html图片滑动切换

手机滑动切换图片
图片尺寸620x400
html5 tab滑动切换选项卡
图片尺寸650x362
滑动切换页签
图片尺寸700x394![滑动切换特效[06-26]html5 css3响应式购物商城商品列表布局特效[06](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=2367141514,3795093033&fm=253&fmt=auto&app=138&f=JPEG?w=477&h=207)
滑动切换特效[06-26]html5 css3响应式购物商城商品列表布局特效[06
图片尺寸502x218
css3卡片层叠滑动切换动画特效
图片尺寸843x615
com/article/a501d80cca01f4ad630f5ed3.html
图片尺寸887x560
用户界面中滑动条设计指南
图片尺寸660x443
html页面实现图片滚动
图片尺寸1906x1029
jquery鼠标滑动切换焦点图
图片尺寸771x334
wpf 3d滑动效果,3d切换.
图片尺寸606x473
jquery图片div层叠加上下滚动切换
图片尺寸650x518
用ppt做动画之平滑切换
图片尺寸1330x670
vue实现页面切换滑动效果
图片尺寸462x761
doctype html> html lang="zh"> head> meta charset="utf-8"> meta
图片尺寸1650x827
html5手机触屏滑动图标导航切换代码
图片尺寸600x466
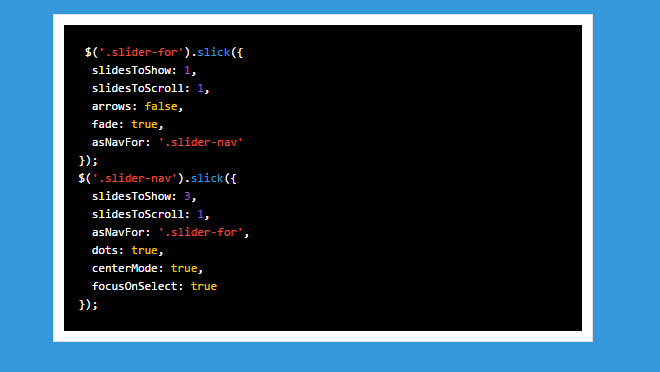
html 图片自动切换插件,响应式图片切换插件slick.js注意事项
图片尺寸660x372
html,一排buttom里只有插入图片的正常,其余添加内容后都会下移;但
图片尺寸545x842
div css网站切图html前端设计制作psd转html网页bootstrap自适应
图片尺寸1000x1000
【1224】html5手机端相册触屏滑动切换特效
图片尺寸662x508
网页设计切图制作响应式div css小程序ui前端开发外包psd转html5
图片尺寸800x800
猜你喜欢:html手动左右切换图片html左右按钮切换图片html图片显示不出来js图片切换js实现图片切换点击图片切换另一张图html图片循环滚动效果切换图片左右切换图片js图片轮播和点击切换js点击按钮切换图片4张html图片左右滚动代码切换频道文字图片css轮播图并点击切换切换开关图片切换频道图片切换频道图片大字滑动拼图切换按钮图标切换图标模式切换图标HTML图片边框滑动支架图片滑动模板HTML图片切换按钮切换切换模式滑动切换手机铁艺枪尖厂家大王花碎片凯音kajaljain大力羊小云杉图片夜礼服假面家女友动漫腹肌 漫画 手绘大型刨肉机价格及图片动漫男壁纸高清 黑白头像 萌萌 简笔画怪物史莱克卡通图片



![滑动切换特效[06-26]html5 css3响应式购物商城商品列表布局特效[06](https://demo.lanrenzhijia.com/demo/115/11591/1.jpg)