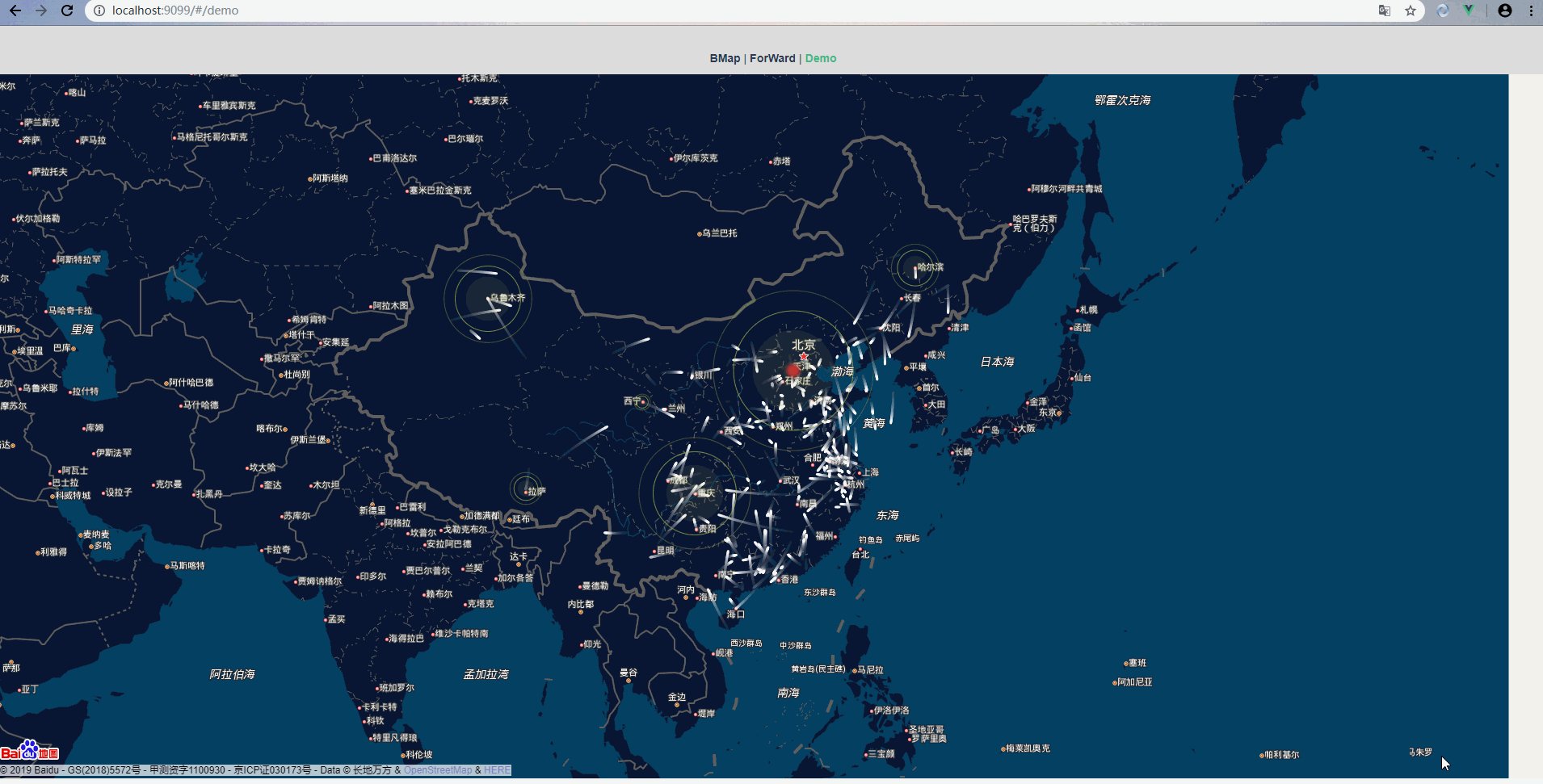
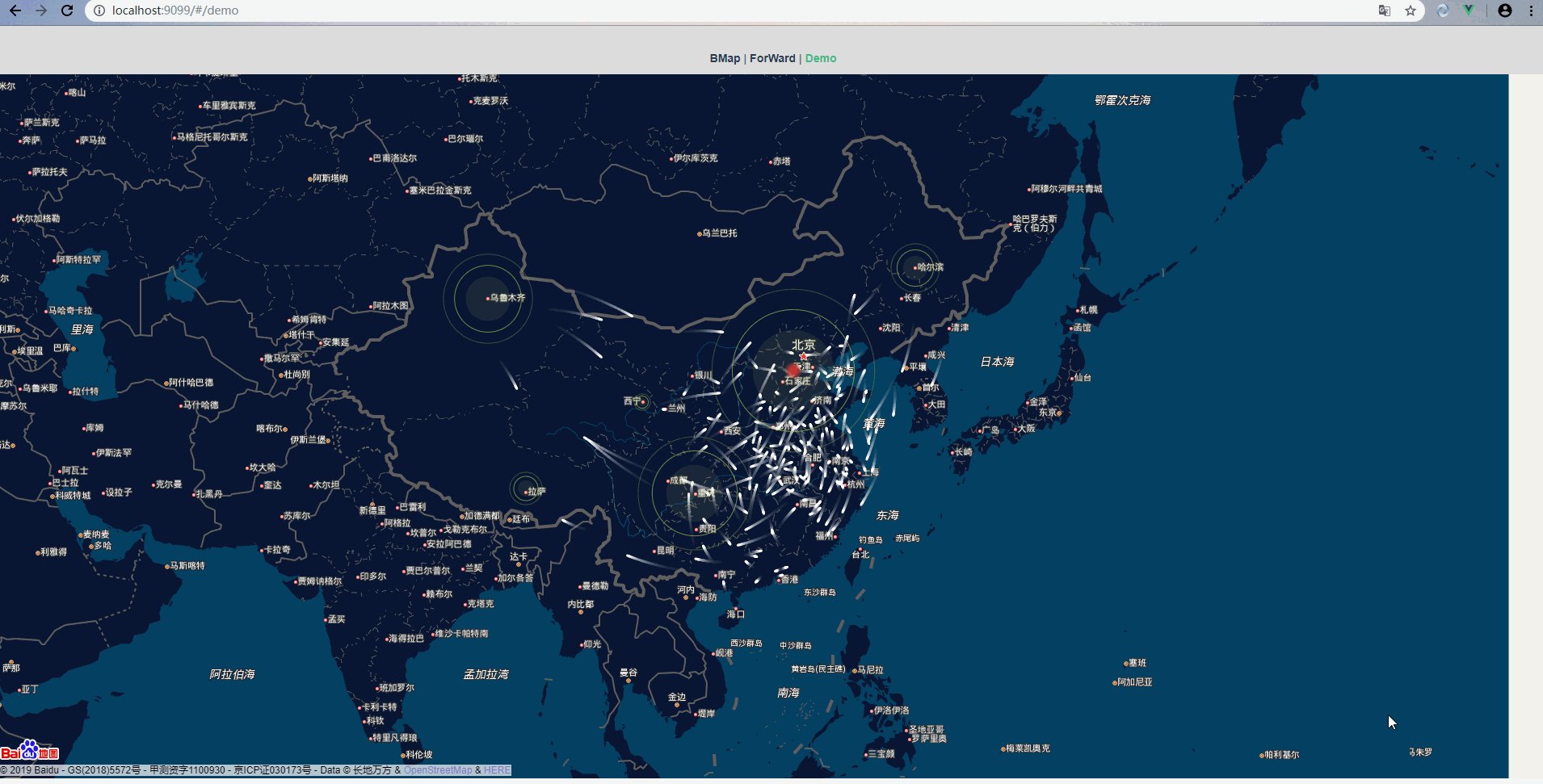
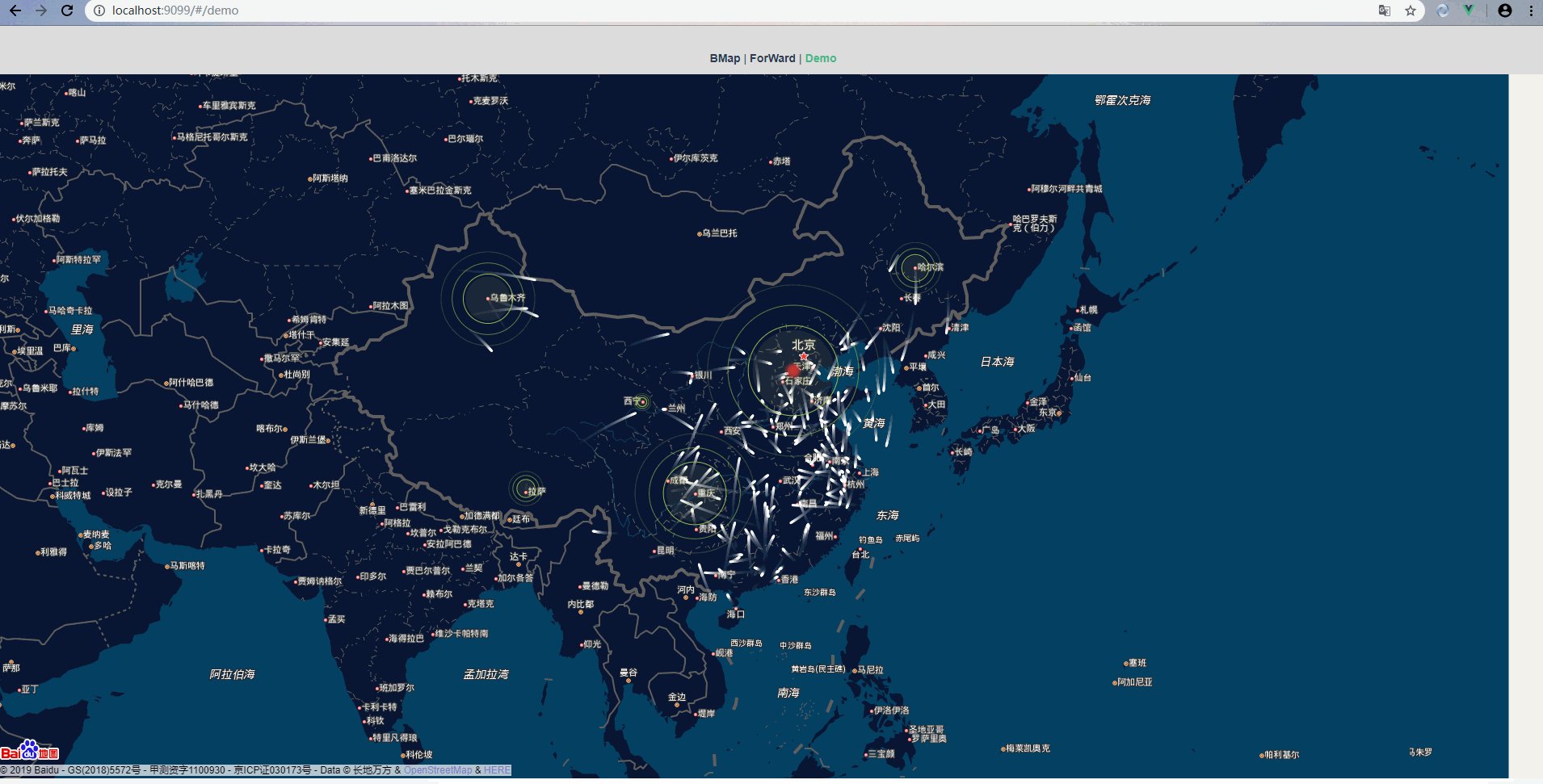
