echarts柱状图颜色

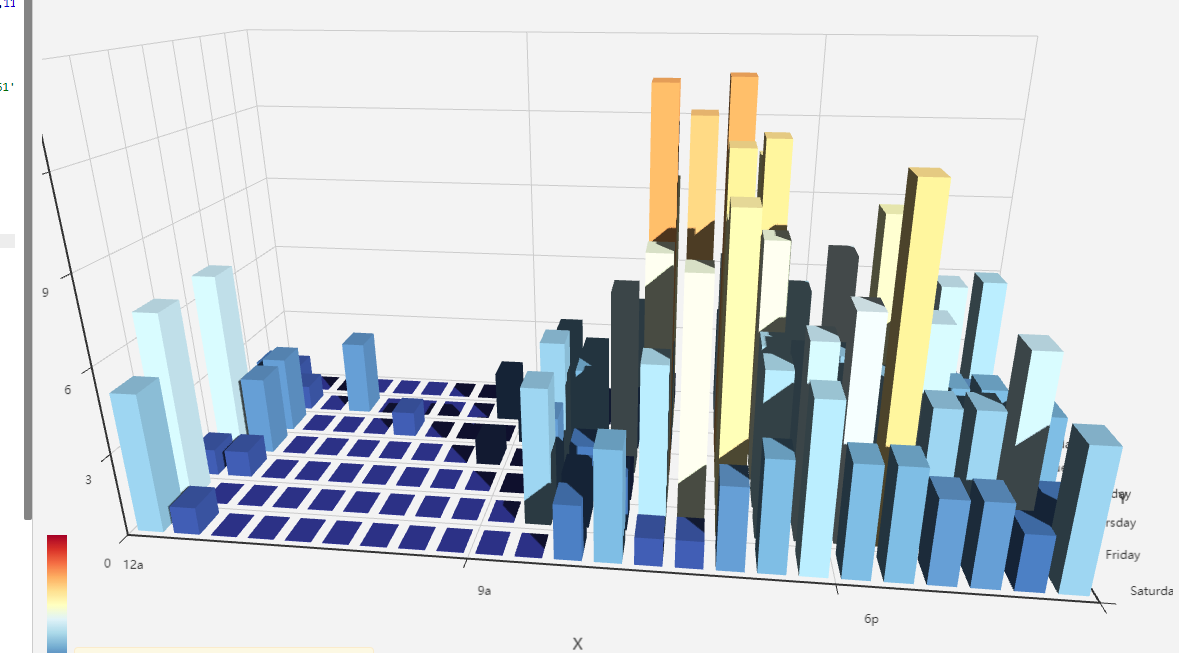
echarts3d柱状图interval不好使怎么办
图片尺寸1179x653
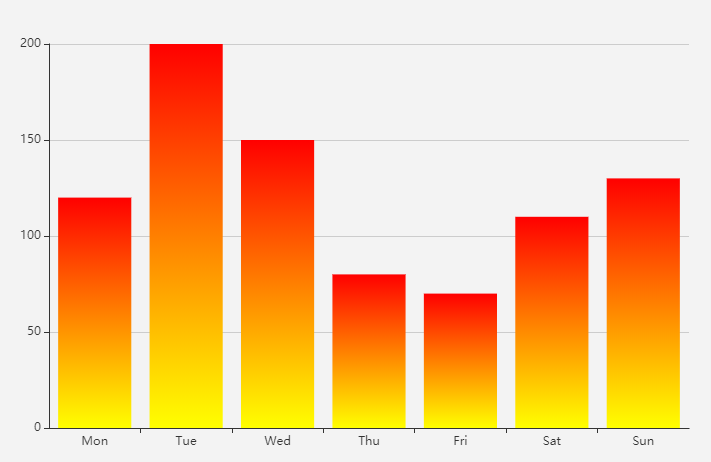
echarts柱状图颜色渐变代码
图片尺寸711x462
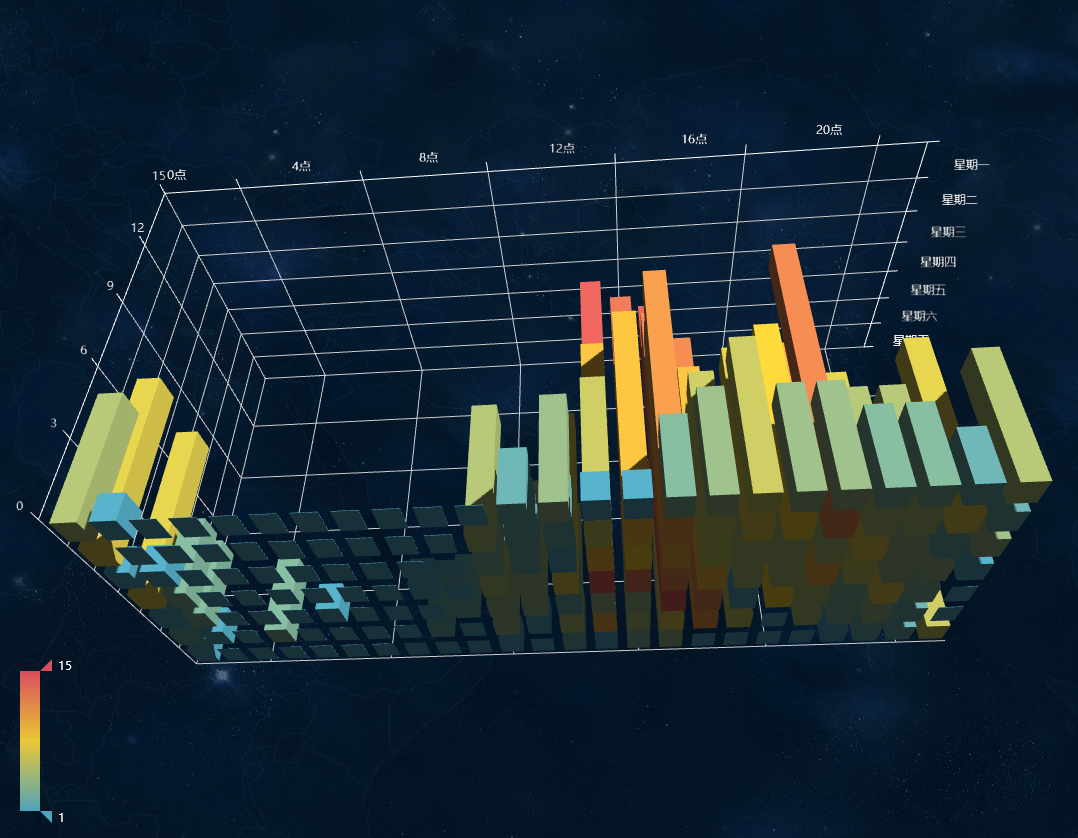
基于echartsgl的3d立体柱状图效果
图片尺寸1049x812
