flex布局

3张图带你搞懂css中的flex布局
图片尺寸850x1133
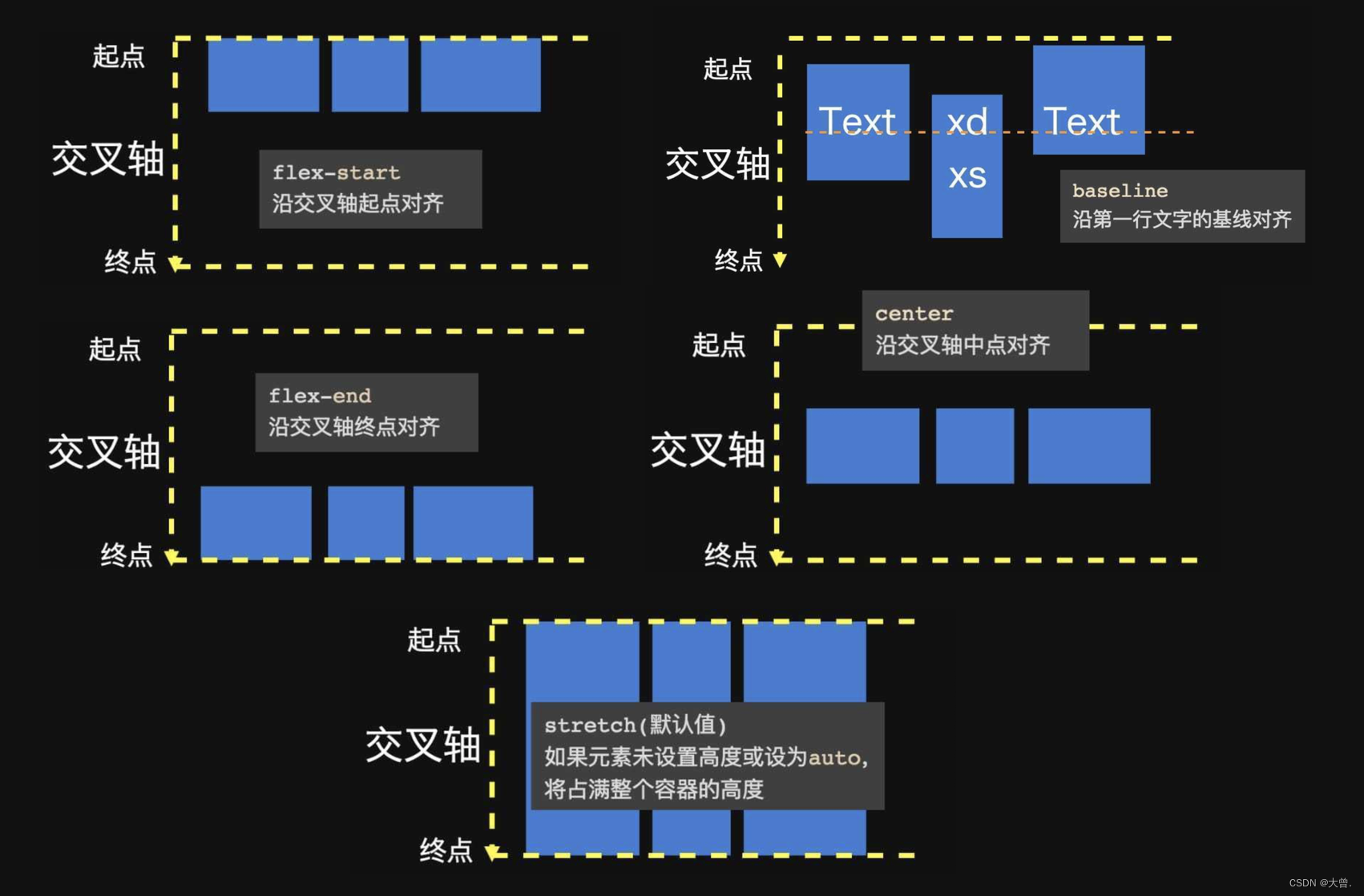
3.4 flex布局
图片尺寸1702x1118
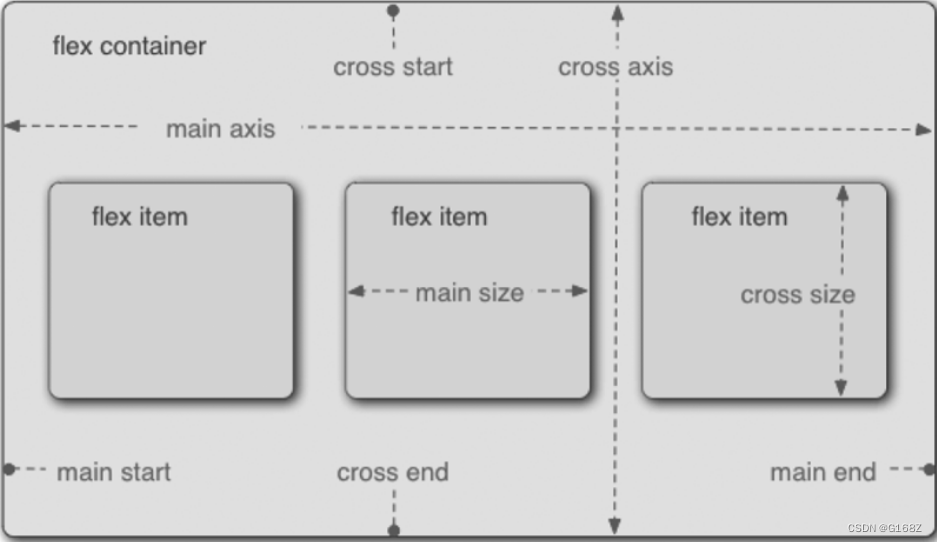
四:flex布局
图片尺寸937x542
css布局篇flex布局
图片尺寸1606x1236
3张图帮你搞懂css中的flex布局
图片尺寸828x1103
