eslint prettier

的 strictmode用 eslint 和 prettier 自动
图片尺寸299x168
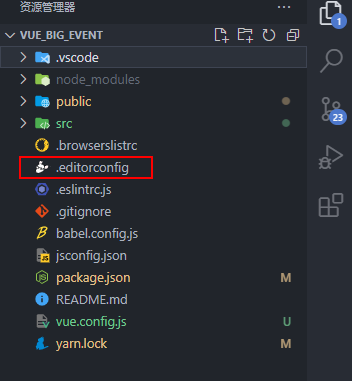
前端规范之js代码规范(eslint prettier) - yellow_ice - 博客园
图片尺寸624x982
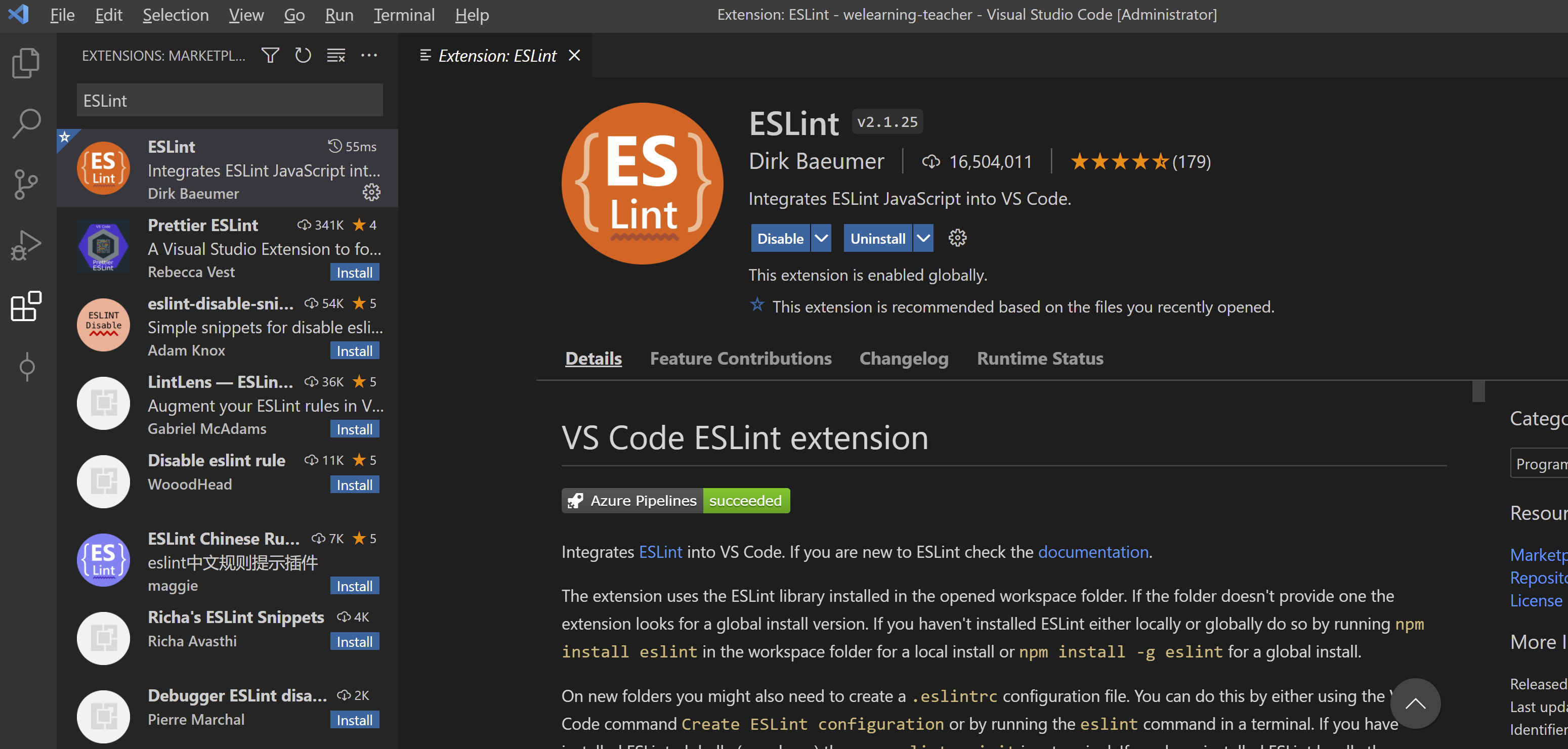
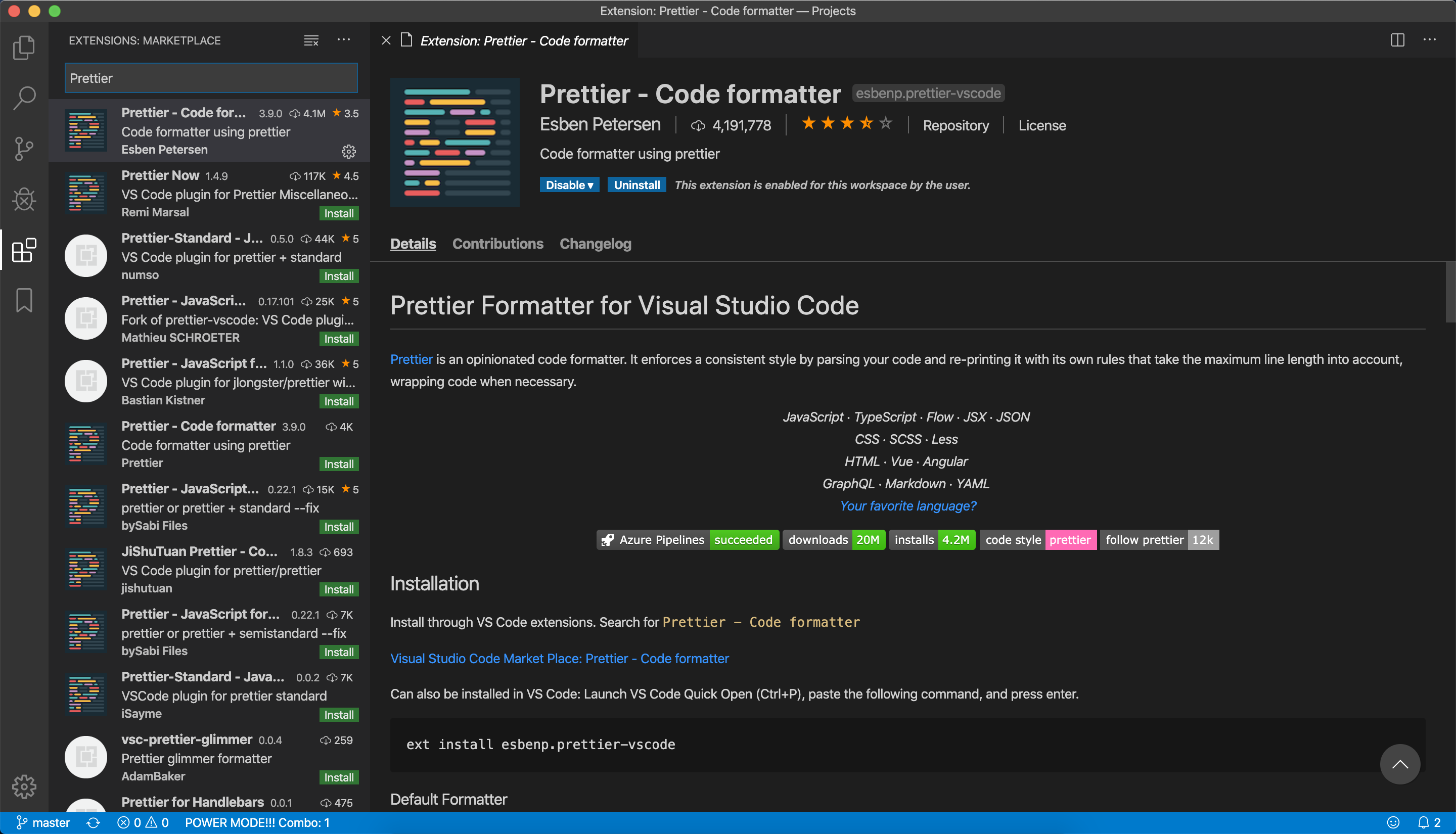
