html图片居中代码

网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
html居中代码
图片尺寸600x569
html整体居中文字html文字居中html图片居中代码
图片尺寸397x224
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
html文字居中html图片居中代码
图片尺寸665x340
html文字居中html图片居中代码
图片尺寸632x294
htmlcss单元格居中htmlcss居中方法大全
图片尺寸486x622
html代码html代码
图片尺寸632x329
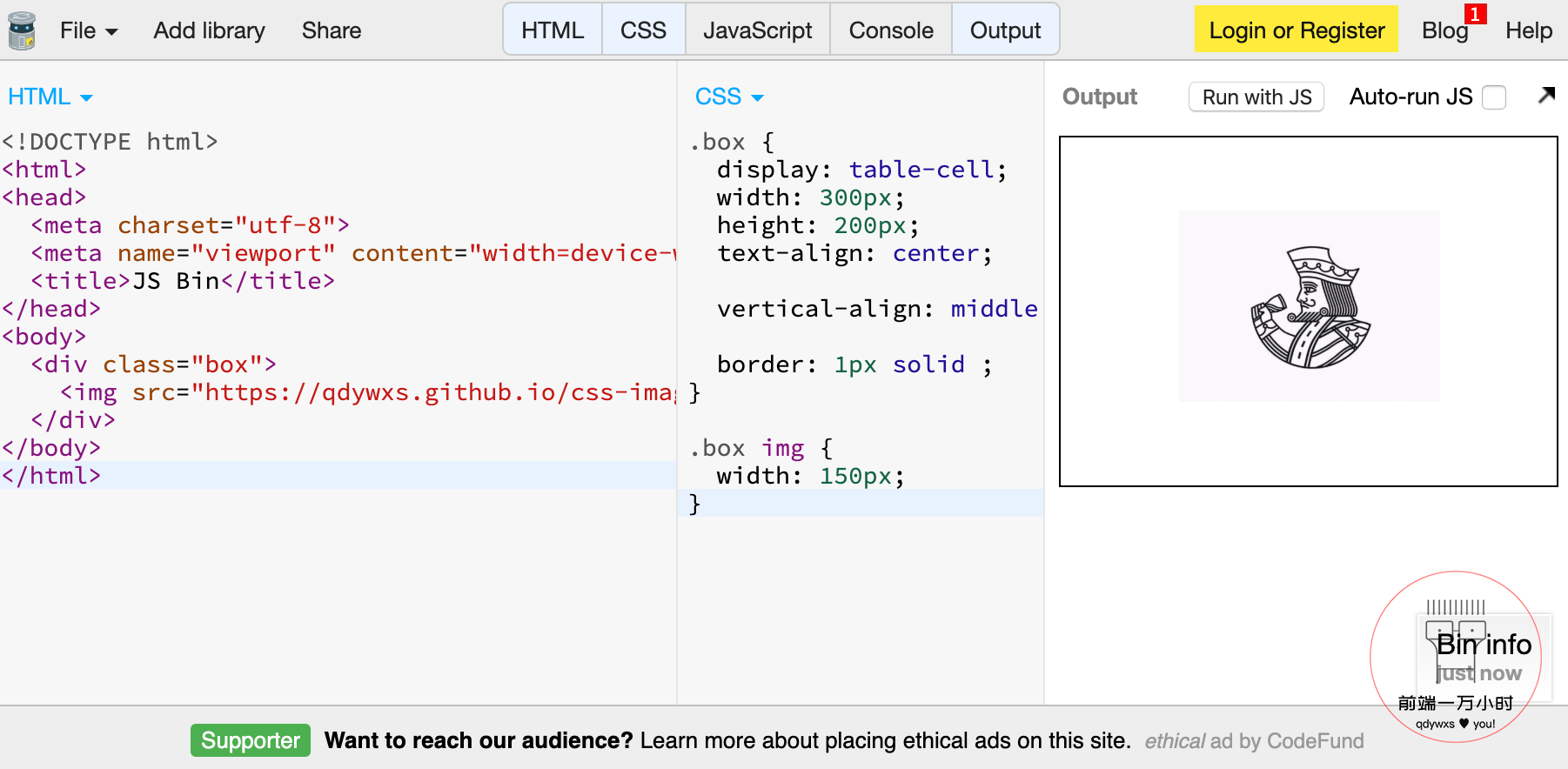
