html文字放在图片右边

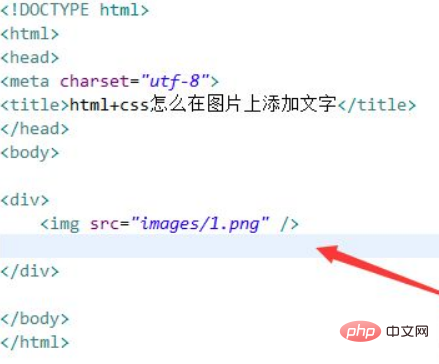
html中怎样在图片上添加文字 - 给照片加文字 - 实验室设备网
图片尺寸439x364
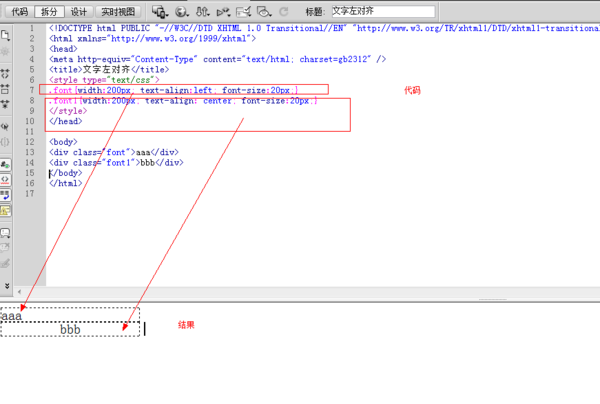
div css如何实现文字与图片左右两边对齐
图片尺寸466x373
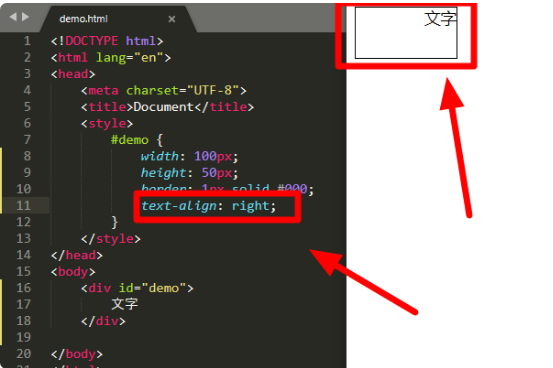
html文字怎么样右对齐
图片尺寸499x258
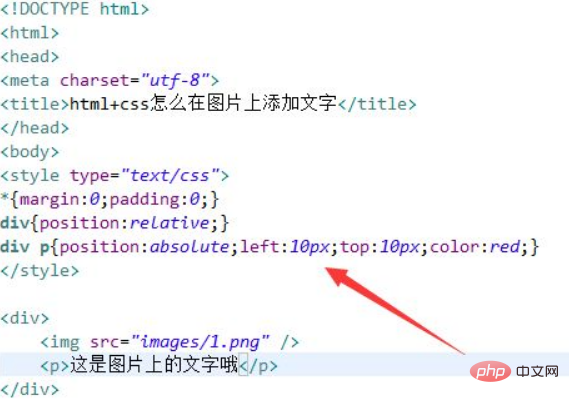
css如何把文字放在图片上
图片尺寸470x370
html中怎么让文字在图片的上面 【百科全说】
图片尺寸610x610
html文件内,在div内,使用p标签创建一行文字.
图片尺寸475x425
html文字分别居左居中居右
图片尺寸450x462
html中怎样在图片上添加文字 - 给照片加文字 - 实验室设备网
图片尺寸569x404
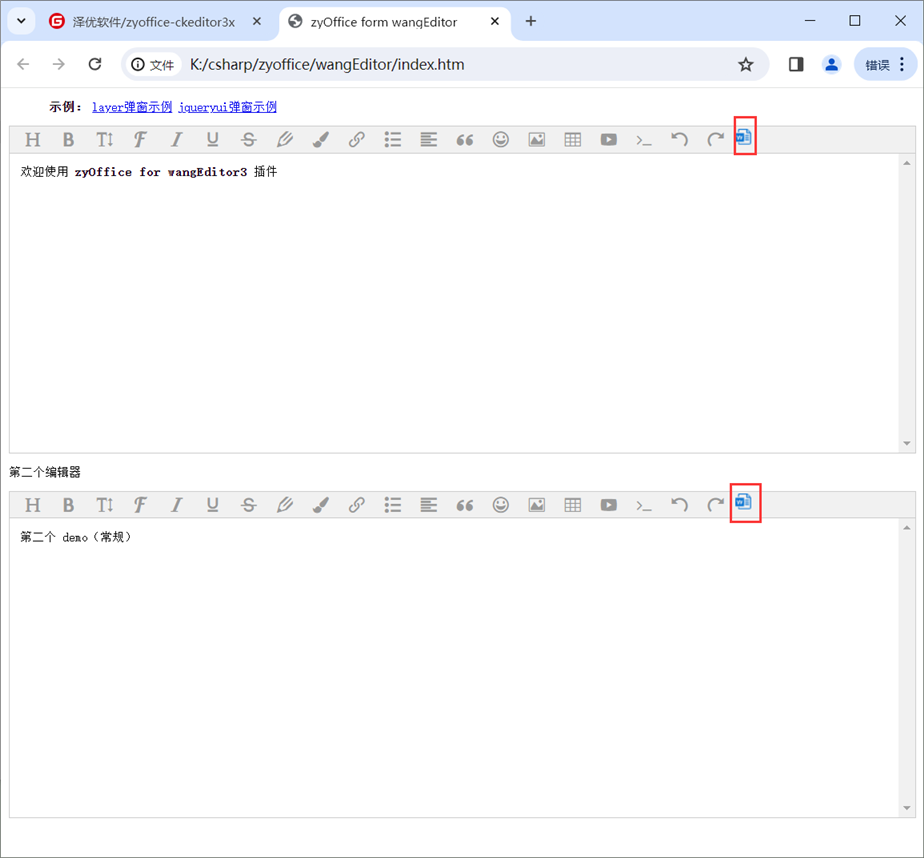
wangeditor富文本实现导入word
图片尺寸924x858
在html中,怎样才能把文字和图片放在一行,求完整代码.
