html如何添加图片路径

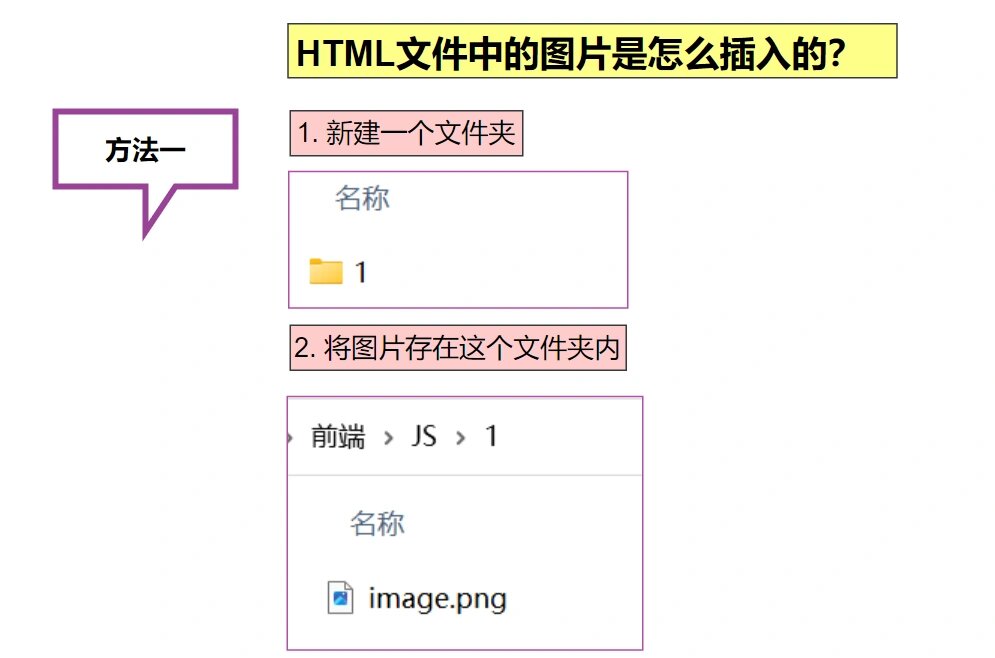
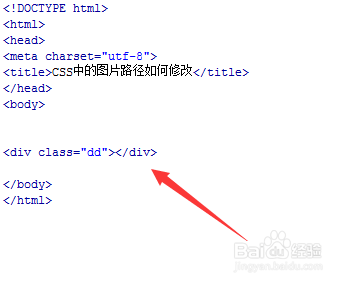
html文件中如何插入图片
图片尺寸995x658
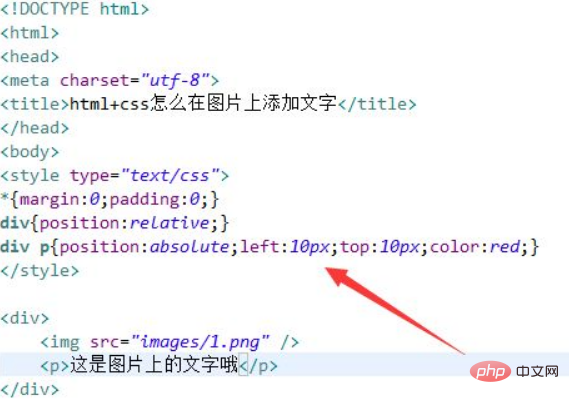