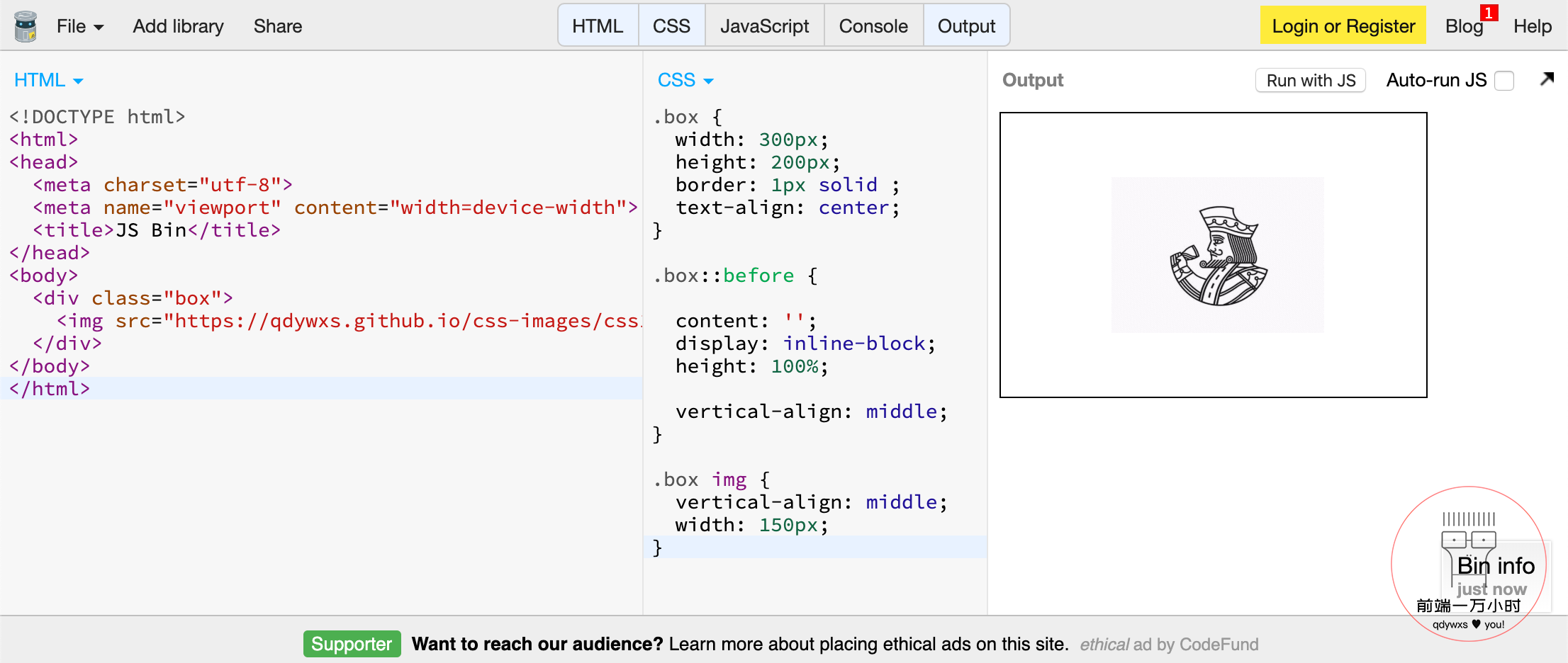
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css
图片尺寸1802x884
html居中代码html标题居中怎么设置
图片尺寸500x592
打开前端开发工具,新建一个html代码页面html/css设置背景图片居中的
图片尺寸540x316
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css
图片尺寸2212x936
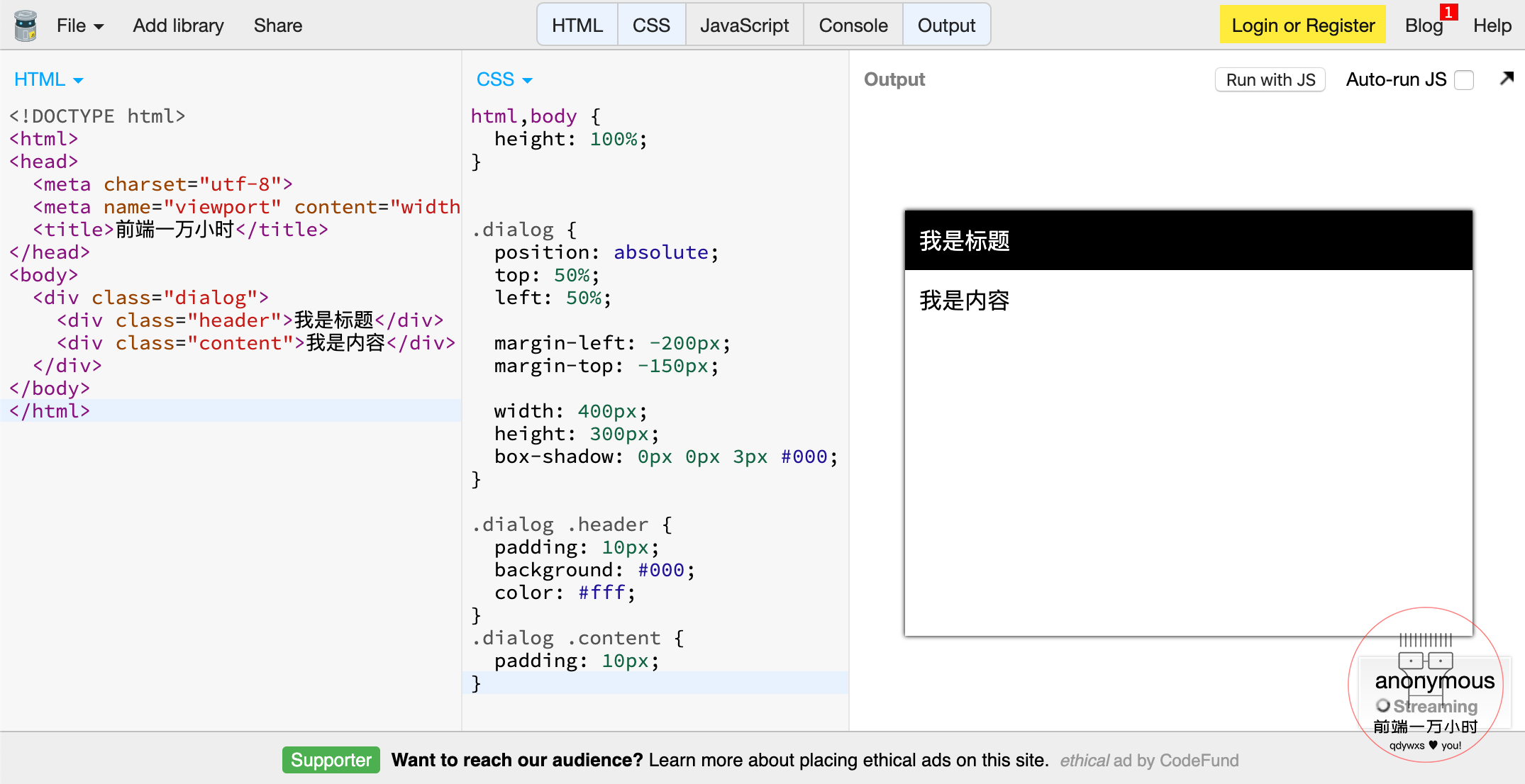
center}为了看到图片居中造诣,配置对象宽度和高度2,html形式代码 div
图片尺寸578x324
