flexible是什么意思

考试照常举行的同学抓紧时间啦写出下列单词的中文意思9599haste
图片尺寸1080x1439
flex是flexible box的缩写,意为"弹性布局",用来为盒状模型提供最大的
图片尺寸584x244
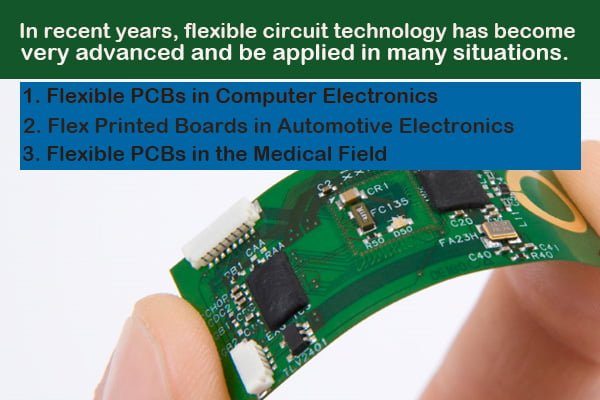
flexible pcb application
图片尺寸600x400
fpc是什么,下面来简单的介绍一下:fpc全称:柔性印制电路板(flexible
图片尺寸653x572
flex 解释1,flex 布局 为 flexible box 的缩写 ,意思为 弹性布局.
图片尺寸539x861
国际商务 chap16 中文翻译ppt
图片尺寸1080x810
flexible box 的缩写,意思是"弹性布局";传统的布局中,使用position
图片尺寸610x230
关于flex布局_flexible 布局 是 flex 布局的意思嘛-csdn博客
图片尺寸811x1431
使用flex布局flex布局原理flex是flexible box的简写,意思为弹性盒子
图片尺寸925x403
flex 是 flexible box 的缩写,就是弹性盒子布局的意思2.
图片尺寸1919x605
flex是flexible box的缩写,意为弹性布局,用来为盒状模型提供最大的
图片尺寸1280x937
flex 是flexiblebox 的缩写,意为"弹性布局",用来为盒状模型提供最大
图片尺寸2370x1150
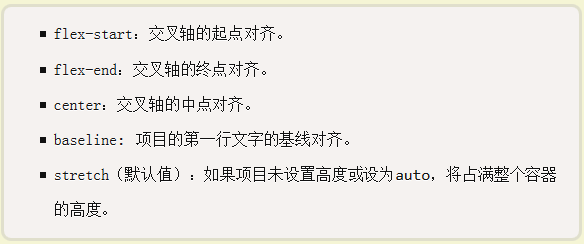
flex 是 flexible box 的缩写,意为"弹性布局",用来为盒状模型提供最
图片尺寸612x424
intergenerational leadership-flexible management of new
图片尺寸640x360
9步带你完全了解fpc柔性电路板,一文搞明白什么是fpc!
图片尺寸217x243
flex 是 flexible box 的缩写,就是弹性盒子布局的意思为什么我们需要
图片尺寸789x616
flexible(形容词)能够伸缩或者很容易变化,以适应外界条件的变化.
图片尺寸561x348
flexible什么意思
图片尺寸600x400
灵活工作安排(flexible work arrangements,简称fwa)指的是与传统工作
图片尺寸1080x649
老师(家长)解释的时候,除了可以用中文告诉小孩"flexible"是"灵活的"
图片尺寸326x460