html把图片作为背景

html5 canvas气泡网页背景动画特效
图片尺寸650x444
背景图
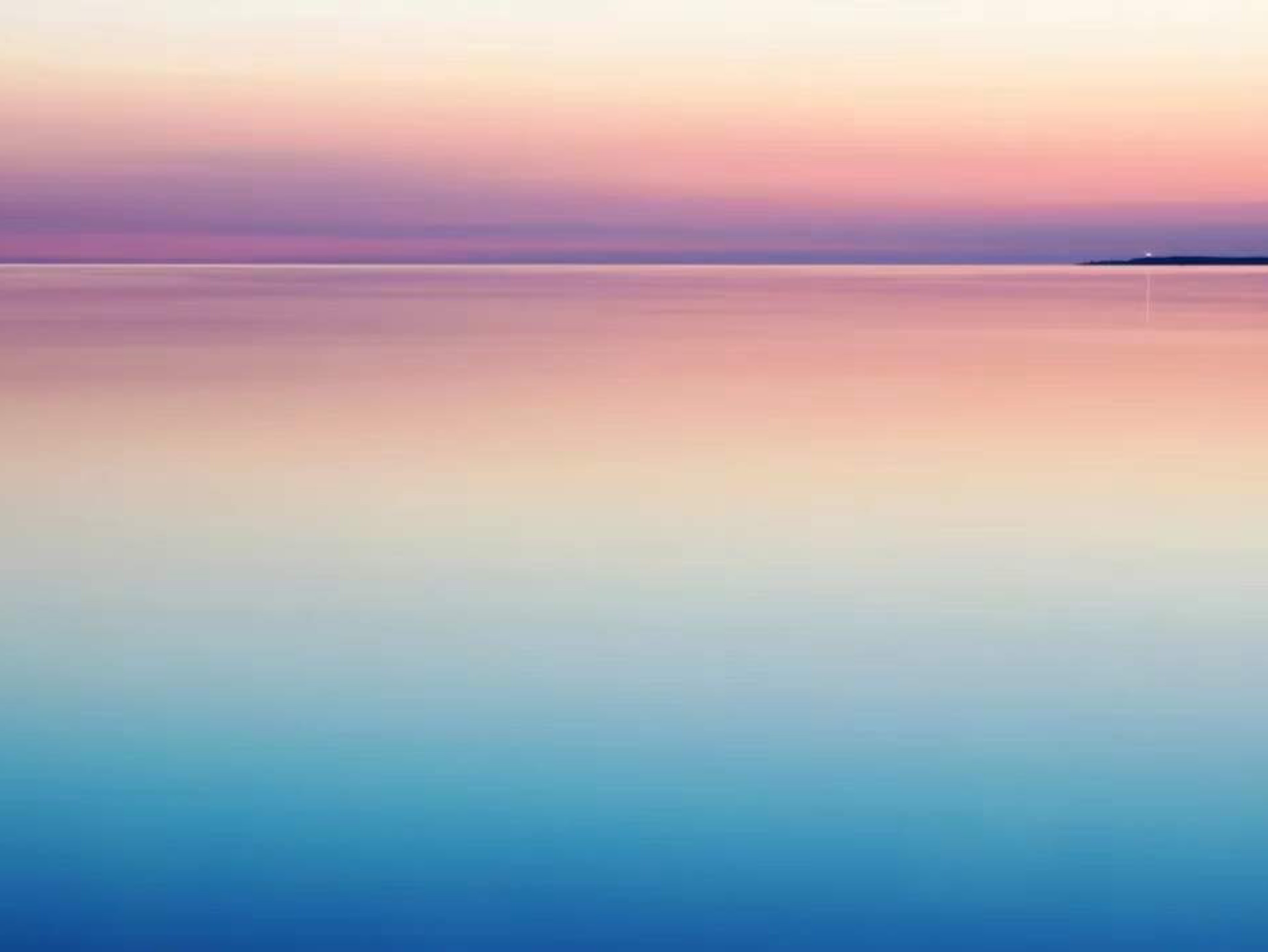
图片尺寸2592x1936
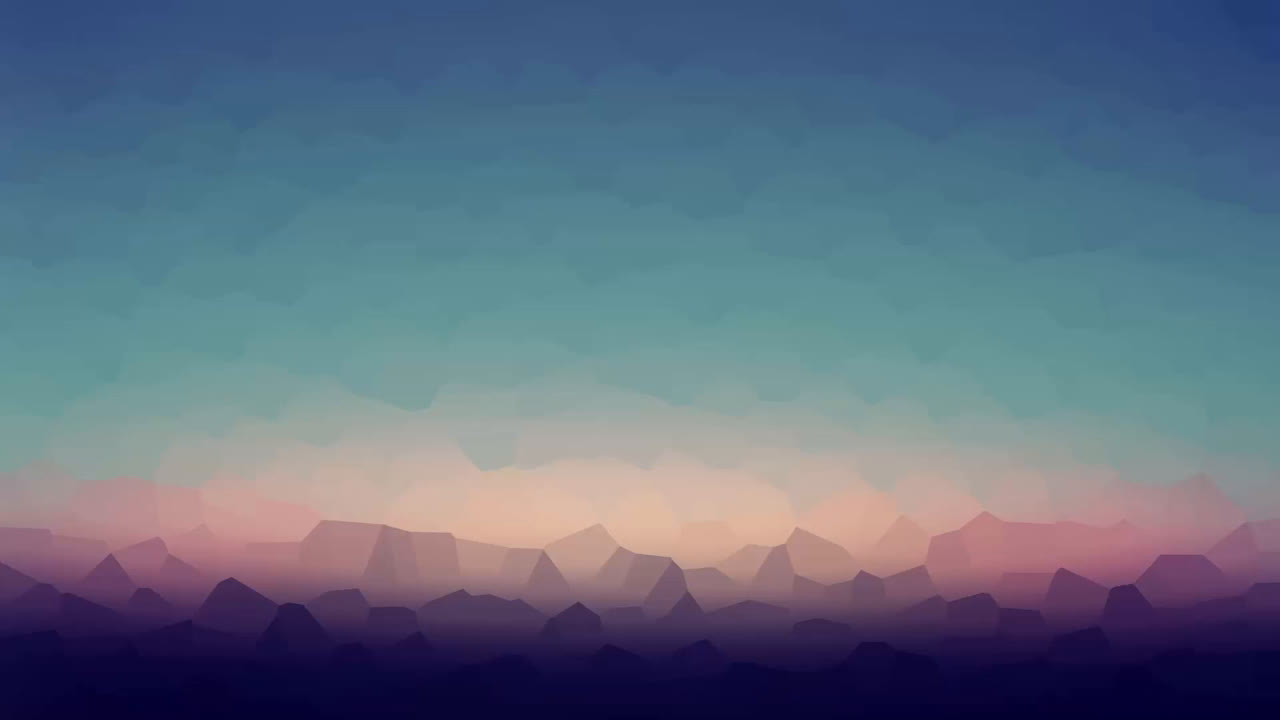
html5canvas多边形背景动画特效
图片尺寸650x420
html lang="zh-hans" style="fon
