express框架

express框架-路由
图片尺寸1280x710
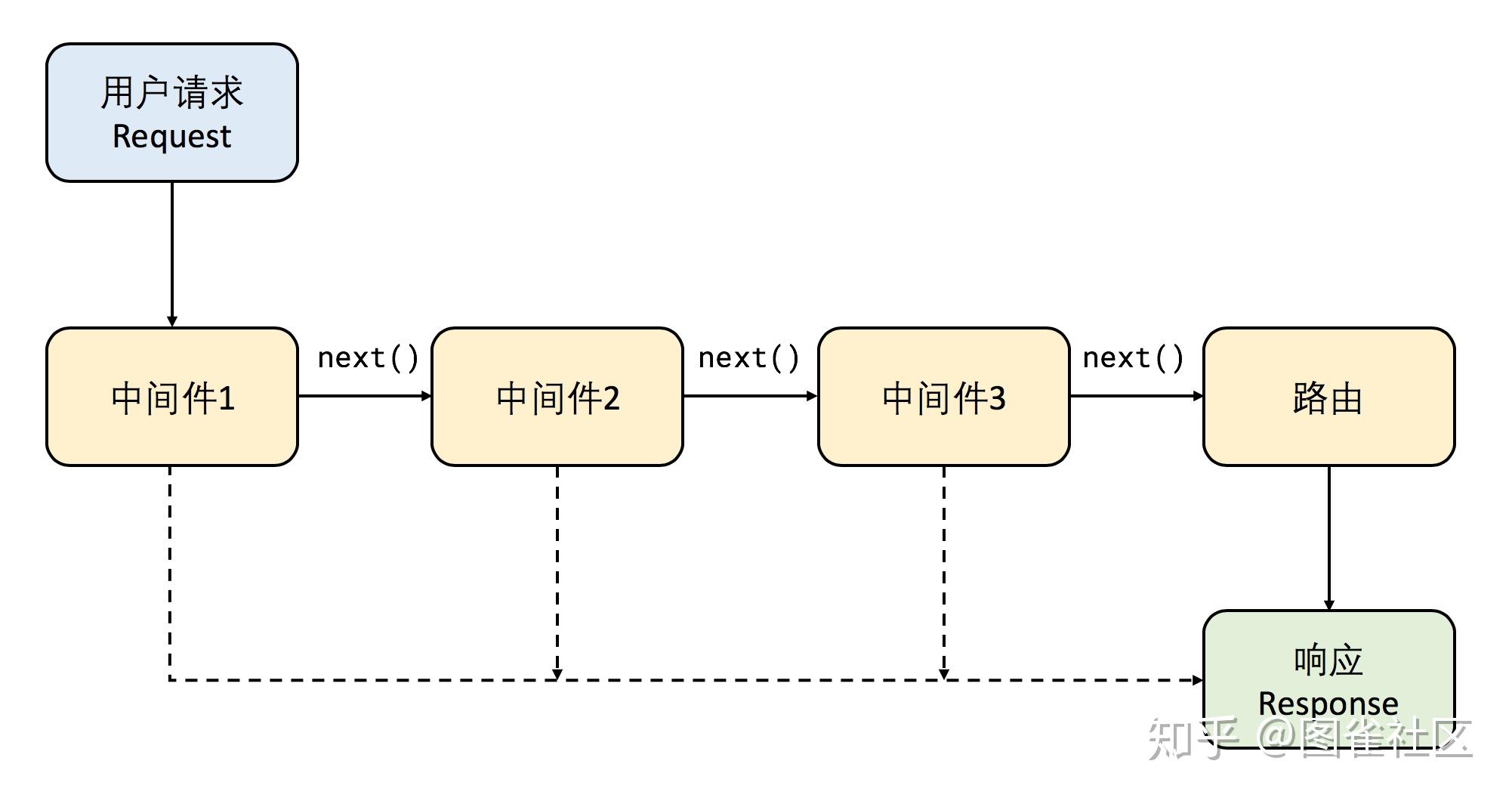
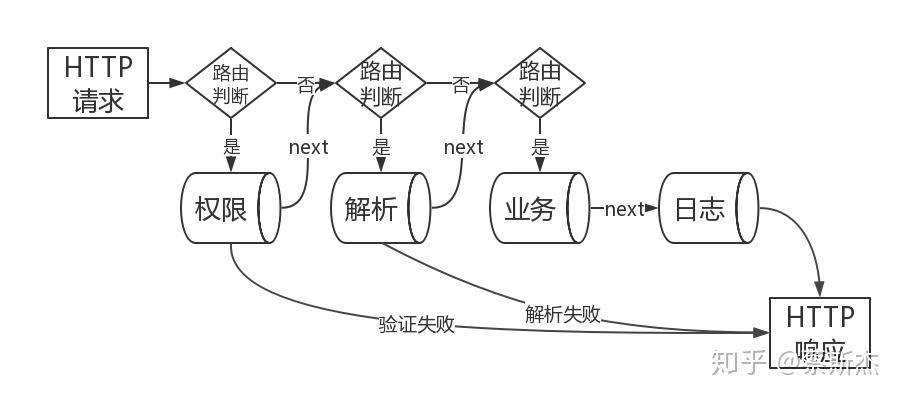
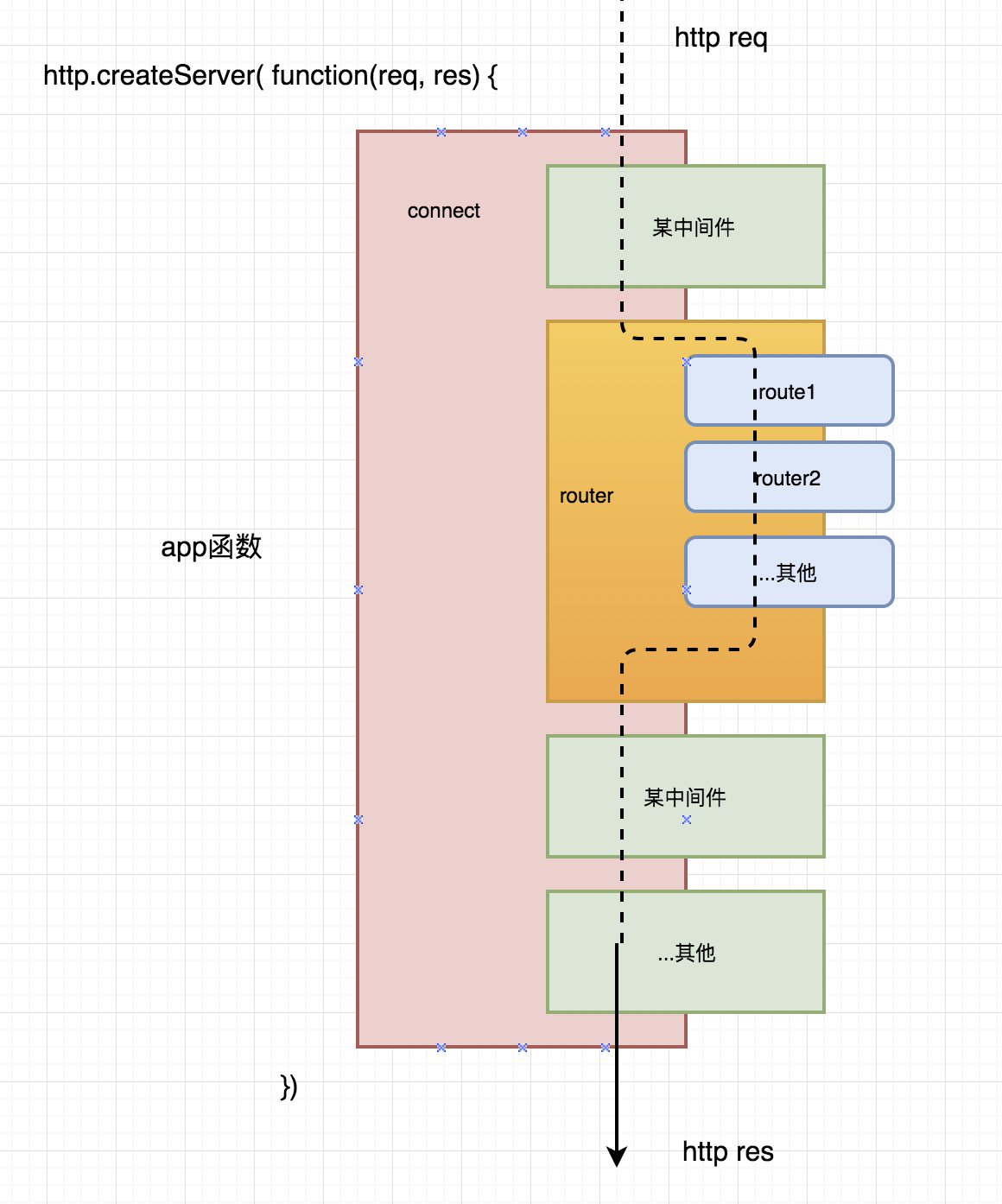