html代码html中怎样在图片上添加文字 - 站长素材网
图片尺寸569x404
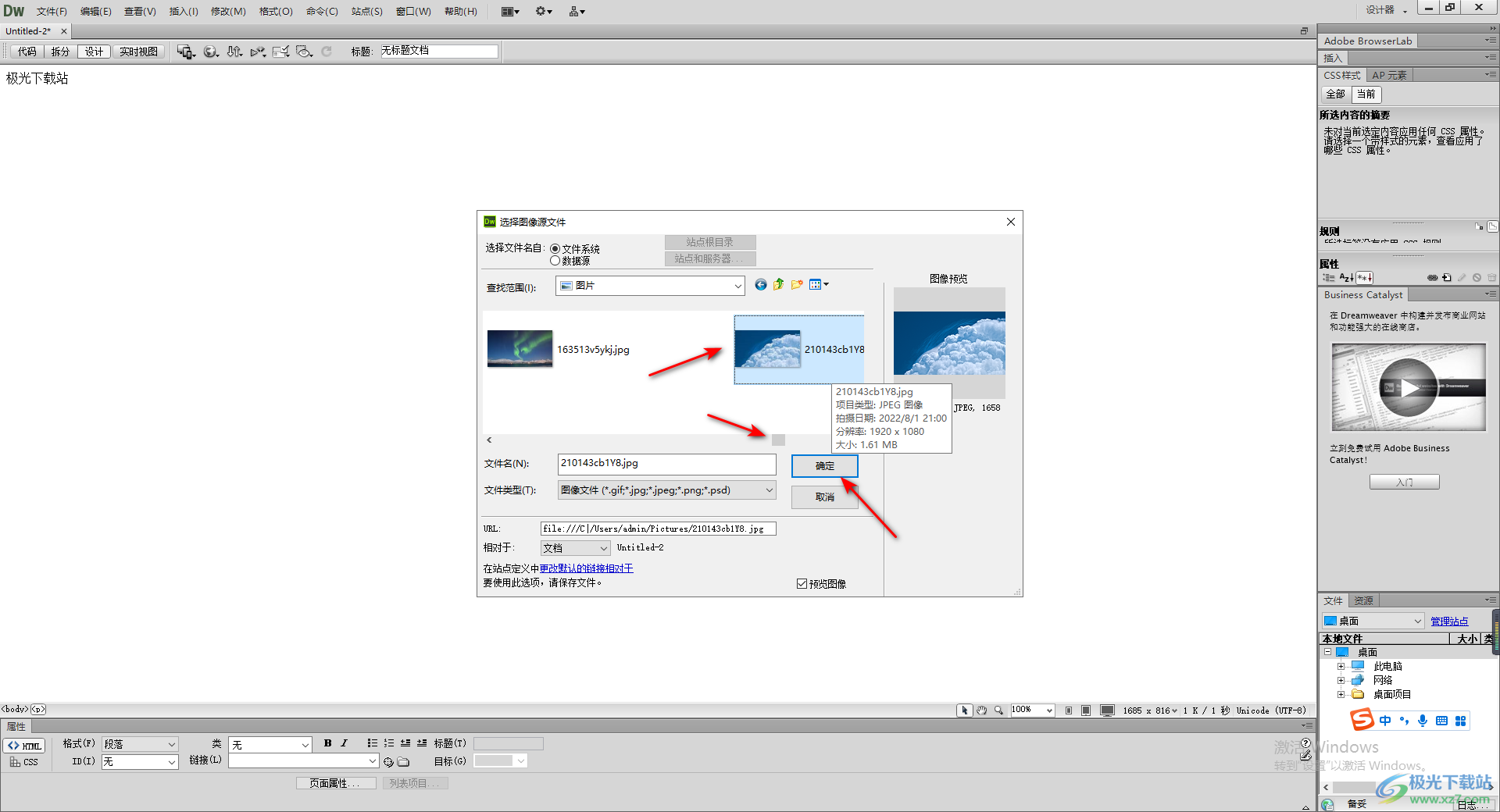
html入门(8)怎样在网页中加入图片
图片尺寸551x219
html网页中如何插入图片
图片尺寸500x390
将dreamweaver点击打开,然后在打开的操作页面中点击【html】.2.
