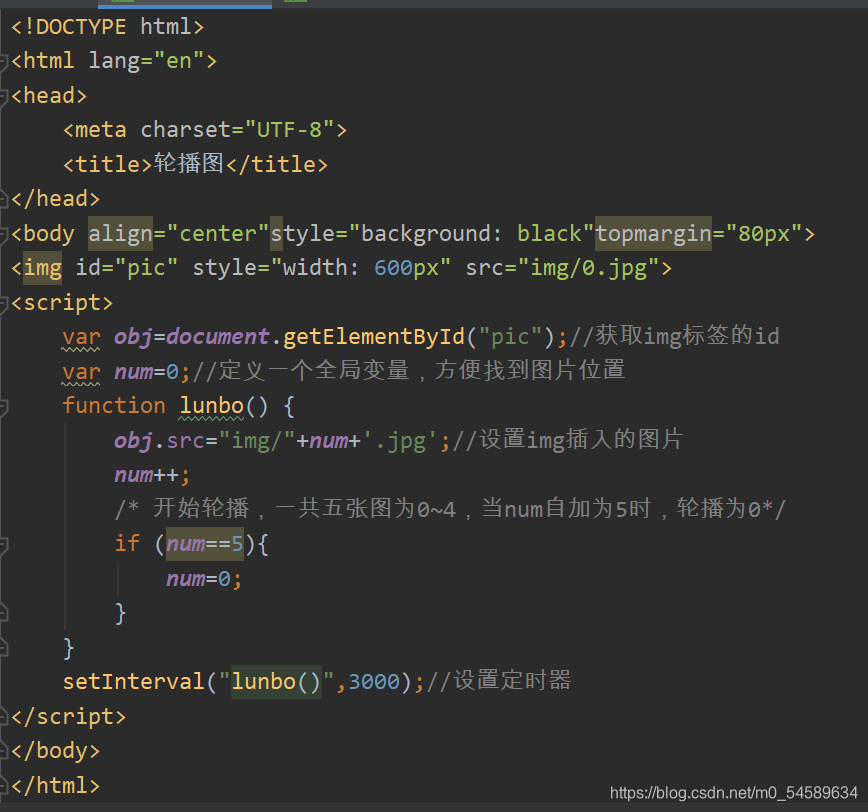
html图片轮播效果代码

html图片自动轮播代码
图片尺寸600x498
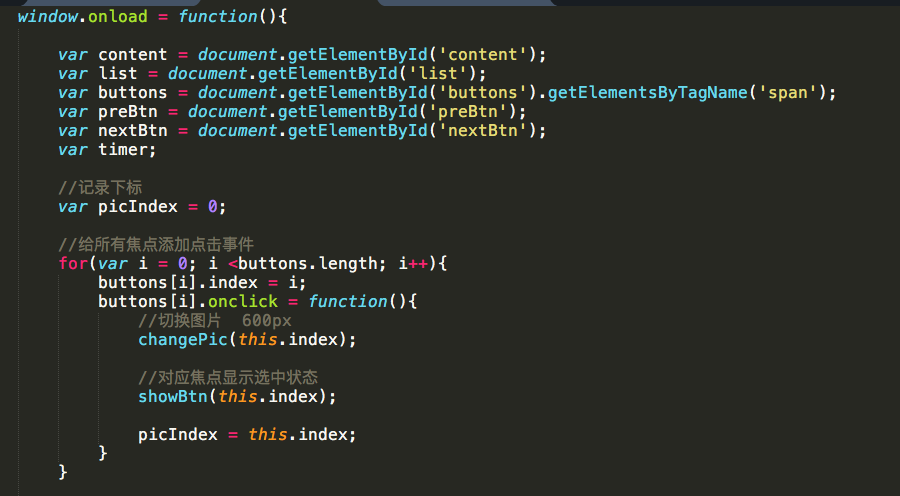
js原生代码实现轮播图的实例讲解
图片尺寸964x337
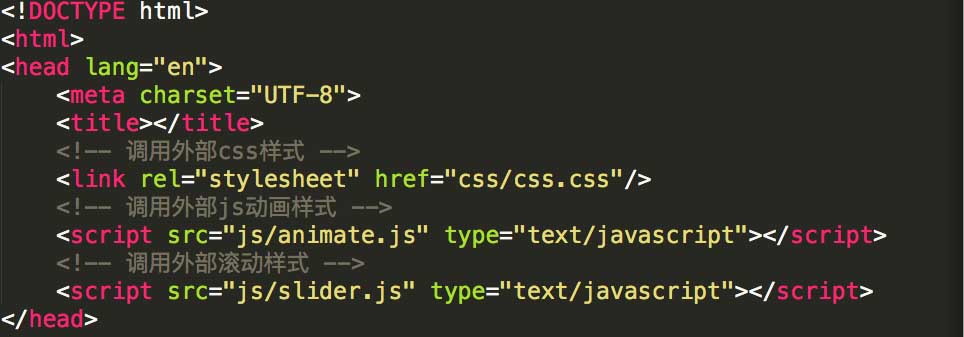
首先先把轮播图的结构搭建起来(html),代码如下
图片尺寸946x507
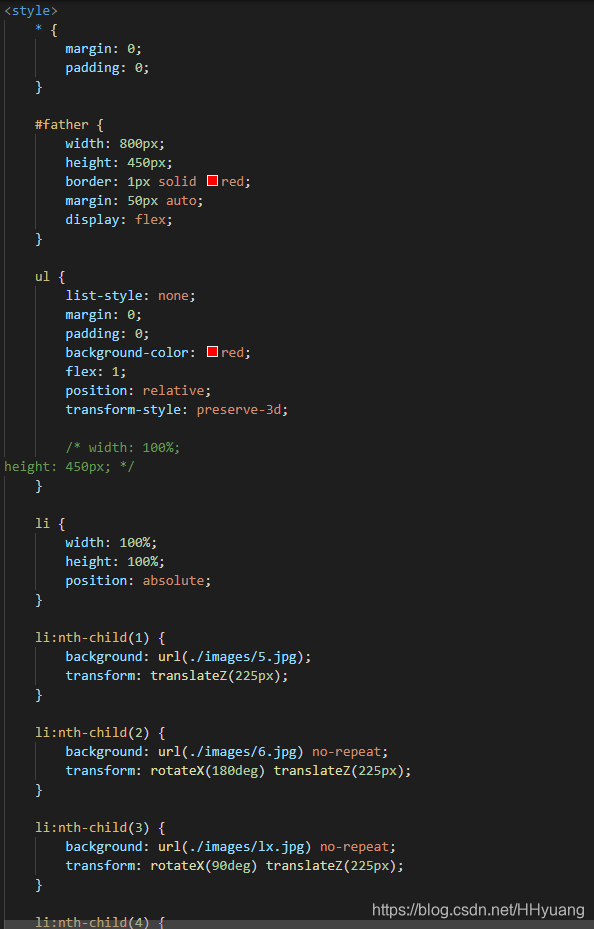
html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
轮播图html_【技术篇前端】用html css实现小米首页部分内容(含源码
图片尺寸781x762
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706html代码
图片尺寸659x507