echarts地图可视化

echartmap发散地图静态射线设置如宽度曲线
图片尺寸1694x890
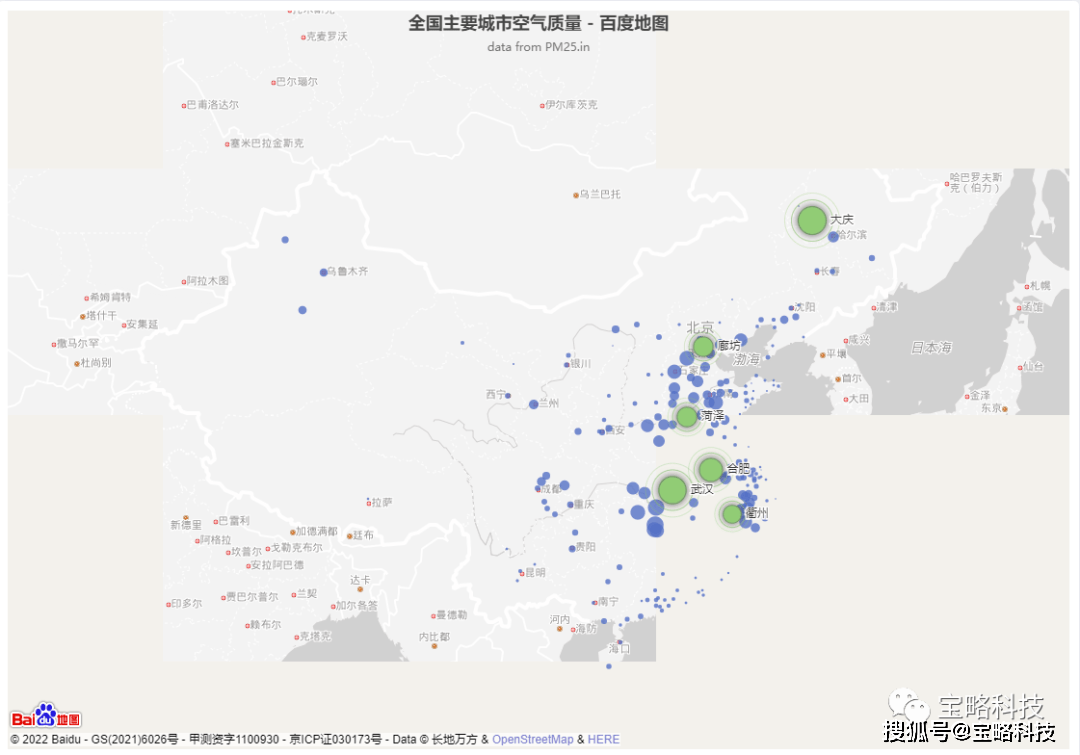
echarts可视化大屏学习笔记6地图
图片尺寸846x812
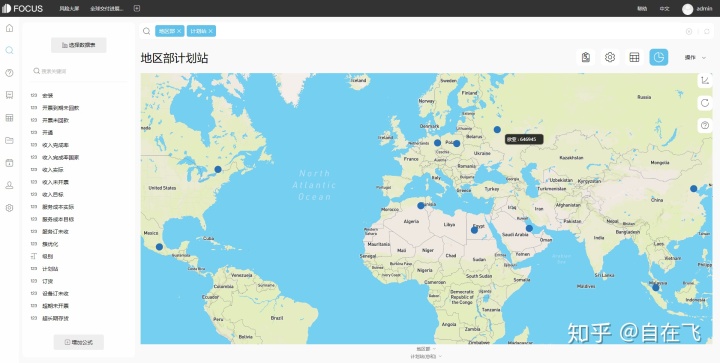
简单的echarts地图数据展示实例
图片尺寸999x662
echarts在线编辑中国地图数据可视化展示
图片尺寸1915x980
echarts: echarts 使用记录
图片尺寸1119x900
echartsgl3d地图初体验浙江天地图作为底图mapbox
图片尺寸1920x1080amap echarts,google map d3.
