eslintprettier

eslintprettier统一代码风格的实现方法
图片尺寸1226x860
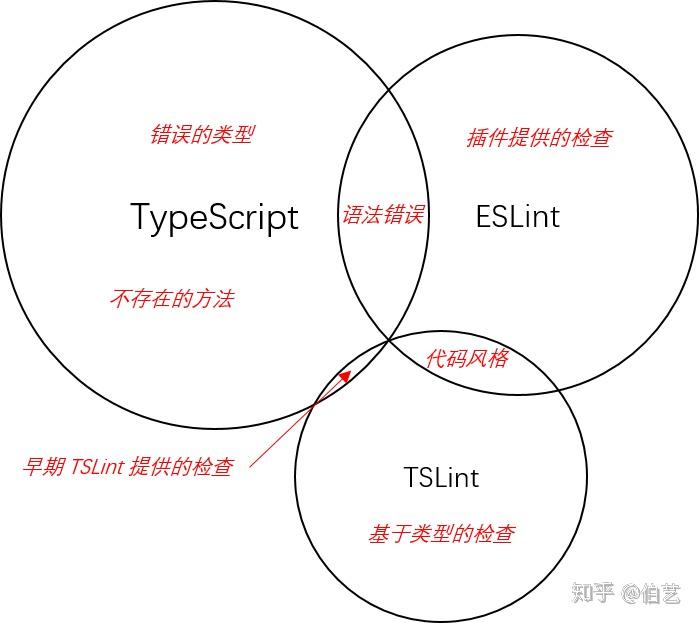
前端规范:eslint与prettier使用(干货)
图片尺寸307x281
前端规范之js代码规范eslintprettier
图片尺寸624x982
关闭eslint使用eslintprettier规范reacttypescript项目
图片尺寸1232x816
格式化整个项目使用eslintprettier规范reacttypescript项目
图片尺寸400x400
前端规范之js代码规范eslintprettier
图片尺寸3099x1481
使用eslintprettier规范reacttypescript项目
图片尺寸699x623
