elementui图标

elementui网站快速成型工具
图片尺寸400x300
图标快速定位工具 elementui fontawesome iview
图片尺寸3104x1862
elementui组icon图标
图片尺寸385x359
vue2下element ui 实现文件上传功能
图片尺寸1280x668
超详细elementui源码分析layout
图片尺寸1936x1090
elementui框架的优势angularui框架elementangular发布004alpha3版本
图片尺寸720x358
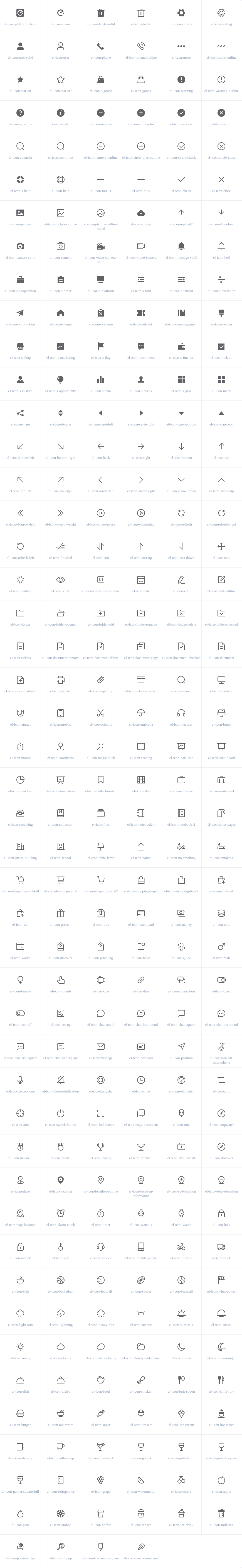
基础组件 basic - icon 图标 - 《elementui v2.
图片尺寸870x5642
icon 图标_组件_element ui_参考手册_非常教程
图片尺寸865x600
elementui整理一基础
图片尺寸435x469
elementuielement是饿了么前端开源维护的vue ui组件库,组件齐全
图片尺寸390x272
element>ui表格实现单元格可编辑的示例>12-29>如下所示:cell-mouse
图片尺寸1628x758
elementui主题色配置
图片尺寸382x236
elementuiforvue30来了官方总结
图片尺寸1080x489
0 elementui-plus 项目新项目需要安装的东西 - 简书
图片尺寸440x517
从elementui凋零聊开源项目如何站着挣钱
图片尺寸441x441
在移动端的地位相当于 element ui,相当强劲的一款ui组件库,v3版本
图片尺寸720x405
ios 7 - uicollectionelementkindsectionheader crashes app (ui
图片尺寸894x894
elementui图标写法-elementui中使用第三方小字体图标(亲测有效)
图片尺寸300x300
vueelementui图标选择组件vuefontawesomeelementuiiconpicker
图片尺寸733x347
elementui电商管理系统添加商品内容使用富文本编辑器
图片尺寸1882x887