express 中间件模式
图片尺寸1057x557
express 框架调用关系图:lib/view 是处理视图lib/utils 是工具集函数
图片尺寸553x614
nodejs第六篇express框架
图片尺寸742x456
一杯茶的时间上手express框架开发
图片尺寸2002x1060
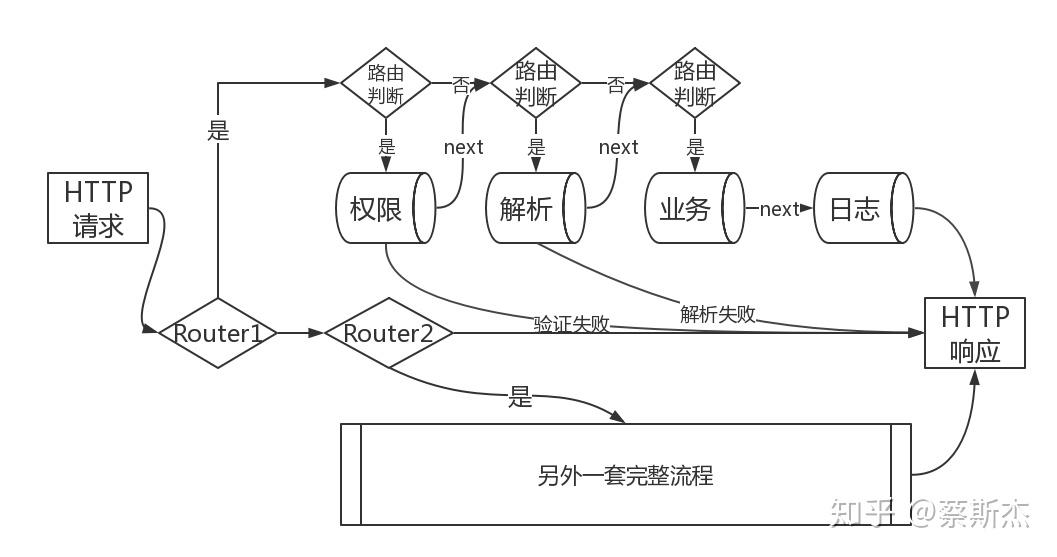
node.js express框架运行流程图
图片尺寸639x481
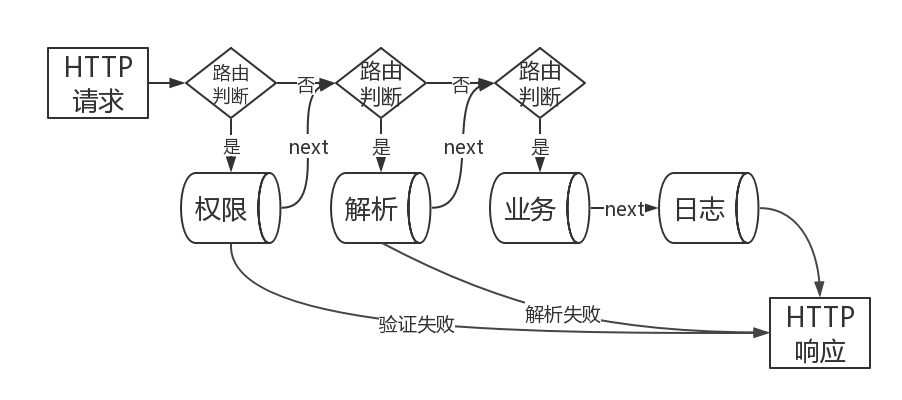
express框架
图片尺寸1064x379
从零实现简易express框架
图片尺寸960x600
express框架
