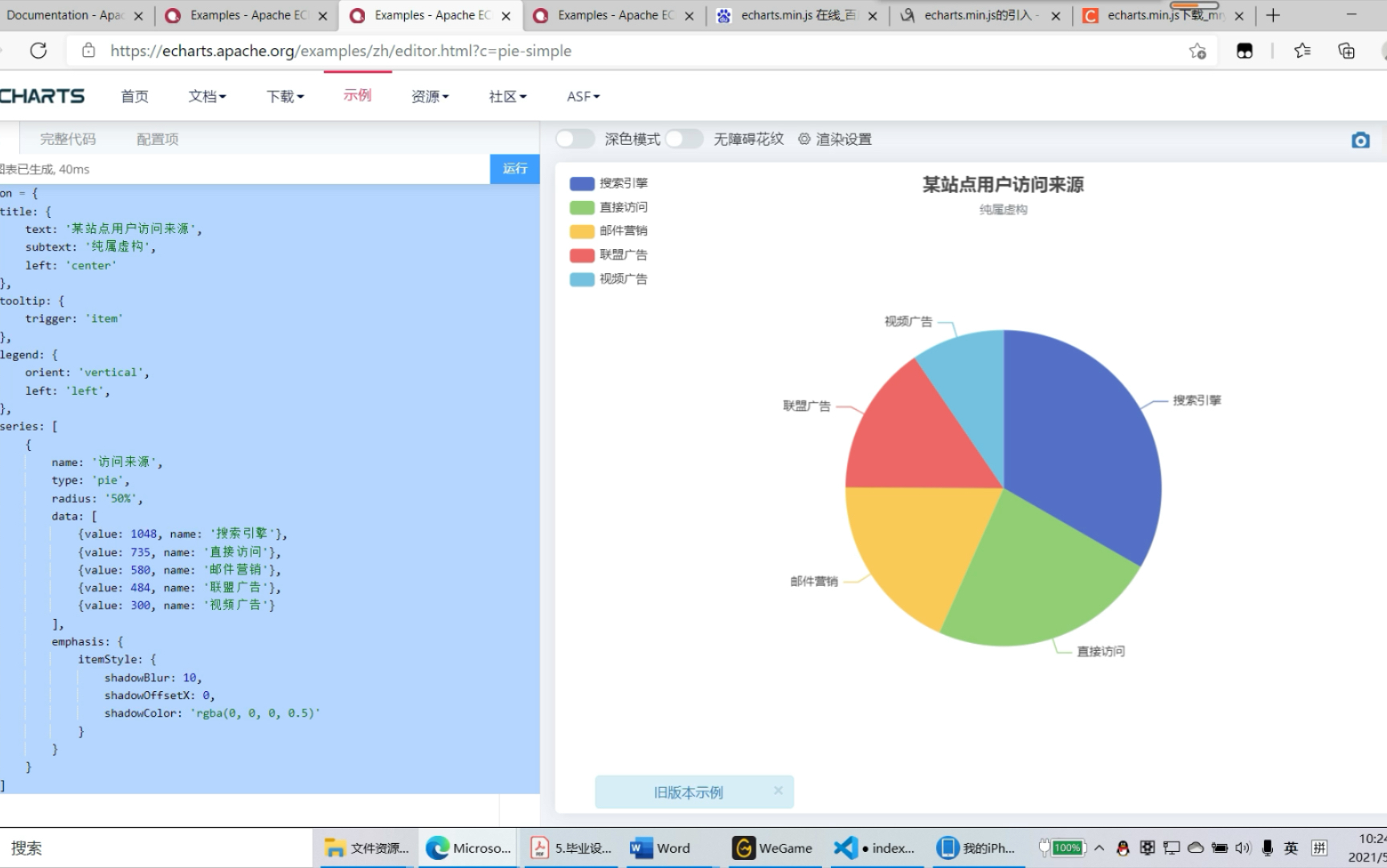
1min echart饼图示例
图片尺寸1726x1080
示范例子
图片尺寸1650x944