图片尺寸1920x1040
html文件中如何插入图片
图片尺寸949x672
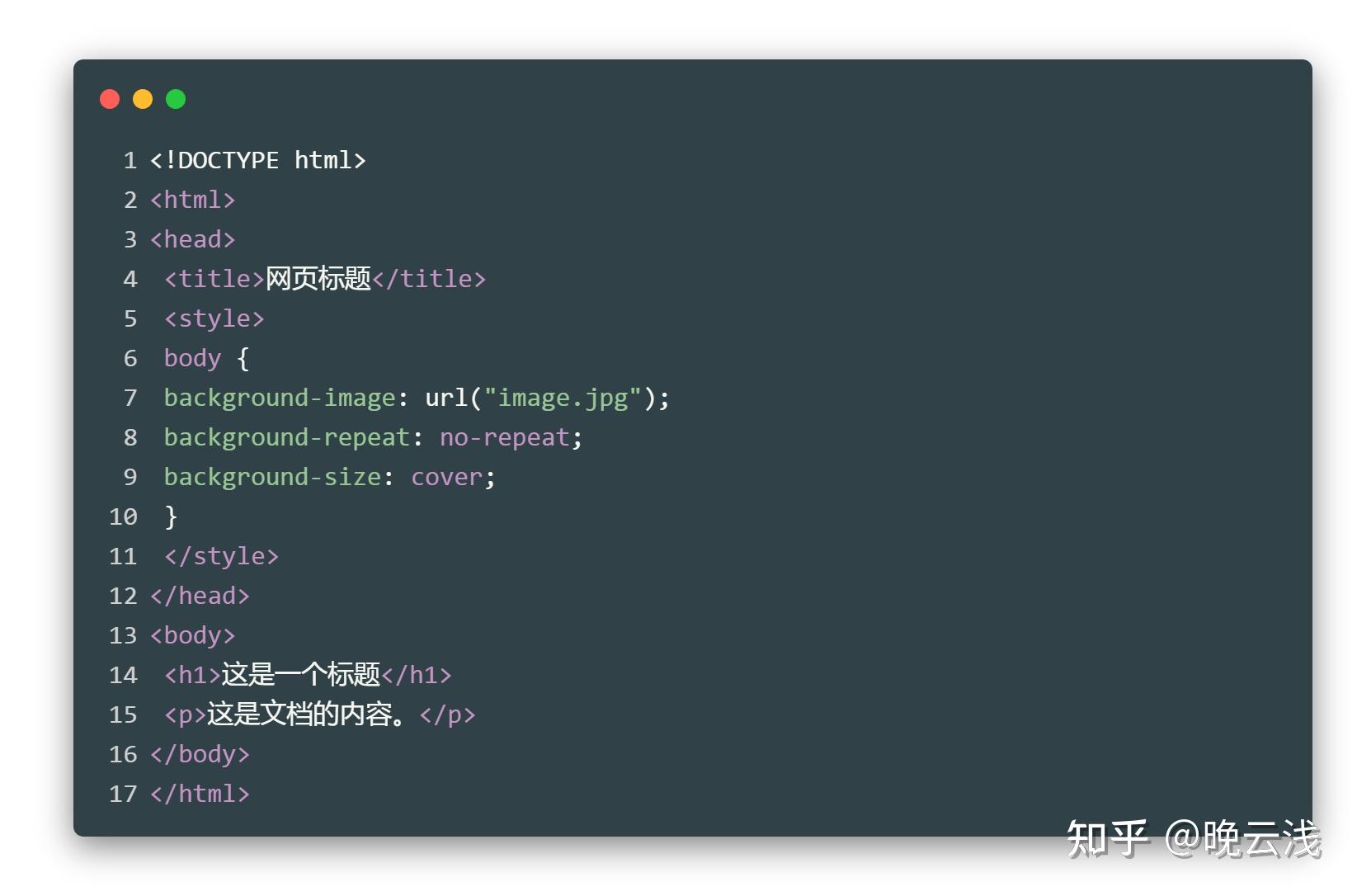
html如何给文档添加背景图片
图片尺寸1645x1086
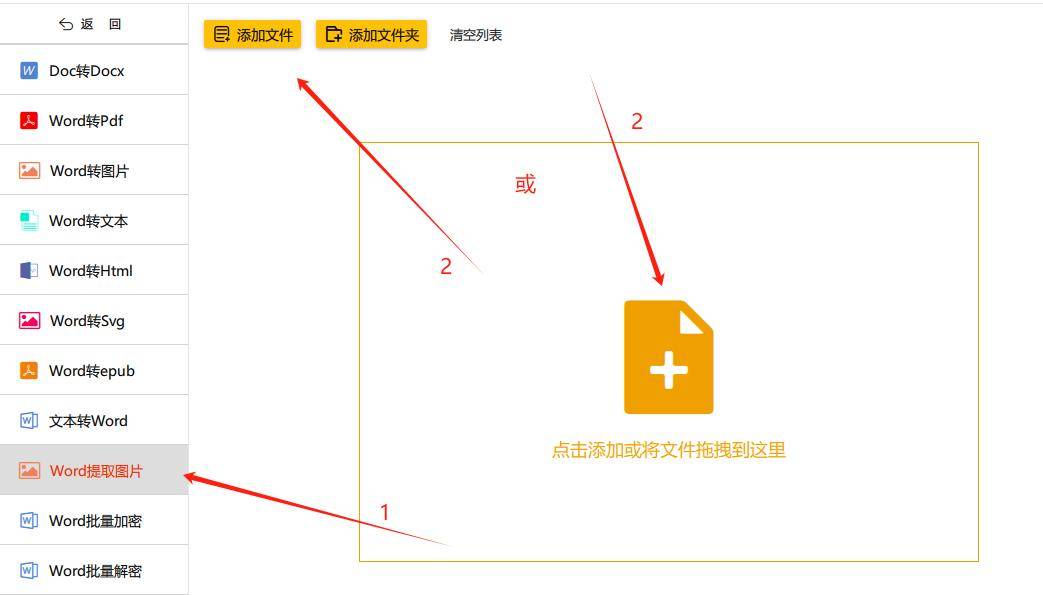
word里面的图片怎么弄出来?这样8种方法可以帮助你
图片尺寸1043x595
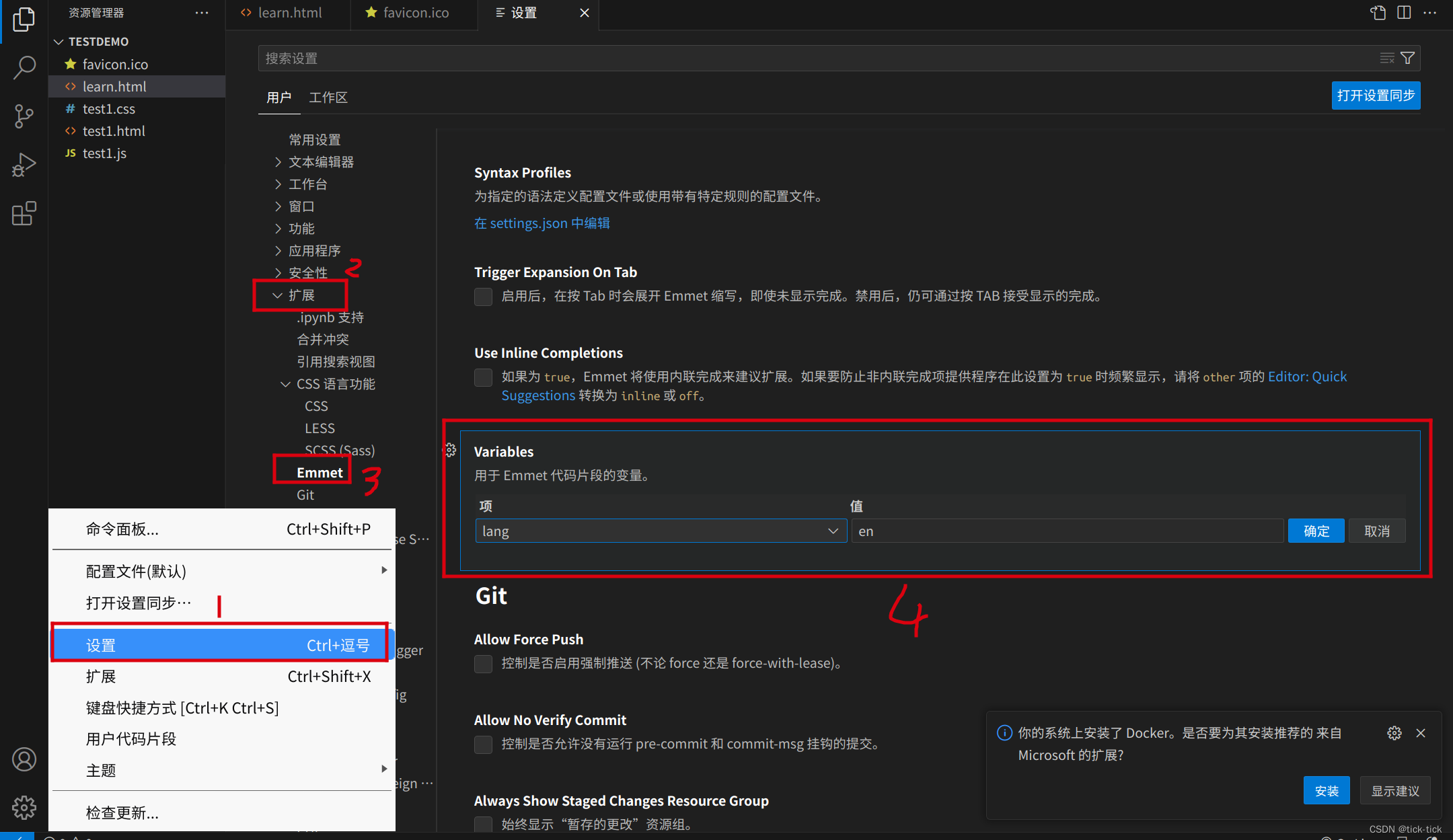
如何将 css 添加到 html
图片尺寸1248x1663
html中在图片上加文字的操作是什么
图片尺寸437x454
html学习笔记第1天
图片尺寸2871x1645
html(超链接,图片插入,音视频插入)
