heaps

undertale传说之下国人au一一underrepeatsans介绍
图片尺寸640x1266
翻译练习|每日一句 day 9 91 heaps of; a heap of 大量;许多 一切
图片尺寸961x1280
卢卡斯·赫奇斯 gq写真图片 帅气俏皮
图片尺寸3608x4648
澳洲超市必buy罐头大全
图片尺寸720x720
翻译练习|每日一句 day 9 91 heaps of; a heap of 大量;许多 一切
图片尺寸961x1280
既视感
图片尺寸2048x1365
救赎传说帕派瑞斯 _ 哔哩哔哩相簿
图片尺寸1080x1920
预订r - heaps with suspended relaxation for manipula
图片尺寸307x400
卢卡斯·赫奇斯 gq写真图片 帅气俏皮
图片尺寸3609x4648
jesse kriel heaps praise on john mitchell for crucial role in
图片尺寸1920x1080
譬如《进化之地》使用的是heaps引擎,《毛线先生》使用的是adobe air
图片尺寸1080x398
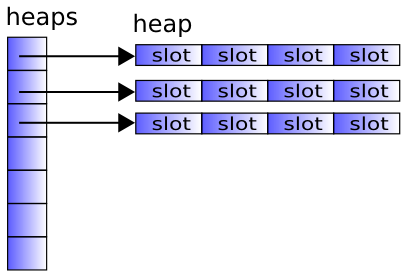
heaps,heap,slot
图片尺寸410x280
微软公布了directx 12的一项名为"gpu upload heaps"的新功能,该功能
图片尺寸2560x1280
heaps优先队列
图片尺寸1372x422
预订facts about heaps: introduction, variants, heap
图片尺寸307x400
heaps peak arboretum day use areatrail很短 宝宝也可以走完可以带
图片尺寸1080x1439
rashford heaps praise on pogba after win at leicester
图片尺寸1200x630
【预订】r2 - heaps with suspended relaxation for
图片尺寸500x500
sebastian vettel heaps praise on his ferrari after taking
图片尺寸960x620
heaps优先队列
图片尺寸902x598