在vs code中使用eslint进行整理和格式化
图片尺寸3360x2100
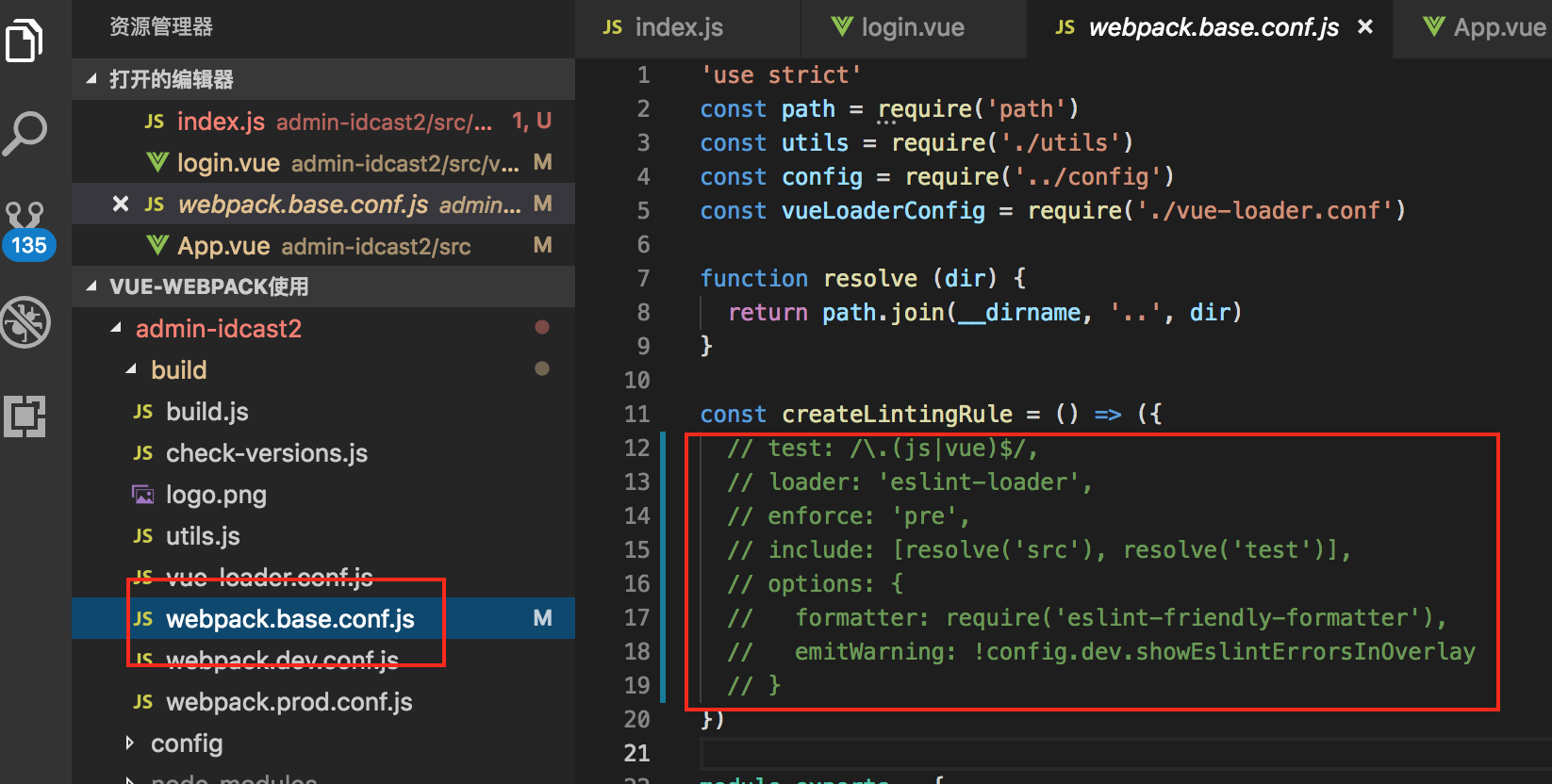
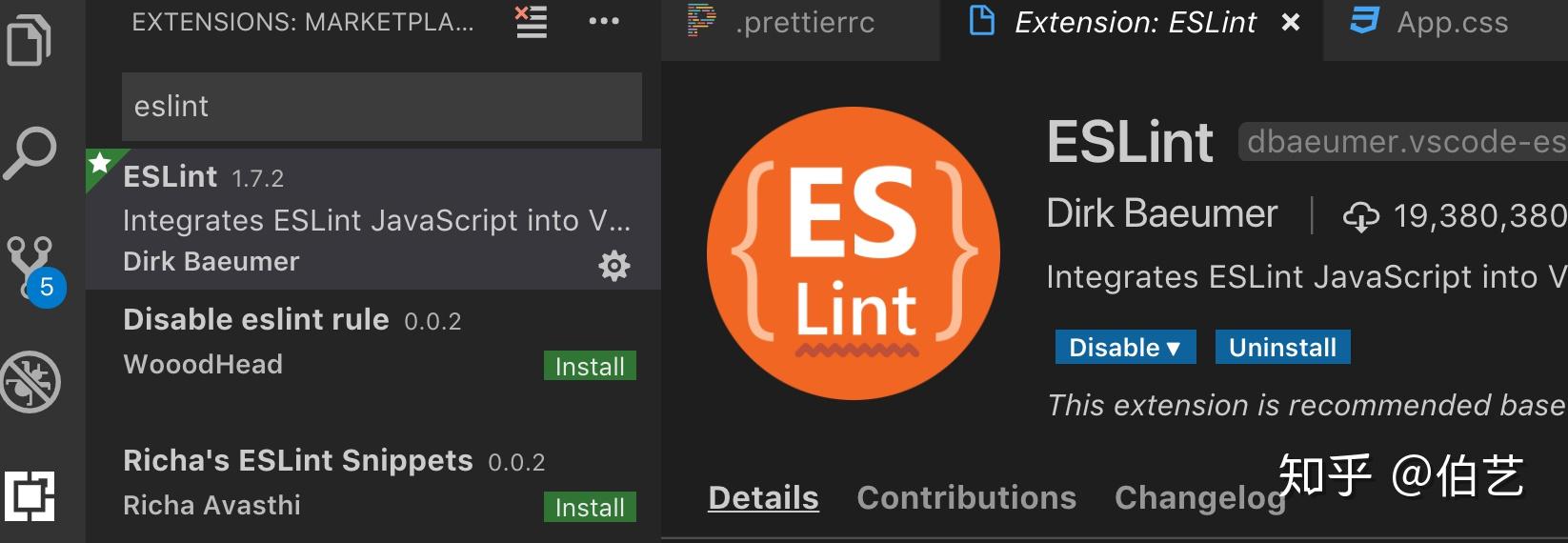
前端规范之js代码规范(eslint prettier) - yellow_ice - 博客园
图片尺寸3099x1481
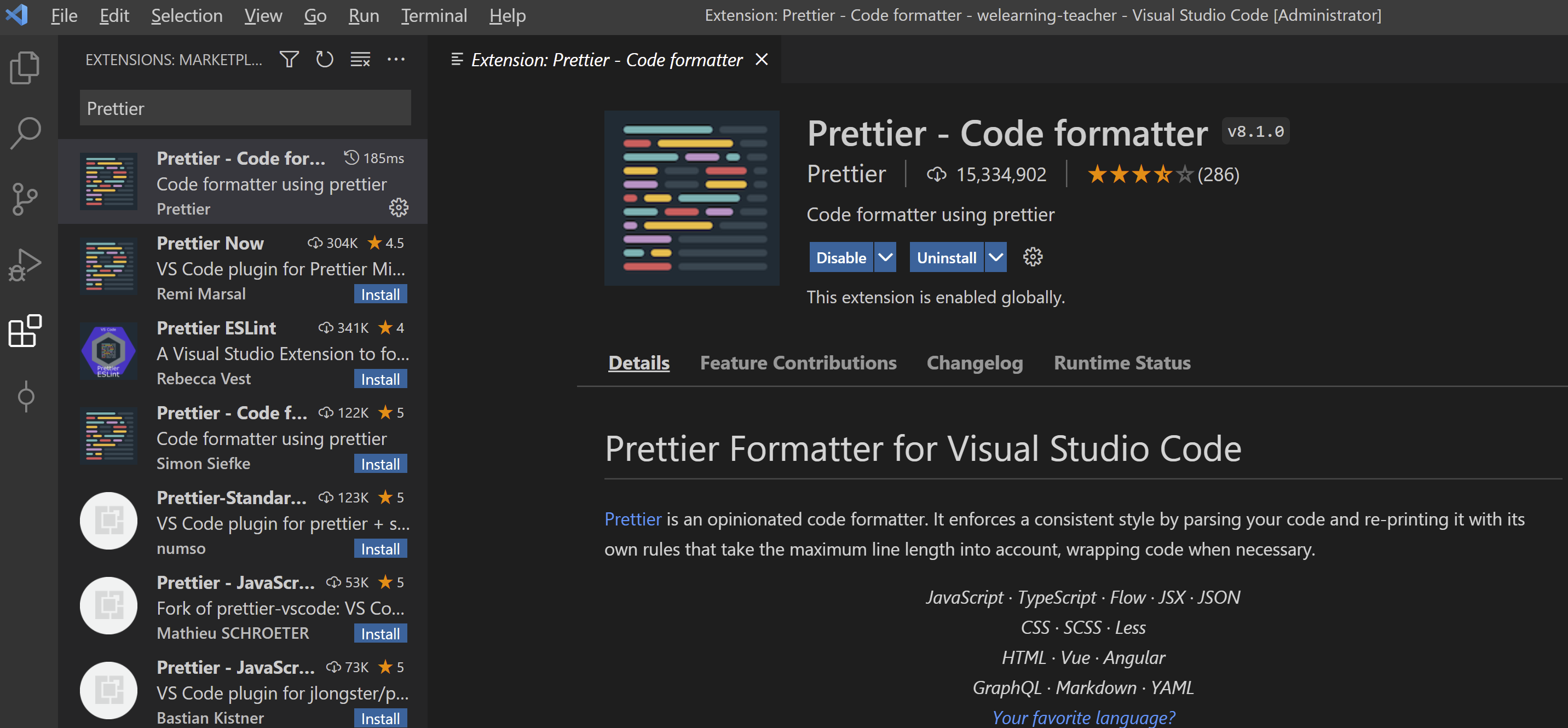
intellij idea eslint autofix/prettier - 一个草率的龙果果 - 博客
