html图片注释

html怎么注释
图片尺寸615x453
html注释
图片尺寸1192x472
html网页入门之注释怎么写
图片尺寸762x518
html怎么注释
图片尺寸324x198
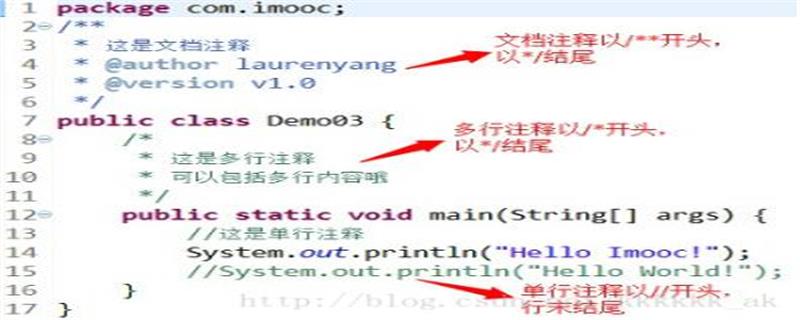
html基本格式及注释
图片尺寸734x283
sublime text写html代码怎么注释
图片尺寸508x677
html中的元素使用方法2——零基础自学网页制作注释标签是为代码添加
图片尺寸700x408html5里的注释标记
图片尺寸1080x810
进阶html--注释标签 --------16岁的小前端
图片尺寸650x378
前端开发之html最佳总结
图片尺寸1766x1362
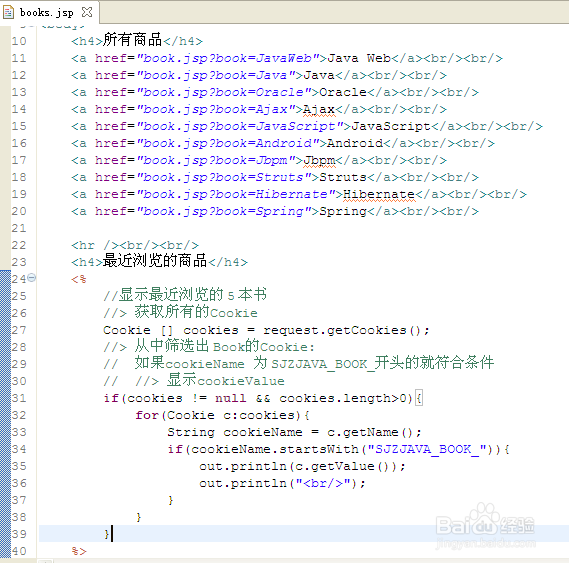
jsp中html代码间写注释,如何注释jsp中的表达式,如何使用html,jsp方法
图片尺寸569x563
今天将介绍如何在在html和css中广泛使用注释,来改善我们的工作流
图片尺寸800x320
【html】html 标签 ③ ( 链接标签 | 注释标签 )_href_02
图片尺寸443x236
html注释标签怎么写html开头基础代码
图片尺寸1256x1196
html注释
图片尺寸268x180
html注释字符使用实例截图
图片尺寸408x219
html
图片尺寸265x265
html5常用标签及注释
图片尺寸633x347
htmlcss304图像标签和路径超链接标签注释标签综合案例
图片尺寸574x340
htmlcss304图像标签和路径超链接标签注释标签综合案例
图片尺寸563x755
猜你喜欢:图片注释格式图片注释卖油翁注释图片html图片显示不出来陋室铭课本注释图片孙权劝学注释图片word怎么给图片加注释桃花源记注释图片小石潭记注释图片html图片和文字对齐html引用本地图片路径html背景图片怎么添加陋室铭语文书注释图片html网页制作添加图片爱莲说语文书注释图片陋室铭注释人教版图片html代码怎样添加图片html插图片代码步骤图片标注卖油翁原文及注释图片html文字放在图片右边注释图标桃花源记注释图片手写孙权劝学课文注释图片HTML图片HTML图片边框河中石兽注释课本图片htmllogo注释注释框魔童降世 2k齐眉棍游戏广播电视编导古代棋边框简约大方六瓣兰花汽车文化书发热门诊地标图片虹野梦最后旅夜书怀拼音版图片四星孔雀ligamentsprain