html代码怎样添加图片

怎么在网页中插入图片html图片代码
图片尺寸928x295
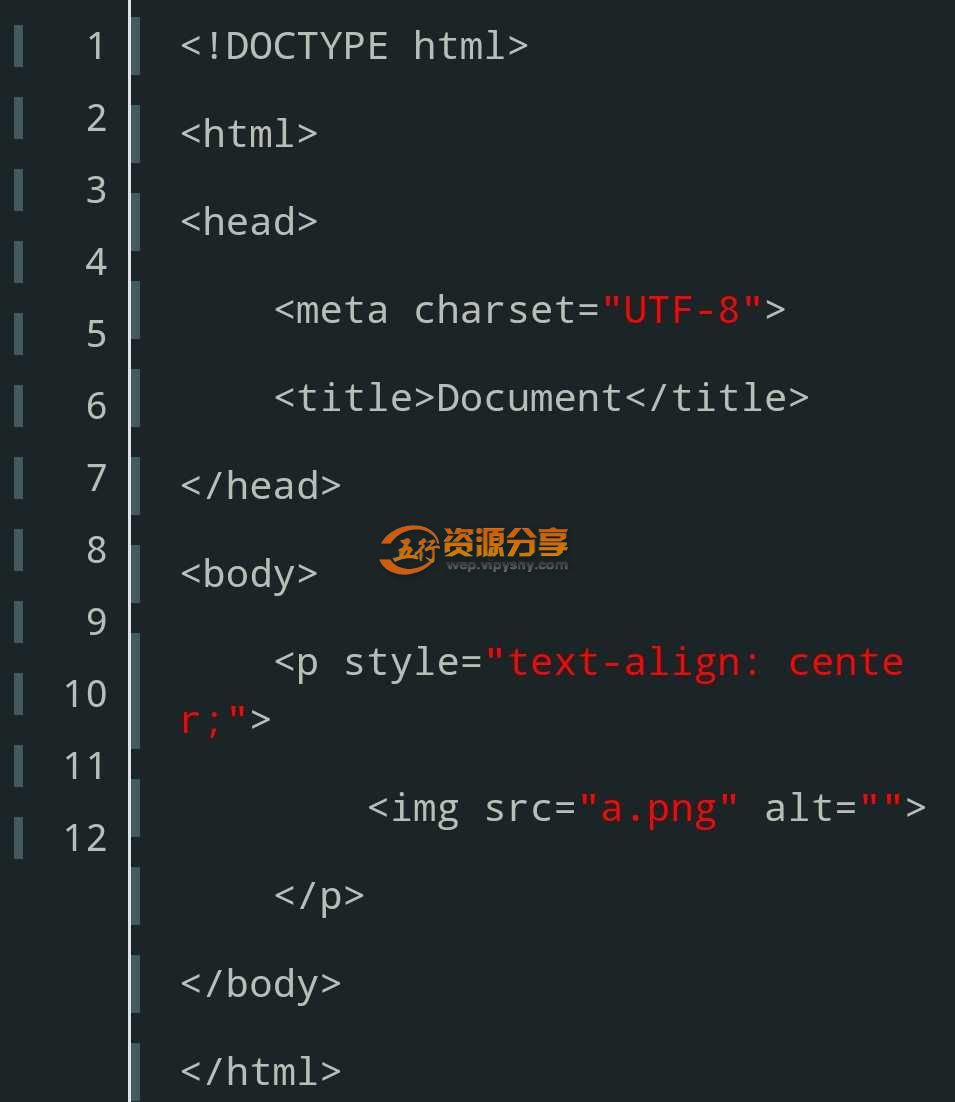
网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
