hbuilder图片居中

html怎么把标题居中
图片尺寸483x314
hbuilderx中怎么加入图片hbuilderx加入图片的操作方法
图片尺寸664x542
css设置图片居中方法
图片尺寸500x285
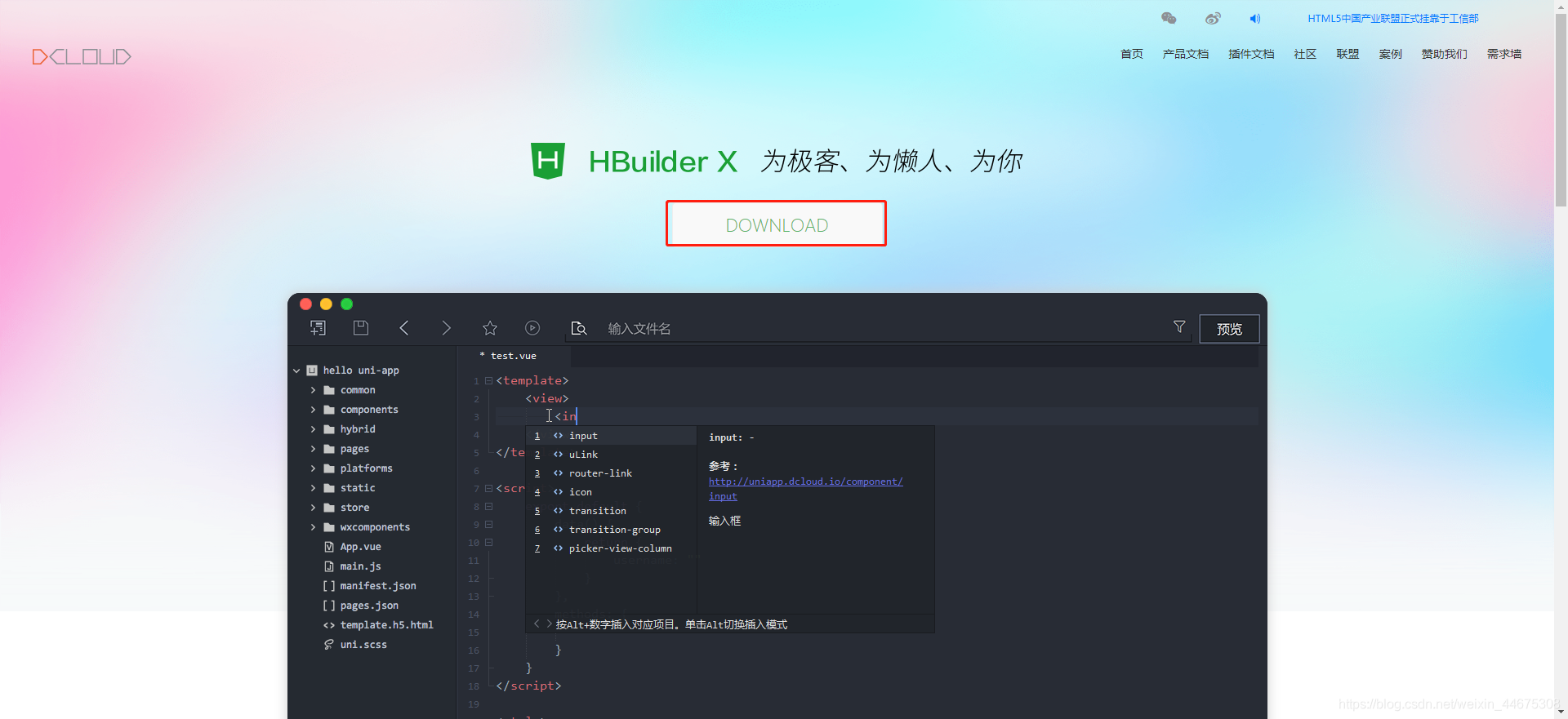
hbuilder 安装
图片尺寸1914x1042
hbuilder for mac v9.0.1中文版
图片尺寸586x500
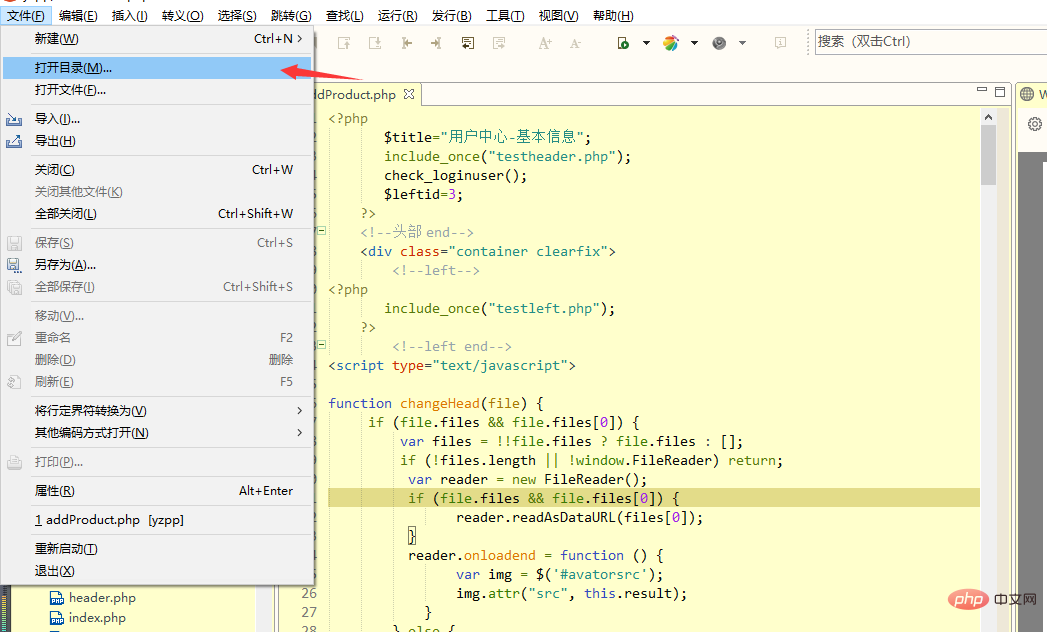
hbuilderx中怎么加入图片hbuilderx加入图片的操作方法
图片尺寸1002x540