如果不可以检查一下prettier eslint需要的包有没有安装到此这篇关于
图片尺寸313x388
前端规范:eslint与prettier使用(干货)
图片尺寸244x284
一听就懂eslintprettier检查和修复代码
图片尺寸440x199
vscode配置eslintprettier
图片尺寸957x512
vite框架使用eslintprettier配置并且将错误信息显示在浏览器界面上
图片尺寸562x468
vscode配置eslintprettierrc自动格式化vue3tstsx文件
图片尺寸2776x944
管理代码质量lintstagedeslintprettier的联合使用
图片尺寸363x489
beautify-vue-by-eslint-and-prettier
图片尺寸1920x1281
eslintprettierhuskylintstaged规范统一前端代码风格
图片尺寸2880x1650
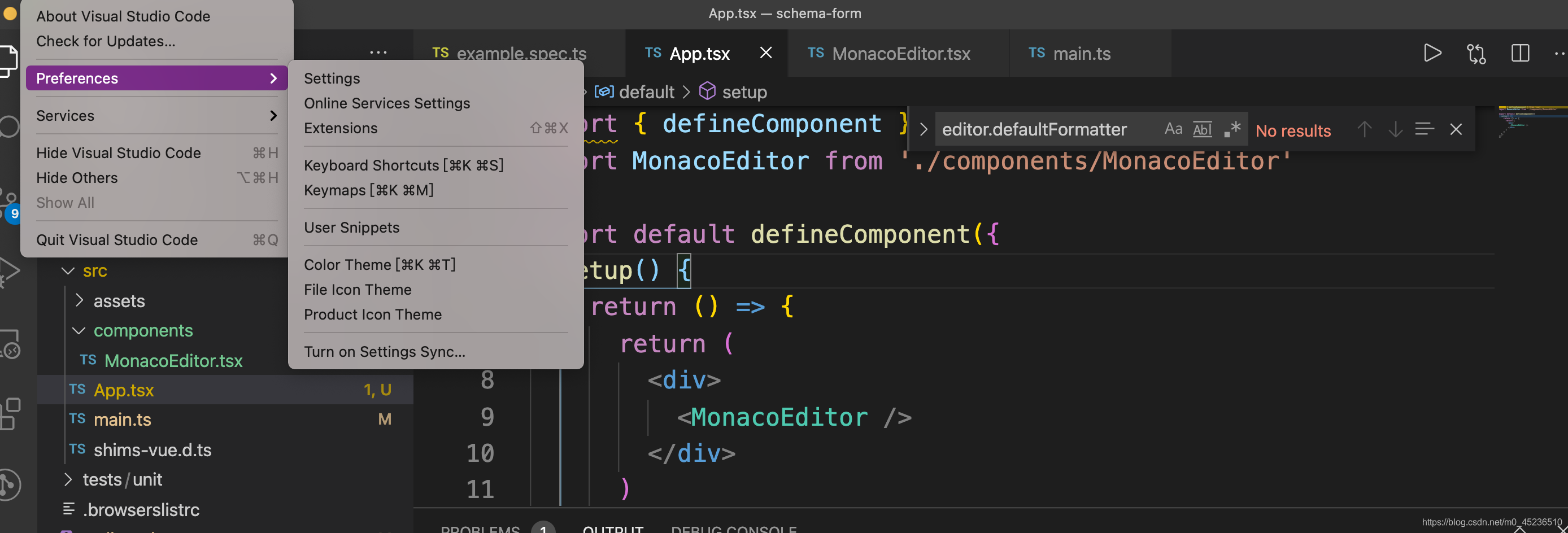
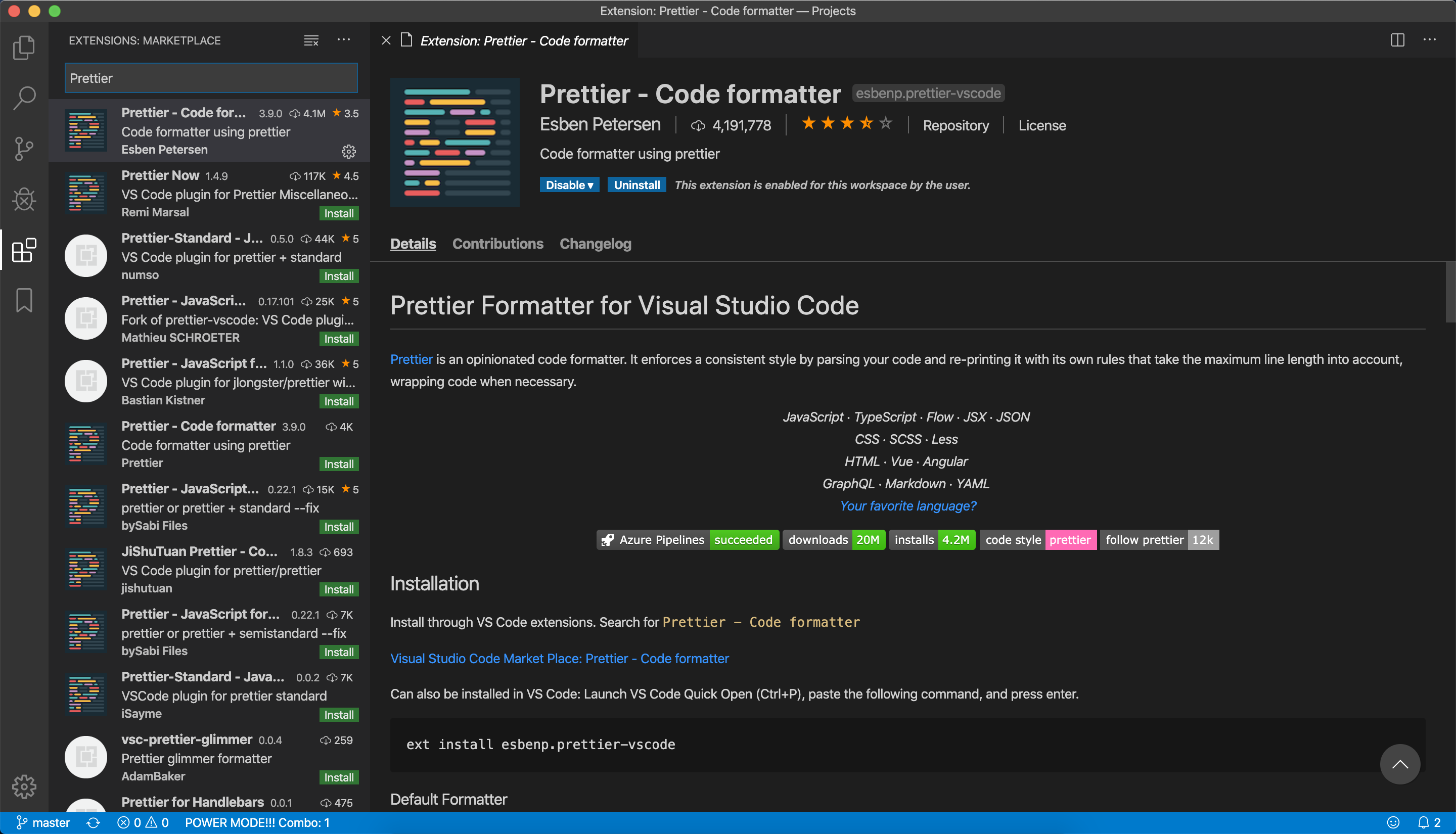
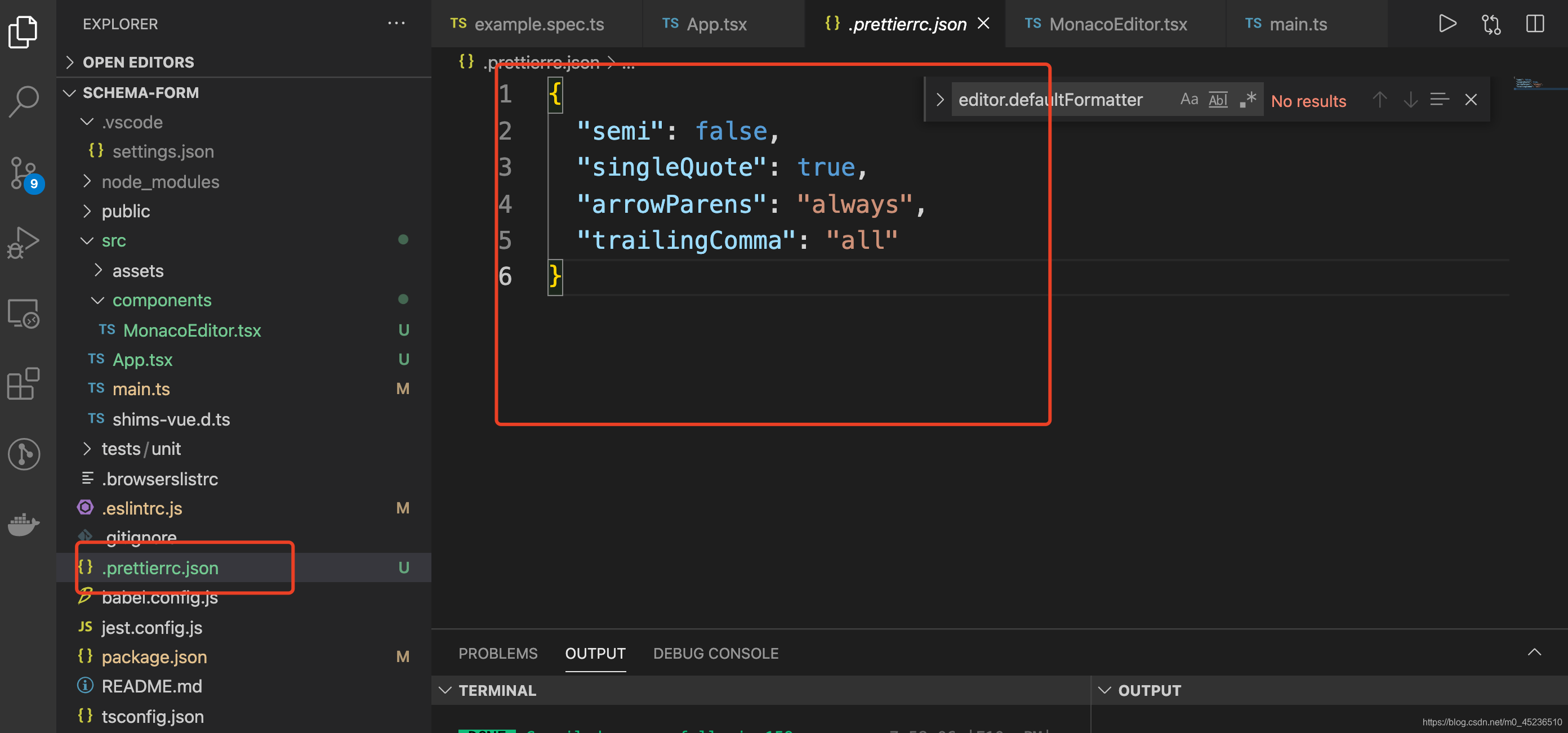
vscode配置eslintprettierrc自动格式化vue3tstsx文件
图片尺寸2784x1302
完美解决eslintprettier各项配置冲突的语法报错问题新手向
图片尺寸352x381
一听就懂eslintprettier检查和修复代码
图片尺寸446x207
vscode入门之安装eslint,prettier,vetur,多行编辑等基本快捷键
图片尺寸588x317