echarts数据可视化

echartshtml大数据可视化大屏展示模板物流云高速综合管控门店销售
图片尺寸3584x2010
echarts大屏展示大数据可视化附50套模板案例代码源码
图片尺寸1880x917
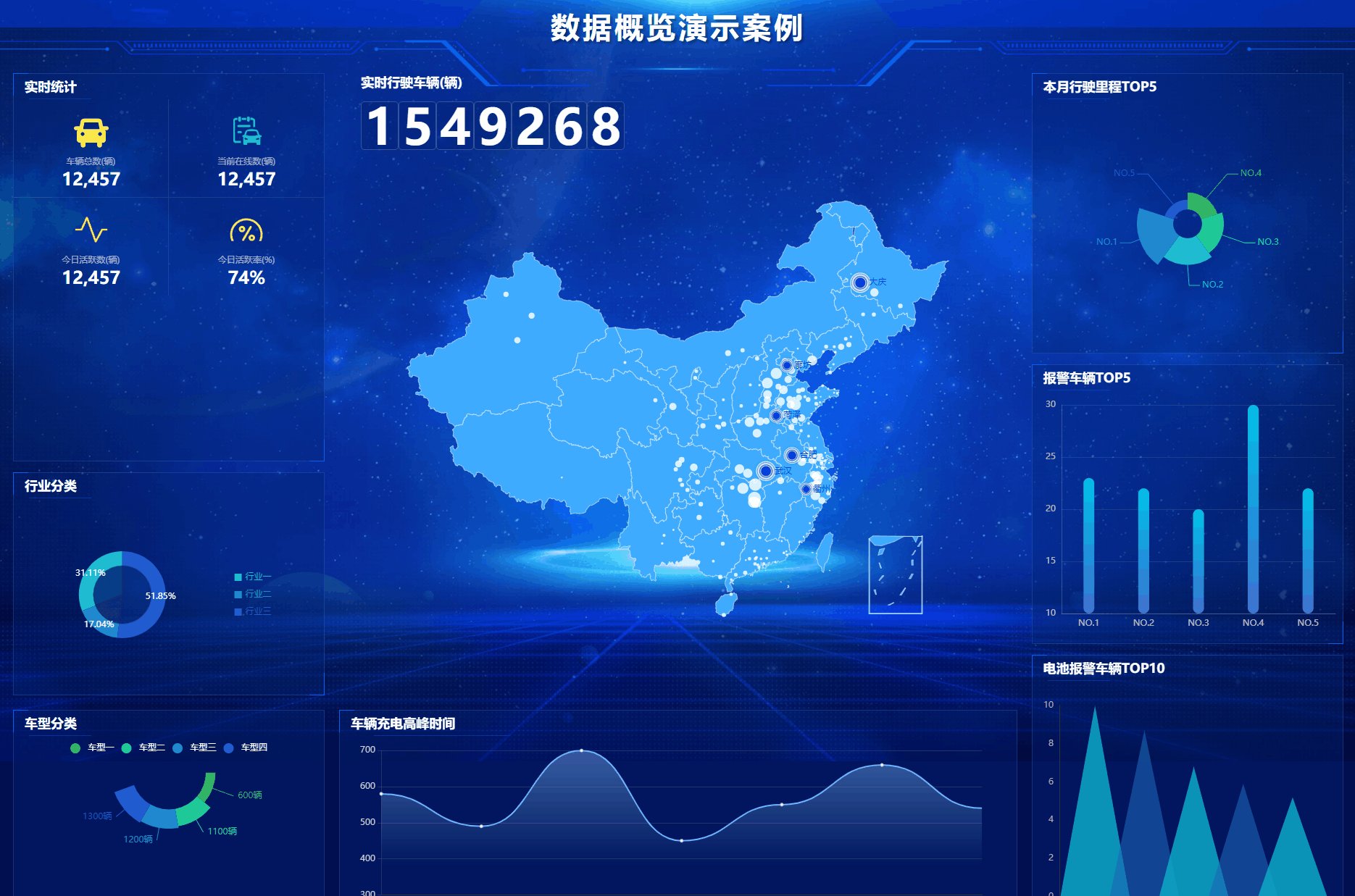