图片尺寸2832x2127
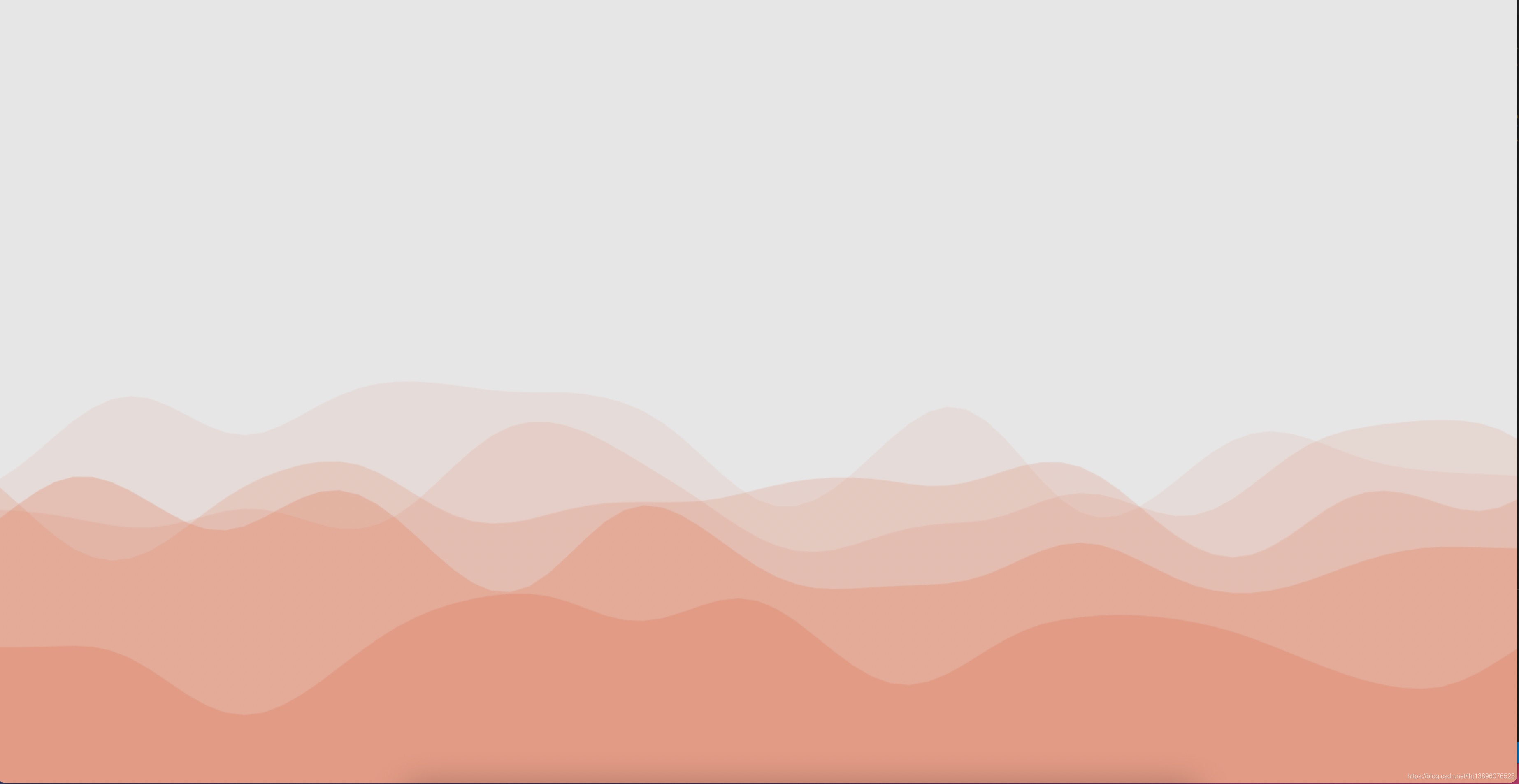
html5 js canvas 不规则水波纹动画背景 waves simplex-noise
图片尺寸3692x1906
html网页
图片尺寸2240x1260
kafan.cn/thread-1455562-1-1.html
图片尺寸1920x1080
手绘抽象图h5背景- html素材网
图片尺寸650x1155