图片尺寸1124x550
express 中间件模式
图片尺寸902x400
根据源码模拟实现express框架常用功能
图片尺寸1280x594
express最佳实践一
图片尺寸1067x406
express 中间件模式
图片尺寸902x400
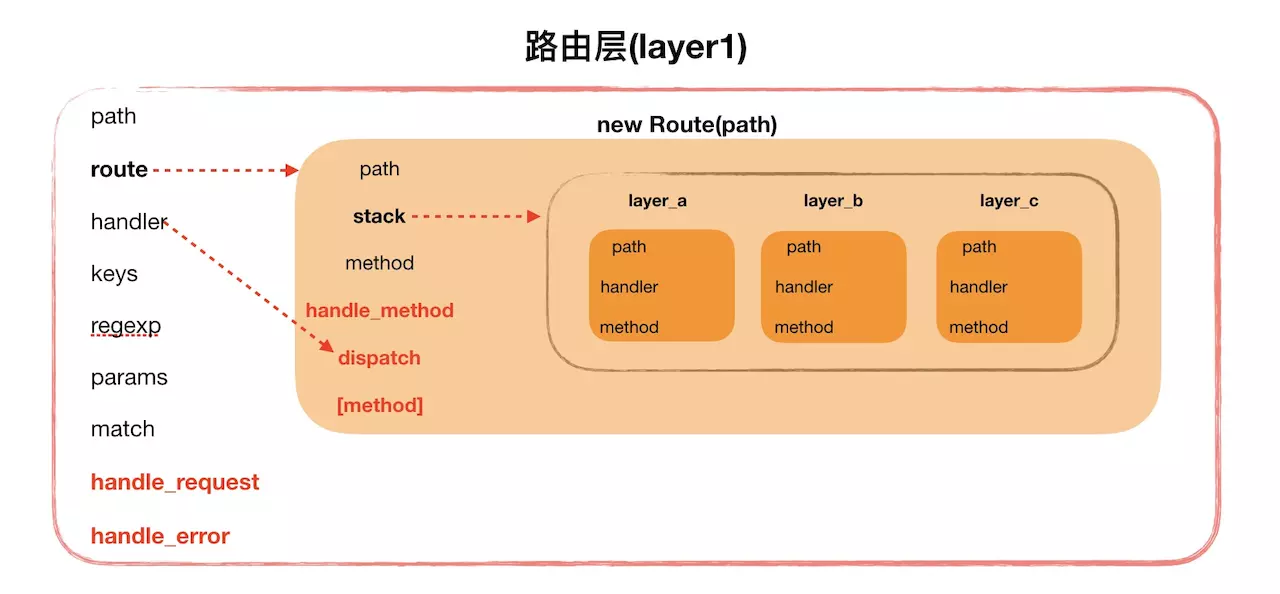