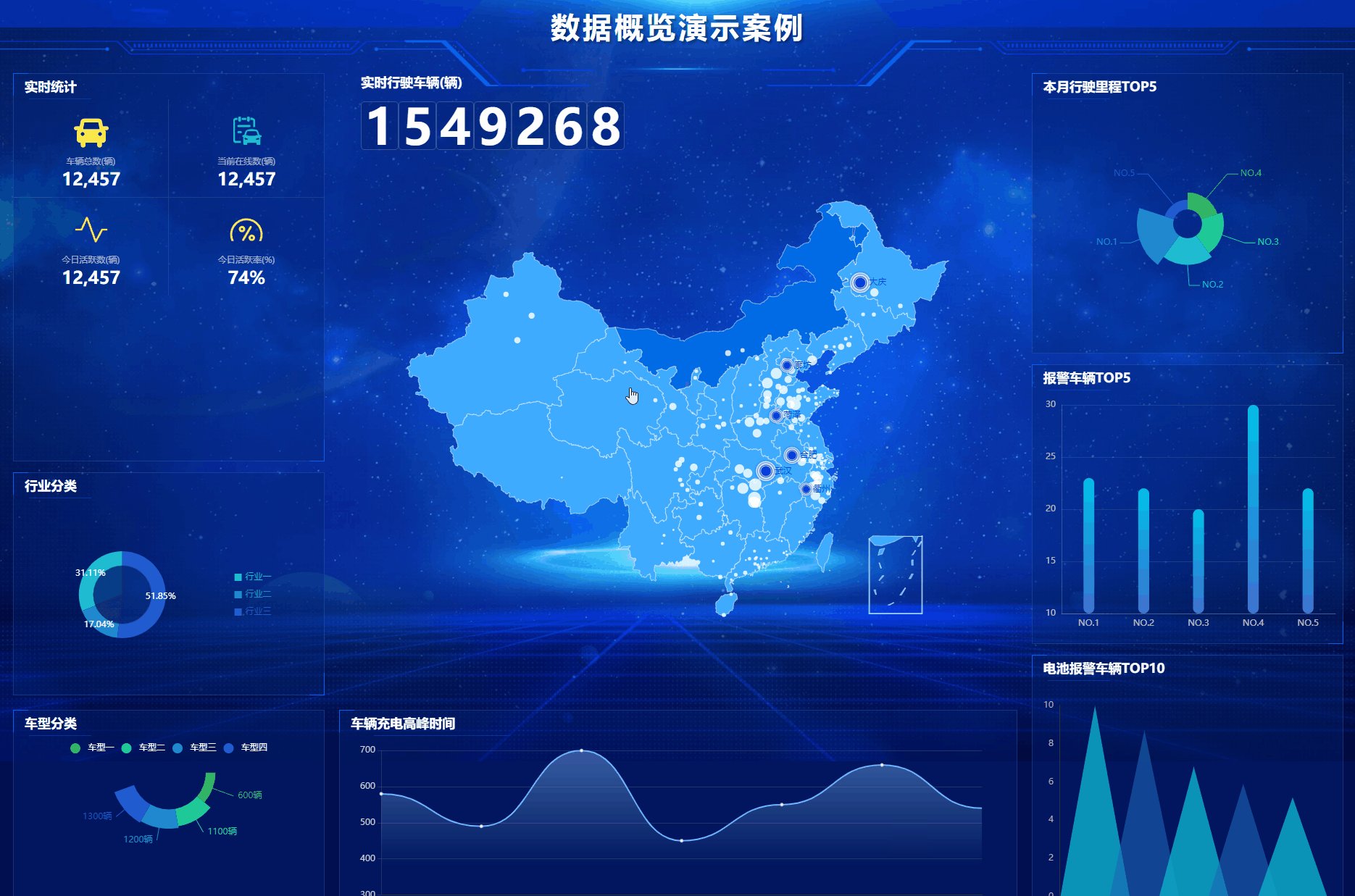
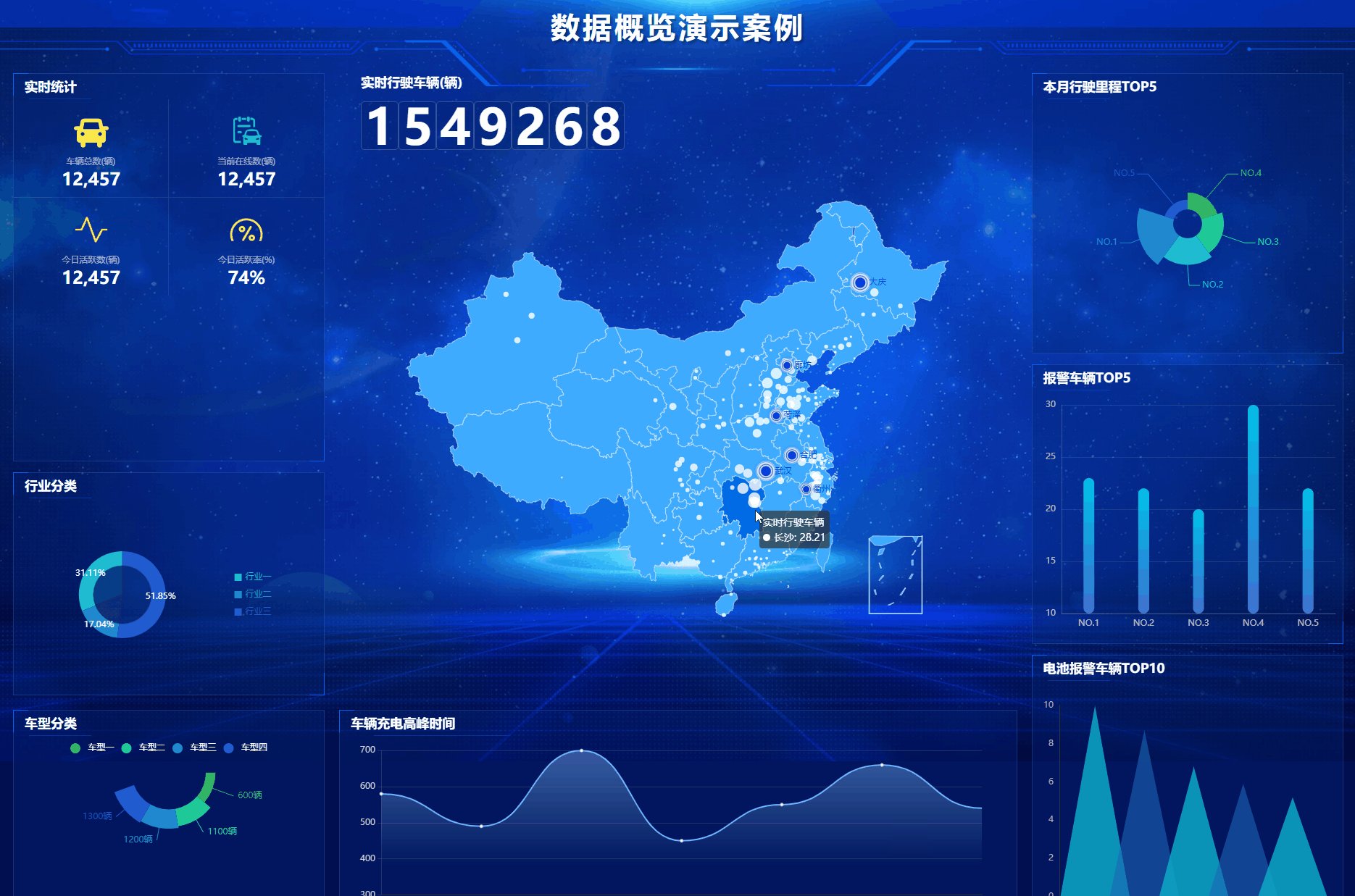
