html让图片居中

网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
html 如何让div居中?
图片尺寸601x401
html整体居中文字html文字居中html图片居中代码
图片尺寸397x224
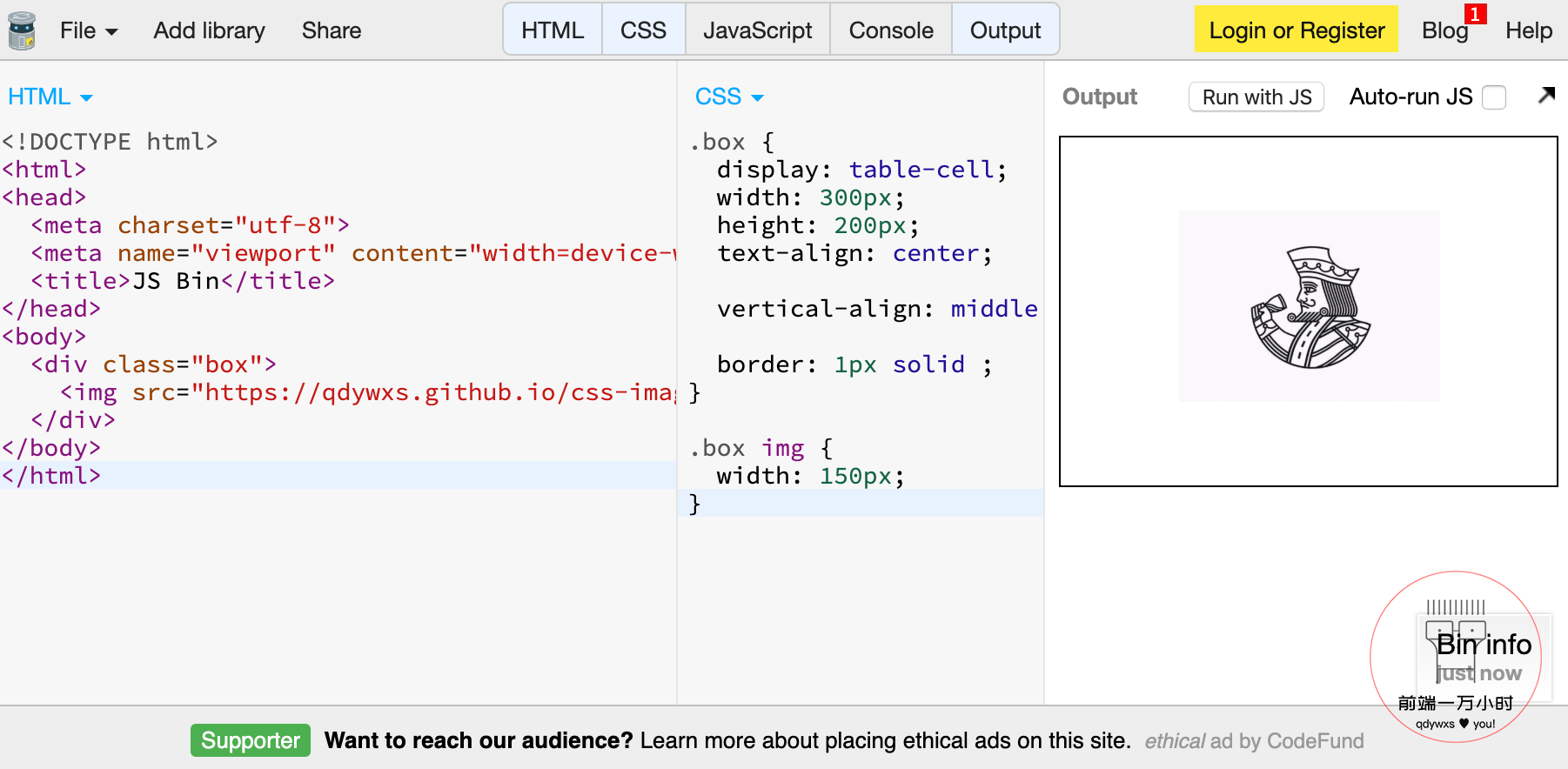
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css
图片尺寸1802x884
html文字居中html图片居中代码
图片尺寸665x340
htmlcss怎么设置背景图片居中
图片尺寸540x316
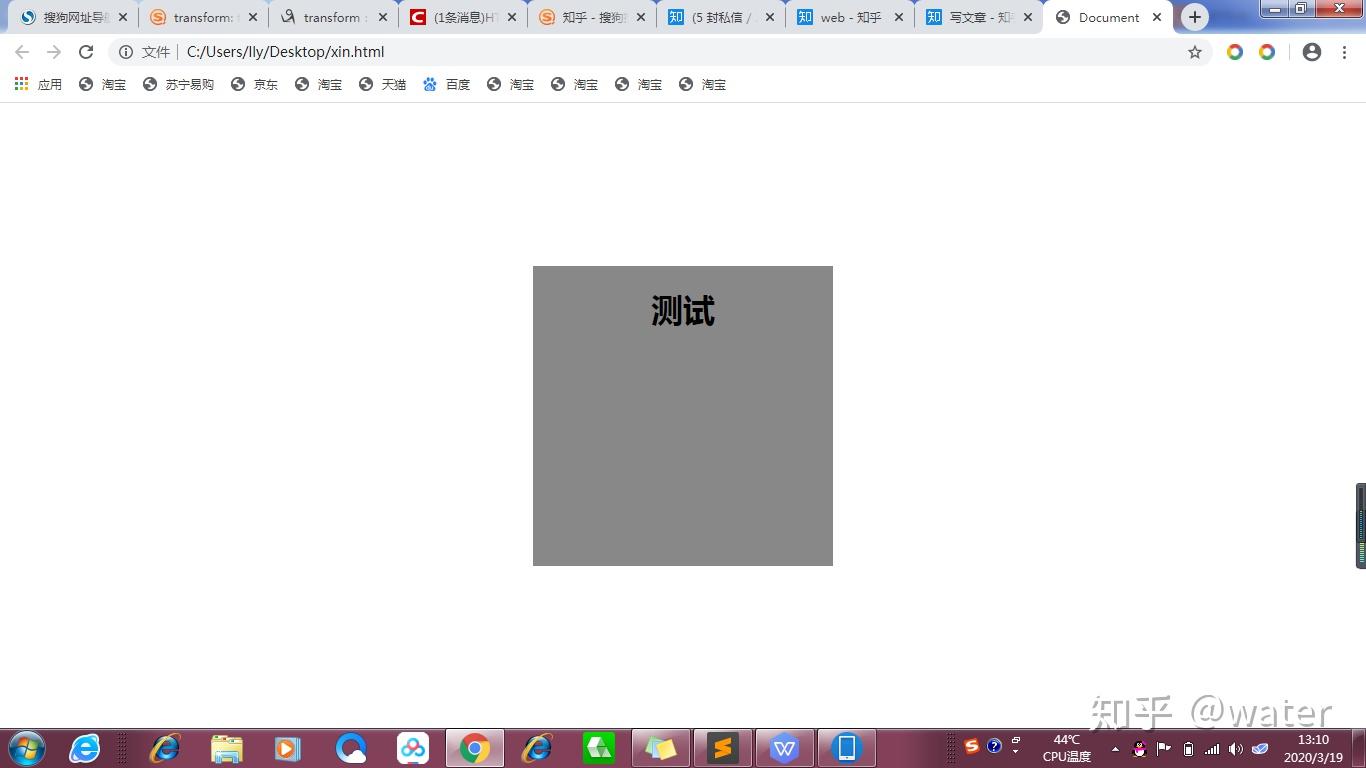
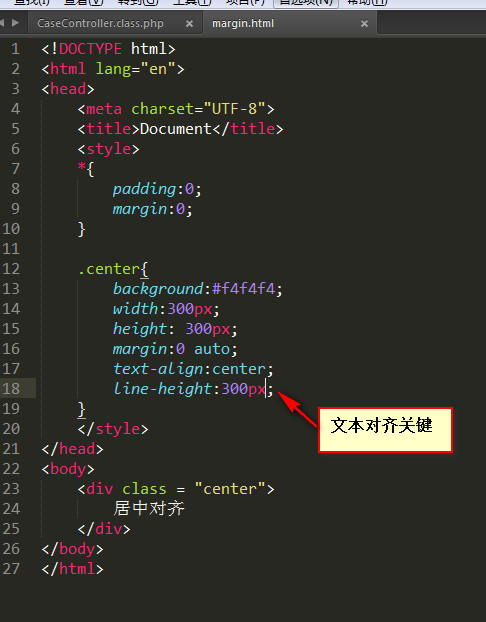
让div在屏幕中居中水平居中垂直居中
图片尺寸1366x768
html文字居中 html图片居中代码
图片尺寸632x294
html5单行文字垂直居中
图片尺寸1175x731
html图片居中显示,html让图片居中
图片尺寸600x399
html实现页面中内容居中显示图片javascript怎么让图片居中显示
图片尺寸680x458
htmlcss单元格居中htmlcss居中方法大全
图片尺寸486x622
html中常见的居中方法