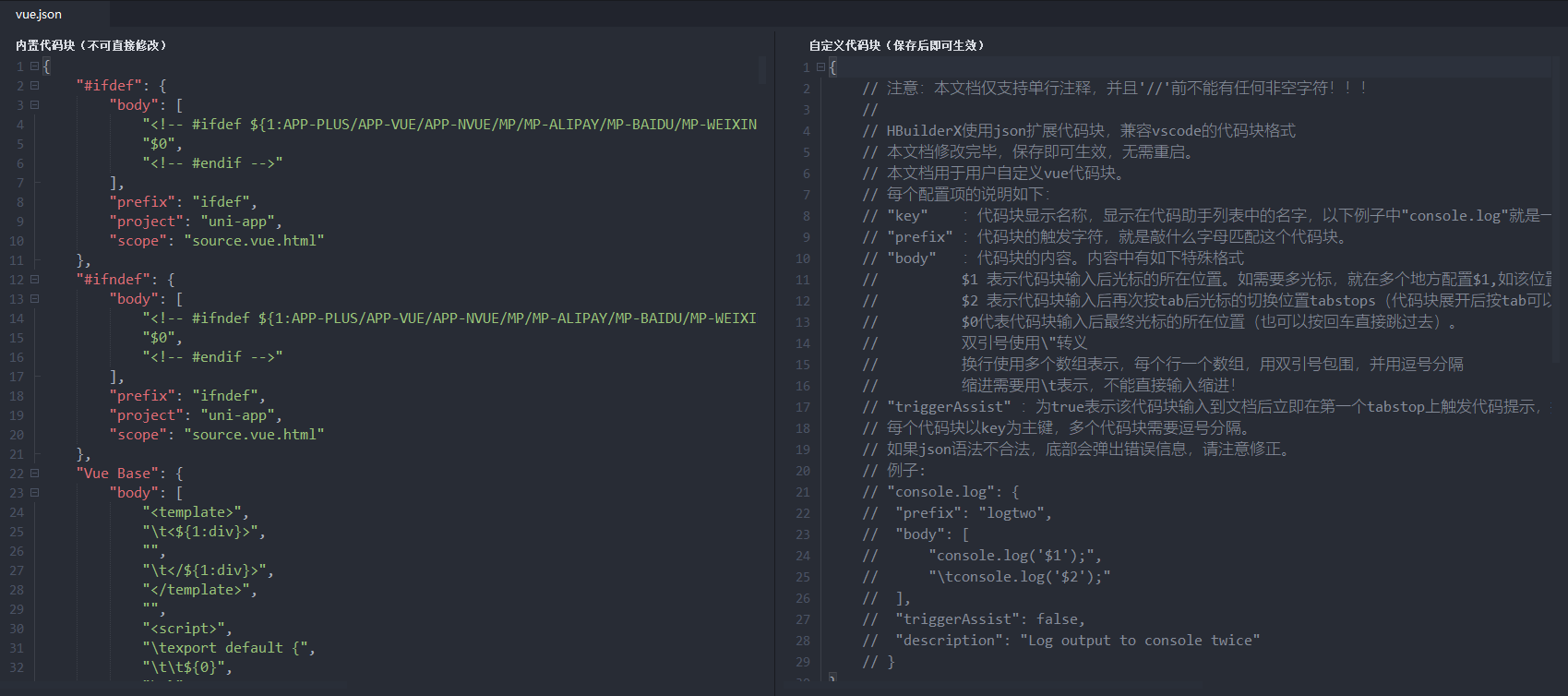
hbuilderx使用自定义代码块创建页面模板
图片尺寸1684x727
hbuilderx开发工具主题自定义代码颜色自定义
图片尺寸863x1127
hbuilder设置用户代码块
图片尺寸1663x923
用hbuilder写phphbuilder能写php吗
图片尺寸1047x632
hbuilderx使用自定义代码块创建页面模板
图片尺寸1699x754
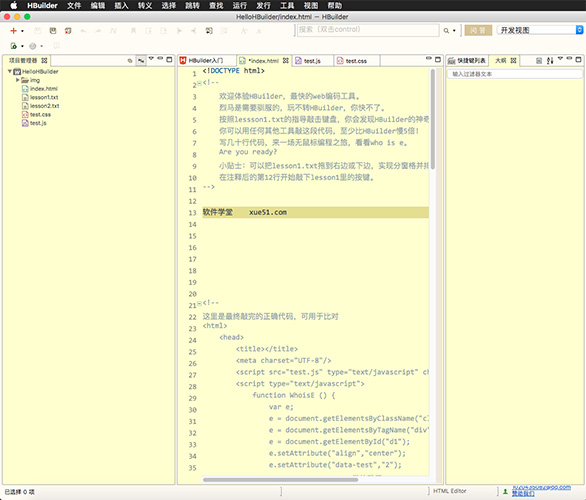
hbuilderx安装使用方法
图片尺寸1928x1058
hbuilderx安装使用方法
图片尺寸1928x1058
hbuilder中less的设置