图片尺寸1895x863
简易上手使用可视化组件echarts
图片尺寸1716x864
echart
图片尺寸1014x810
echarts立体地图加3d柱图可点击可高亮选中的开发
图片尺寸1797x787
21:16:24 4 收藏 分类专栏: echarts vue 文章标签: 数据可视化 vue
图片尺寸1198x832
数据可视化利器 pyecharts
图片尺寸1182x622
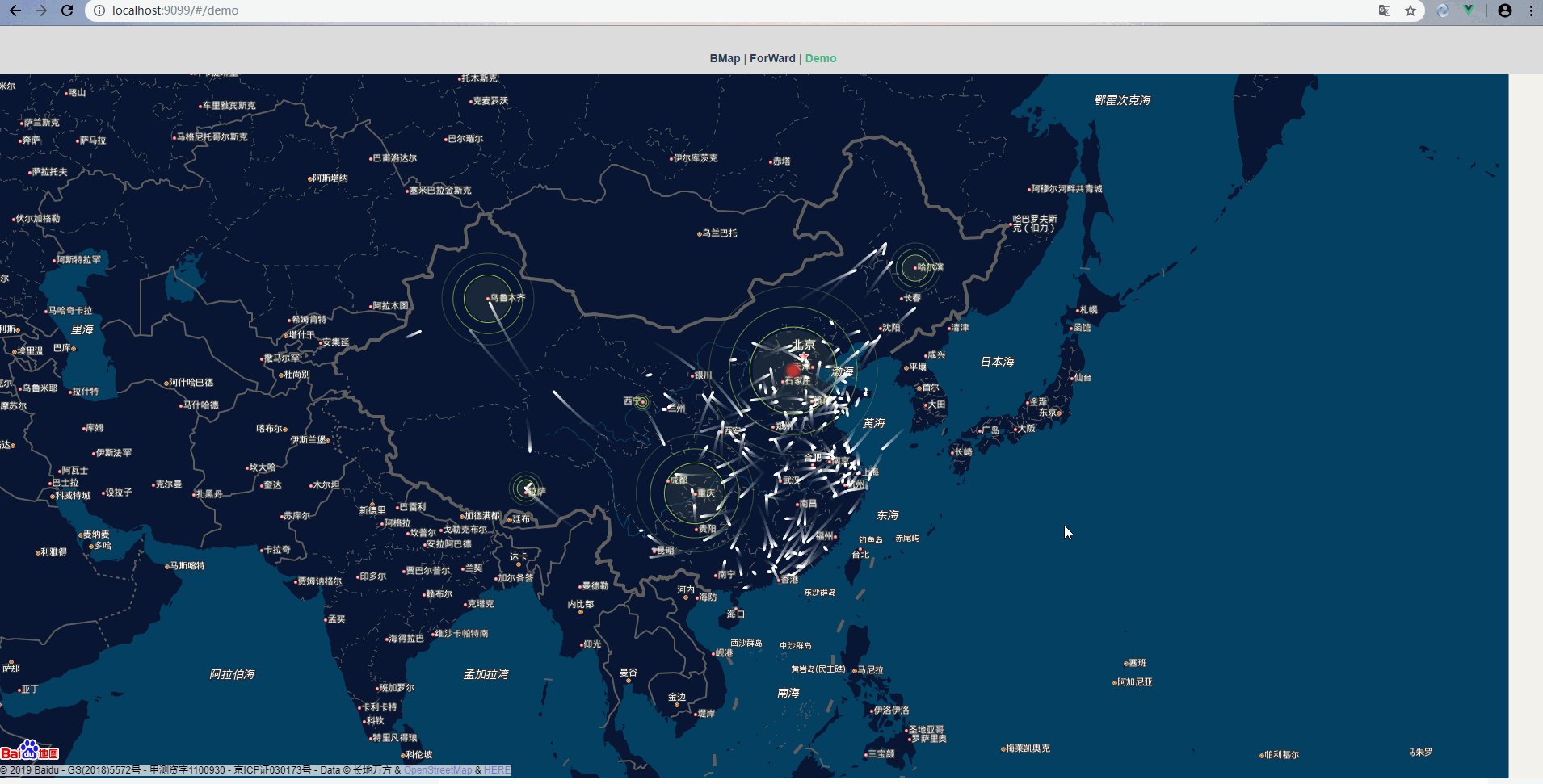
vue里面引用echarts制作攻击防御地图可视化视图
图片尺寸1910x971
浅谈数据可视化echarts
图片尺寸1080x755
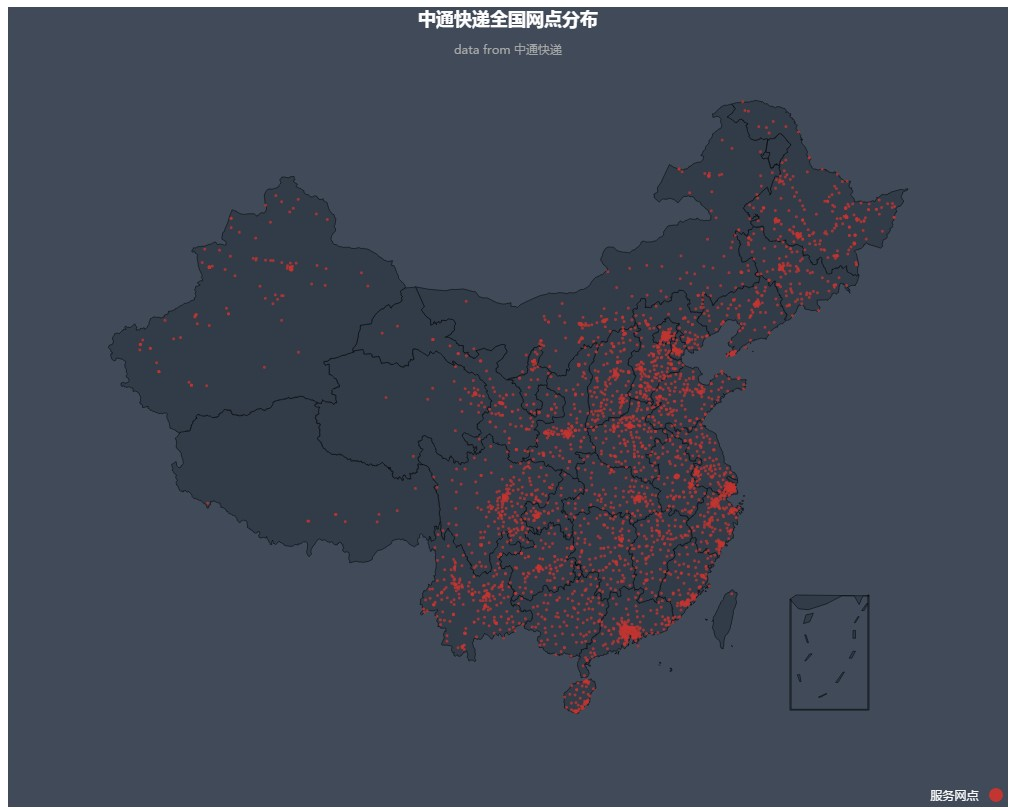
漏刻有时数据可视化echarts组件开发24本地离线的地图下钻与散点图
图片尺寸1662x1016
react 可视化项目 echarts 3d区域地图图表
图片尺寸906x678
可视化数据大屏模板
图片尺寸1366x638
中国地图简单飞行线路开始说echarts相关的,我做了几个例子 我后期
图片尺寸1901x1342
使用echarts路径图结合echartsajax技术实现可视化大屏监控thingjs
图片尺寸720x574
echart地图某个地区强大的地图可视化应用
图片尺寸720x363
猜你喜欢:echarts可视化echarts数据可视化echarts地图pyecharts地图可视化地图echarts地图线上加图片echarts柱状图echarts地图区域颜色echarts图表echarts折线图echarts图echarts折线图实例echarts折线图图例样式echarts柱状图颜色echarts关系图可视化图表echarts两列柱状图echartsy轴柱状图echartsecharts环形图数据可视化效果图echarts力导向图数据可视化大数据可视化echarts好看的关系图可视化工具echarts折线图y轴刻度三维可视化数据可视化背景图片echartslogo原神抽奖动图尤溪侠天下傲娇的图片陈宝莲 表情包cf朱雀大炮140方巾的系法图解新塍绿道嘉兴入口处怪化猫药郎和小金徐洁儿剧照三月三手抄报简单版创意发型短发京剧宋玉庆唱段集锦