图片尺寸1061x292
html右侧文字左对齐,html文字怎么左对齐
图片尺寸600x404
html文件,查看实现的效果.总结:1,在div内,使用p标签创建一行文字.
图片尺寸599x365
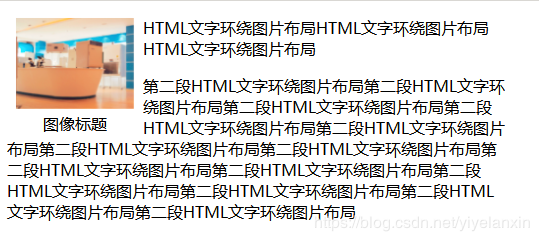
html/css实现文字环绕图片布局
图片尺寸539x241
html文字怎么左对齐?
图片尺寸600x548
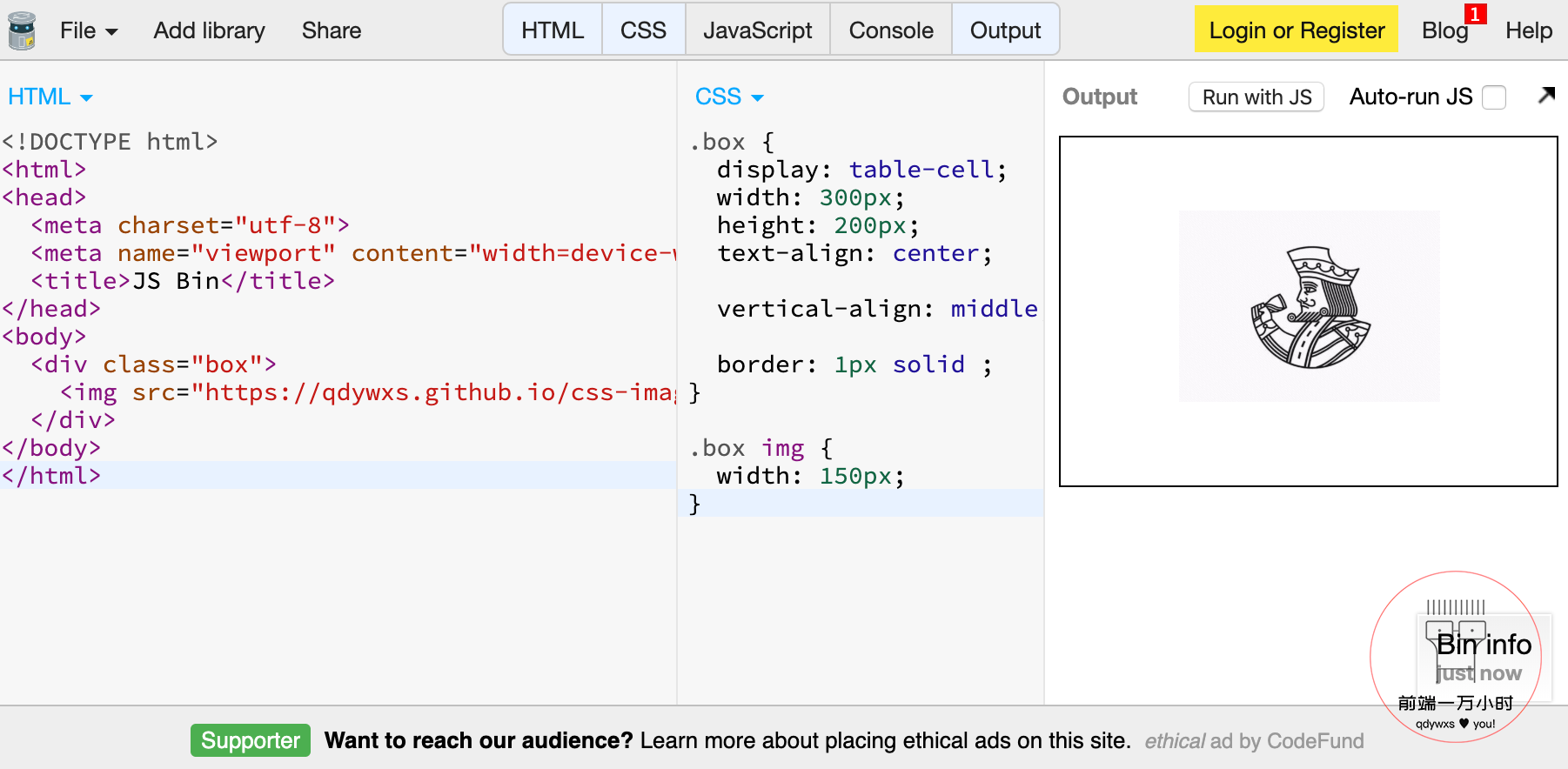
html图片居中,html 文字居中-图片大观-奇异网