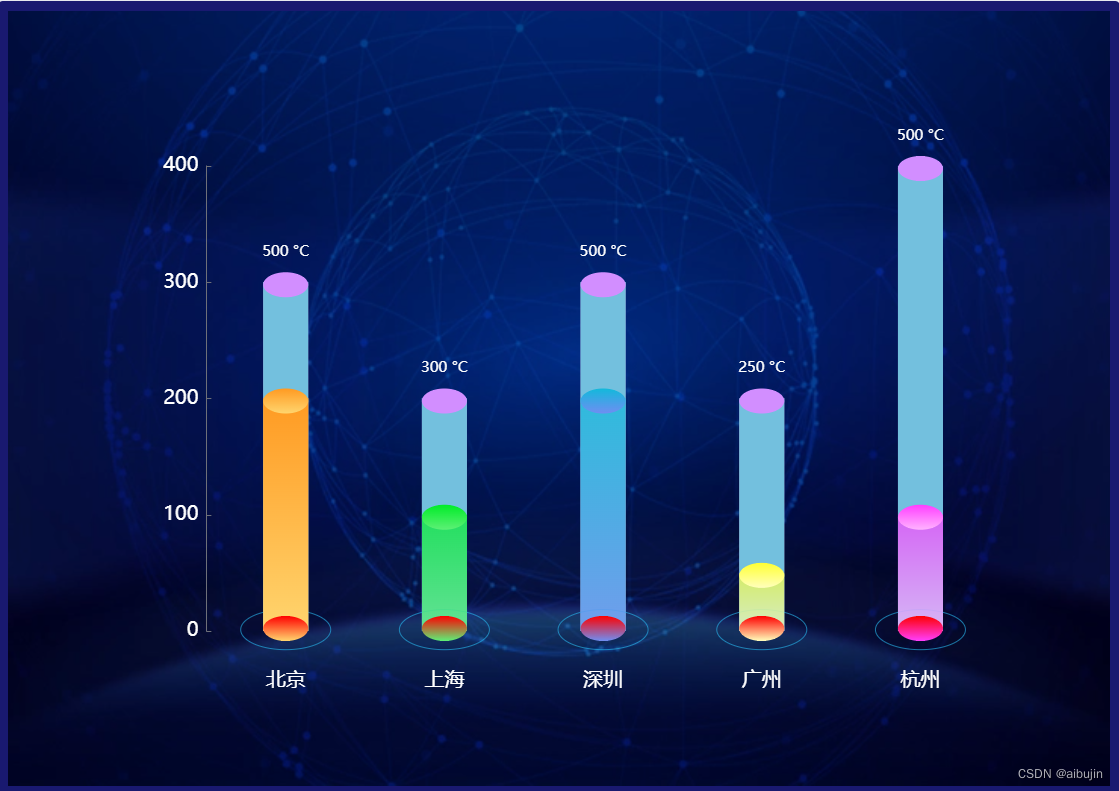
echarts柱状图 实现柱条渐变色_echarts 柱状图颜色变量-csdn博客
图片尺寸978x735
echarts柱状图实现颜色渐变效果
图片尺寸823x483
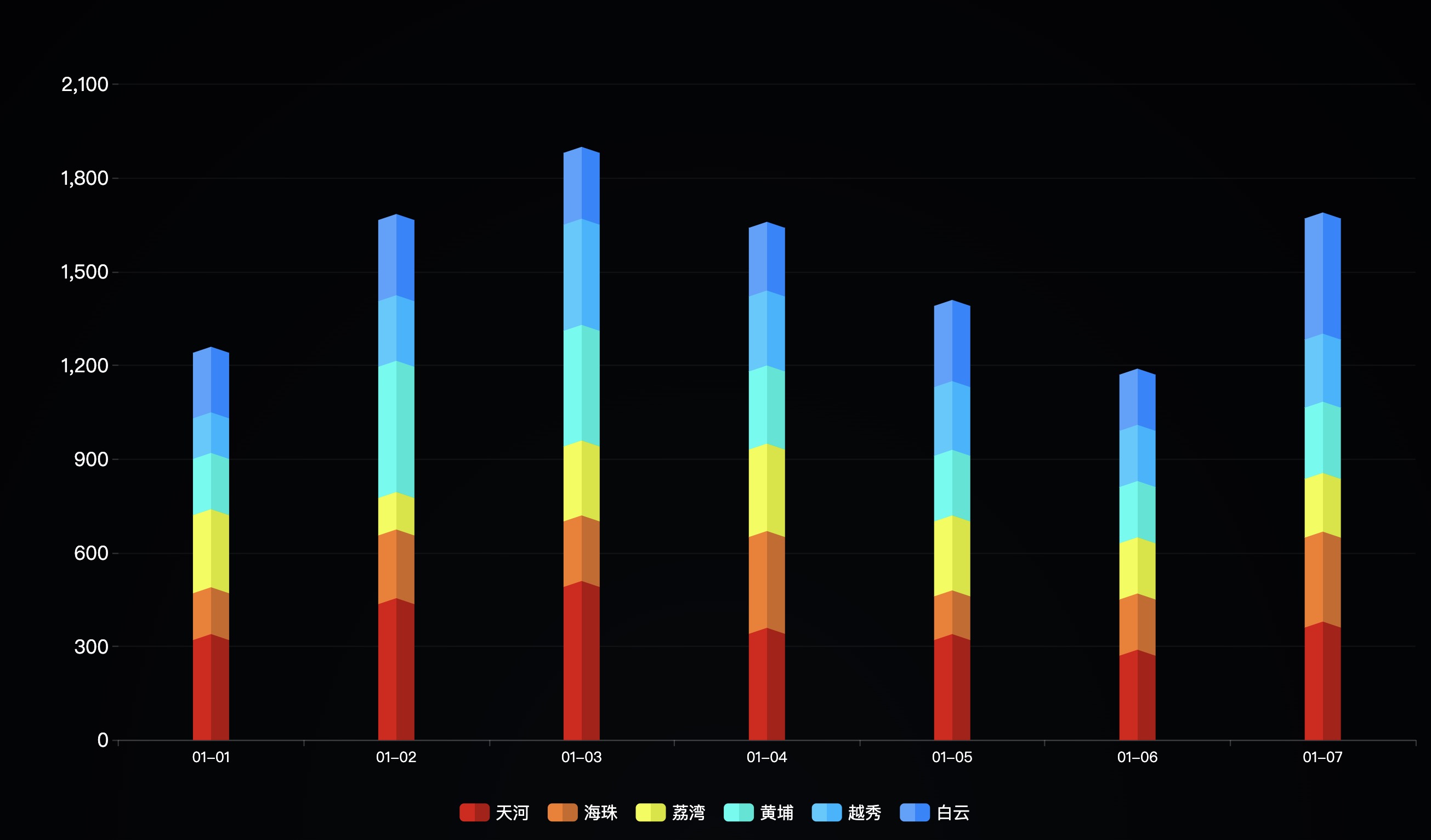
echart3d柱状堆叠图
图片尺寸2610x1532
echarts 3d 柱状图
图片尺寸1119x791
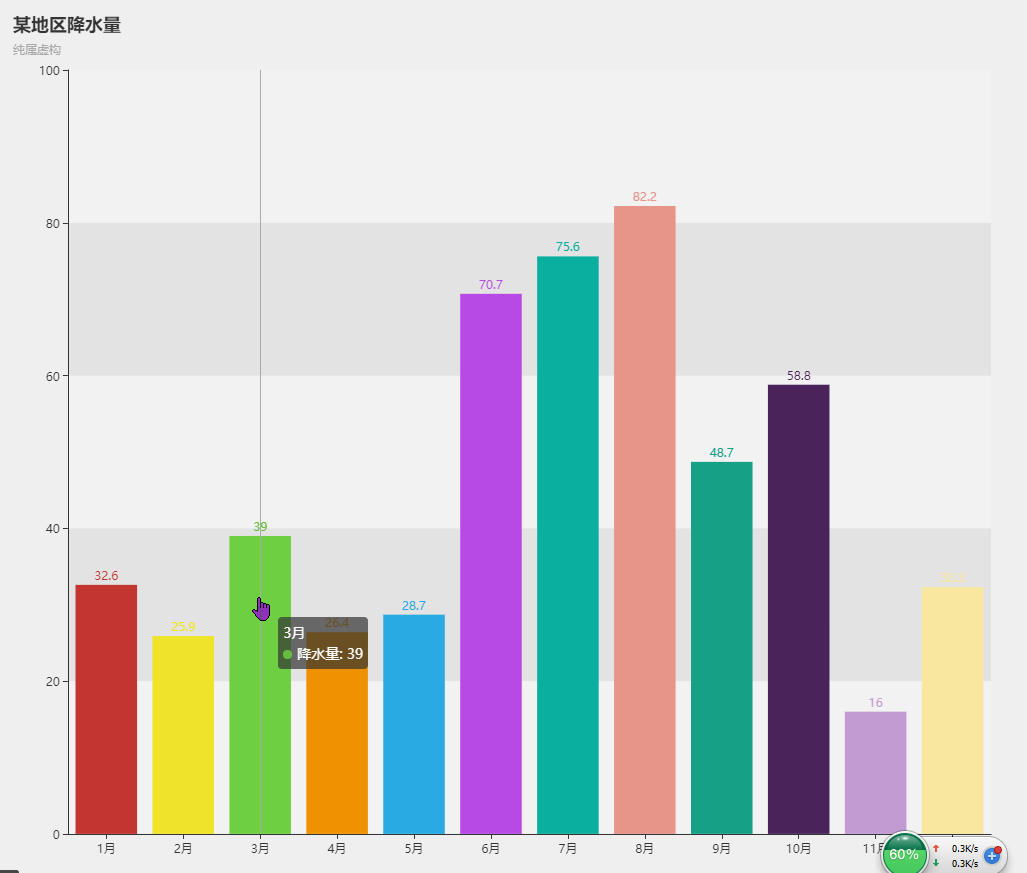
