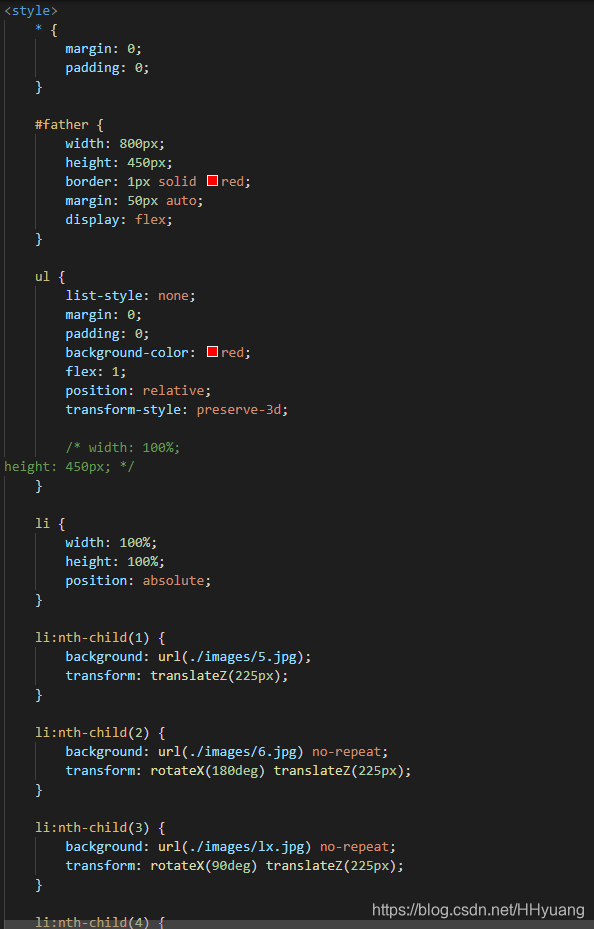
html图片切换效果代码

html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
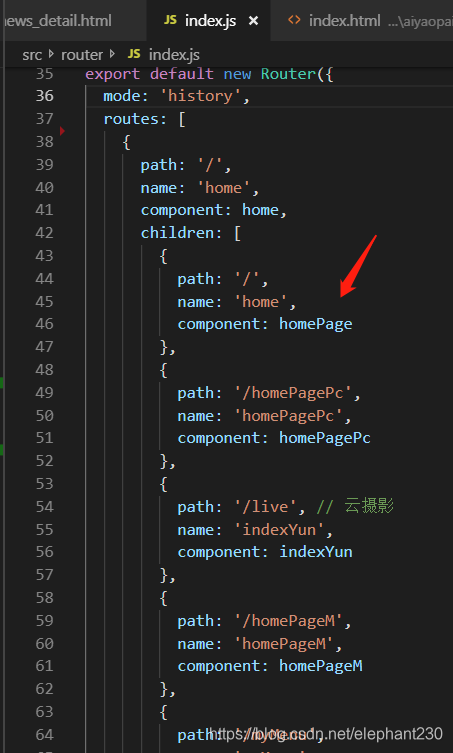
pc端和移动端两套样式在vue中的切换_pc是一套样式, 移动端又是一套
图片尺寸591x706
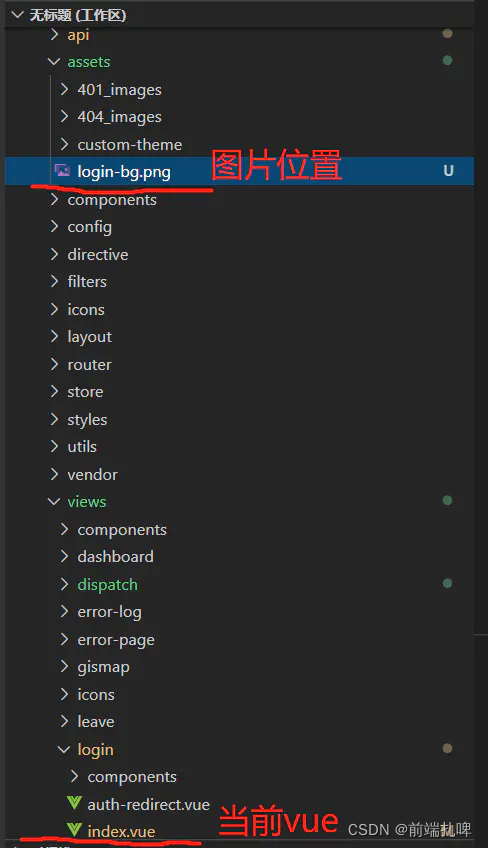
pc端和移动端两套样式在vue中的切换_pc是一套样式, 移动端又是一套
图片尺寸453x753
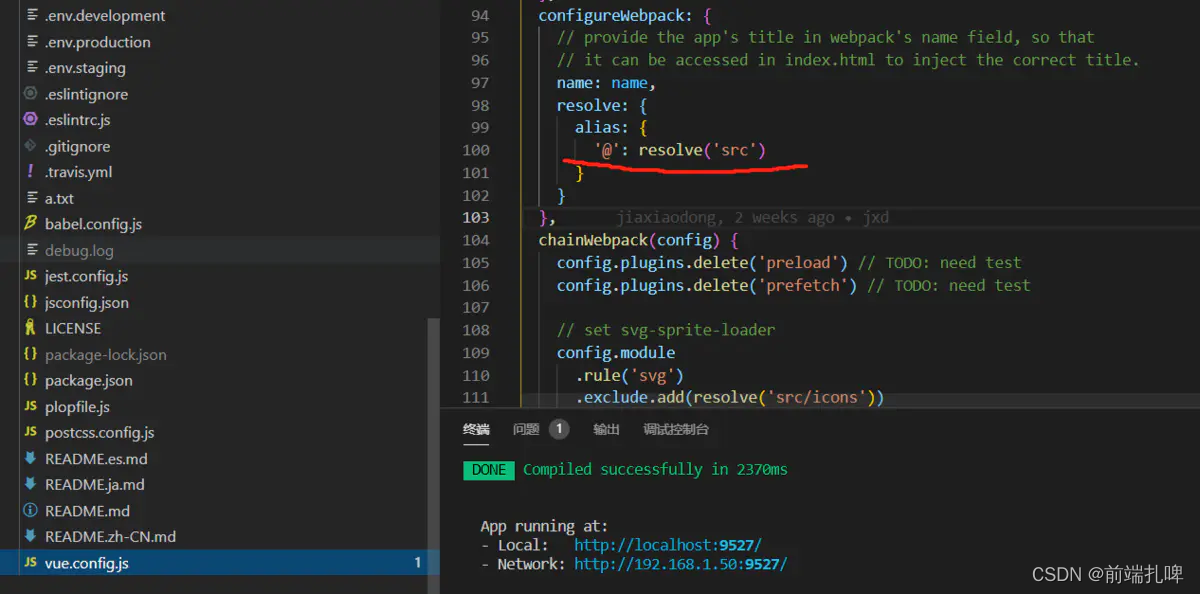
pc端和移动端两套样式在vue中的切换_pc是一套样式, 移动端又是一套
图片尺寸463x683