图片尺寸1802x884
css文字定位最右边css02靠右但是不要顶在右边02有点距离02怎么
图片尺寸553x368
html图片覆盖文字,html图片覆盖另一个图片上
图片尺寸600x400
html如何使文字和图片的中部对齐?
图片尺寸1425x523
html怎样用图片做背景 让文字在图片上面
图片尺寸500x475
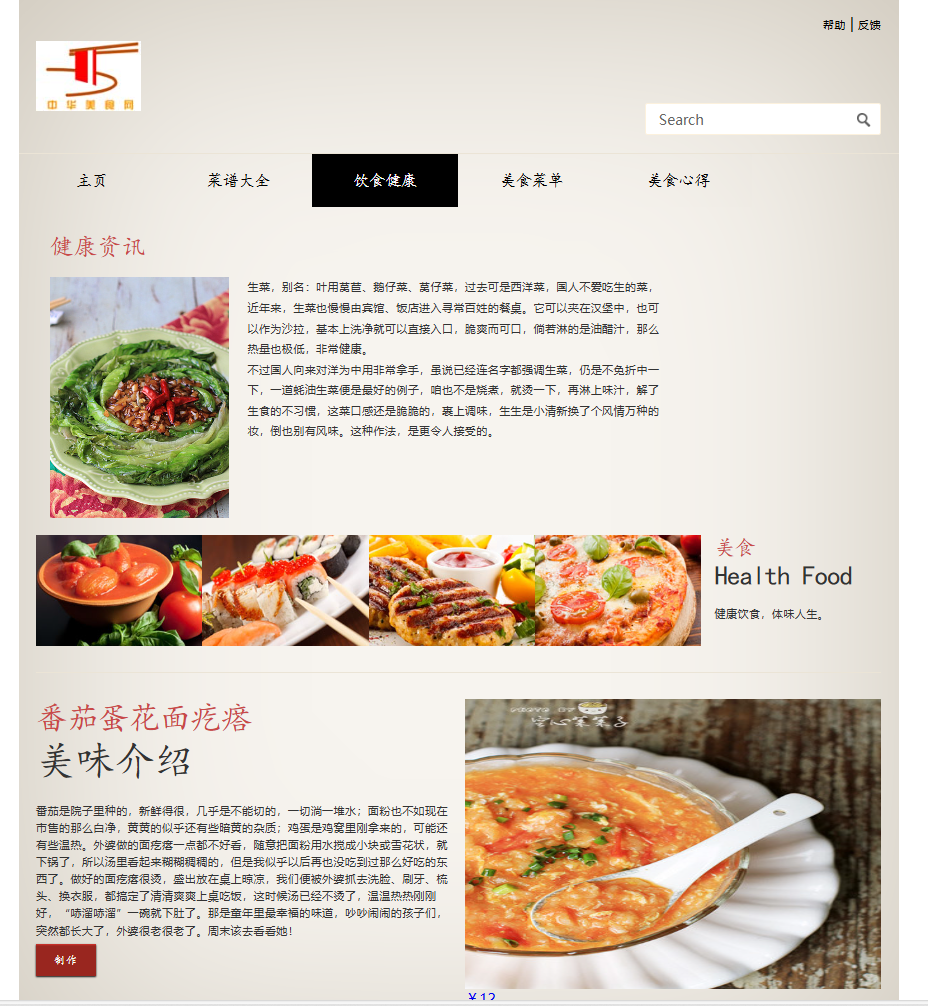
大学生html期末大作业——html css javascript美食网站
图片尺寸928x1006