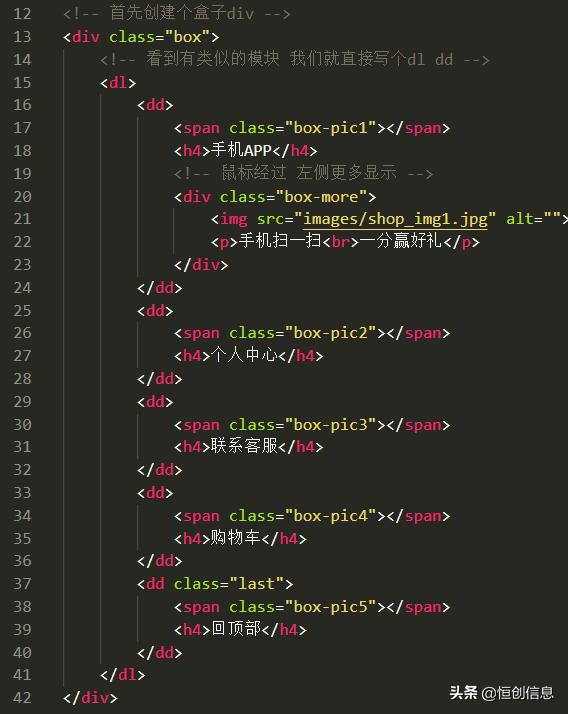
html实战篇:html仿小米官网右侧浮动框代码
图片尺寸568x714
html源代码
图片尺寸500x582
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css
图片尺寸2150x1106
计算机代码 html照片
图片尺寸468x300
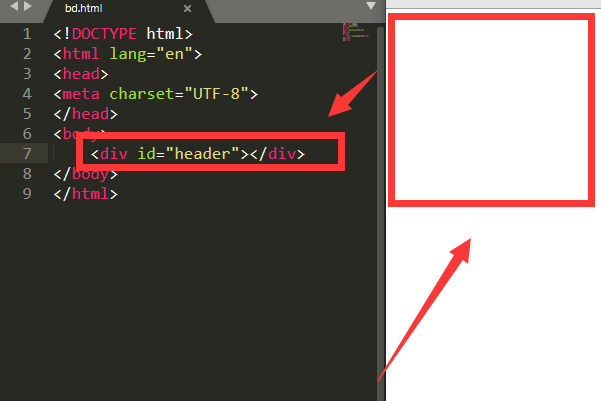
html 如何让div居中?
图片尺寸601x401
html文字分别居左居中居右
图片尺寸450x462
html实战篇:html仿小米官网右侧浮动框代码
图片尺寸988x872
猜你喜欢:html图片水平居中对齐css设置图片居中代码html图片居中html让img图片居中html5图片居中代码html让图片居中html网页图片居中html图片代码html轮播图片代码html图片垂直居中html代码怎样添加图片html插图片代码步骤html图片左右滚动代码HTML把图片居中自动轮播图html代码css图片垂直居中html代码html怎么导入图片编程代码图片dw中如何让图片居中html图片显示不出来html网页设计代码html设置背景图片html怎么用img添加图片html怎么添加图片路径html图片轮播效果html网页制作添加图片html背景图片html引用本地图片路径html网页怎么添加图片小学生早恋怀孕中华田园犬图片 卡通尚酷中控联想thinkcentre默读剧情思维导图美的绞肉机bl30j01水晶皮冻图片大鱼歌词完整版郑州西泰山幼儿进区卡陈伟强女朋友中国地图甘肃省的位置