html图片代码

精选html常用代码大全
图片尺寸800x1132
个人网站html代码
图片尺寸920x1302
html实战篇:html仿小米官网右侧浮动框代码
图片尺寸568x714
代码
图片尺寸1900x2948html简单代码多彩的抽象程序
图片尺寸1094x1094编写灵活稳定高质量的html代码的规范
图片尺寸588x253
第二步:编写页面html代码
图片尺寸865x610
html实战篇:html仿小米官网右侧浮动框代码
图片尺寸988x872
计算机代码 html照片
图片尺寸468x300
gulp实现公共html代码复用 web程序
图片尺寸1480x1230
html代码 想仿一个网页,但是遇到了一些问题 1 为什么文字不在div里
图片尺寸626x466
从网页中获取网页的源代码
图片尺寸480x854
css javascript和html的使用. 技术背照片
图片尺寸300x300
html图片代码
图片尺寸632x329
用记事本html制作网页,显示的网页有代码?
图片尺寸767x606
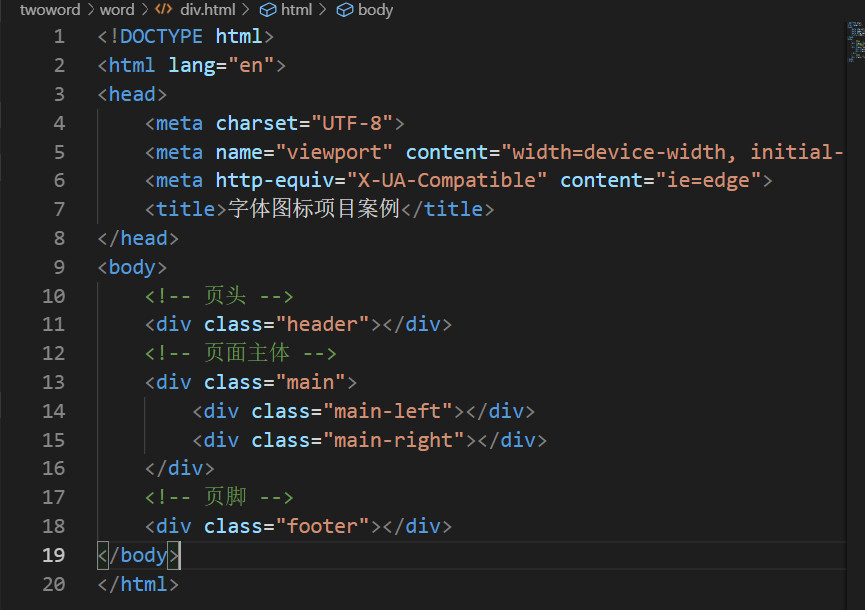
html网页的结构框架代码
图片尺寸1340x784
电脑屏幕上的代码图片第6张
图片尺寸820x461html代码
图片尺寸916x511
html之标签的使用
图片尺寸650x602
html入门
图片尺寸2782x1440
猜你喜欢:HTML 图片html背景图片html添加图片html网页制作图片代码html图片显示不出来图片代码html图片居中代码html轮播图片代码html代码怎样添加图片html插图片代码步骤编程代码图片html图片左右滚动代码html代码01010101代码图片html图片居中电脑编程代码图片代码图片高清编程代码图片初学者自动轮播图html代码html怎么导入图片代码图片高清背景图html网页图片居中代码图片素材敲代码图片html让img图片居中黑客代码图片html网页设计代码黑客代码高清图片黑客代码图片入侵html怎么用img添加图片手工艺品有哪些cs米迦勒二方连续简单花纹上海航海博物馆甘露寺蜜璃壁纸高清画虎类狗千叶港80年代女士尼龙花袜子风女喜乐 顶流鼻根红寿桃卡通