flash元件

flash动画中元件可以分为哪三个种类?它们各有什么特点? 谢谢!
图片尺寸650x400
flash实例教程:通过声音对象的控制来制作播放器
图片尺寸582x290
flash最简单的元件跟随鼠标的动画
图片尺寸404x222
flash cs6怎么制作动画? flash cs6制作动画效果的教程
图片尺寸856x617
媒体动画 flash教程 flash实例教程14,新建一个名为"扇"的影片元件,将
图片尺寸675x500
flash/an允许我们先构建元件动画,之后再完善细节(填充元件内部纹理)
图片尺寸1324x749
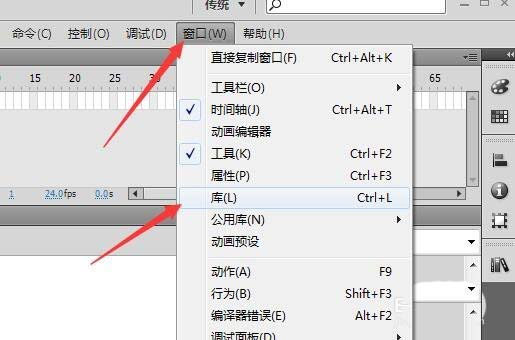
flash怎么创建元件? flash元件建立方法
图片尺寸509x385
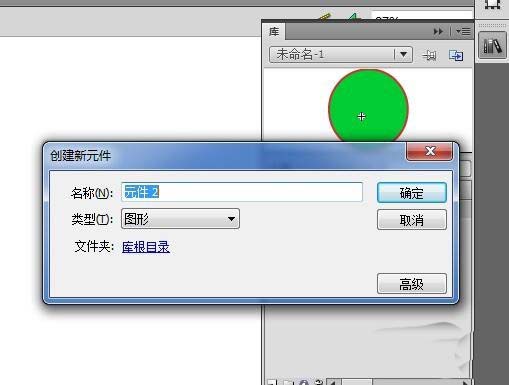
flash怎么创建元件? flash元件建立方法
图片尺寸502x394
flash最简单的元件跟随鼠标的动画
图片尺寸272x250
网页制作过程中问题: 下载的flash按钮怎么分开啊?
图片尺寸606x358
flashmx2004工作界面
图片尺寸725x543![flash动画制作:[1]元件和元件的创建](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=1524034440,3585976309&fm=253&fmt=auto&app=138&f=PNG?w=500&h=338)
flash动画制作:[1]元件和元件的创建
图片尺寸500x338
flash制作飞舞的卡通小鸟
图片尺寸798x575
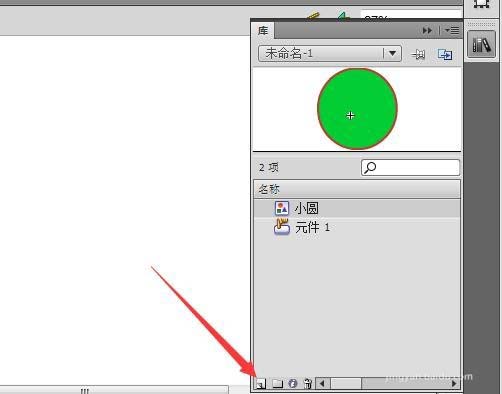
flash怎么创建元件? flash元件建立方法
图片尺寸515x340
flash设置元件坐标的操作流程
图片尺寸927x566
如何在flash8上制作引导层动画
图片尺寸766x380
flash最简单的元件跟随鼠标的动画
图片尺寸264x201
flash组件(元件)的创建(之图形组件)
图片尺寸500x317
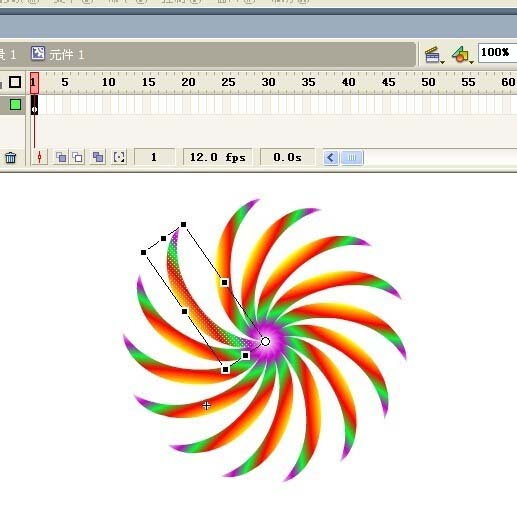
flash制作一种可以转动的绚丽花环
图片尺寸517x511
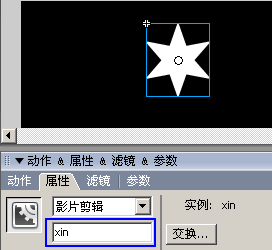
flash cs6元件怎么设置实例名称?
图片尺寸1000x733
猜你喜欢:flash元件素材库flash元件图标flash动画素材下载flash界面flashplayerFlash软件flash动画元件TheFlashFlashflash动画成品led元件flash动画背景flash动画场景flash场景素材flash动画人物贴片元件flash背景素材Flash素材电容元件电阻元件电路元件符号电感元件flash素材动图protues元件对照表flash动画作品欣赏电气元件flash动画制作作品flash动画素材场景电感元件图片恶魔人crybaby卡卡动漫50万现金 人民币7107灵芝绘画supreme桌面优雅头像 成熟 复古主题 唯美21克拉面包鸣人一乐拉面图片康氏牛黄解毒丸背景桁架搭建图解爱情主演小阿枫











![flash动画制作:[1]元件和元件的创建](https://exp-picture.cdn.bcebos.com/5c2a1ad149299a8846adf05667eeadbcbf2f7f11.jpg?x-bce-process=image/resize,m_lfit,w_500,limit_1)