数据可视化大屏幕(vue echart datav)
图片尺寸2006x1254
其实国内外有不少可视化工具还是相当好用的,比如finebi,echart
图片尺寸2560x1440
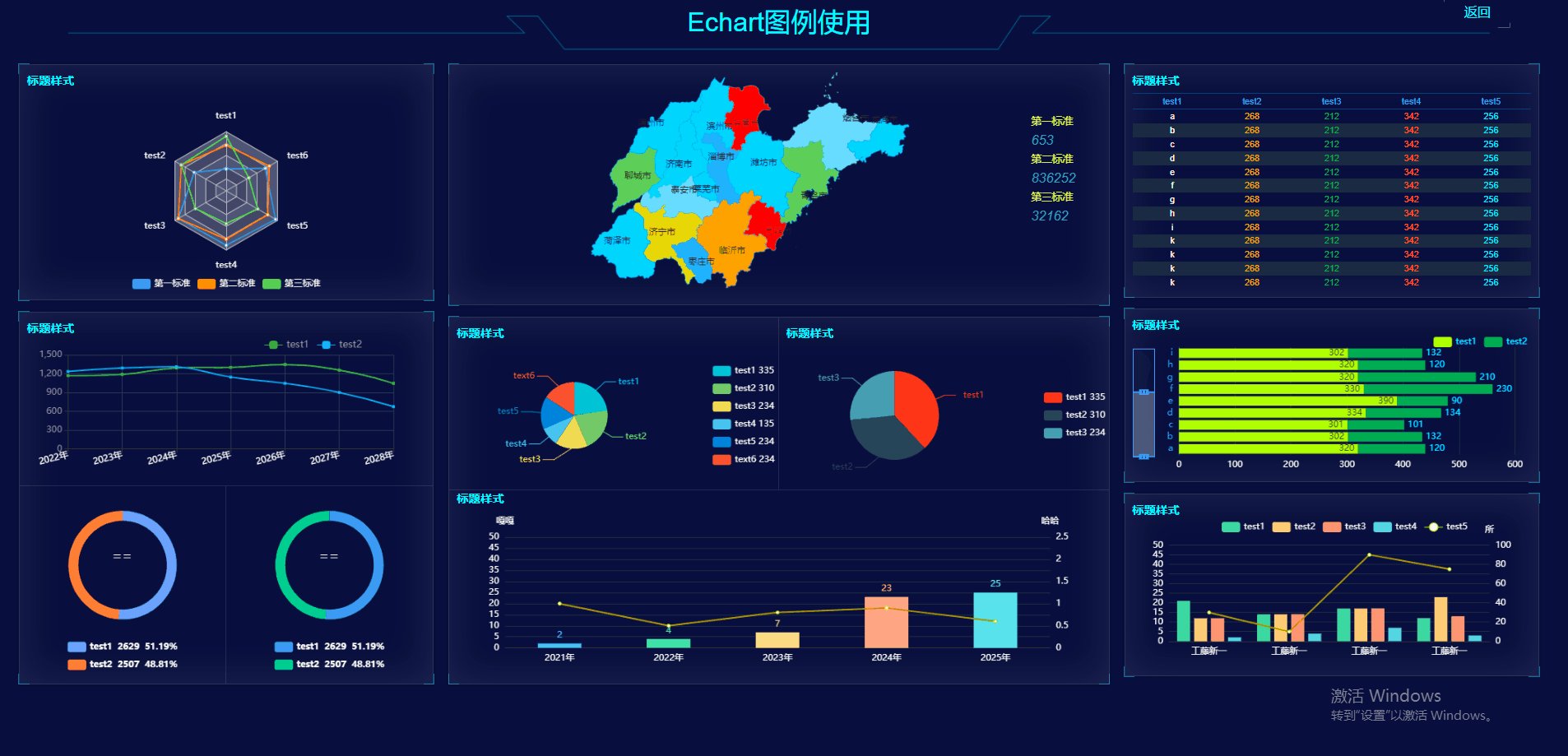
