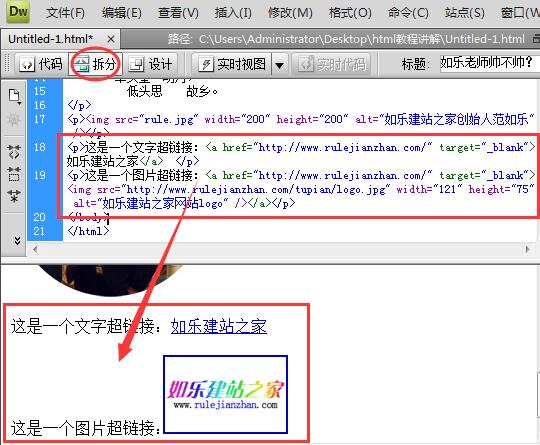
html图片和文字同一行

因为范如乐为了做对比,给文字超链接起了一行,图片超链接又起了一行
图片尺寸540x445
html文件内,在div中,使用img创建一张图片,使用p标签创建一行总召文字
图片尺寸487x387
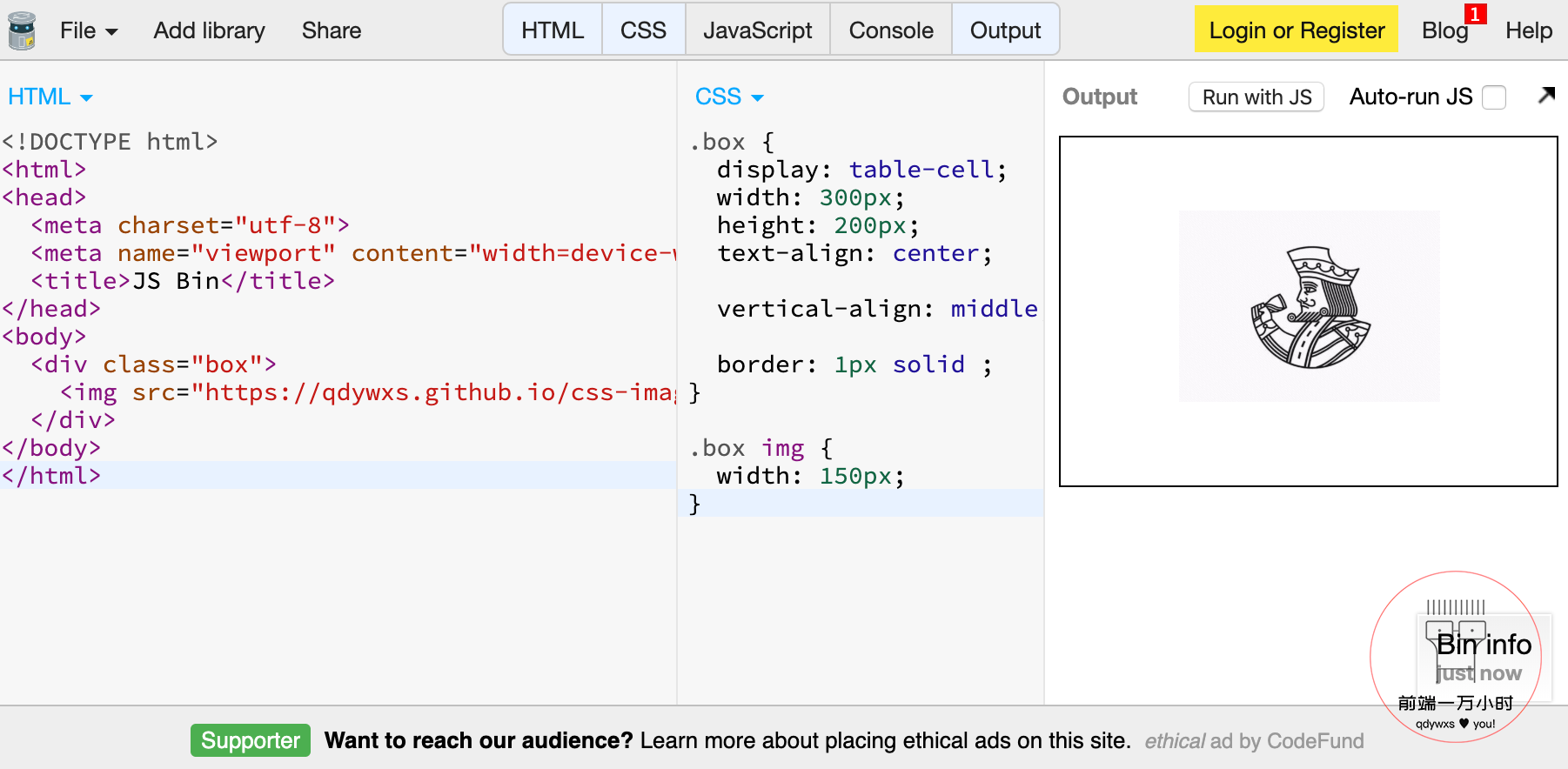
html里,实现图片与文字对齐的最简洁方法
图片尺寸484x200
在html中,怎样才能把文字和图片放在一行,求完整代码.
图片尺寸1061x292
html文件中,在div标签内,使用input标签创建两个文本框.
图片尺寸486x393
html,用于讲解div css如何实现文字与图片左右两边对齐.
图片尺寸454x340
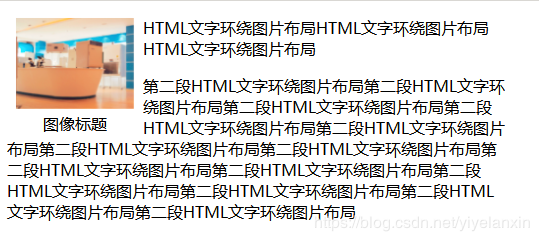
html/css实现文字环绕图片布局
图片尺寸539x241
html之标签的使用
图片尺寸650x602
android路由表app,html5移动开发即学即用
图片尺寸470x921
html字间距设置技巧,让你的文字更有空气感!
图片尺寸596x307
如何制作一个html插入文字与图片
图片尺寸500x215
html中怎样在图片上添加文字
图片尺寸439x364
如何对齐 html 中的内容 html文字对齐
图片尺寸790x350
html中怎么让文字在图片的上面 【百科全说】
图片尺寸610x610
如何制作一个html插入文字与图片
图片尺寸500x313
html图片居中,html 文字居中-图片大观-奇异网
图片尺寸1802x884
2.html的基础语法
图片尺寸961x292
如何制作一个html插入文字与图片
图片尺寸465x309
html文件.2,使用div标签创建一行文字,并设置其class为test.
图片尺寸477x305
html特效字代码大全(html文字特效代码大全)
图片尺寸600x400