javascript实现按钮点击上/下一张切换图片
图片尺寸1292x915
web前端最新转载:vue引入图片的几种方式_vue2 index
图片尺寸488x848
作品演示9515本套采用html css,使用javacsript代码实现图片切换
图片尺寸268x198
web前端最新转载:vue引入图片的几种方式_vue2 index
图片尺寸1200x594
vue:class 与 style 绑定
图片尺寸3130x1366
vue2实现将html代码转换成word文档导出
图片尺寸312x366
代码模板我将假设这个模板是一个基本的html和css模板请注意这只是一
图片尺寸800x500
wiki/guide/notifications.html
图片尺寸1006x856
vue2实现将html代码转换成word文档导出
图片尺寸914x146
最前端|还在焦虑网页内容无法保存?一文教你轻松给网页拍照
图片尺寸968x639
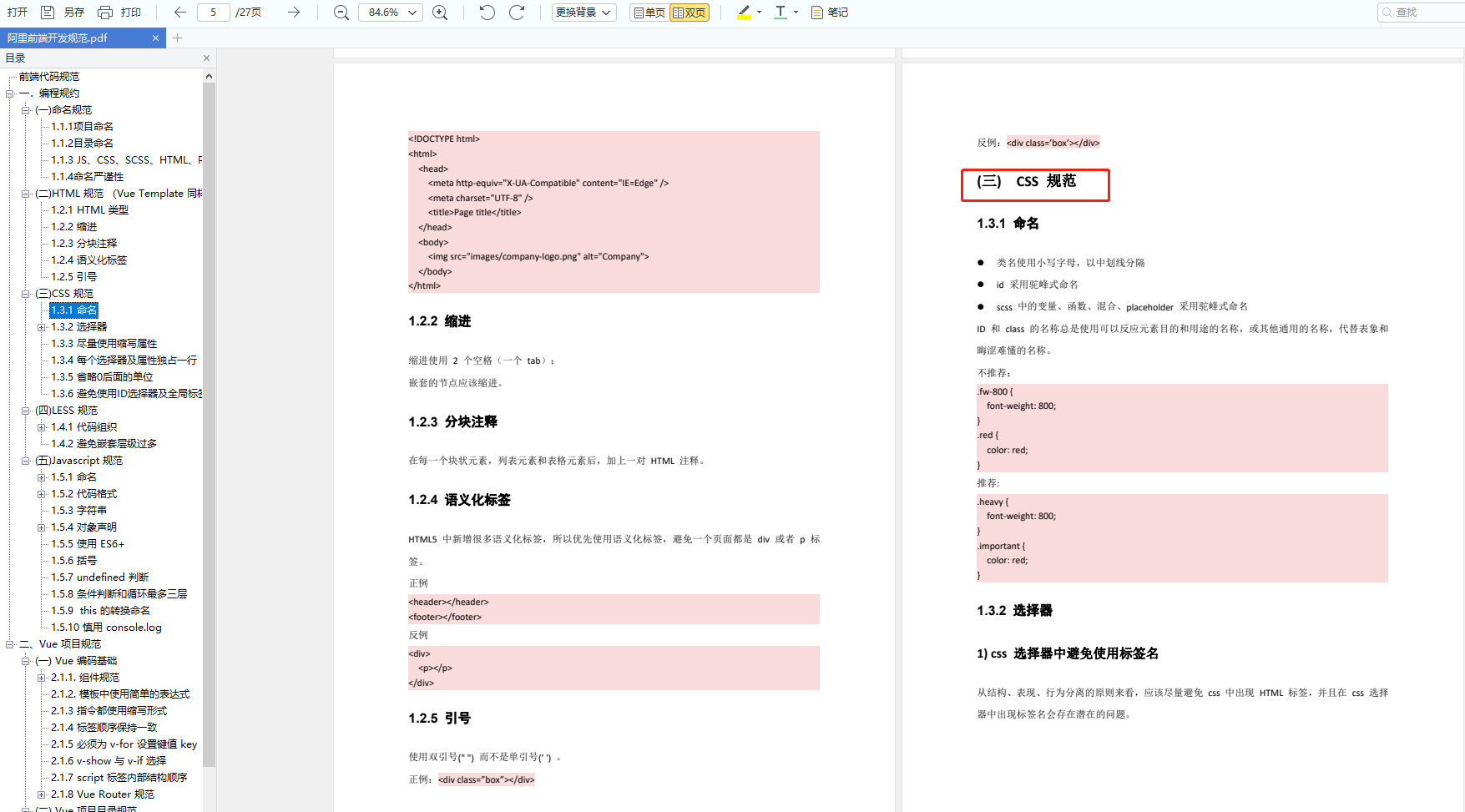
2024年看了这份《阿里前端代码规范》,你也能写出"高颜值"代码(2)
图片尺寸1755x973
器设计图片高亮显示动态图片加特效html代码下载html切换主题切换夜
图片尺寸600x454
演示9515本套采用html css,使用javacsript代码实现 图片轮播切换
图片尺寸1903x2983
下载分享插件切换标题选择框浮动框select搜索表单样式数据列表显示
图片尺寸600x454
大学生html期末大作业——html css javascript美食网站
图片尺寸967x966
wiki/guide/notifications.html
图片尺寸2207x1049