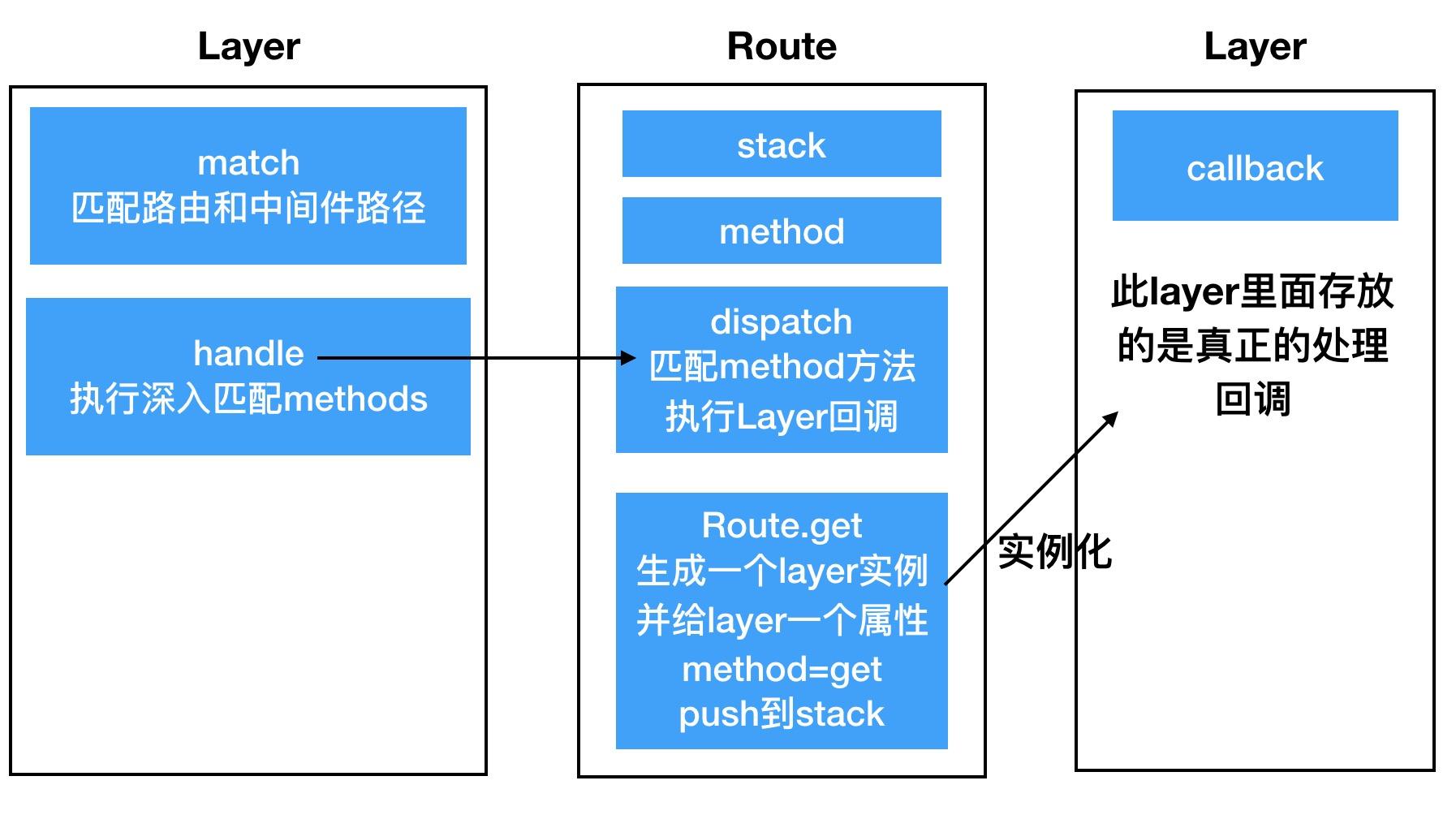
express初识源码routerlayerroute
图片尺寸1794x1004
nodejsexpress框架简介与实现
图片尺寸1221x652
pci express标准概述
图片尺寸498x408
openexpressapp 框架结构(2)