图片尺寸813x517
html添加图片的路径
图片尺寸351x284
hbuilder插入图片/在网站显示图片_hbuilderx如何添加图片-csdn博客
图片尺寸987x688
html的相对路径,是关于添加链接和图片的!
图片尺寸644x513
html常用标签之图像标签和路径 – 源码巴士
图片尺寸554x288
web开发:html详解
图片尺寸1074x583
html的相对路径,是关于添加链接和图片的!
图片尺寸1145x552
pytest精通指南(28)钩子函数-测试报告(pytest-html)
图片尺寸1972x2250
html再出发
图片尺寸2160x1249
猜你喜欢:html怎么添加图片路径html如何添加图片html添加图片html怎么用img添加图片html代码怎样添加图片html引用本地图片路径html网页制作添加图片html添加背景图片csshtml背景图片怎么添加html添加背景图片html如何设置背景图片html图片显示不出来html设置图片指定位置html图片居中imgsrc图片路径怎么写html设置背景图片代码html设置网页背景图片html把图片作为背景html插图片代码步骤html文字放在图片右边html设置背景图片全屏html背景图片铺满网页html背景图片全屏路径图HTML图片路径不同路径HTML图片边框PS路径成长路径图kiss姐姐第2达芬奇最后一幅画婚姻第三者图片爱马仕广告文案眼睛高光动漫凯蒂·斯宾塞brazing客厅吊灯新款栀子花根宝马赵奕佳离职chanel手表女士月亮星星图片可爱