图片尺寸1440x860
css怎样让div在页面居中显示? - html中文网
图片尺寸600x415
text-align:center}为了看到图片居中造诣,配置对象宽度和高度2,html
图片尺寸578x324
html"> head> meta charset="utf-8" /> title>div字体居中实例
图片尺寸545x318
html水平居中垂直居中垂直水平居中的几种实现方式
图片尺寸783x504
htmlcss元素的居中
图片尺寸833x606
html的div如何实现垂直居中
图片尺寸1280x694
猜你喜欢:html怎么让图片居中html让img图片居中css图片垂直居中html图片居中html网页图片居中html图片居中代码html图片垂直居中html5图片居中代码dw中如何让图片居中图片居中居中构图图片html背景图片html图片轮播效果html图片显示不出来html设置背景图片html背景图片怎么添加WPS嵌入型图片无法居中html图片和文字并排html图片左边字体右边HTML图片HTML图片边框居中构图居中word居中不居中窗帘图居中对齐居中挖孔屏电视不居中电视墙不居中效果图居中挖孔屏壁纸健身人群谢其润 张康阳 大婚prts图标盛宴伯爵三视图古典竖琴脚肿的真实图片乐高美国队长图片帽子一戴谁都不爱图片什么是冻疮图片铠约车长文图勾践卡通图片权健泡腾片