echarts柱状图颜色设置
图片尺寸664x510
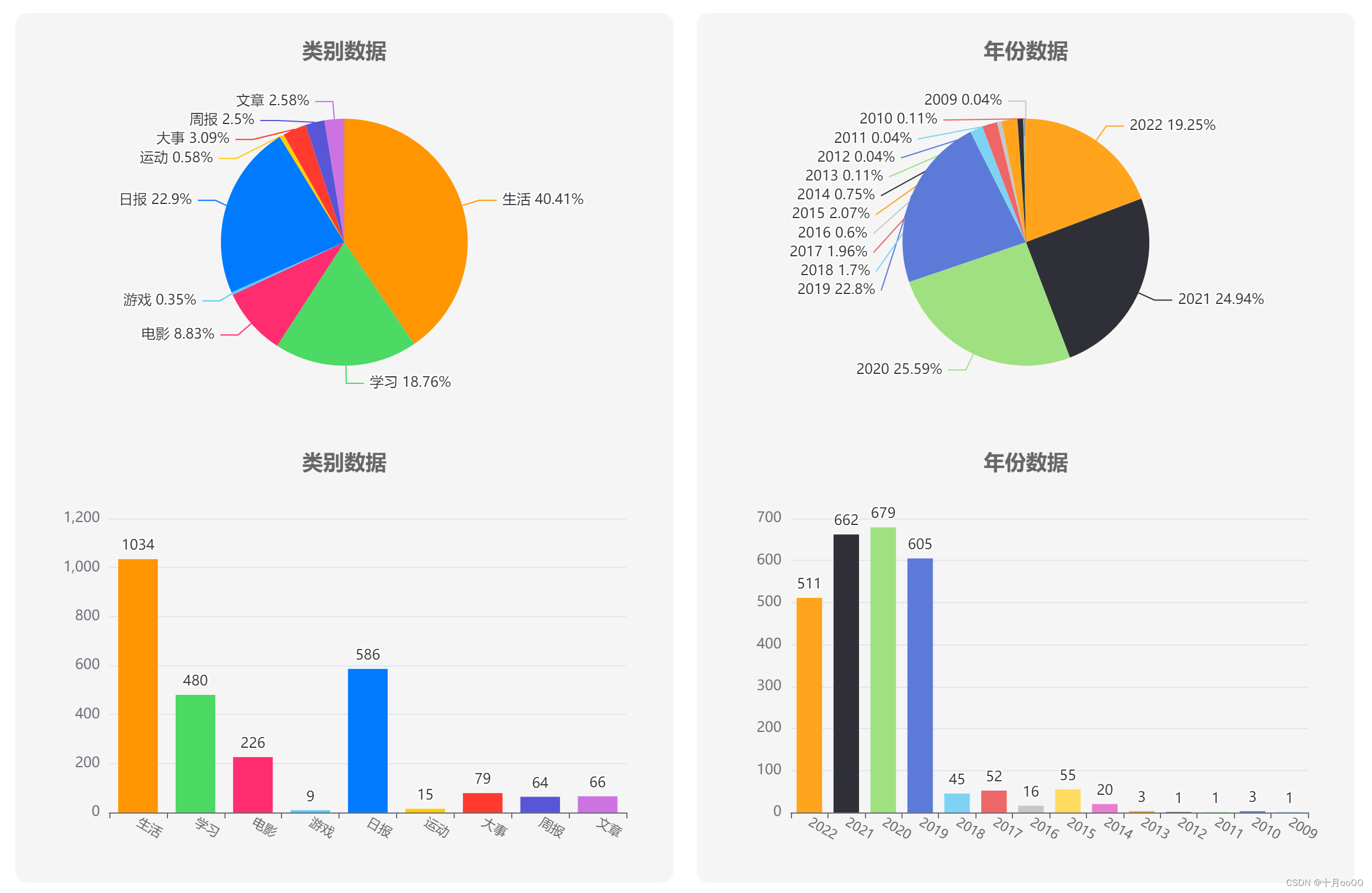
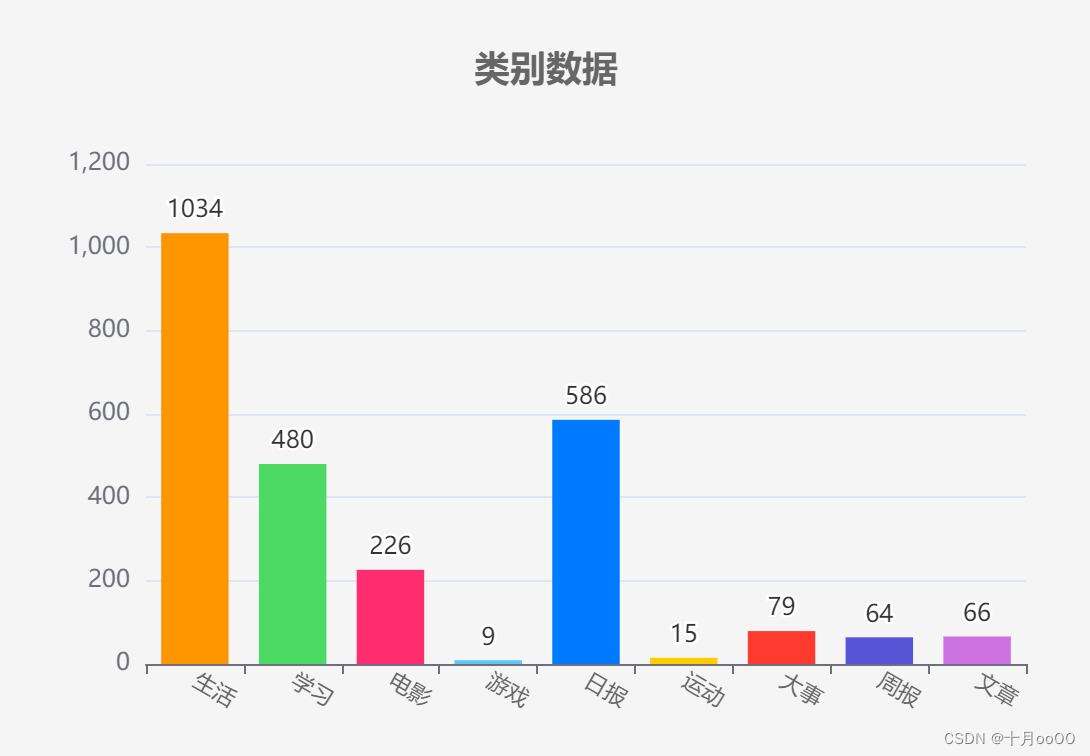
echarts 柱状图 bar,饼状图 pie 设置不同颜色,如何实现_echarts bar
图片尺寸2335x1519
echarts柱状图实现每个柱子颜色不同
图片尺寸1034x873echart之双向柱状图
图片尺寸1138x834
