html加载本地图片

加载页
图片尺寸750x725
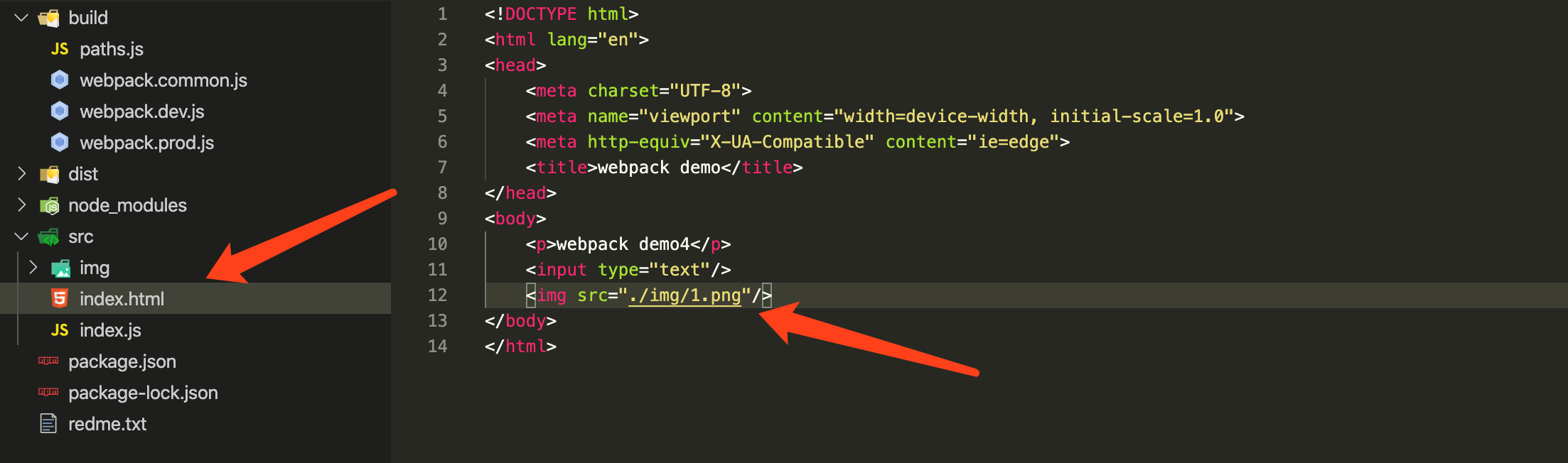
使用相对路径在html中插入本地图片的办法
图片尺寸763x371
trans是加载是旋转的正方形css基本样式*{margin:0;padding:0;}html
图片尺寸809x543
jquery加载动画
图片尺寸649x226
springboot项目html加载linux服务器本地图片
图片尺寸693x524
html启动本地exe文件
图片尺寸888x443
html和css功能,将页面加载速度提高10倍的技巧;当我们的页面加载这么
图片尺寸1080x1439
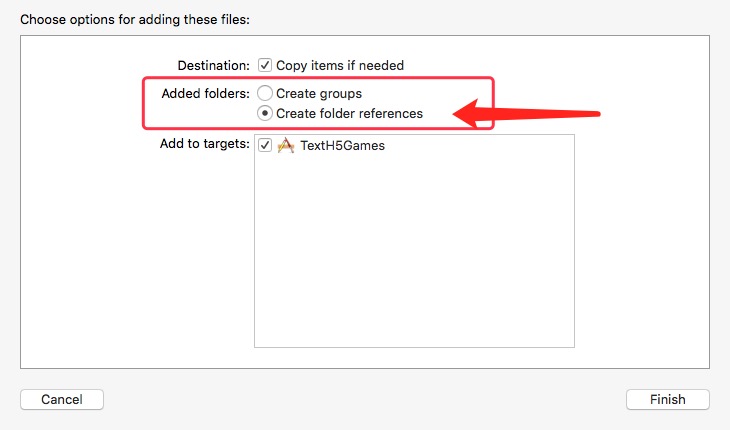
ios通过uiwebview加载本地html5文件
图片尺寸730x430
html入门(8)怎样在网页中加入图片
图片尺寸510x268
怎么在网页中插入图片html图片代码
图片尺寸928x295
如果是html中直接用img标签引入本地图片该怎么配置
图片尺寸2206x652
swift使用webview加载本地html,html里引入本地的css,js
图片尺寸492x208
react-native-video中加载中loading的使用
图片尺寸490x891
uniapp:嵌入本地html页面
图片尺寸258x451
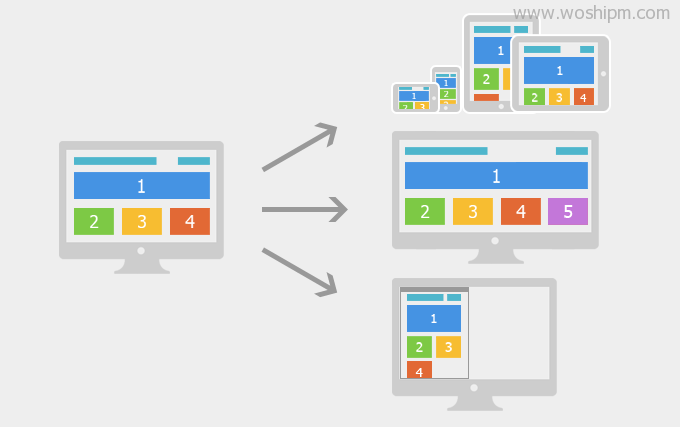
css与html5响应式图片
图片尺寸680x427
vue解决html2canvas图片跨域问题
图片尺寸1048x412
加载
图片尺寸658x494
加载页面
图片尺寸1280x735
demo页面中似乎有段破坏和谐的html片段,那是动态加载html后的效果,也
图片尺寸401x228
html网页中如何插入图片
图片尺寸500x390