html添加背景图片css

html lang="zh-hans" style="fon
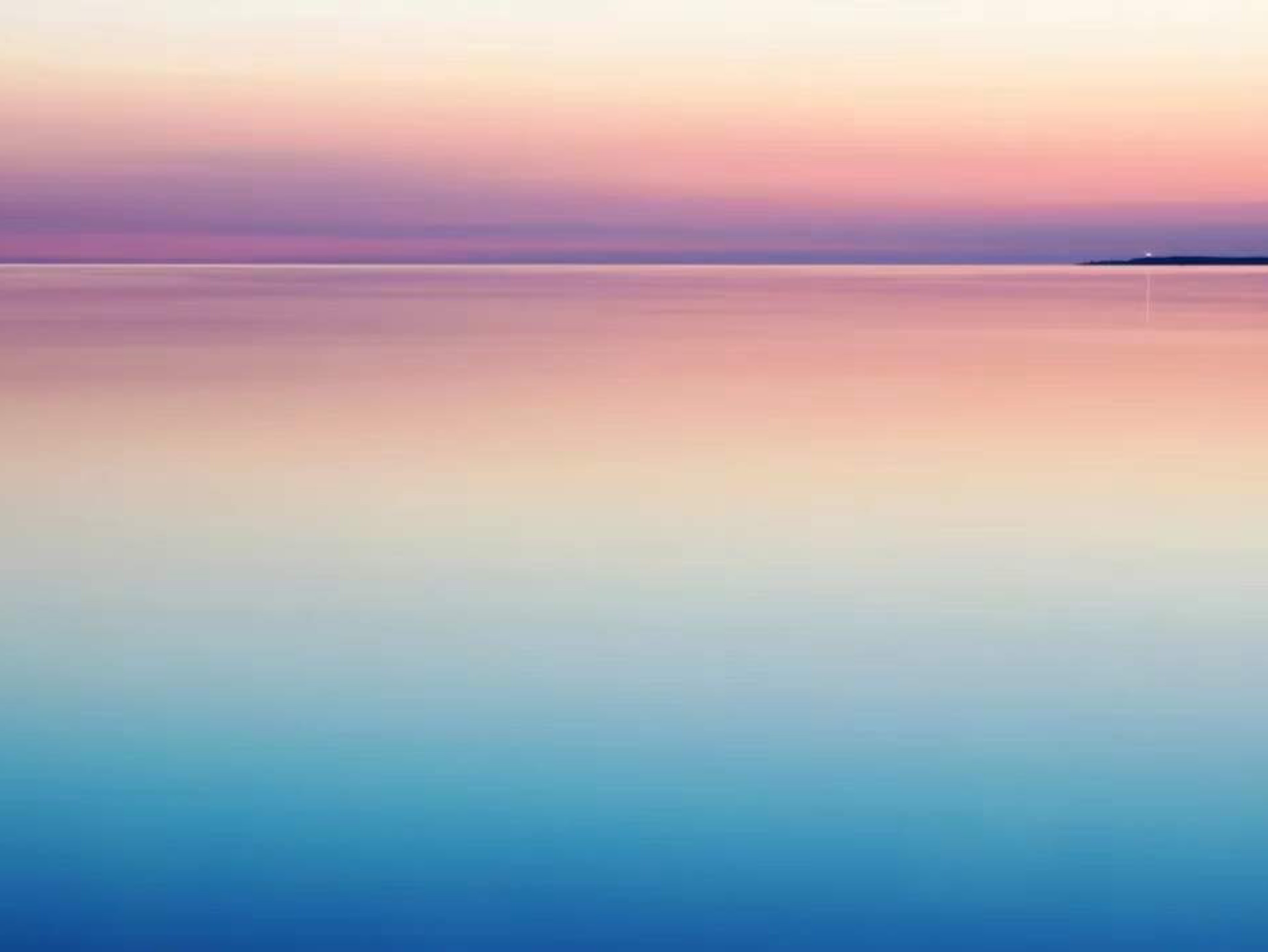
图片尺寸2832x2127网页背景图片(html网页背景图片)-猫猫号
图片尺寸1280x467
css背景动态渐变(hsl)
图片尺寸1920x839css3背景图片铺满(css背景图片铺满div)
图片尺寸499x353
纯css实现背景渐变,球和阶梯的跳动
图片尺寸1874x809
css3 box-reflect 属性颜色渐变
图片尺寸1280x1100
求浏览器html背景图片怎么编写代码?
图片尺寸1366x768
html网页
图片尺寸2240x1260手绘抽象图h5背景- html素材网
图片尺寸650x1155
html5 canvas气泡网页背景动画特效
图片尺寸650x444
网站背景大图
图片尺寸1920x1080
html基础操作(七)-控制元素背景:颜色赋值,设置背景样式(背景图片大小
图片尺寸1510x756
插入背景图片有两种方法,一种是用html的img标签,另一种是利用css的
图片尺寸495x332紫色梦幻星光h5背景- html素材网
图片尺寸650x1155
css设置背景颜色 拼接 (一半黑一半白) 条纹 渐变
图片尺寸633x629
彩色网页渐变背景html5特效代码
图片尺寸800x407
背景图
图片尺寸2592x1936
html5svg线条背景动画特效
图片尺寸650x432
背景图 - 《html&css》
图片尺寸2882x2160
css实现背景图片屏幕自适应css背景图片自适应分享
图片尺寸1432x911
猜你喜欢:html设置网页背景图片html设置背景图片全屏html中添加背景图片html背景图片怎么添加html添加背景图片css里怎么添加背景图片html设置背景图片html如何设置背景图片html添加图片html如何添加图片html把图片作为背景css设置背景图片css怎么设置背景图片html设置背景图片代码css背景图片居中html网页背景图片html背景图片css设置网页背景图片css背景图片大小设置css背景图片设置位置css背景图片透明度css背景图片html代码怎样添加图片css背景图片大小html背景图片自适应css设置背景图片满屏html网页制作添加图片html怎么添加图片路径css背景图片定位html背景图片铺满网页t分布表0.025棉绸睡衣图片裁剪岳云鹏戴头巾的图片金素妍表情包34b实际图片真人指甲毛玻璃纸卡通图片素材陈赫身高真实身高idolish7死之舞人设李嘉诚面相分析牡丹花盆栽用多大的盆柳清歌和沈清秋图片