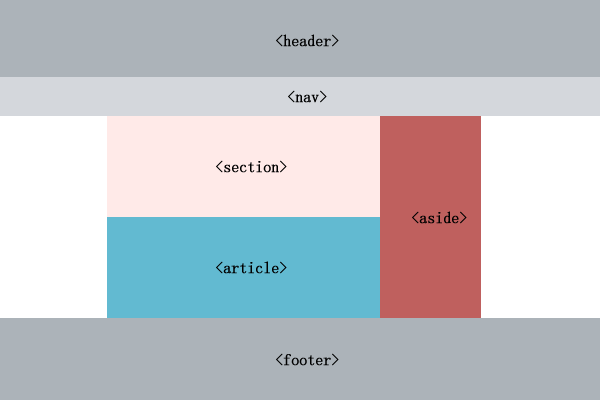
html布局

html5的布局
图片尺寸500x369
html布局附带示例
图片尺寸600x400
html页面布局怎么设计
图片尺寸700x466
html5常用标签分类
图片尺寸1286x1078
html5基本布局
图片尺寸426x214
html5 css3布局ppt
图片尺寸1080x810
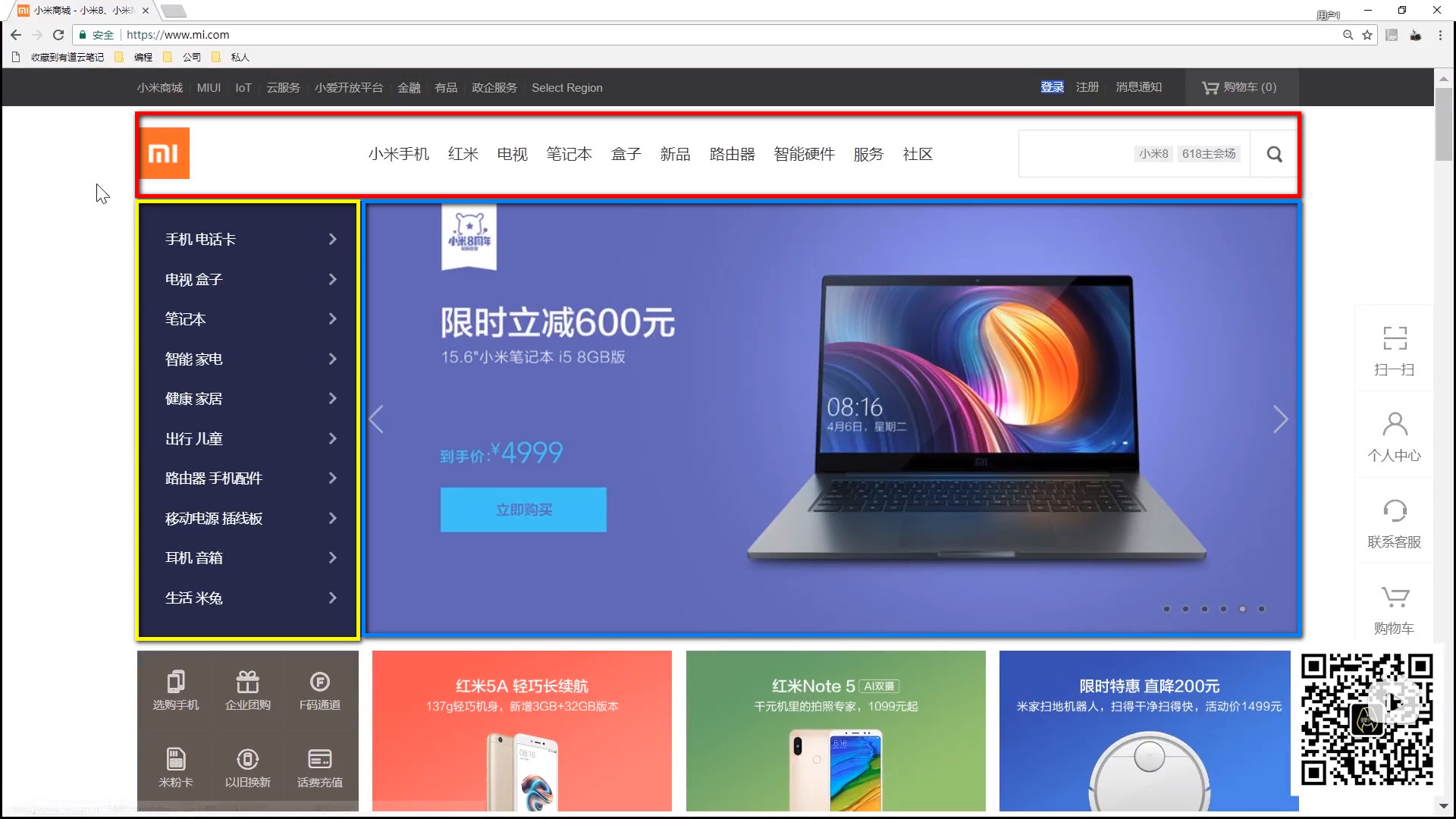
it兄弟连 html5教程 div css网站首页布局示例
图片尺寸1035x728
html5布局之路
图片尺寸679x843
html5页面布局怎么做
图片尺寸800x320
html5布局
图片尺寸955x722
html布局
图片尺寸1920x1080