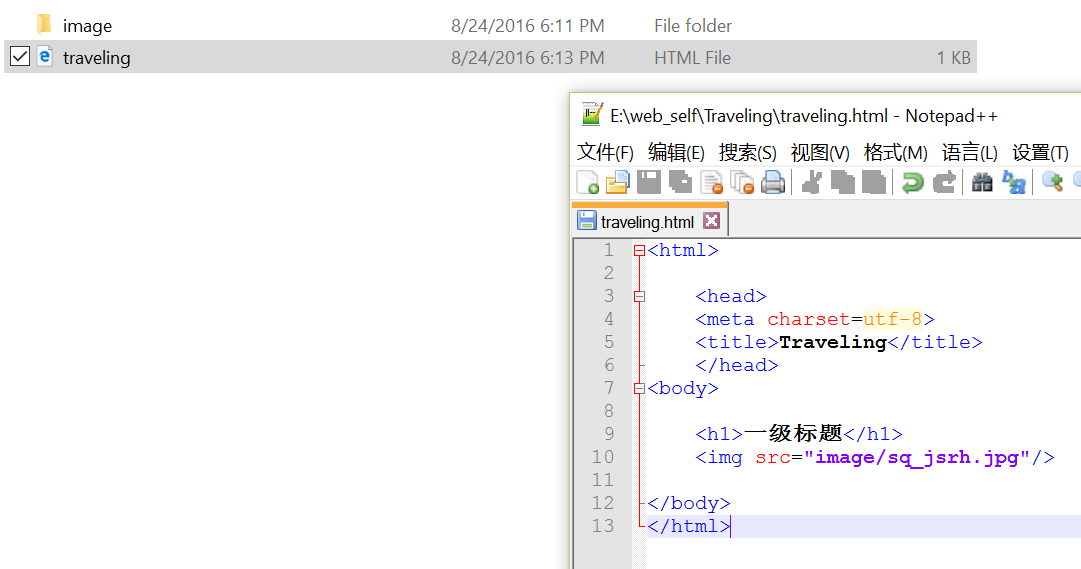
用最简单的代码实现:首先,建立一个html文件,插入img标签,这里我们
图片尺寸868x812
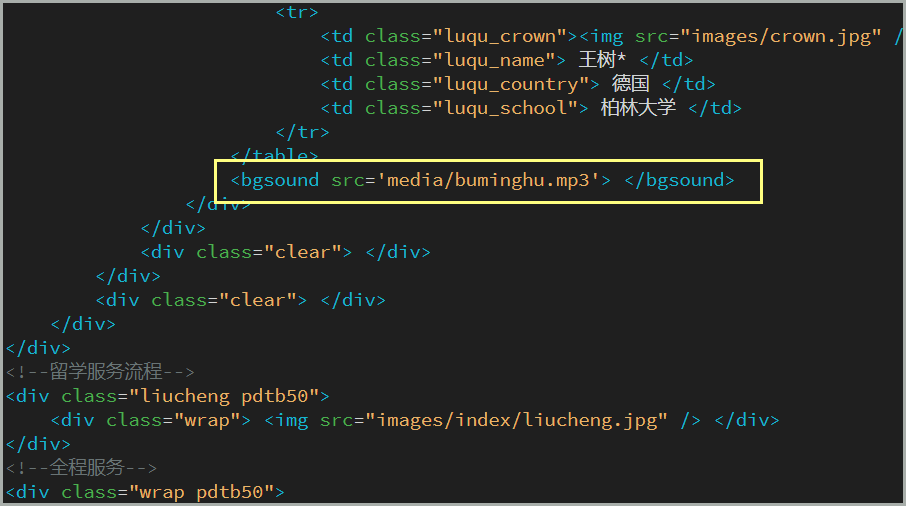
html背景图片怎么添加?