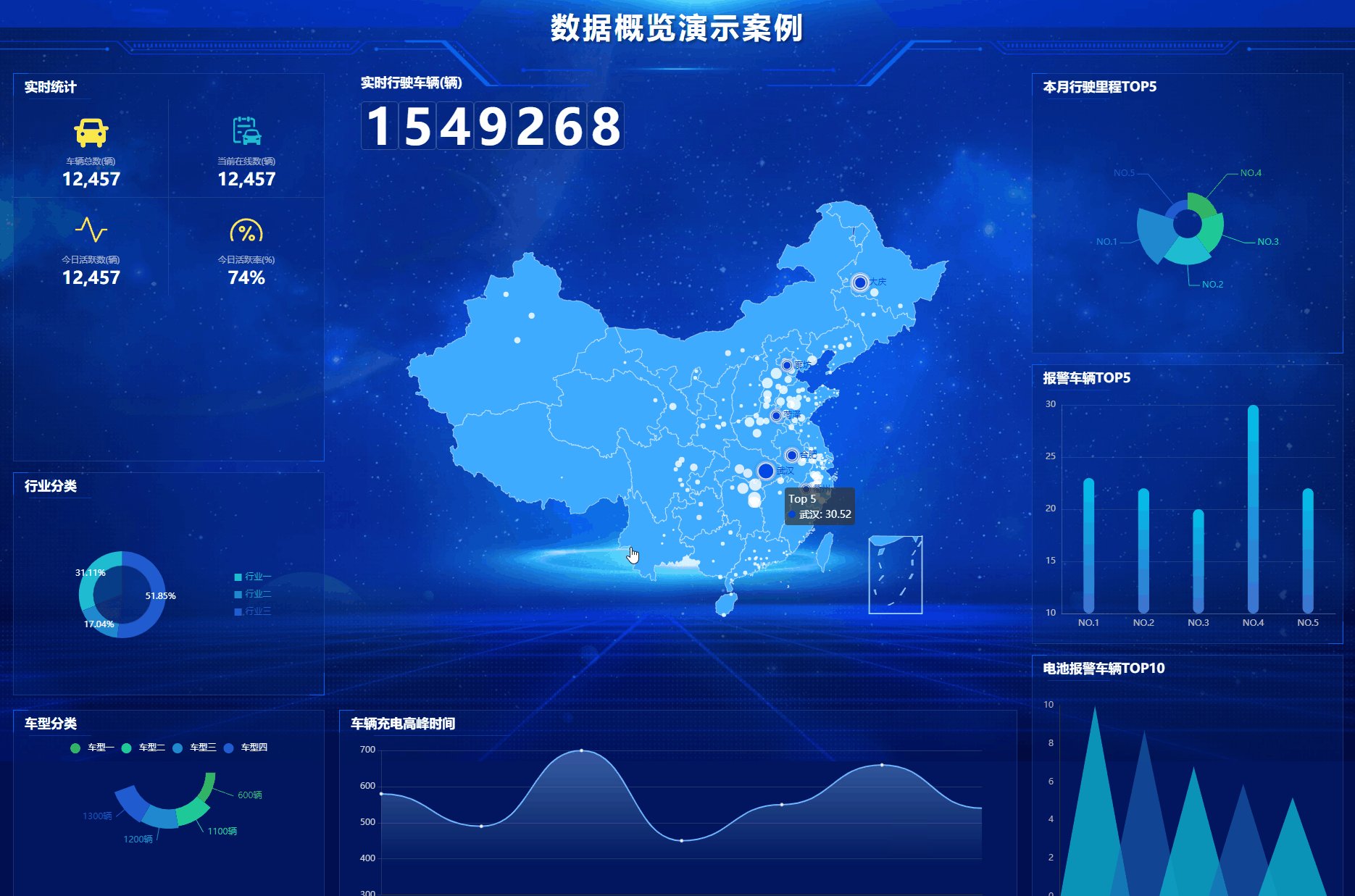
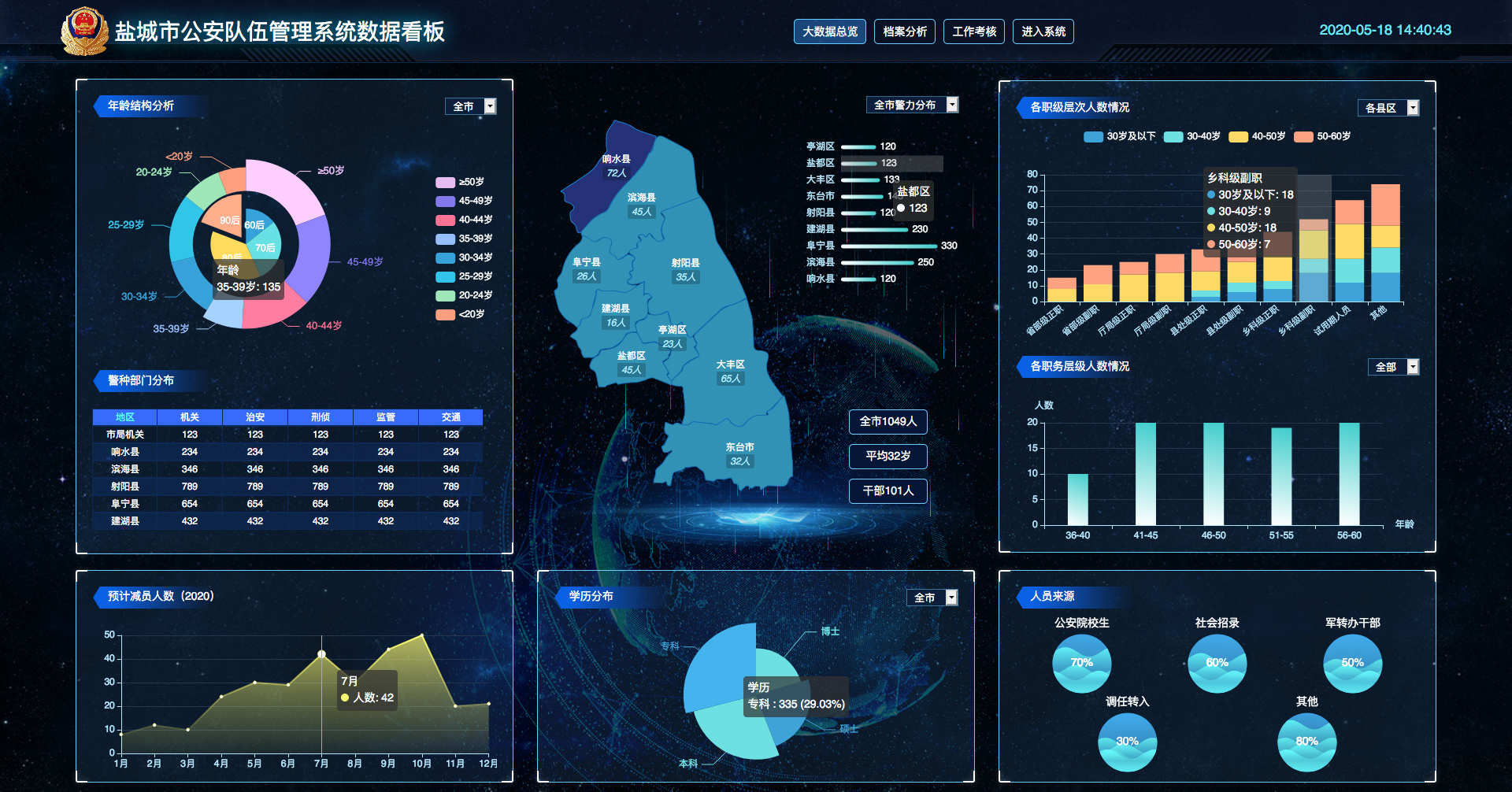