图片尺寸1560x848
【秒懂】图解 eslint vetur prettier修复代码
图片尺寸943x876
eslint 代码缩进 报错及解决
图片尺寸1646x832
前端规范之js代码规范(eslint prettier) - yellow_ice - 博客园
图片尺寸2864x1330
eslintprettierhuskylintstaged规范统一前端代码风格
图片尺寸2880x1650
重启打开默认reveal if open2.设置字体大小3.自动格式化eslint:4.
图片尺寸1233x807
使用eslint & prettier美化vue代码
图片尺寸1920x1281
antd react model自定义footer_使用eslint prettier规范react type
图片尺寸1200x500
【报bug】当前项目下使用eslint版本过低. - dcloud问答
图片尺寸1435x799
vue用命令修复eslint检测出得问题
图片尺寸398x233
97完美解决eslint prettier各项配置冲突的语法报错问题
图片尺寸352x381
vue 学习eslint报错 整理
图片尺寸1139x498
jest单元测试最佳实践1:使用eslint-plugin-jest规范测试代码
图片尺寸1041x571
eslint - 代码规范性问题集锦
图片尺寸657x311
三个基础包@jd/stylelint-config-selling,@jd/eslint-config-selling
图片尺寸1864x1202
使用eslint prettier规范react typescript项目
图片尺寸1646x570