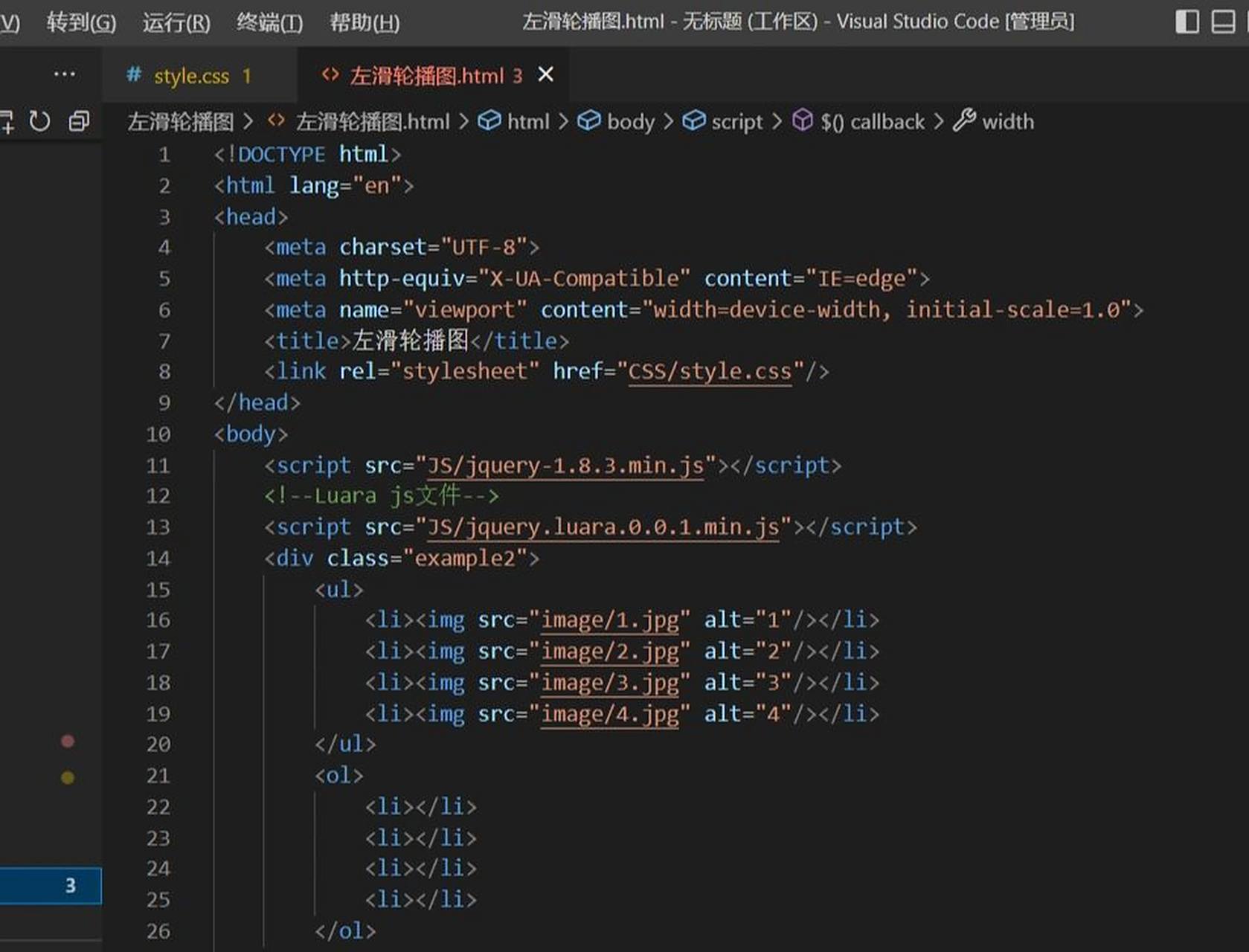
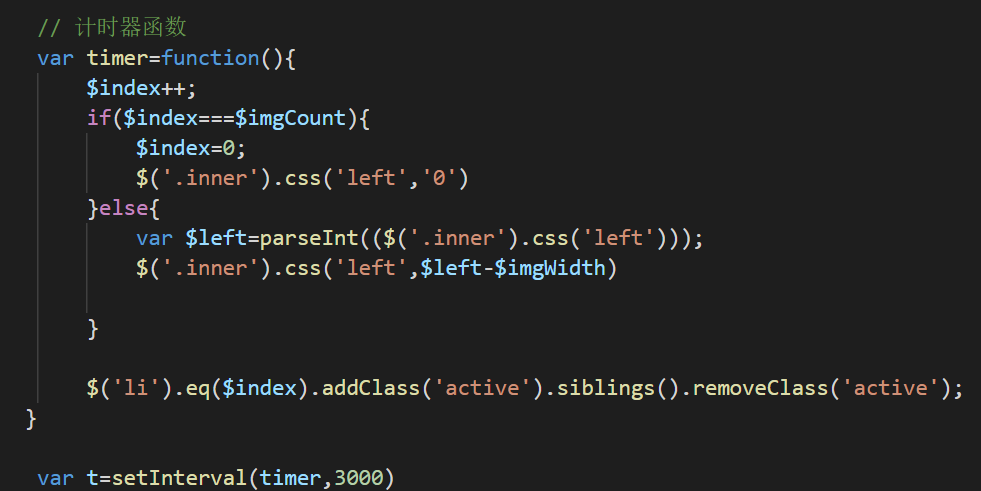
html轮播图 css js
图片尺寸1679x1280
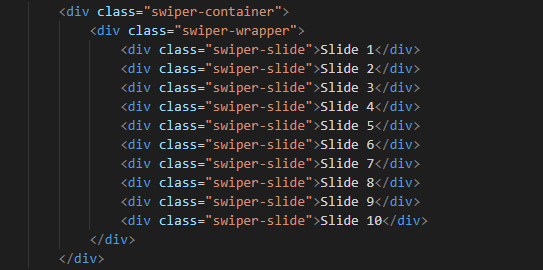
图片左轮播图(swiper)
图片尺寸607x326
同时会改变小圆点的数量,做到不需要在html代码重新书写 上图中删除
图片尺寸981x491
html css木板背景风格网页图片左右循环轮播切换效果的焦点图代码
图片尺寸821x366编写灵活稳定高质量的html代码的规范
图片尺寸588x253
js最简单轮播图轮播图,用最简单的代码实现:首先,建立一个html文件
图片尺寸868x812
html实战篇:常用新闻列表以及图片列表制作
图片尺寸603x708
轮播图js版jq版
图片尺寸900x496
电脑屏幕上显示的 html 代码照片
图片尺寸499x300
html代码
图片尺寸543x270html
图片尺寸1080x907
html实战篇:html仿小米官网右侧浮动框代码
图片尺寸568x714
html 代码网站.编码, 编程概念.矢量插图照片
图片尺寸450x300
猜你喜欢:简单html图片轮播html图片动态效果html图片轮播效果html轮播图片代码html图片左右轮播代码轮播图html代码html5轮播图代码自动轮播图html代码自动轮播图html代码csshtml怎么做图片轮播html如何实现图片轮播html图片代码html图片居中代码html代码怎样添加图片html图片左右滚动代码html轮播图html插图片代码步骤轮播图js代码轮播图代码js轮播图实现简单代码css图片轮播图带小圆点html让img图片居中html图片循环滚动效果js实现图片自动轮播html网页图片居中html图片显示不出来html怎么用img添加图片html网页制作添加图片html怎么添加图片路径html网页怎么添加图片目录手绘可爱大熊猫的传说滚筒格栅云宝和闪电亲嘴了图片3D美女壁纸手机少女凤凰纹图案儿童工程车图片名称锹甲幼虫图片阿波罗雪糕杯体育器材拳击沙袋超帅sans图片 头像钧瓷产地