图片尺寸495x332
html入门(8)怎样在网页中加入图片
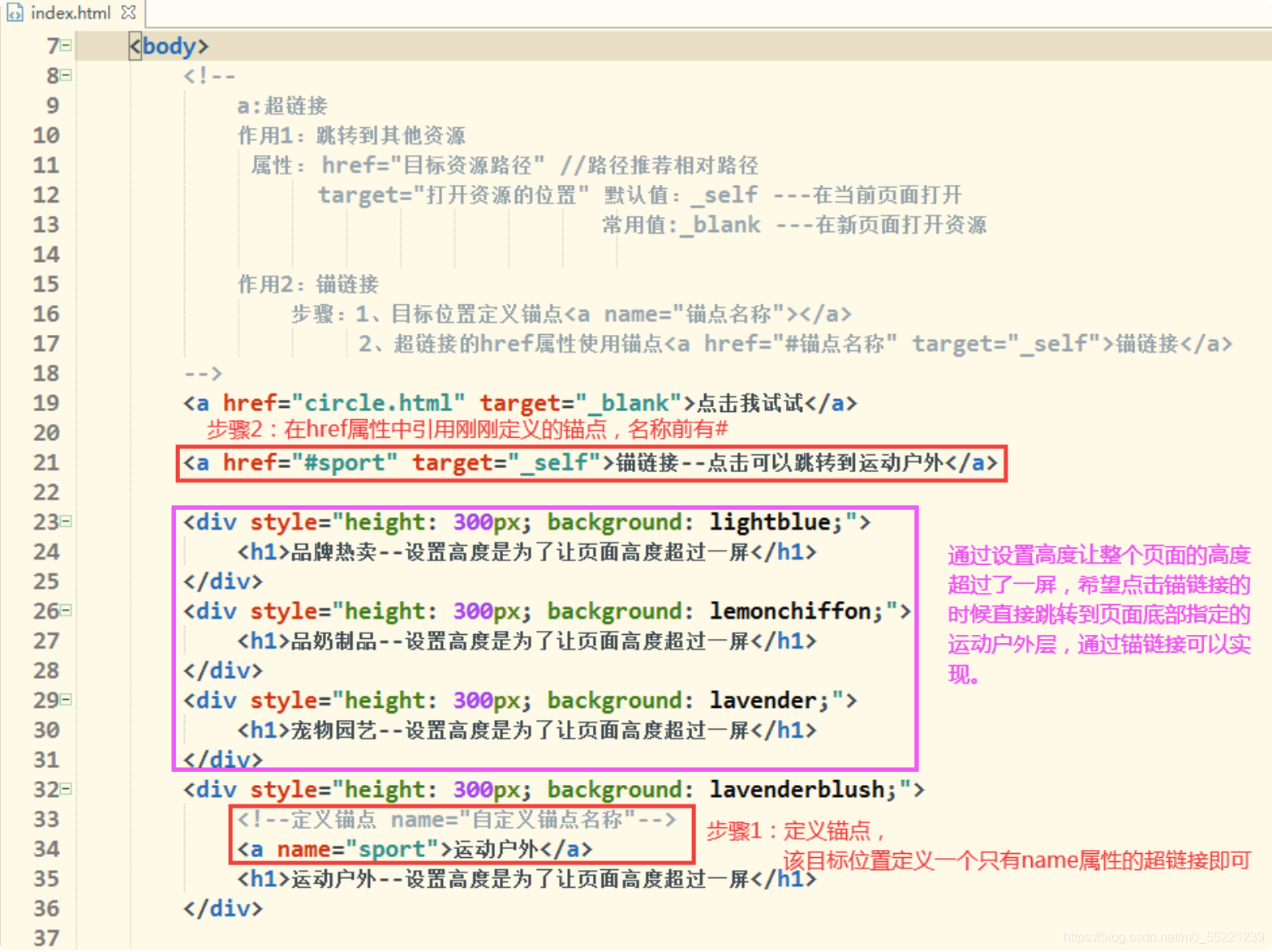
图片尺寸551x219如何在图片上加超链接,求html代码_百度知道
图片尺寸474x338
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
