html怎么让图片居中

展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
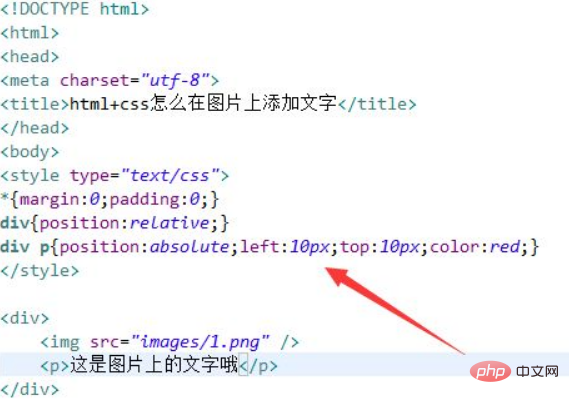
html代码html中怎样在图片上添加文字 - 站长素材网
图片尺寸569x404
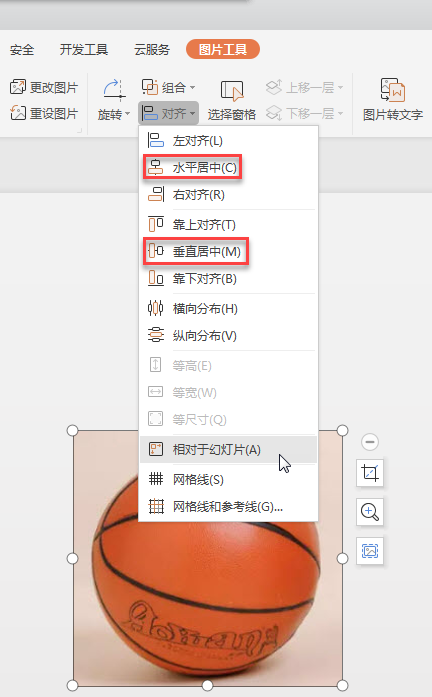
图片怎么居中
图片尺寸432x697
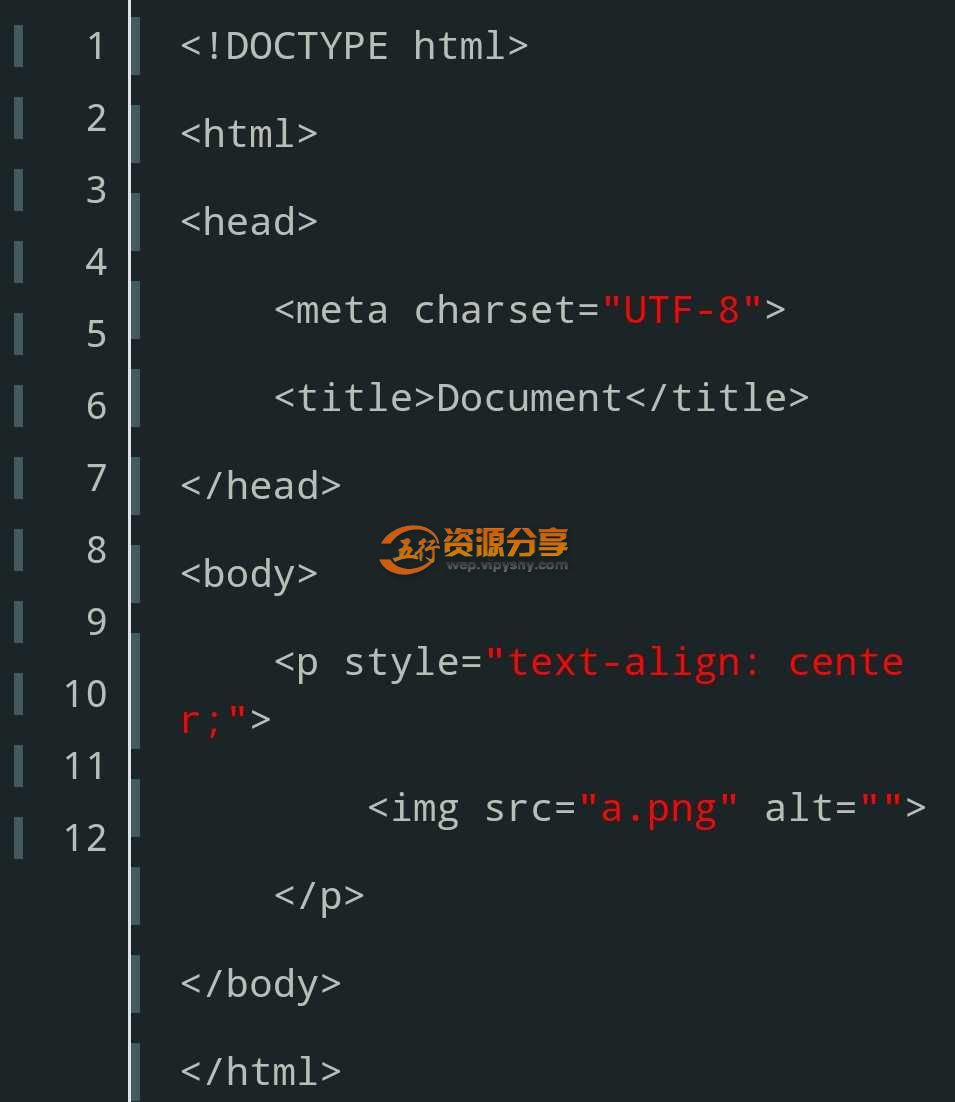
网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
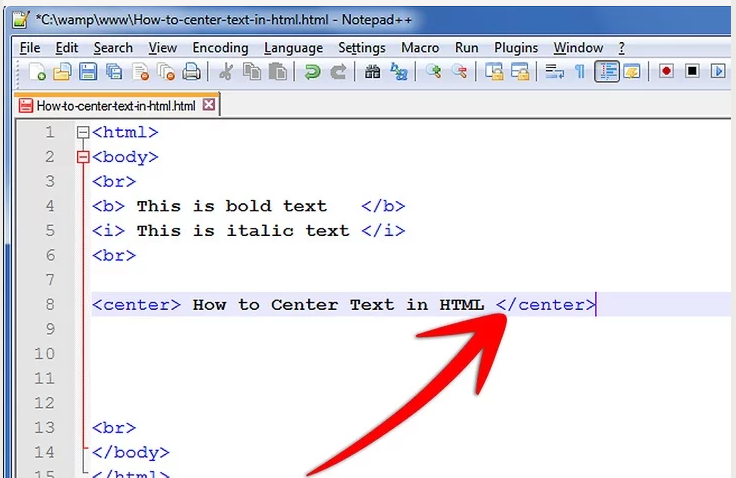
html文字居中html图片居中代码
图片尺寸665x340
使html文本框居中的方法
图片尺寸736x478
css中怎么让多张图片垂直居中
图片尺寸470x445
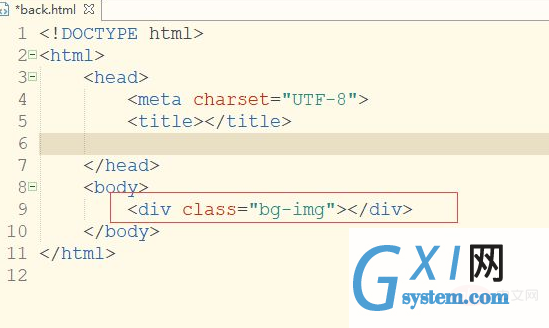
htmlcss怎么设置背景图片居中
图片尺寸540x316
