html动态图片代码

ts代码letcanvas:htmlcanvaselement=document.
图片尺寸700x400
1886_896gif 动态图 动图
图片尺寸1886x896
黑ke数字雨易语言版附html版
图片尺寸1057x606467_517gif 动态图 动图
图片尺寸467x517
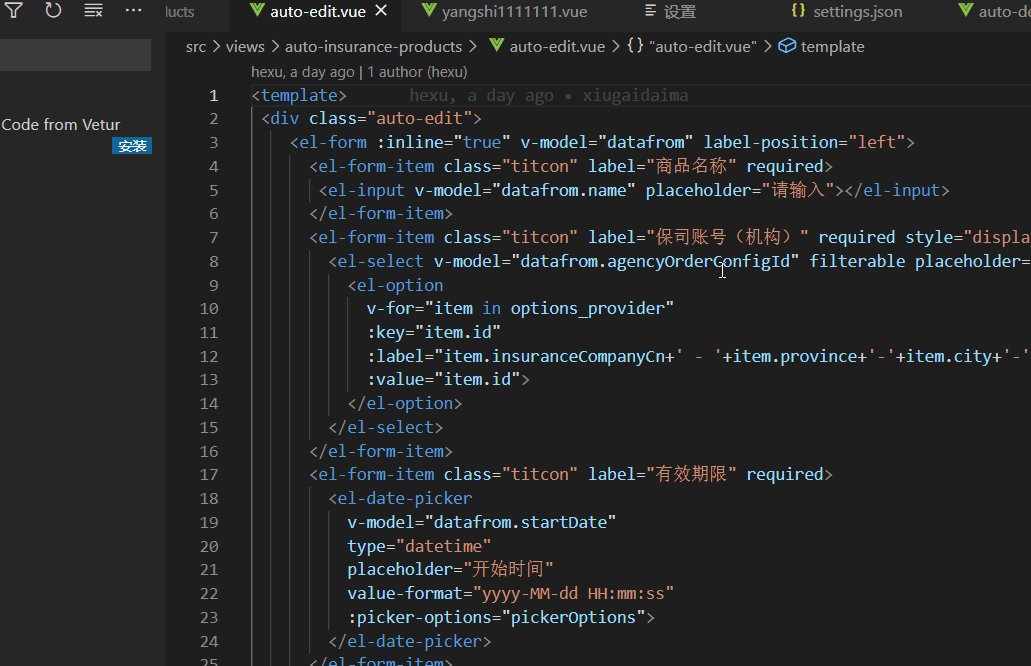
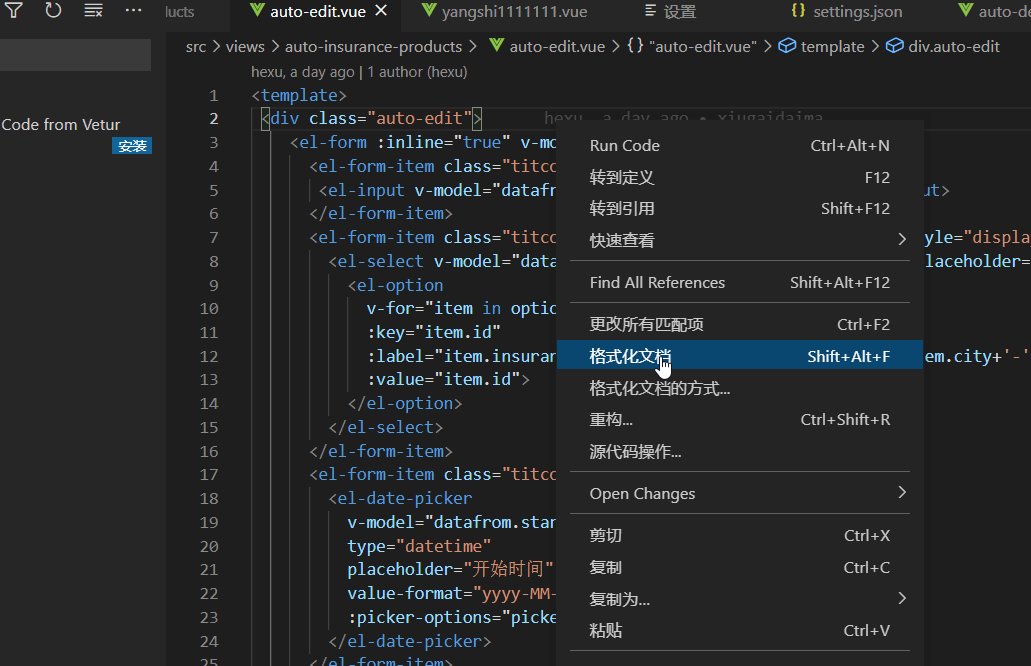
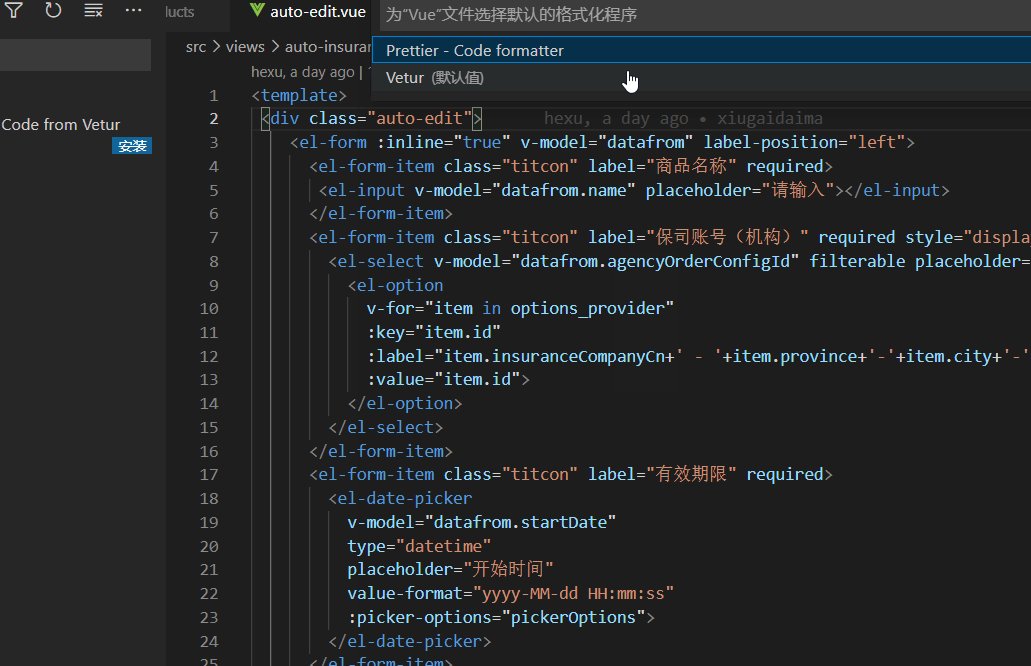
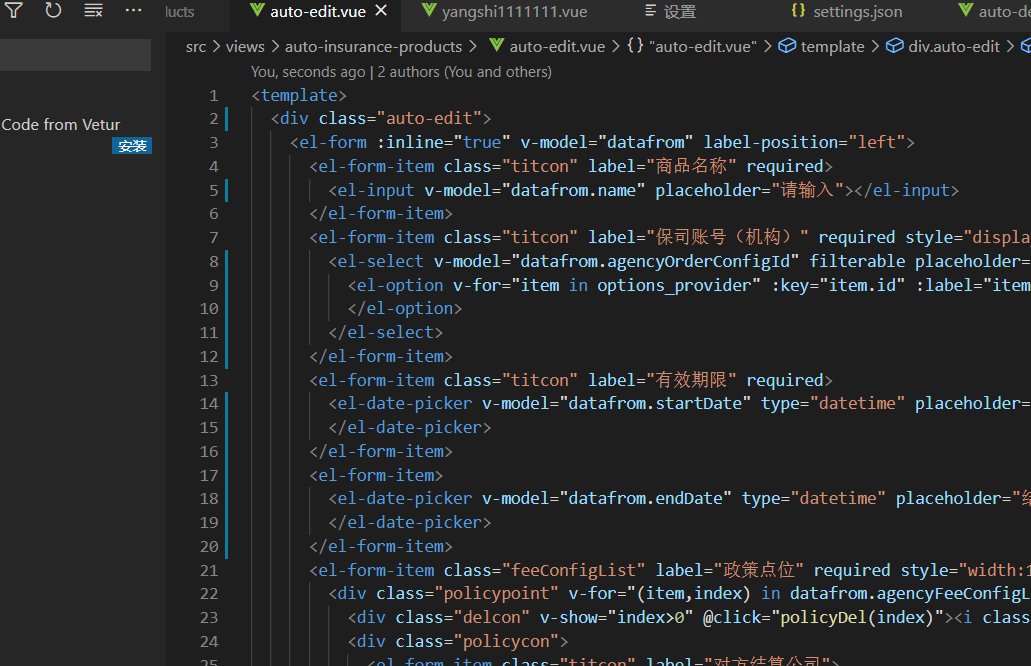
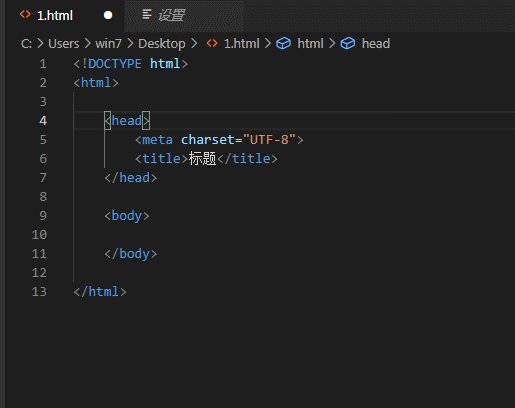
