html多张图片轮播

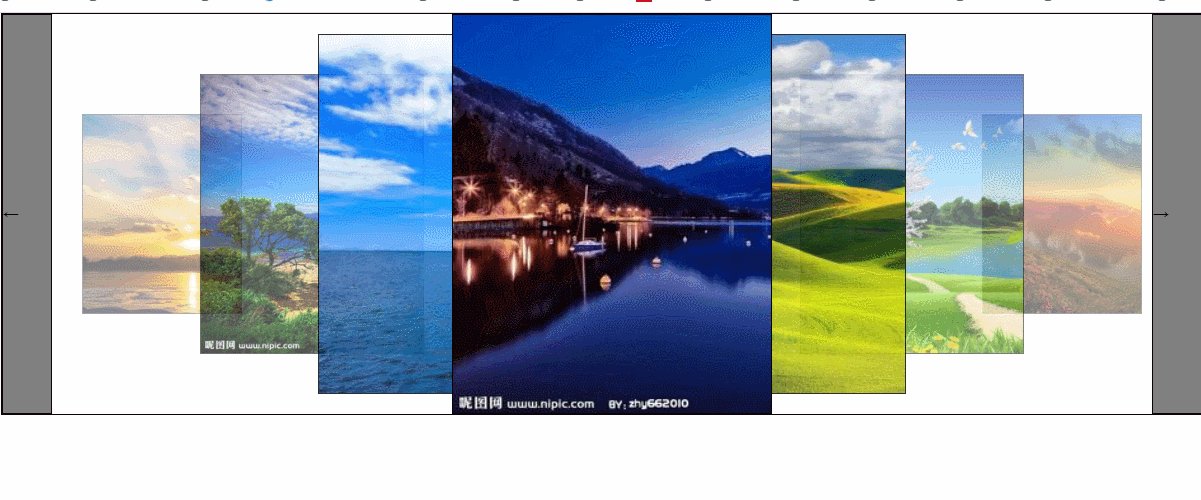
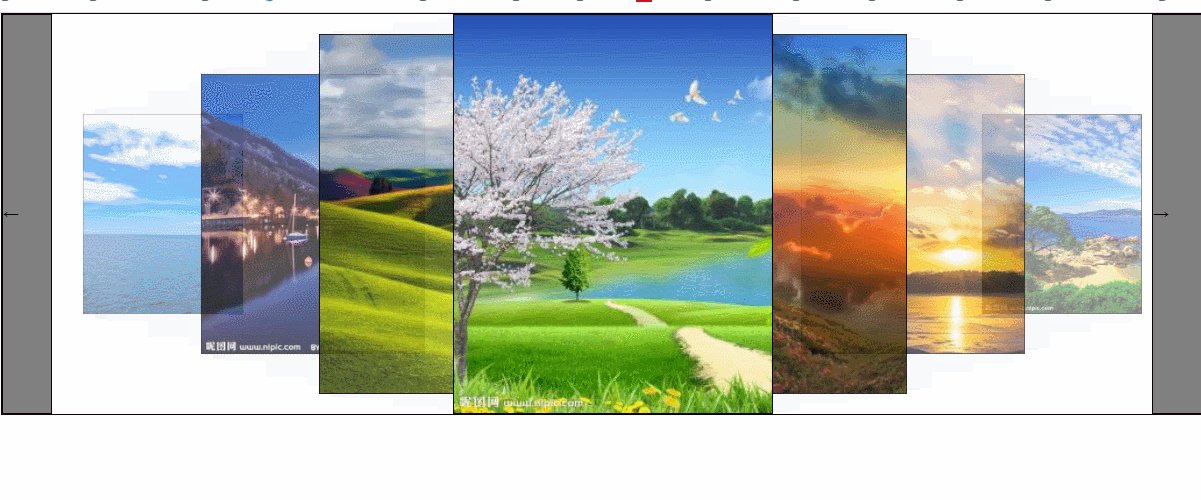
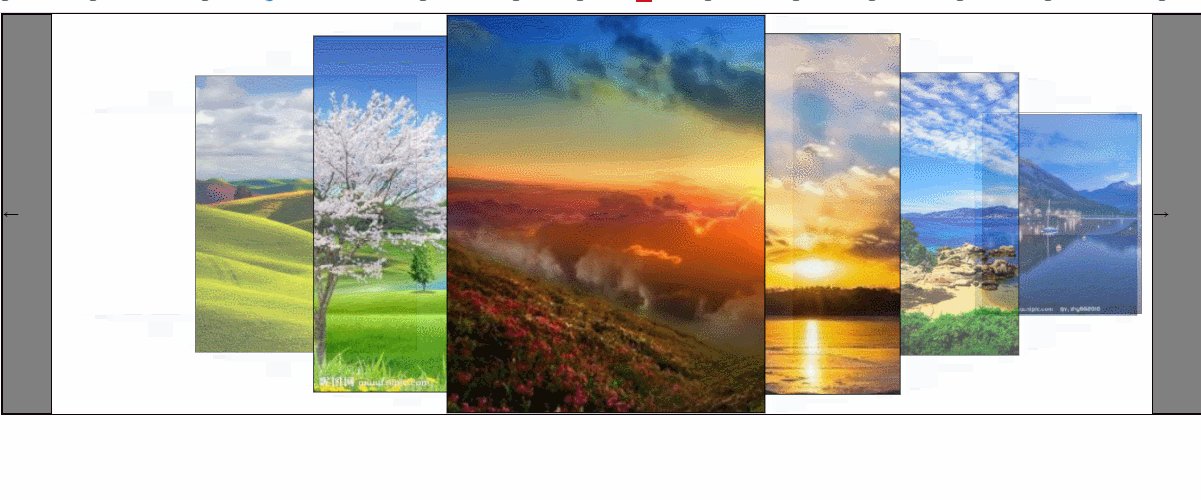
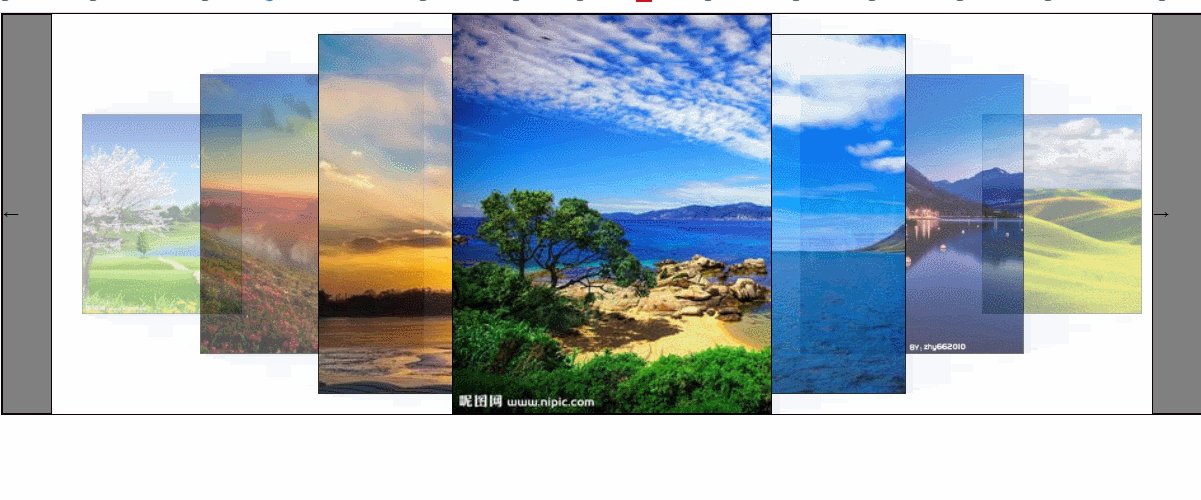
html5 css3实现3d轮播图
图片尺寸1293x727
banner轮播图
图片尺寸2550x1468
【求助】html首页图片轮播
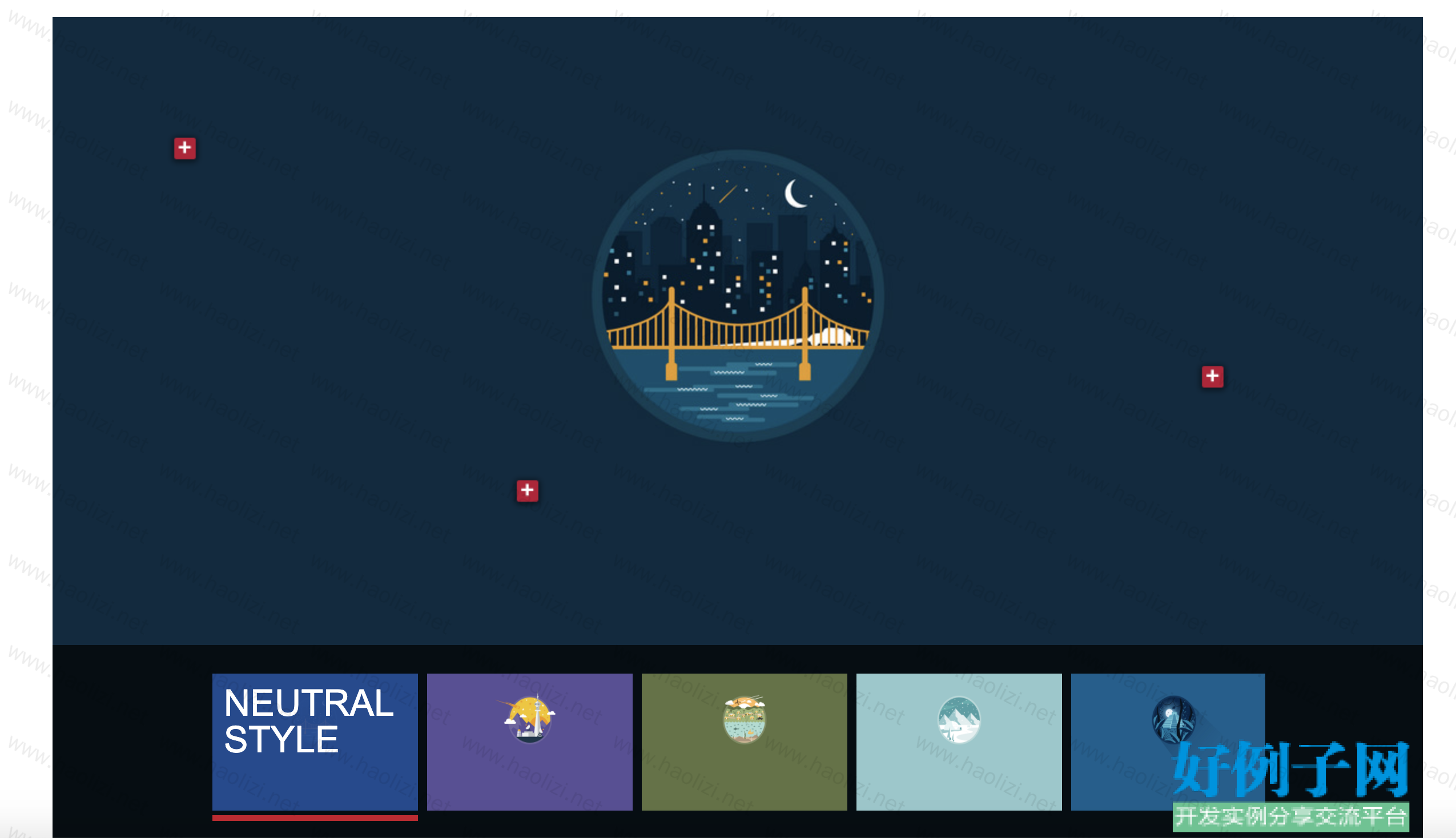
图片尺寸3178x1710
html css js实现轮播图
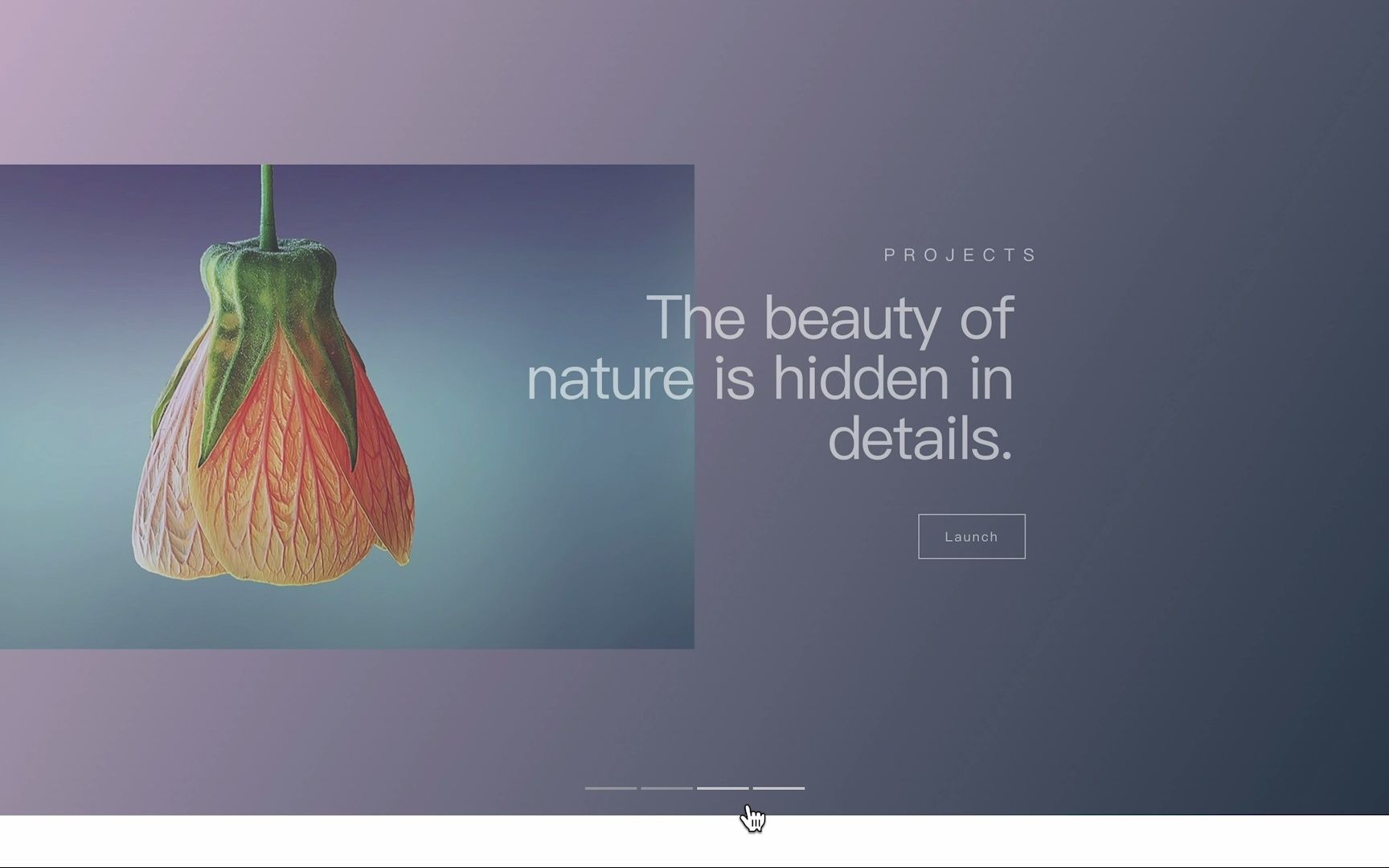