大学生简单个人静态html网页设计作品 div布局个人介绍网页模板代码
图片尺寸1018x1248
html5之aside标签的使用
图片尺寸500x458
html布局
图片尺寸1351x1371
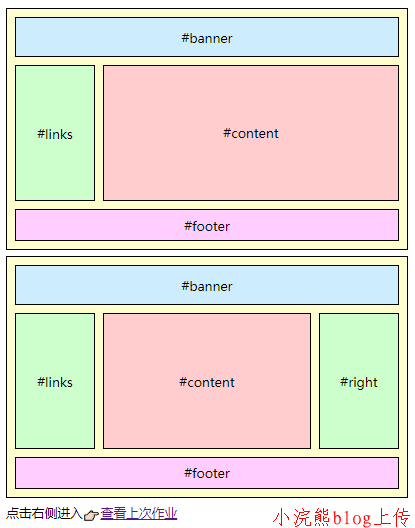
探索html5第二弹05响应式布局中一步一步响应式布局
图片尺寸629x458
页面布局
图片尺寸415x528
浅谈html几种布局方式
图片尺寸770x515
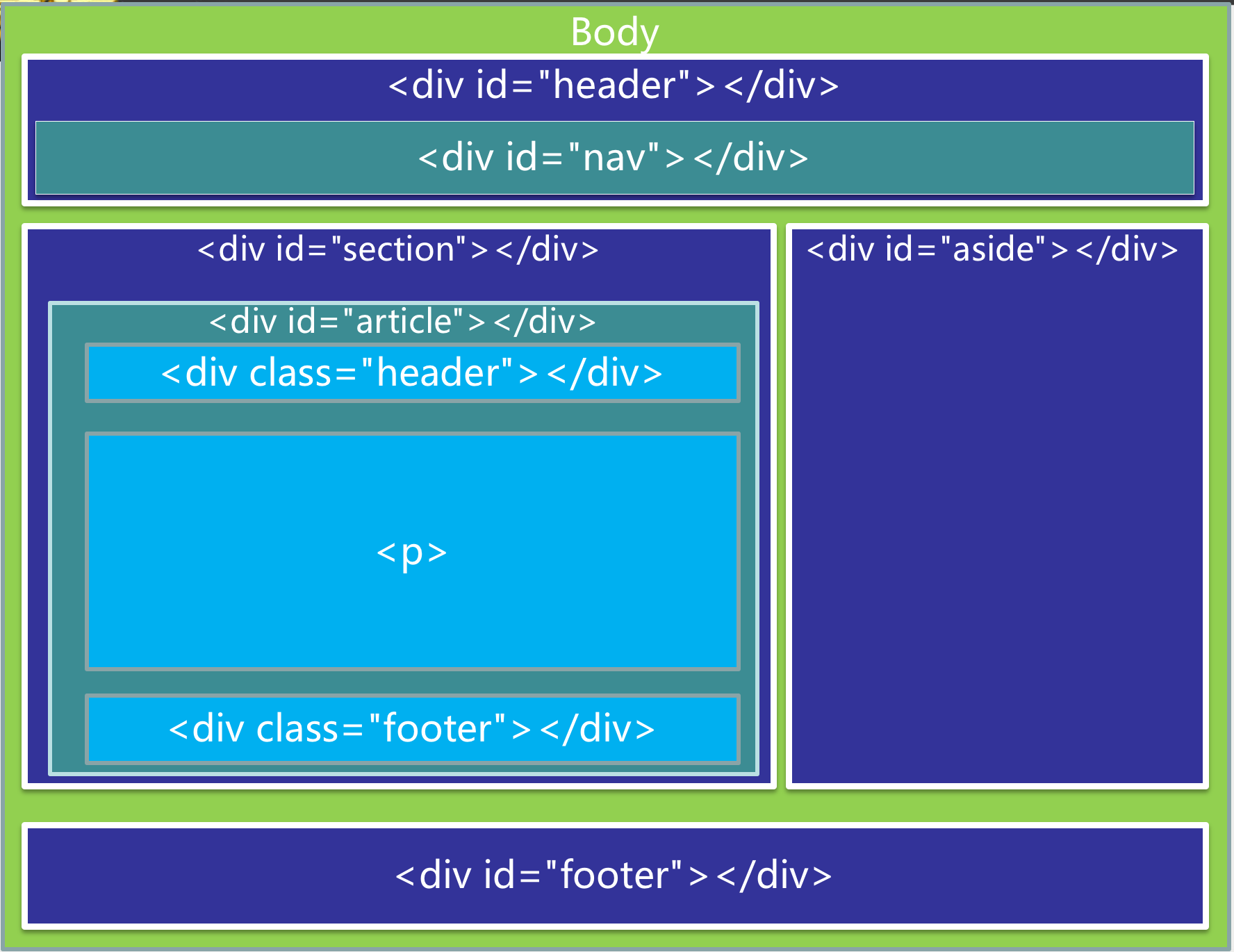
h5html5新增标签
图片尺寸1776x1370
自适应手机waphtml5企业网站建设公司响应式布局织梦dedecms模板下载
图片尺寸1903x4998
html的过程中,我们将要学习如何用表格布局网页和如何向网页中添加
图片尺寸577x437