css中如何让div居中
图片尺寸651x537
css怎么让图片居中如何让图片居中显示
图片尺寸753x513
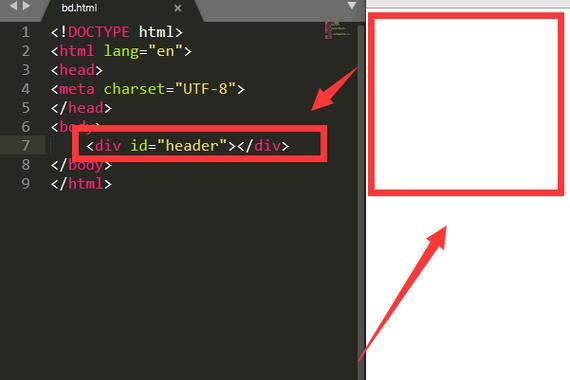
htmlcss怎么设置背景图片居中
图片尺寸549x328
html文字居中 html图片居中代码
图片尺寸632x294
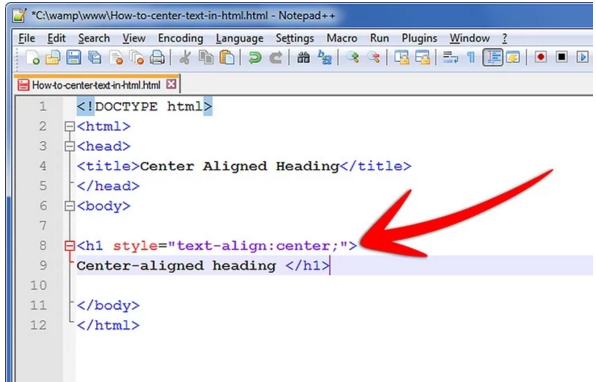
html如何让盒子居中
图片尺寸570x380
html"> head> meta charset="utf-8" /> title>div字体居中实例
图片尺寸545x318
text-align:center}为了看到图片居中造诣,配置对象宽度和高度2,html
图片尺寸578x324
css设置图片居中方法
图片尺寸500x285
css实现一张图片如何在另一张图片上面居中
图片尺寸357x291
html文字居中 html图片居中代码
图片尺寸397x224
使html文本框居中的方法
图片尺寸596x382
div图片怎么居中(html调整图片在div中的位置)
图片尺寸450x300