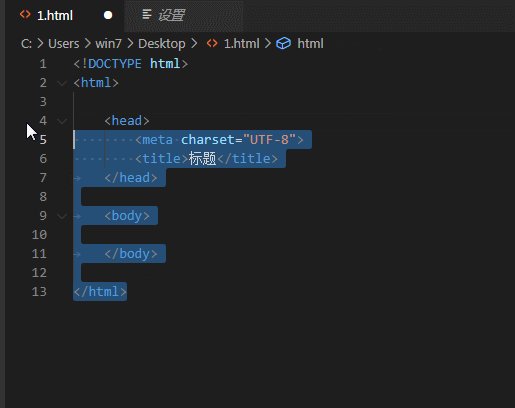
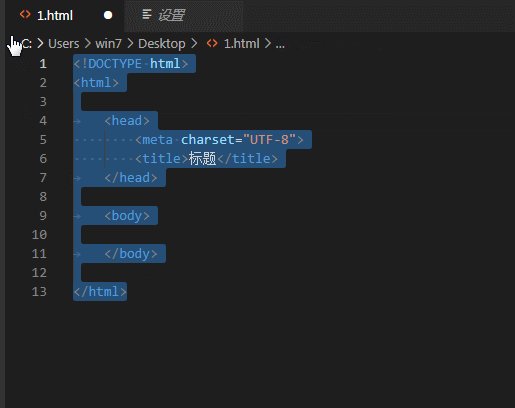
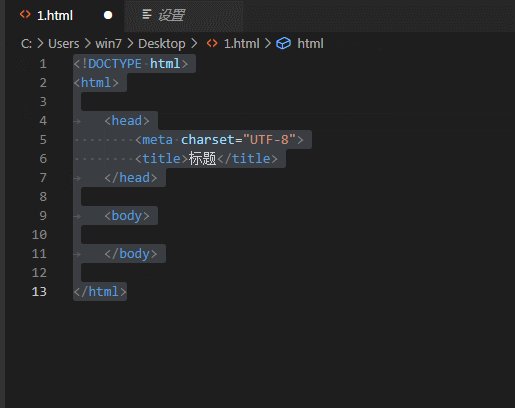
解决vscode格式化代码html属性换行问题ctrls格式化去除分号格式化
图片尺寸1031x666
700_603gif 动态图 动图
图片尺寸700x603
1096_636gif 动态图 动图
图片尺寸1096x636
揭秘html 5和css3 web实现飞跃的踏板
图片尺寸860x309
1350_655gif 动态图 动图
图片尺寸1350x655
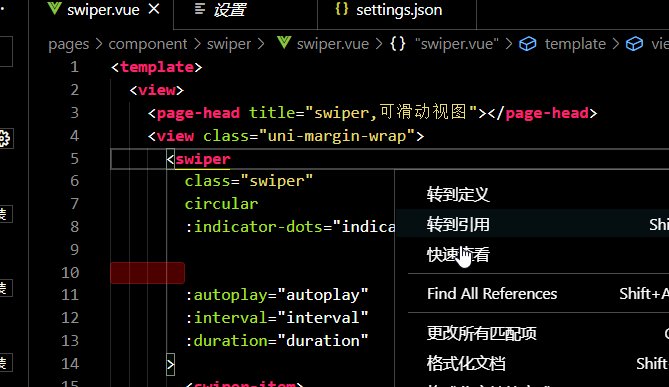