基于echarts 数据可视化大屏展示数据概览演示案例_javascript
图片尺寸1870x1237
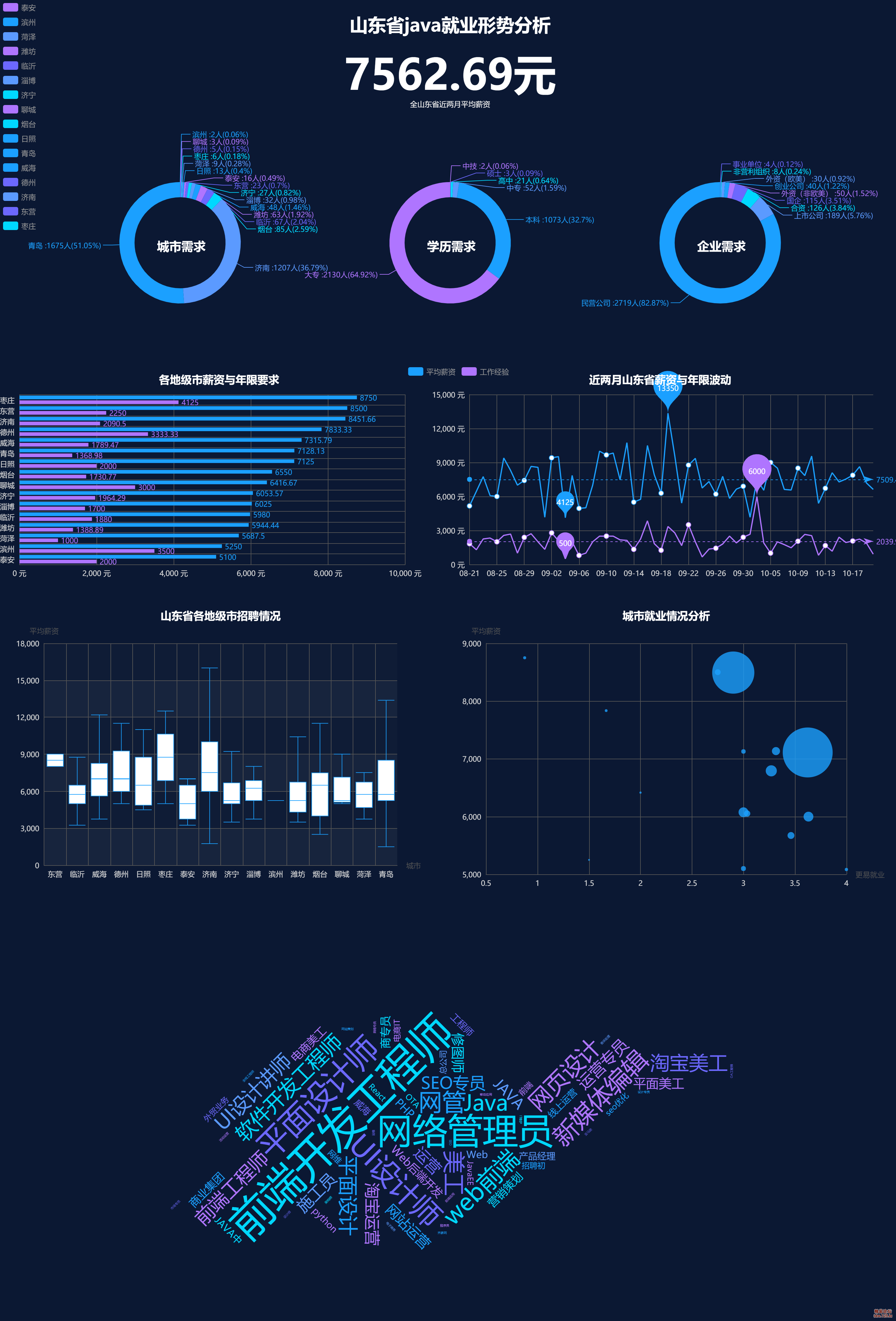
基于echarts实现可视化数据大屏企业发展地区大数据分析统计
图片尺寸1870x970
二十几个数组,切图的时候,echart调的眼睛疼啊!
