html图片上加文字

html中怎样在图片上添加文字
图片尺寸439x364
css怎么在图片上加文字
图片尺寸575x404
文字html程序员文字控壁纸
图片尺寸1920x1080
htmlcss怎样让文字覆盖在图片上面图片上加字
图片尺寸500x331
html常用字体标签:揭秘html字体标签,让你的网页"字"得其乐!
图片尺寸1080x675
html中怎么让文字在图片的上面 【百科全说】
图片尺寸610x610
html怎么换行
图片尺寸712x500
htmlcss怎样让文字覆盖在图片上面,图片上加字 【百科全说】
图片尺寸500x292
html中怎么把图片和文字并列
图片尺寸500x311
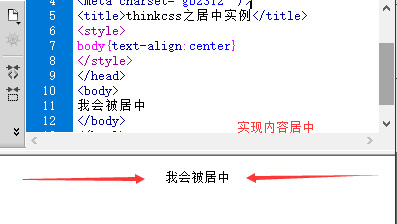
html整体居中文字html文字居中html图片居中代码
图片尺寸397x224
html5怎么学习
图片尺寸750x500
如何制作一个html插入文字与图片
图片尺寸500x313
html怎样用图片做背景 让文字在图片上面
图片尺寸500x475
css如何把文字放在图片上
图片尺寸470x370
在html中,怎样才能把文字和图片放在一行,求完整代码.
图片尺寸1061x292
div css如何实现文字与图片左右两边对齐
图片尺寸466x373
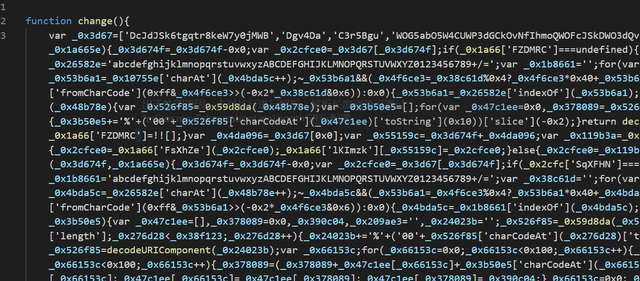
一行代码,实现神奇的文字图片_html实现 图片拼成文字效果-csdn博客
图片尺寸640x281
html代码 想仿一个网页,但是遇到了一些问题 1 为什么文字不在div里
图片尺寸626x466
html lang="zh-hans" style="font-si
图片尺寸2568x2568
html如何使文字和图片的中部对齐?
图片尺寸1425x523