vscode注释html代码的快捷键是什么 - vscode快捷键注释方式 - 实验室
图片尺寸515x408
解决vscode格式化代码html属性换行问题ctrls格式化去除分号格式化
图片尺寸669x387
html流星雨页面纯css流星雨背景的示例代码
图片尺寸320x518
橙色背景圆圈波动加载动画html代码
图片尺寸1022x563
69 html5特效宝典 69 109-旋转3d文本 玩法说明: ★不写代码,拿来
图片尺寸480x400
520七夕情人节那天我用代码给女朋友送了一个礼物~html css
图片尺寸1388x9943d科技感数字实时时钟倒计时web前端demo小组件特效样式插件源码html
图片尺寸950x334
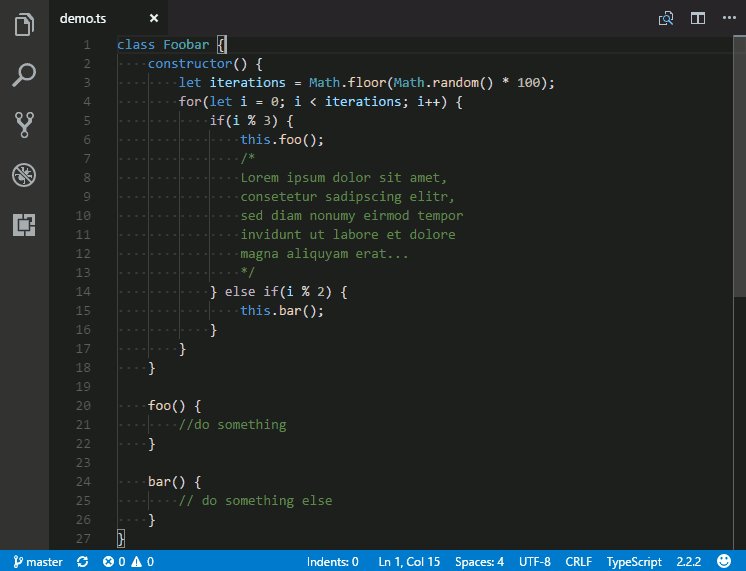
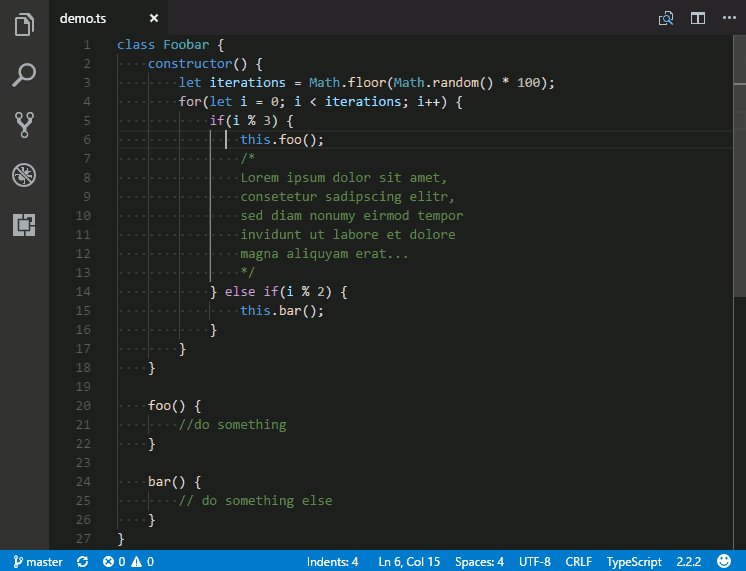
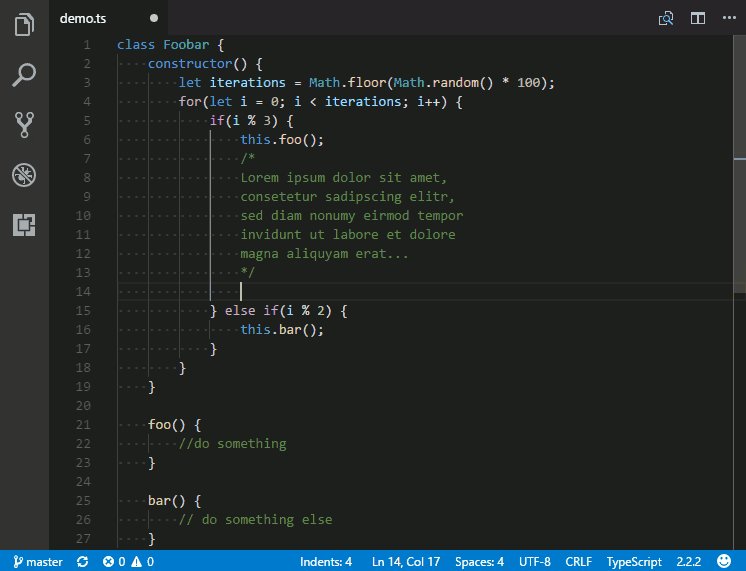
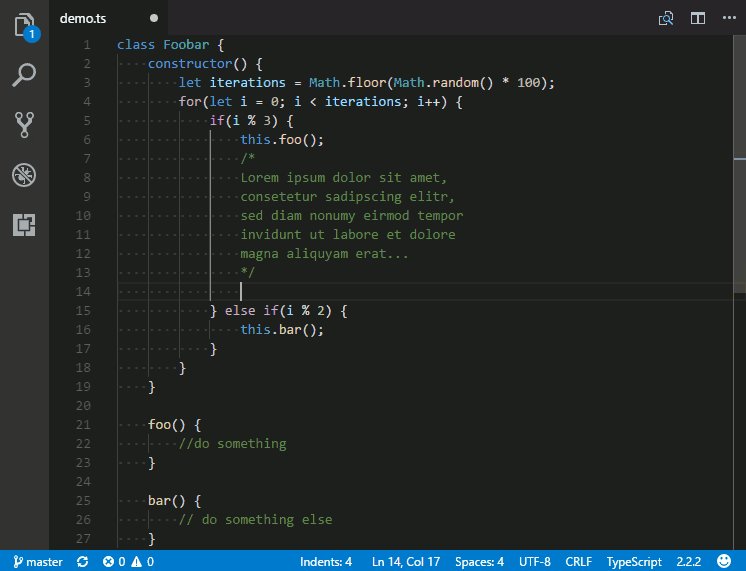
1.html snippets超级实用且初级的 h5代码片段以及提示2.
图片尺寸746x571
html js实现流星划过星空动画_web作业首页背景图怎么添加动态
图片尺寸1021x390
在线动画字体转换html源码
图片尺寸1043x546
纯css显示jshtml等源代码行数
图片尺寸436x817
猜你喜欢:html图片代码动态图片代码编写html轮播图片代码动态图片代码html图片居中代码html图片左右滚动代码html插图片代码步骤html代码怎样添加图片自动轮播图html代码鬼灭之刃动态图片代码html让img图片居中动态代码html怎么导入图片html图片显示不出来html网页图片居中html图片居中html怎么用img添加图片图片代码html代码html图片循环滚动效果html网页设计代码html网页怎么添加图片html怎么添加图片路径html背景图片怎么添加动态表情代码html引用本地图片路径html网页制作添加图片html5摩天轮动态代码雨图片html轮播图手工折出一小房子卧室和平精英带翅膀的裙子动漫房子图片唯美梦幻T恤衫卡通画法杖纹身墨香铜臭三兄弟 壁纸芝樱花图片颜色猪年春晚logo没有猪pt2260芯片原理图土狗图片可爱撒娇monalisa钱包hpb300钢筋是什么意思