图片尺寸1280x992
hbuilder的安装及用法
图片尺寸1920x881
hbuilderx使用uniapp创建微信小程序
图片尺寸1287x1022
hbuilder宝藏背景主题颜色分享如何拥有属于自己的hbuilder主题做法
图片尺寸1838x1080
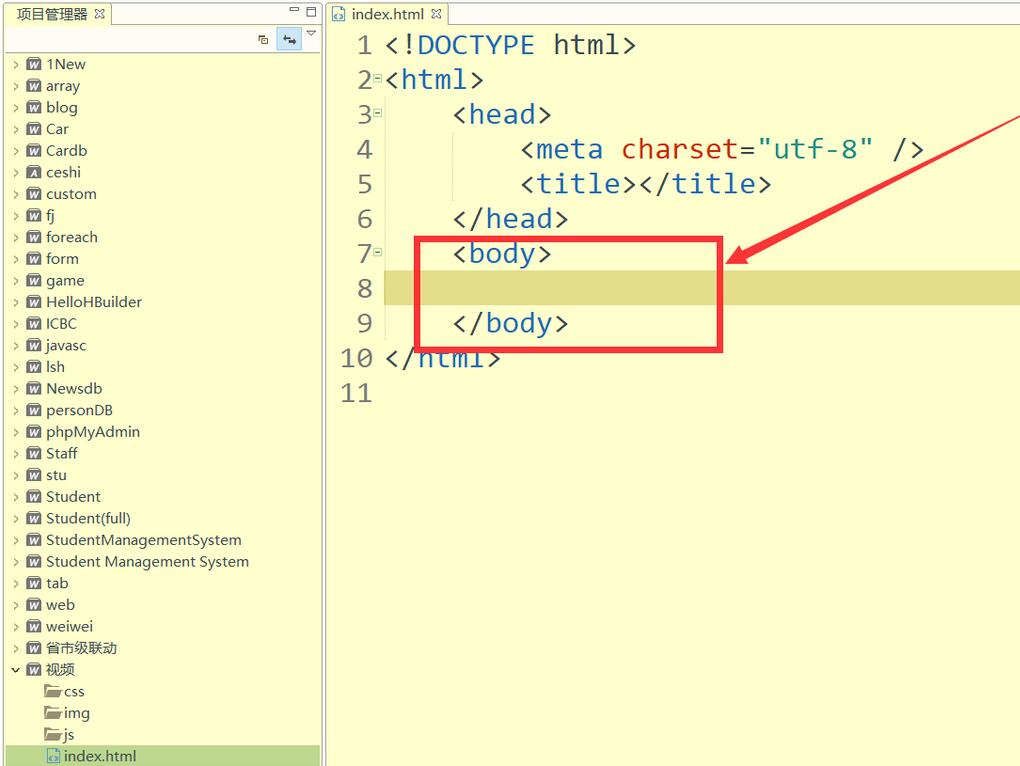
hbuilderx如何插入视频hbuilderx使用教程
图片尺寸1020x766
uni-app & hbuilderx & 小程序
图片尺寸1098x741
drupal is ensuring the web accessibility standards
图片尺寸1920x660