Ψ a㈣!镀v沯冻仼b櫕bj蓃
图片尺寸1280x720
利用css设置背景图片(一张图片)
图片尺寸2560x1319
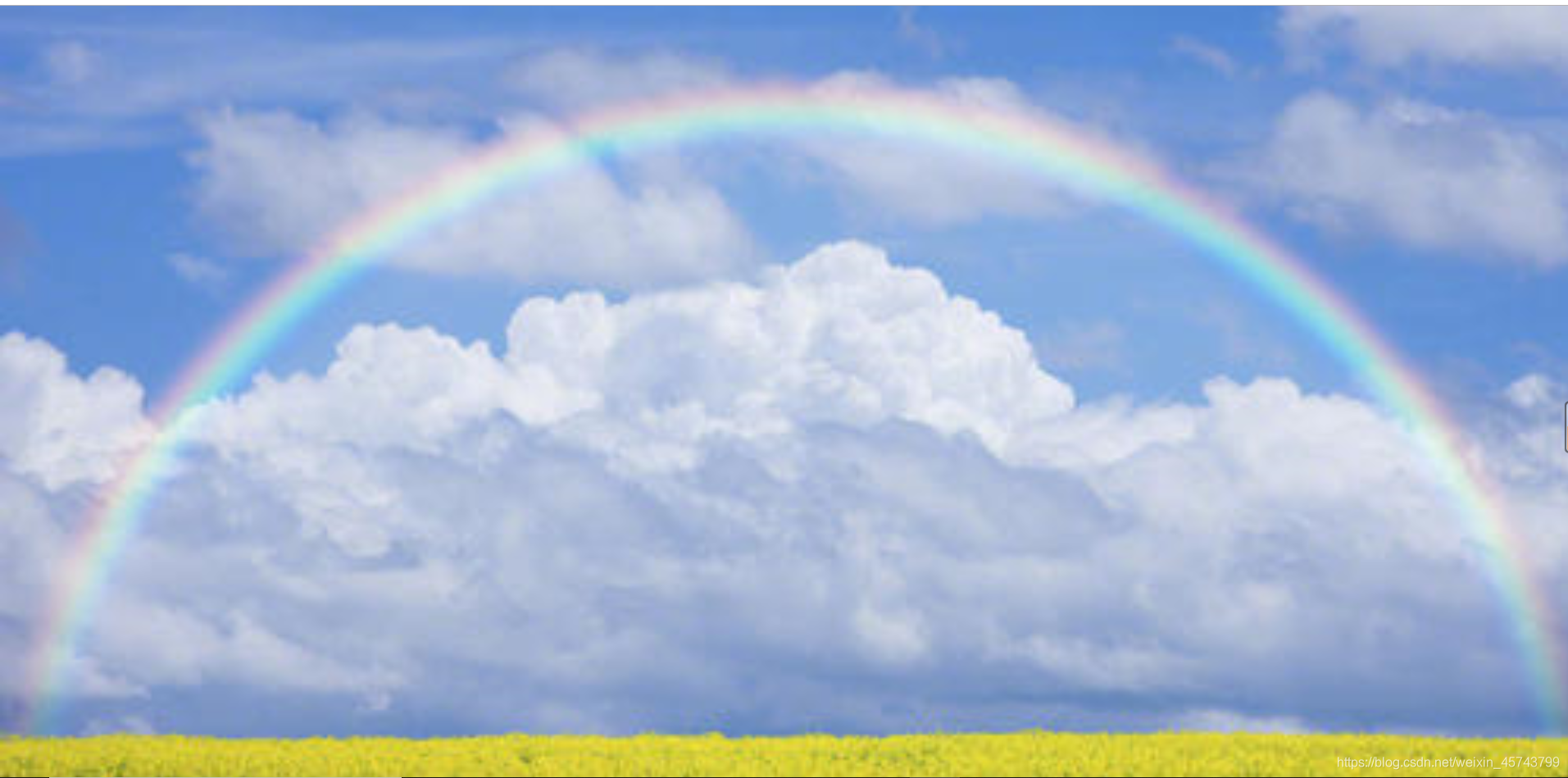
网页背景图片(html网页背景图片)-猫猫号
图片尺寸1280x467
超大像素虚幻网页背景图
图片尺寸658x927
8个web前端的精美html5css3效果及源码下载
图片尺寸600x382
html怎么用css插入背景图片(前端背景图片添加方法)_百科-涨口碑
图片尺寸780x1170
求一张像这样的立体图片做网页背景
图片尺寸1920x1080
云适配:半数cio青睐 html5向企业核心应用深入
图片尺寸760x473
html全屏 - csdn
图片尺寸1913x949
269张漂亮实用的淡雅网页背景图片大全
图片尺寸432x270
html5粒子效果背景
图片尺寸650x337
设计师最值得收藏的10套网页设计背景素材psd
图片尺寸2500x1500