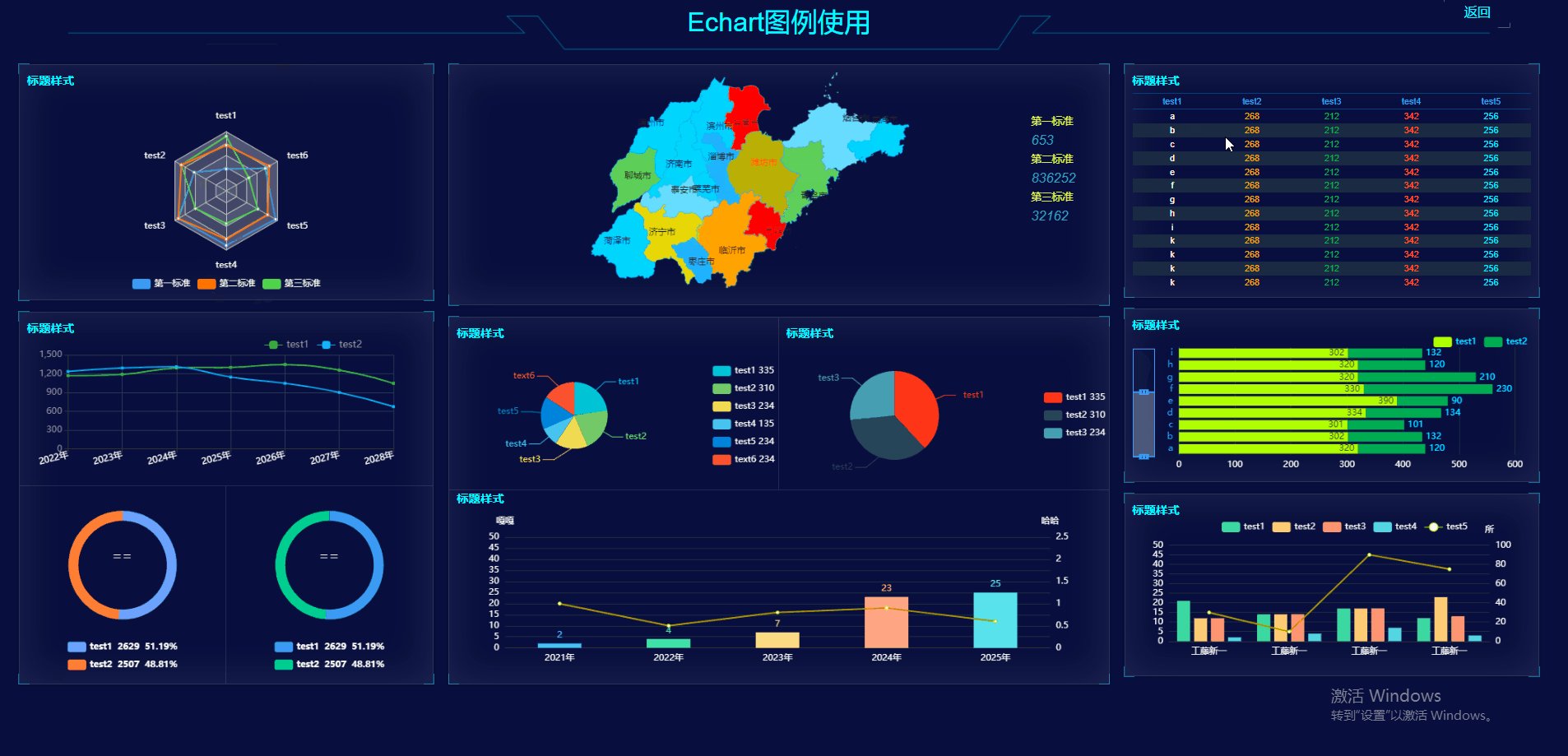
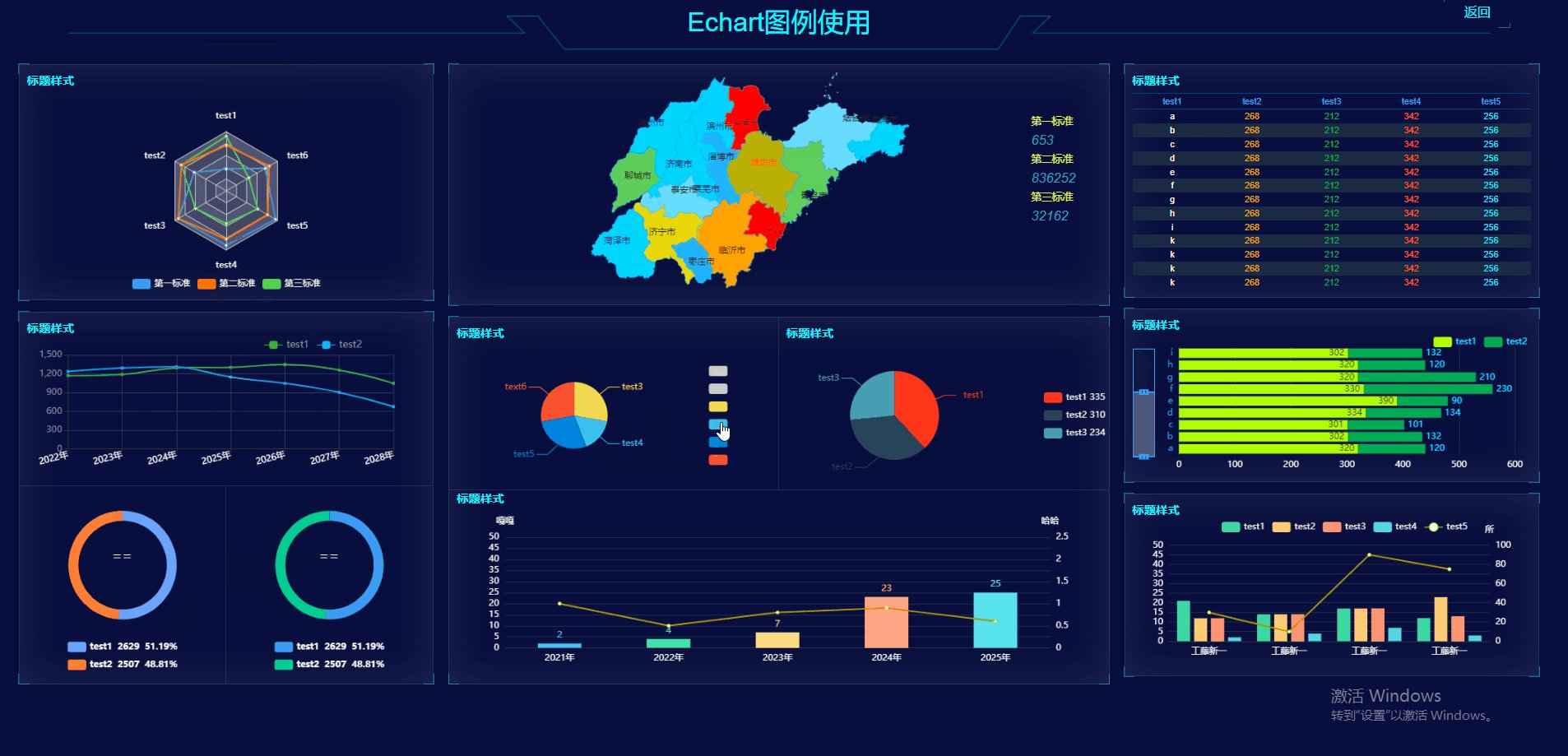