图片尺寸1944x1066
轮播
图片尺寸3366x1140
html css js实现炫酷轮播图
图片尺寸1728x1080
html5炫酷动画轮播图切换特效代码
图片尺寸1900x663
html css js实现堆叠轮播效果的示例代码
图片尺寸1201x500
轮播图案例
图片尺寸2560x921
轮播图素材
图片尺寸366x219
女装轮播欣赏
图片尺寸1920x2628
分别为主体,底部图片选中栏,左右按钮自定义div作为轮播图框架:1 html
图片尺寸1904x484
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸640x311
首页轮播banner设计合辑
图片尺寸1920x2820
包括使用html,css和javascript实现轮播图的基本结构和样式,以及添加
图片尺寸640x427
42-宿食购行轮播图html_哔哩哔哩_bilibili
图片尺寸2304x1440
轮播图素材
图片尺寸366x219
海报天猫淘宝banner轮播图
图片尺寸780x263![[第26期]ppt教程—图片轮播展示,这动画效果太高级了!](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1453505814,329018815&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500)
[第26期]ppt教程—图片轮播展示,这动画效果太高级了!
图片尺寸1728x1080
前端基础 - html定时轮播图片
图片尺寸1920x965

















![[第26期]ppt教程—图片轮播展示,这动画效果太高级了!](https://i.ecywang.com/upload/1/img1.baidu.com/it/u=1453505814,329018815&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500)


















![[第26期]ppt教程—图片轮播展示,这动画效果太高级了!](https://i1.hdslb.com/bfs/archive/cc58ad5b29313a1f3d0c1e2e65b336422ed13255.jpg)