图片尺寸1920x1006
echarts实现数据可视化
图片尺寸1585x887
爬虫例子爬虫服务器echarts数据可视化
图片尺寸2952x4353
数据可视化大屏echarts
图片尺寸1894x978
经典案例总结_基于echarts数据可视化案例_孙叫兽的博客-csdn博客
图片尺寸3791x1879
【出版社直供】 web数据可视化(echarts版)
图片尺寸800x800
后台数据可视化设计模板
图片尺寸1680x1163
最近在公司做数据可视化的项目,一个集合echarts组件,可以自定义任何
图片尺寸1280x720
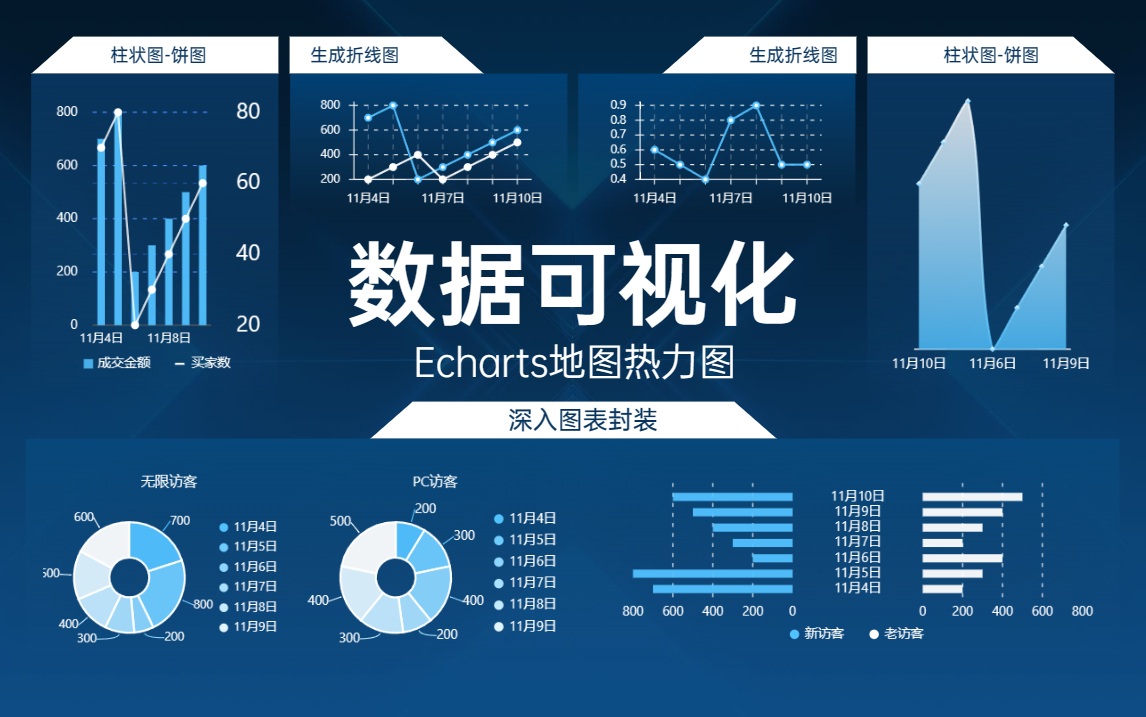
数据可视化—echarts地图热力图/基于vue3新标准,生成折线图/柱状图