flex布局
图片尺寸602x363
androidflexboxlayout布局属性详解
图片尺寸1166x880
css弹性布局flex布局及属性完全指南点击解锁新技能
图片尺寸640x382
css弹性布局flex布局及属性完全指南点击解锁新技能
图片尺寸640x317
html5css3视频教程前端开发教程flex布局项目实战视频在线播放
图片尺寸1280x1280
css弹性布局flex布局及属性完全指南点击解锁新技能
图片尺寸640x339
css弹性布局flex布局及属性完全指南点击解锁新技能
图片尺寸640x320
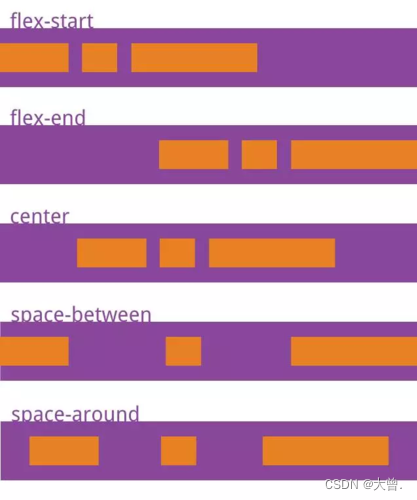
弹性布局(flex)
图片尺寸434x528
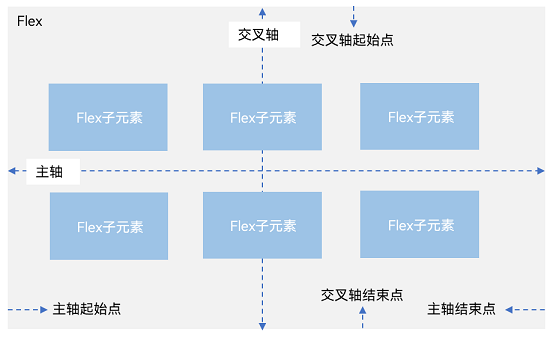
弹性布局(flex)
图片尺寸553x338
3.4 flex布局
图片尺寸417x500
flex布局详解
图片尺寸1200x672