图片尺寸637x633
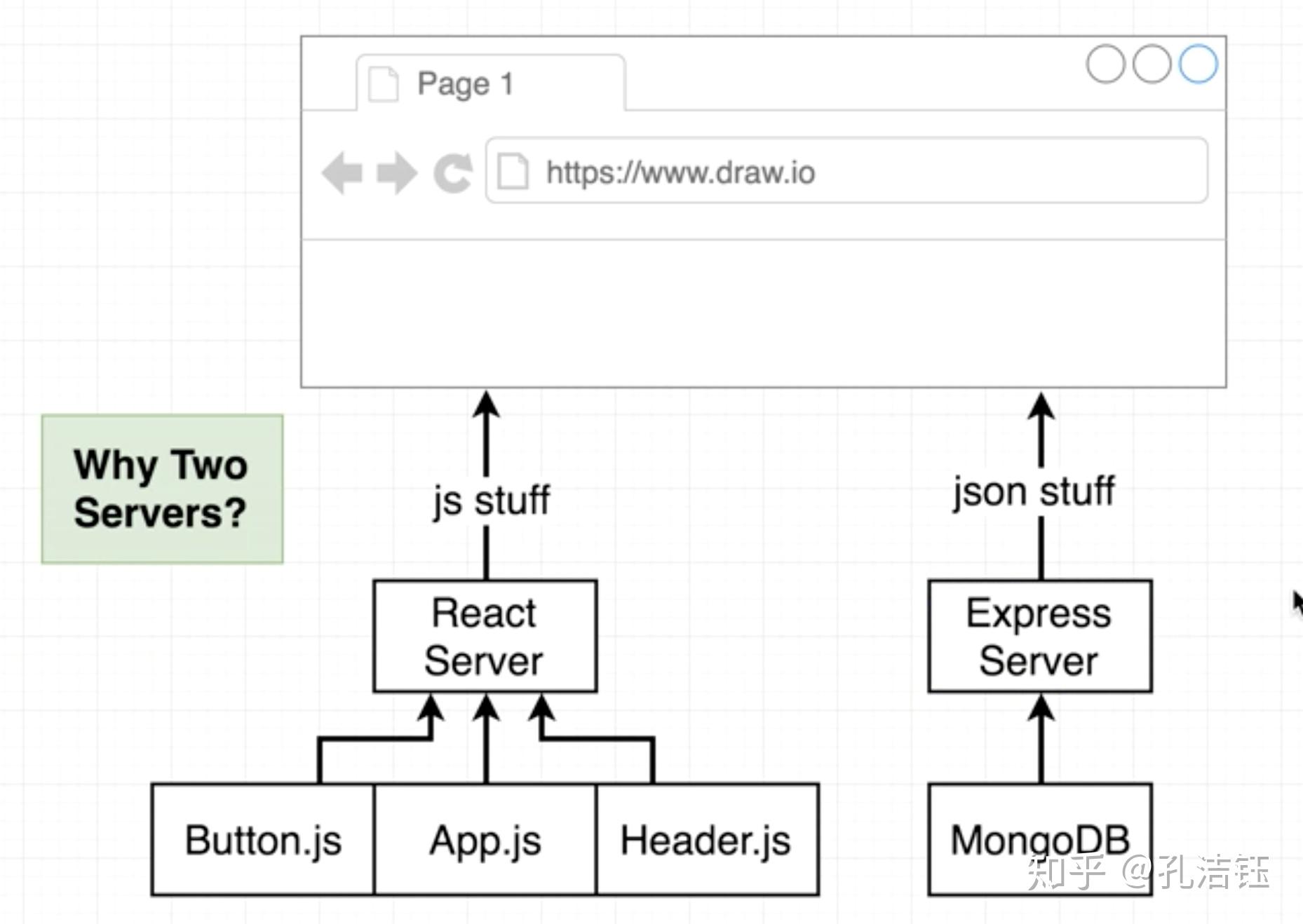
如何组合express框架和react框架
图片尺寸1858x1318
nodejsexpress框架核心原理全揭秘
图片尺寸1440x1730
js的过程中有一个非常重要的框架,那就是express.
图片尺寸641x558