图片尺寸1146x717
数据报表大数据可视化界面ui_uimaker-专注于ui设计
图片尺寸3000x2747
python调用echarts5实现数据可视化02魅惑黑
图片尺寸1905x965
数据可视化大屏统计图表展示html模板下载_uimaker-专注于ui设计
图片尺寸1920x1080
echarts图表可视化大屏显示
图片尺寸1858x957
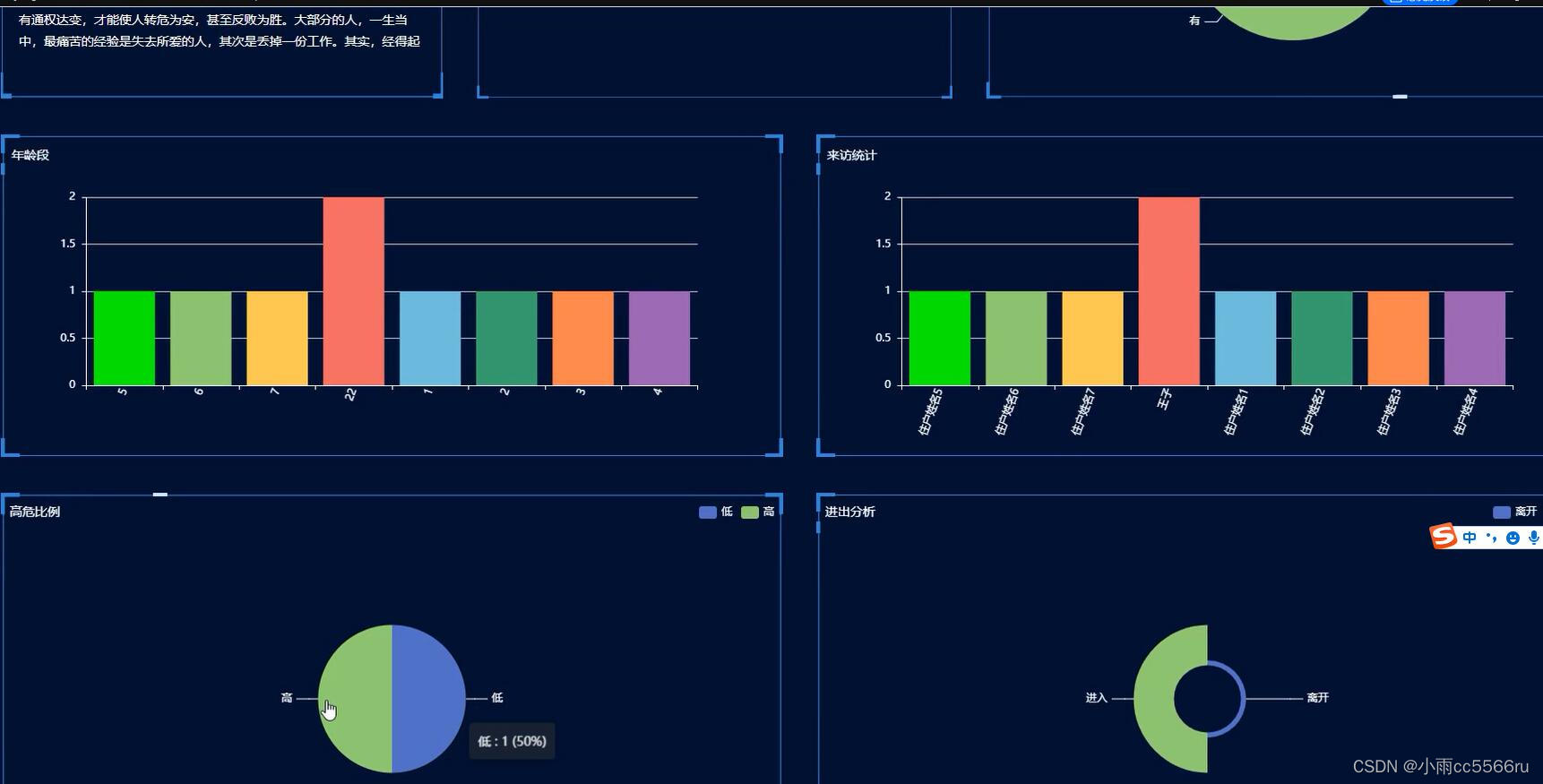
pythonvue访客预约登记系统数据可视化echart大屏
图片尺寸1722x875
基echarts实现的地图,大屏数据可视化_51cto博客_echarts数据可视化大
图片尺寸2002x1090
echarts数据可视化
图片尺寸1920x1079