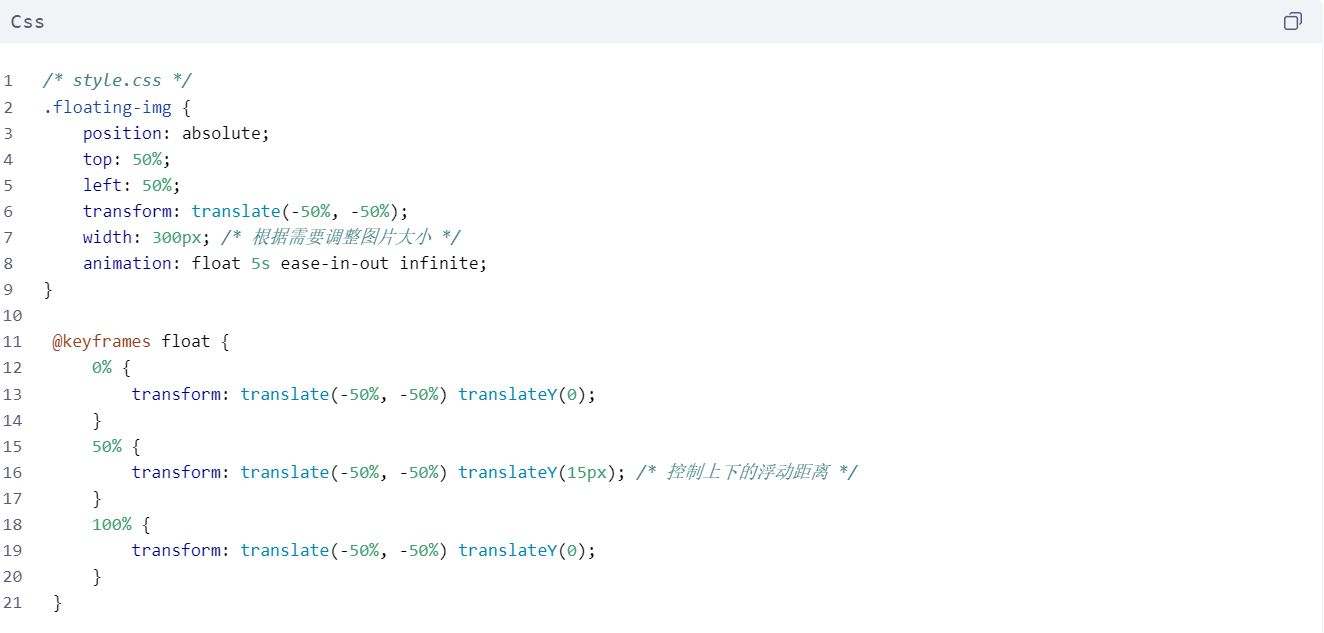
html和js实现图片科技浮动感特效代码
图片尺寸1324x633
doctypehtml> htmllang="zh-cn"> head> !
图片尺寸1194x533
html左右滑动切换图片代码_滑滑滑滑滑,左右滑动查看全文
图片尺寸624x623
html代码分析1.
图片尺寸906x506
怎么在html文件中加图片代码是什么?急 .