echarts大数据云平台柱状图
图片尺寸1106x816
echarts立体柱状图(颜色渐变,数据颜色跟随柱子颜色)
图片尺寸826x286
echarts 柱状图 bar,饼状图 pie 设置不同颜色,如何实现_echarts bar
图片尺寸1090x756
echarts柱状图每根柱子显示不同颜色
图片尺寸1027x873
基于echartsgl的3d立体柱状图效果
图片尺寸1078x838
可视化例子10highcharts三维堆叠柱状图
图片尺寸687x471
echart bar双柱状图样式最全详解
图片尺寸2384x740
echarts柱形图超炫颜色搭配_echarts 酷炫立体柱状图-csdn博客
图片尺寸1920x974
echarts柱状图每根柱子设置不同柱子颜色
图片尺寸2552x1364
猜你喜欢:echarts柱状图echarts两列柱状图echarts三维柱状图echartsy轴柱状图echarts饼状图echarts地图区域颜色echarts折线图图例样式echarts折线图实例echarts折线图echarts图表excel柱状图echarts图echarts关系图echarts地图可视化echarts折线图y轴刻度echarts好看的关系图echarts环形图echarts地图echarts柱状图怎么做柱状图echarts饼图echarts可视化柱状图样式echarts数据可视化对比柱状图好看的柱状图柱状图图片横向柱状图echarts地图线上加图片四代火影的苦无的折法程潇小时候须佐能乎带土燃气表结构解剖图蔡徐坤表情包文字直卷发型图片毛皮简笔画超级盖欧卡爱豆手机壁纸小猪头像可爱微信西装领打版图舌头侧面有白斑