前端不得不了解的flex布局
图片尺寸939x479
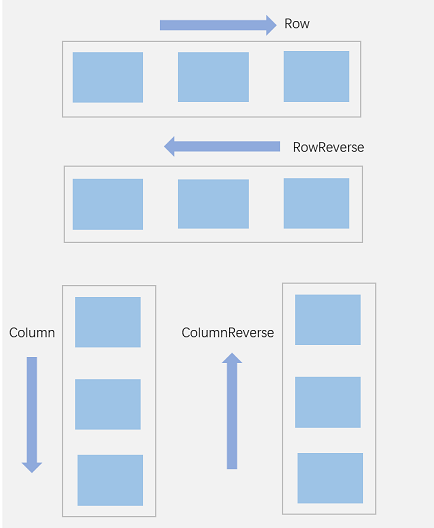
弹性布局flex方向
图片尺寸771x516
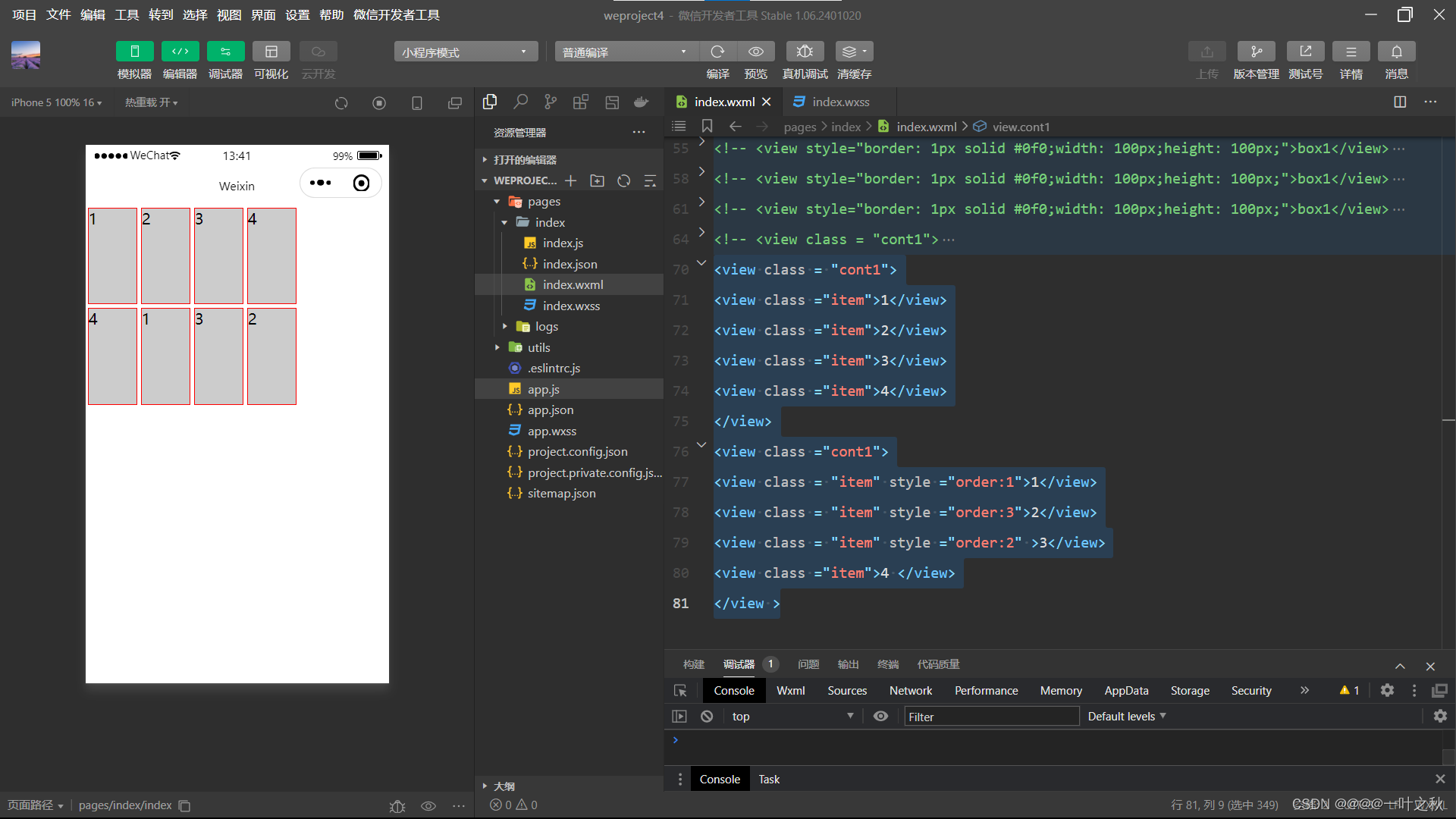
3.4flex布局
图片尺寸1920x1080
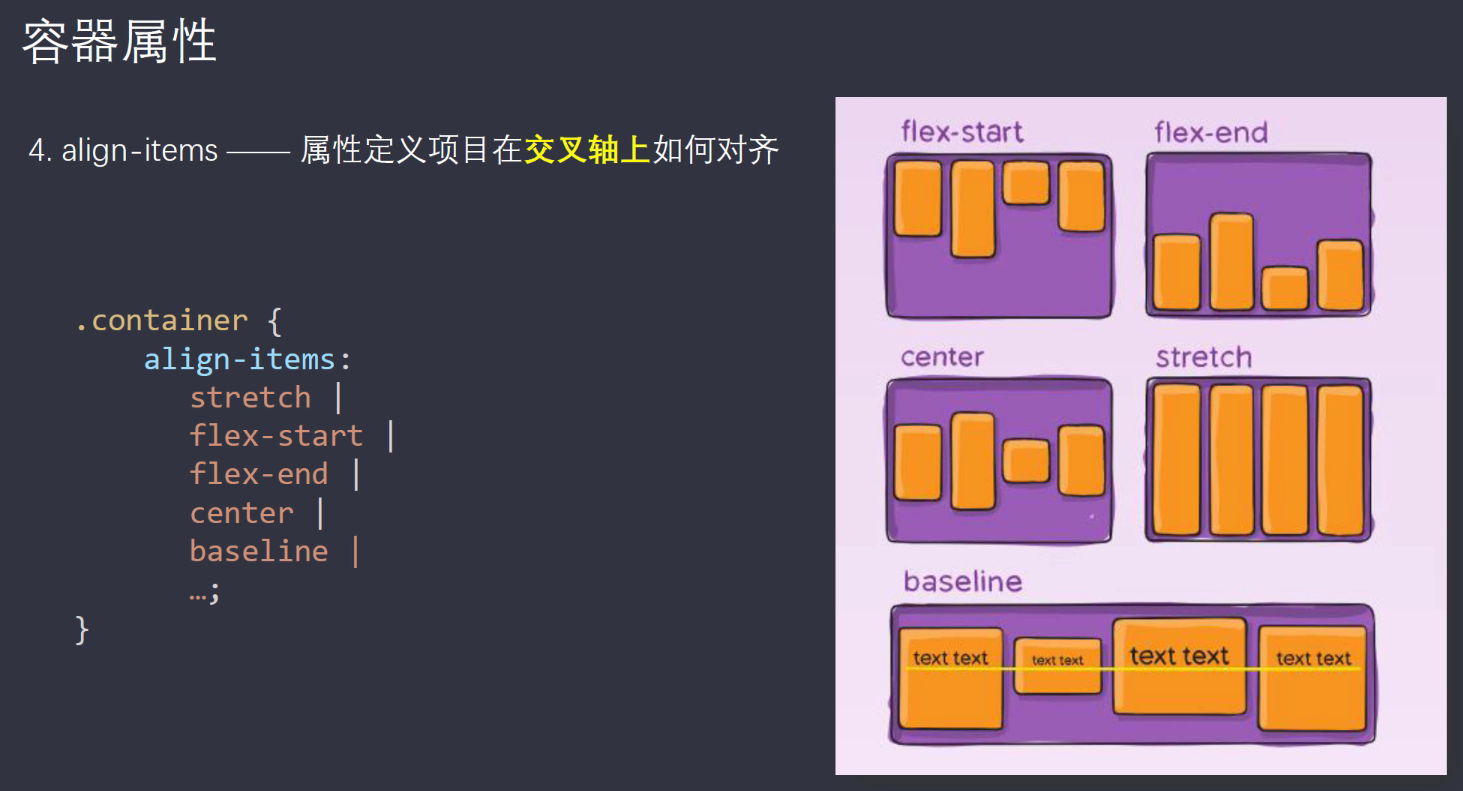
flex布局
图片尺寸1463x791