图片尺寸1081x569
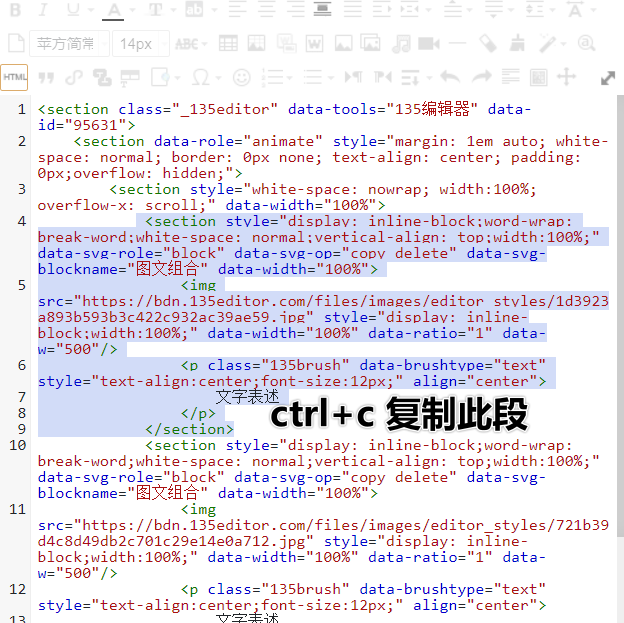
给el-table表格的某一列增添html(如复选框)
图片尺寸1388x661
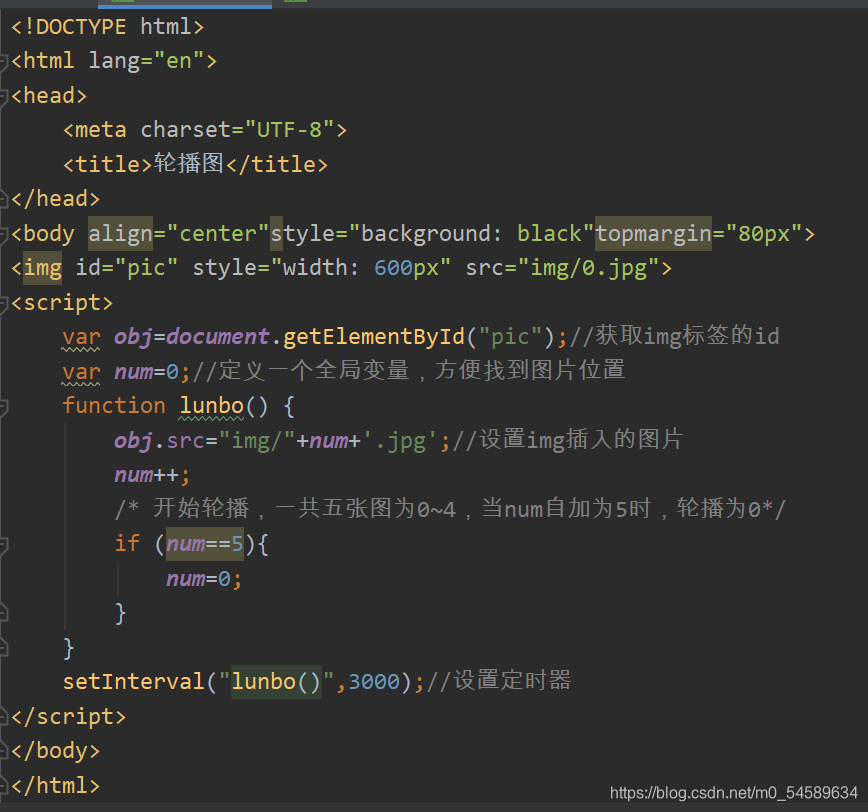
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
html网页的结构框架代码
图片尺寸1340x784
html这个怎么把文字放图片下面怎么找到的代码全不行的.
图片尺寸976x549
html文字居中html图片居中代码
图片尺寸665x340
web前端:html最强总结 附详细代码
图片尺寸1568x1174
html js 实现智能计算器源码.#程序代码 #编程 #程 - 抖音
图片尺寸689x643
html2canvas将代码转为图片
图片尺寸1280x1866
猜你喜欢:html插图片代码步骤html怎么用img添加图片html引用本地图片路径html网页怎么添加图片html怎么添加图片路径html图片代码html如何添加图片html添加图片html背景图片怎么添加html图片居中代码html轮播图片代码html设置背景图片代码html网页制作添加图片html图片左右滚动代码html添加背景图片html怎么导入图片自动轮播图html代码html图片显示不出来html让img图片居中html网页图片居中html代码html图片居中html网页设计代码html设置网页背景图片html引用本地图片html把图片作为背景html背景图片铺满网页html文字浮于图片上方html左右按钮切换图片html设置背景图片全屏泰国 木橘果茶猪骑摩托车的搞笑图片王居士砖塔铭释文优秀作品海边女人 长发飘飘跳羚k1哑光白瓷砖郭富城步惊云发型带字潮图壁纸高清果宝特攻反派图片松下洗衣机被锁了图解飞镖的折法 八角