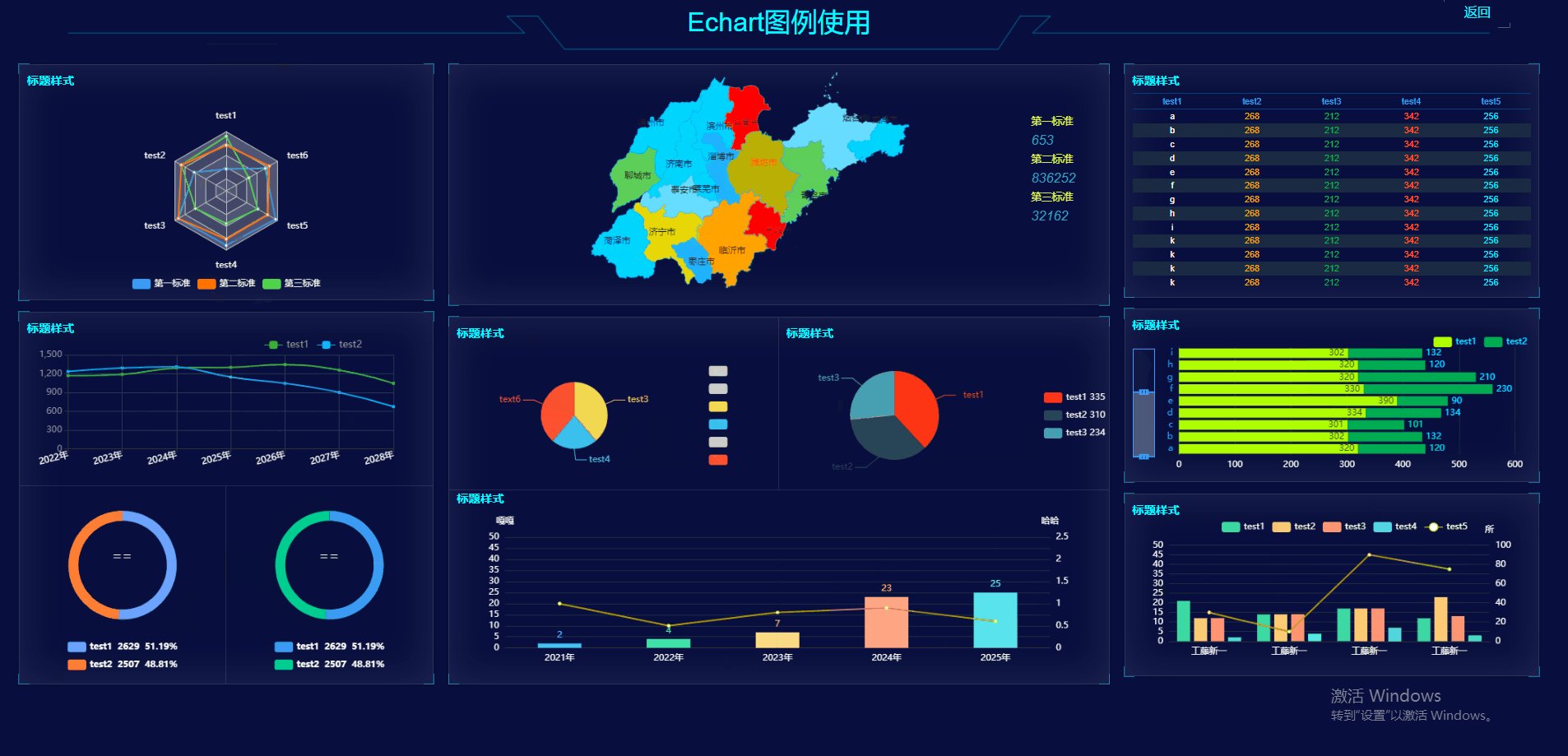
基于echartshtml5可视化数据大屏展示echart图例使用
图片尺寸1906x919
echarts大数据可视化页面demo_echart 大数据demo_感叹号○的博客
图片尺寸1920x1080
wpf编程wpf项目中使用echart控件画图的使用方法
图片尺寸1595x862
echart示例
图片尺寸424x471